
【Figma】開発モード:できること総まとめ
「Figmaの2022年夏〜23年夏の新機能を扱うシリーズ」、今回は開発モード編です。
この記事は、2022年に自費出版で発売した『ちょっとできる人向けFigma本』のための追加コンテンツです。
この記事単体で読んでもらえるようにもしています!
※2023年8月末時点の変更点や新機能を扱っていますが、間違い・アップデートなどありましたらお知らせください!
『ちょっとできる人向けFigma本』の該当箇所……p27
「開発モード」はFigmaの歴史の中でもけっこう大きな追加アップデートです。今まで「インスペクト」として存在していた機能を引き継ぎつつ、大きく機能が追加されました!
開発モードを有効にするには、ツールバー右の「</>」アイコン状のトグルスイッチをONにしましょう。

記事の後半で言及しますが、この「開発モード」は2023年末までは追加料金無しで利用できます。
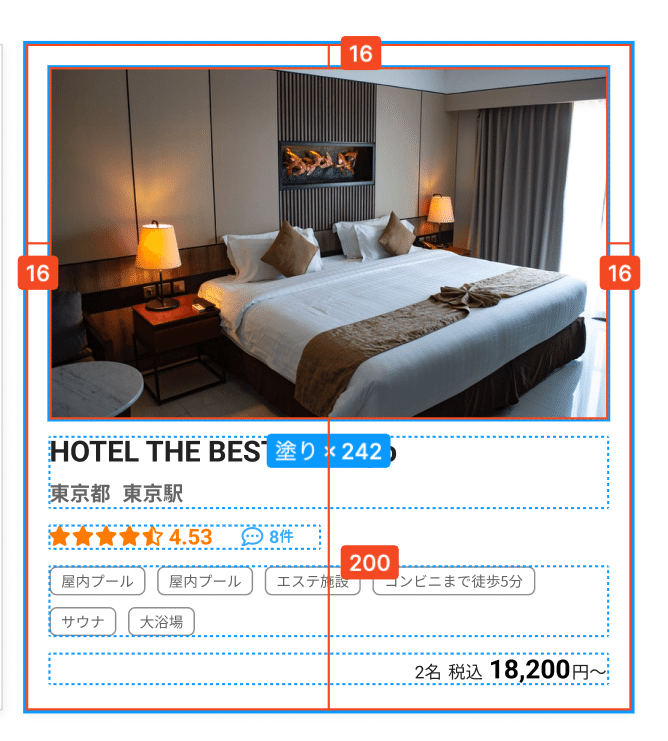
「開発モード」での要素選択時の余白表示
開発モード中に要素を選択した際に、選択中の要素や隣接する要素にマウスホバーすると、余白が確認できます。

オートレイアウトの場合は余白・要素間の余白が確認できますし、オートレイアウトが適用されていない場合に隣接する要素の余白も確認できます。
これは旧来の「インスペクト」と似た機能で、このあと紹介する「インスペクト」は旧来のものの上位互換と言ってもよいでしょう。
開発モードを有効にしていない場合、「インスペクト」のかわりに「プロパティ」となり、要素を選んで[Alt (option)]キーを押しながらマウスホバーすることで、要素間の余白を確認できます。

開発モード「インスペクト」
開発モードでは、右サイドバーの「インスペクト」タブを利用できますが、通常のモードでは「プロパティ」タブとなります。
開発モードと通常モードで同じ要素を選択したときに、右サイドバーの「インスペクト」と「プロパティ」がどのように違うのかを見ておきましょう。
まずは通常時の「プロパティ」。

続いて開発モードのときの「インスペクト」。

比べてみると、「プロパティ」のほうではデザインの属性として「ボーダー」や「色」が表示されますが、開発モードの「インスペクト」ではCSSコードとして表示、取得できます。
オートレイアウトの設定が確認でき、周囲の余白はpaddingに、要素間の余白はgapになっているなど、実際で使うコードに近いものになっているので、コピー・ペーストしやすいですね。
右上の「インスペクトの設定」アイコンでは「px」と「rem」が選択できます。

ちなみに、開発モードで「コード」の箇所を「プロパティ」に変更することで、デザインとしての属性を表示させることもできます。

「インスペクト」のアセットとスタイル
開発モードでは、キャンバスで選択した要素に含まれている、「色」、「アセット」が、右サイドバー「インスペクト」に項目として表示されるので、何が入っているのかをざっくり掴むことができます。

「アセット」には、アイコン、コンポーネント(インスタンス)、画像が表示されます。
ページやデザイン全体ではなく、クリックしている要素内に限定されたアセットが表示されるので便利!
「色」については、それぞれのカラーをマウスホバーすると、キャンバス上でその色の使用箇所が強調表示されるので便利!

