
ChatGPTを使いこなせる人は1発でできるのだろうなあ。
ChatGPTを使いこなせている人
プロンプトをしっかり理解して作ることができる方は
note記事の見出し画像を
「◯◯◯の画像を作って」と指示を出せばChatGPTが1発で作ってくれるGPTsを作ってしまうのだと思います。
それぐらいのレベルにならないとプロンプトが書けるとも言えないし、GPTsが作れるとも言えないのかなあ。
これができたらnote記事の見出し画像も簡単に作ることができるのですが?
自分ではどうしても2STEPになってしまいます。
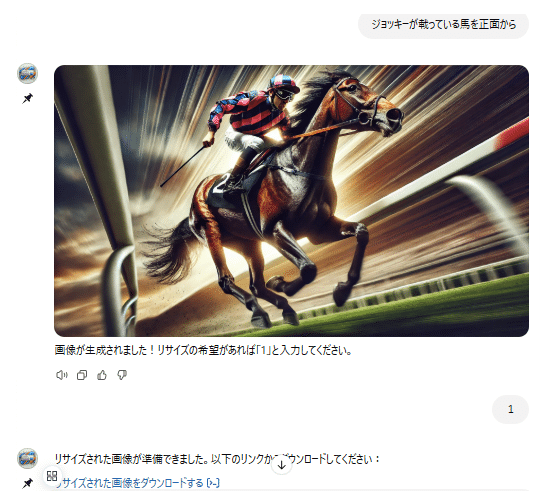
まずDALL-Eの画像適応サイズ1792×1024ピクセルで作成して、
リサイズしてと入力して、
「note」の記事用見出し画像サイズ(1280×670ピクセル)に変換し、PNG形式でリサイズやトリミング、背景調整も適切に行い、最終的にダウンロード可能な形式にしてくれるというものしか作れませんでした。
これでも今までよりも「note」の記事用見出し画像を作る手間は少し減ったのだからこれで満足していいのかも。
リサイズしてというのをリサイズが希望であれば「1」と入力してくださいという表示を出してもらい、
1と入力して
「note」の記事用見出し画像サイズ(1280×670ピクセル)をダウンロードできる状態にする。
これが自分ができる「note」の記事用見出し画像作成の効率化でした。
2STEP note見出し画像クリエーター
(2STEPでは使いたい方はいませんよね。)

自分が効率化できたのですから、これぐらい満足です。
ちなみにこの記事の見出し画像は下記のようなイメージでChatGPTが作成してくれました。
イメージ内容:
背景は明るいオフィスや作業部屋で、中央にデスクトップPCを見つめるキャラクター。キャラクターは親しみやすく、カジュアルな服装で、完成した作品を画面に表示しながら喜んでいる様子を表現。キャラクターはガッツポーズや満面の笑顔で達成感を示しており、デスクにはメモ帳やペン、コーヒーカップなどの小道具も配置。画面には完成したカラフルなデザインが映し出されている。
