
【Figma】オートレイアウトの新機能:折り返し、間隔の自動(均等配置)が使いやすく
「Figmaの2022年夏〜23年夏の新機能を扱うシリーズ」、今回はオートレイアウト編です。
この記事は、2022年に自費出版で発売した『ちょっとできる人向けFigma本』のための追加コンテンツです。
この記事単体で読んでもらえるようにもしています!
※2023年8月末時点の変更点や新機能を扱っていますが、間違い・アップデートなどありましたらお知らせください!
オートレイアウトの「折り返し」
『ちょっとできる人向けFigma本』の該当箇所……p18
オートレイアウトの「方向」で、「折り返し」が設定できるようになりました!


細かいアップデートだけど、わりと待望の機能だったのですよね。便利!
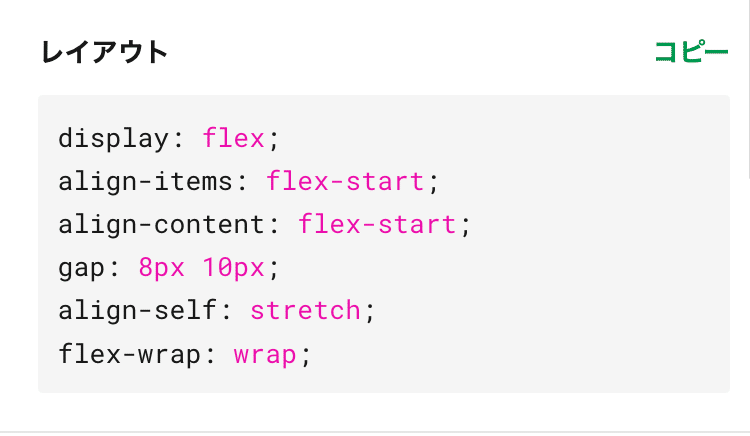
この機能は、CSSのflexboxでいうところの「flex-wrap: wrap;」です。実際、開発モードで確認すると、「flex-wrap: wrap;」があります。

オートレイアウトの間隔の「自動」(UIの位置変更)
『ちょっとできる人向けFigma本』の該当箇所……p19
「オートレイアウトの間隔を自動にしたい」場合って、詳細設定から変更する必要があったんですよね。
その場所が変更となりました!
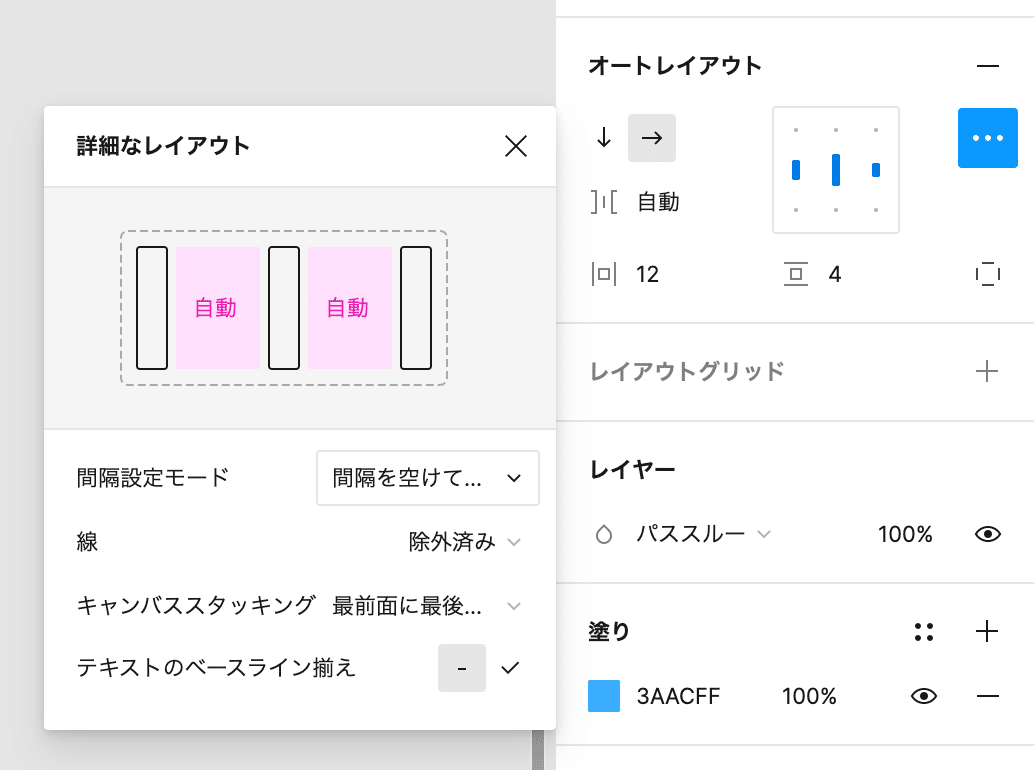
2023年5月までの、間隔を「自動」としたい場合の操作
「詳細設定」を開く→「間隔設定モード」をクリック→「感覚を空けて配置」に変更、という3ステップが必要でした。

