
Gran Canariaの映像について
前話
前回の解説記事(https://note.com/norest/n/nf23df0640545 )が好評だったので、調子に乗ってPVSF2023Spで作ったGran Canariaの映像についてもしゃべります。使用ソフトはAviUtl、Blenderです。BlenderのPFも配布しますが、本当にきたねえので多分使い物になりません。AviUtlのは素材が多すぎて容量がデカいので配布しないです。今回は面白いところだけ話します。
使わせていただいた曲
(↑最初の2分を使いました。本当は5分くらいの曲なので聞いてみてください)
つくるまで
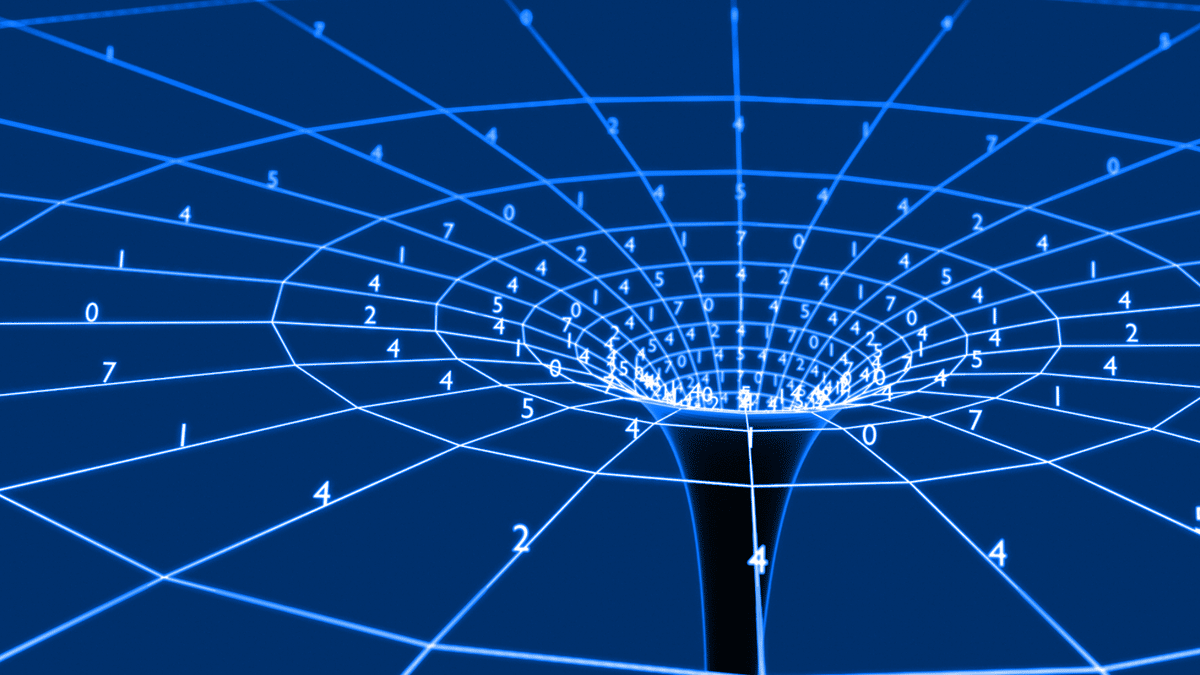
曲聞いた時の衝撃で、これはなんか作りてーとなりました。(他の曲もやばいのでぜひ聞いてみたりしてください)曲のめちゃくちゃピロピロ音がなるところで、超高速で計算されていくイメージをもらったので、数字をいっぱいだしました。水のような音?川のような音?が聞こえるので、数字が流れてたり途中からは常に何かは動いてることを心掛けました。逆に、常になんか動いていれば何やってもよいので、数字がランダムで変化するのを作って、BlenderのGeometry nodesでアイデアを消化しながらつくりました。
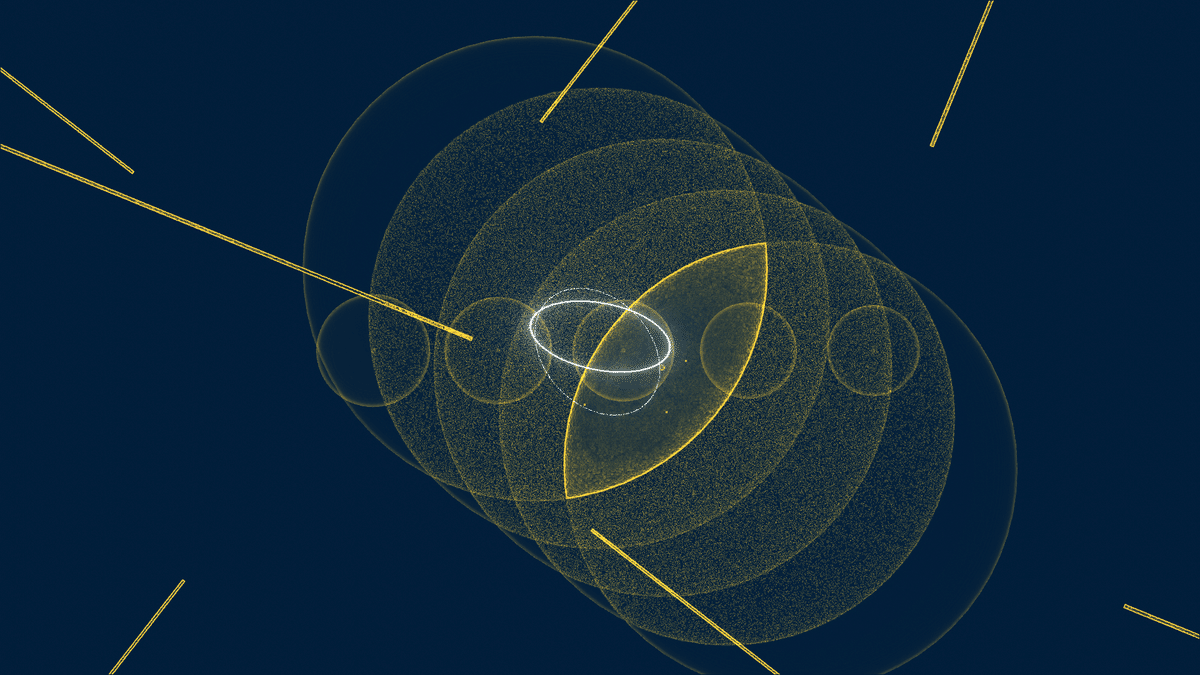
1.謎の2つ円