また、テキスト部分を選択した場合、「タイポグラフィー」としてCSSのスタイルが一括で表示されます。

画像の書き出しはインスペクト下部の「エクスポート」から
書き出しは、インスペクトの最下部にある「エクスポート」から可能です。

編集権限のない通常時(開発モード未使用時)では、「プロパティ」タブの右隣に「エクスポート」タブがあり、そちらから書き出しが可能です。

開発リソース
インスペクトの上部に表示される項目として「開発リソース」があり、これは関連するURLを入力することができるものです。
たとえばGoogle スプレッドシートや、Notion、プロジェクト管理ツールなど、資料としてまとめているページを載せていくとよいでしょう。

「開発準備完了」のセクション・フレーム
デザイナーと開発者の連携として助かる機能が、「開発準備完了」の設定です。
デザインが完了して、開発者さんに実装を進めてOKなタイミングになったら、「開発準備完了」に切り替えるとよいですね。
セクション名の表示箇所の右隣にあるアイコンか、ツールバー中央から切り替えられます。


また、この「開発準備完了」の切り替えは、セクションだけでなくフレームでも可能で、ツールバー中央のアイコンで切り替えられます。
フレームの場合は、セクション内にない、いちばん外側のフレームのみ切替可能です。

開発モードの左サイドバーには「開発準備完了」に切り替え済みのセクションやフレームが表示されます。
また、レイヤー名の下に「x日前に編集済み」など、変更されたタイミングも確認できます。

「開発モード」でバージョン比較ができる
もともと「バージョン履歴を表示」の機能はあるわけですが、開発モードではさらに見やすい表示で比較できます。
画面右上にあるレイヤー名パネル内の「変更内容を比較」から。

専用のモーダルが開いて、左右に並べる表示と、重ね合わせる表示(オーバーレイ)が利用できます。


モーダル右下の「プロパティ」にも数値が出ます!
開発に役立つプラグイン
開発モードの導入のタイミングで、開発に役立つプラグインが公開されました。
Visual Studio Code用の拡張機能
導入は、Visual Studio Codeの「拡張機能」サイドバーの検索窓から、Figmaと入力し、インストールしましょう。
次のURLからもインストールできます!
Figma for VS Code
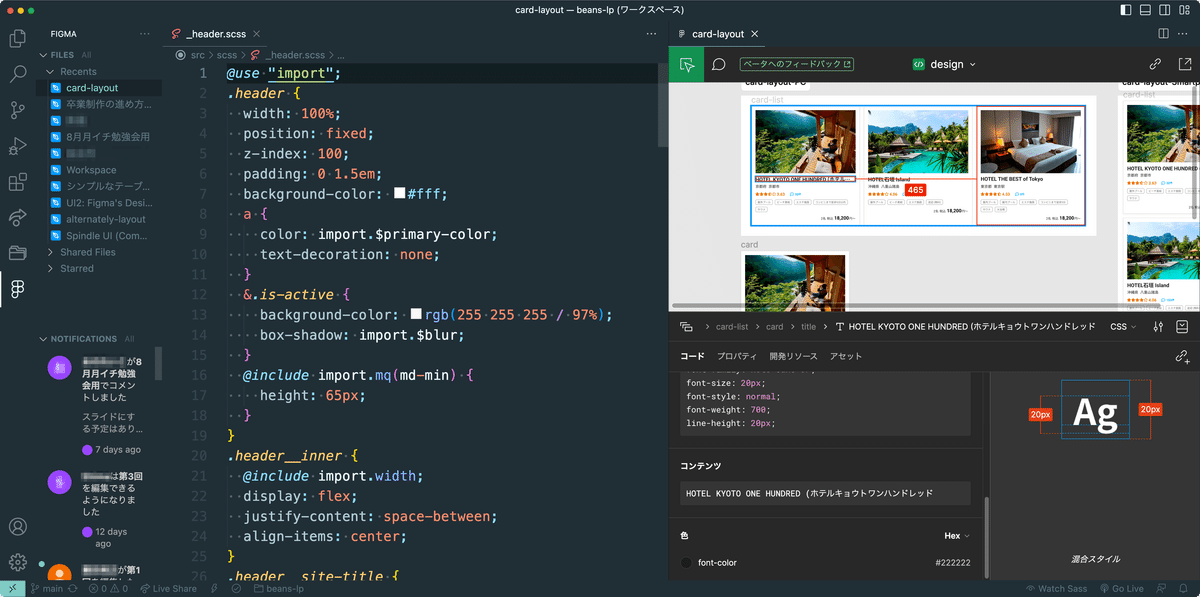
下記がFigma for VS Codeを立ち上げた様子です。