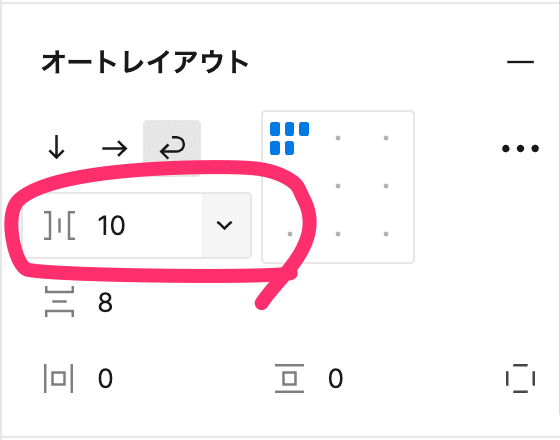
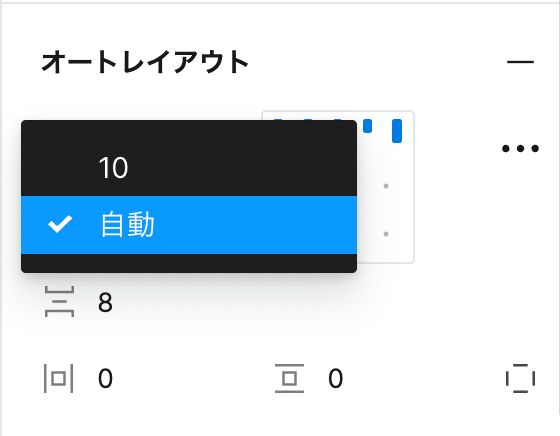
2023年6月からの操作
数値の箇所をクリック→「自動」に変更する、という2ステップに短縮!
たかが1ステップですが、別のウィンドウを開かなくてすむのは楽です!


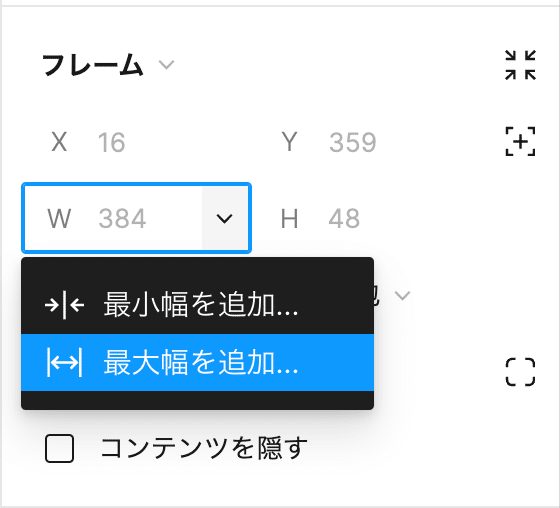
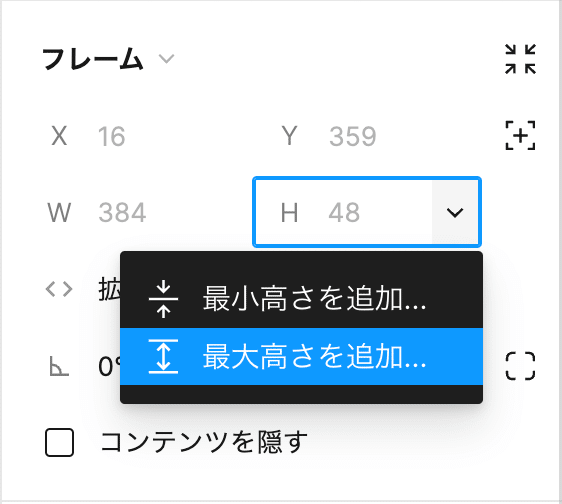
最大幅・最小幅、最大高さ・最小高さ
オートレイアウトを適用中のフレームや、オートレイアウトの内側のフレームに「最大・最小の幅」、「最大・最小の高さ」を設定可能になりました!


個人的には、他の機能と比べて「すごく便利!」ってほどの印象はないのですが、レスポンシブのレイアウトでのボタンなど、使いどころは色々とありそうです。