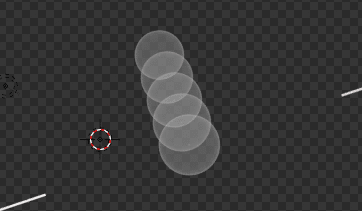
発想:速度を使った残像
初見の人がこれをどう捉えたかよくわからんのですが、この円は速度に応じて分離することで残像をつくっています。ロックマンゼクスのRTA(https://youtu.be/EN-uACGIGTc?t=1487 )を見てるときにパクろうとおもってメモしました。もともとこれで音ハメする予定ではなかったのですが、なんかうまくいったのでOKになりました。コンポジットはてきとうにライン抽出をかけましたらCyclesレンダリングのノイズのおかげでいい感じになりました。
周りの線は、単純に見栄えのためにつけましたロックオンしているイメージです。これも速度に応じて回転しています。

技術:Simulation node , Fresnel

GeometryNodesのSimulation nodeで作りました。現在の位置から一個前のフレームの位置を引いて速度を出しました。モーションは自動キーフレームでマウスを動かしてモーションをつけました。
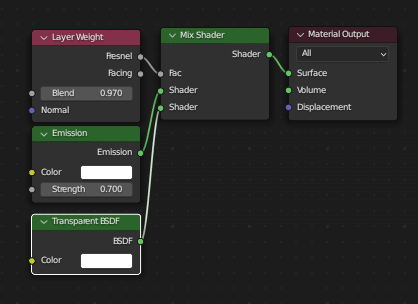
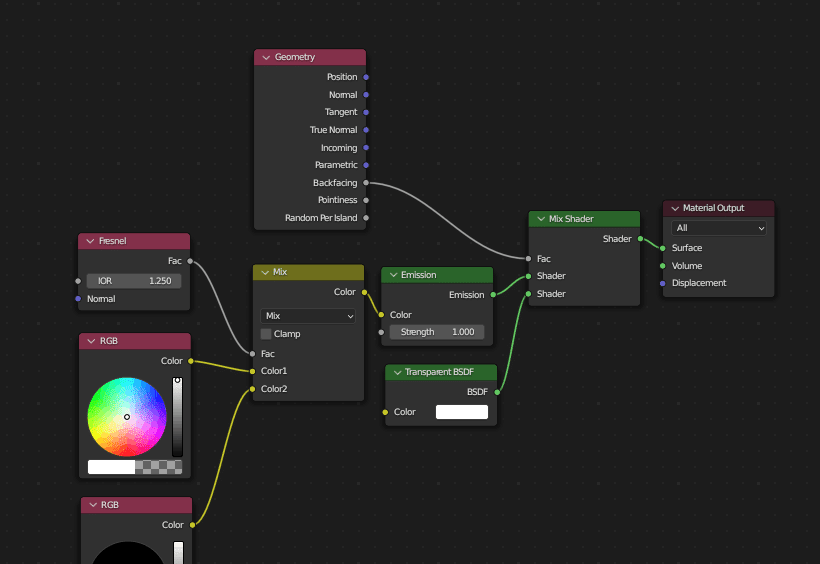
シェーダーは、下のような感じで、Layer WeightのFresnelを使って、外側は明るく、中心部は透過するようにしました。(Fresnel:フレネル自体が外側ほど値がでかくなるものです)