画面構成として、左サイドバーの上には最近のファイル、下には通知が表示されます。
通知は、「コメント」機能でのメンション通知などもここに集まるし、返信もこの拡張機能内でできるので、別アプリケーションに移動しなくてOK!
右側のタブが拡張機能の画面です!
私が左右でエディター分割をしているだけなので、左右逆でもいいし上下分割でもいいし、分けなくてもいいです。

Figma for VS Codeでは、デザインを開発モードで表示している状態がそのまま表示されますし、これは実際に選択もできます。
そのほか、この記事で紹介しているさまざまな機能のうち、大部分はこの拡張機能内で扱えます。
正直なところ私は、この拡張機能が公開された当初は「まあFigma本体を開けばいいでしょ、使わないかも」って思っていたんですけど、ためしてみると使いやすかったんですよね。
たとえば文字列のコピーとか、Figma側で示された数値やCSSプロパティのコピーなど、アプリケーションの切り替えをしなくてもいい、ってのは地味だけど楽でした!
Figma for VS Codeの拡張機能自体は無料ですが、24年以降はプロフェッショナルのプランであれば編集者など、有料プランへの加入が必要となります。
GitHubやStorybookのプラグイン
Storybookは、私は今現在抱えている案件では使っていないので、未調査です! あとで触って見るかも。
Storybook自体はUI開発の現場では採用率も高そうですし、Storybookを使っているプロジェクトの方にはありがたいプラグインかもしれません!
GitHubのプラグインについては、アカウントを連携させるとRepositoryのIssueをFigma内に表示させることができ、レイヤーに応じたIssue内容を表示させられます。
これによって「この開発準備完了は、このGitHubのIssueで進めましょう」なんていうやり取りがわかりやすくなるんじゃないかなと!

スターター(無料)プランでは開発モードは使えなくなる
ここまでにちょっとずつ24年以降のプランの話も出してきましたが、24年以降はプロフェッショナルでないと開発モードをオンにできません。「Figma for VS Code」も、有料プランでないと24年からは利用不可です。
さらに、プロフェッショナルプランであっても「閲覧者」の権限では利用不可となります。
つまり、開発モードが必要な人数分の料金を支払う必要があります。
Both Dev Mode and Figma for VS Code are available now in beta and free for everyone through the end of 2023. Starting in 2024, access to Dev Mode and the Figma for VS Code extension will require a paid seat.
「無料で使わせてくれ!」と思う方もいらっしゃるかもしれませんが、よいものにはしっかり代金を支払うこともまた大事なことですからね。
また、開発モードは23年8月現在ベータ版となりますので、もし「機能として使いづらい!」「こんなのどう?」といった意見がありましたら、ぜひ開発チームに伝えてみましょう!
左上からフィードバックが可能です(日本語でのコメントが可能かどうかはわからないので、不慣れな方は機械翻訳などでよさそうですね)。

開発モードが必要な現場、不要な現場
また、24年以降「うちの現場では開発モードっているの? いらないの?」となるかもしれないので、以下雑感を書いておきます。
Webサービス、アプリ開発、UIデザインの現場では開発モードは必須級だと考えています。
一方で、ページ数の少ないWebサイト制作では、開発モード不使用でもよさそうかもですね。
特に、コーディングだけ外部のフリーランスに業務委託する場合などです。
とは言え、開発モードを業務に組み込んでいるコーダーさんは、開発モードが使えるとありがたいのは確かです。
ちなみに、私は「コーディングを業務委託されたフリーランス」の立場としてお仕事させていただくことがあるんですけど、「開発モード用に相原さんアカウント発行させてもらいますね!」ってなった場合、その会社さんが大好きになると思います(笑)。
ぜひ、お願いします!
プロフェッショナル以外での料金
プロフェッショナルよりもできることの多い、ビジネス、エンタープライズなど上位プランでの扱いも確認しておきましょう。
ビジネス、エンタープライズなどでは、閲覧者でも開発モードを利用することができるのですが、それには別途オプション料金として「シート」をアカウントごとに適用する必要があります。
ビジネスなどの編集者よりは料金が安いですが、プロフェッショナルの料金よりは高い金額で設定されています。