Simulation nodeを使っているのでBlender3.5とかでは開けません。自分はSimulation node Branchっていう初期段階?のやつでつくりましたが、Blender3.6に入ってるっぽいのでそれなら開けるかもしれません。
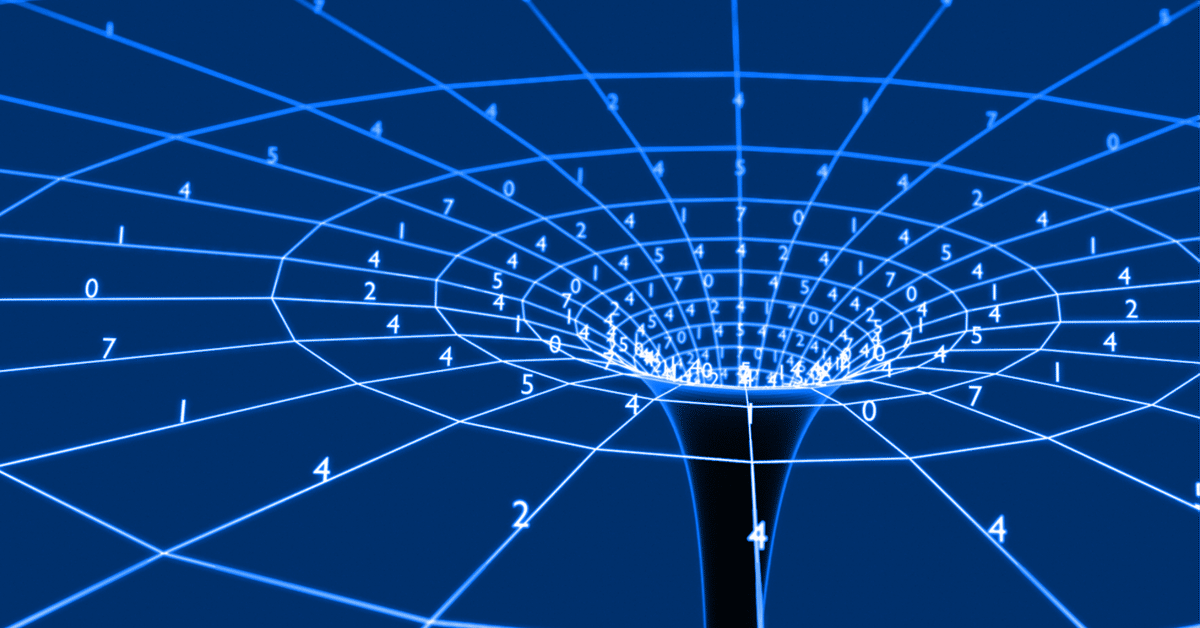
2.数字たくさんと謎モーション

発想:チュートリアル
ジオメトリーノードのチュートリアルです。(終)
Simulation node極めたかったのでそのチュートリアルです。
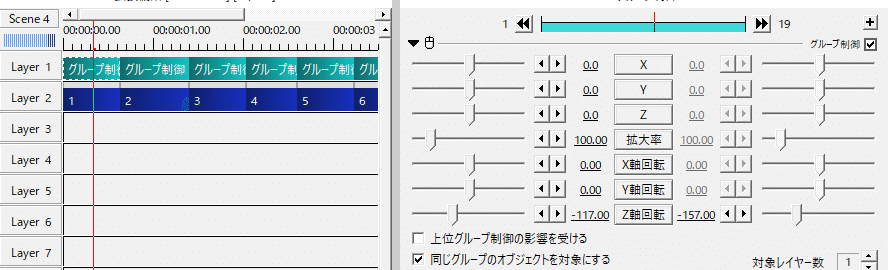
手前のキモい数字の動きはみまらかさんのCurveEditorプラグイン(https://github.com/mimaraka/aviutl-plugin-curve_editor )を使ったときの感動でノリでつくったものです。モーションをめちゃ簡単に設定できて、使い捨て感覚で使えるの本当に別感覚です。普通の動きに、グループ制御でキモい回転を常にかけて、自分でもある程度意図してない動きになってました。複数の物体の中心を中点として考えてみたりしたら面白いのかなとか考えたのですが、その中心がパッパッと変わっていく感じが結構気に入っています。

技術:Blender Stack Exchangeの回答
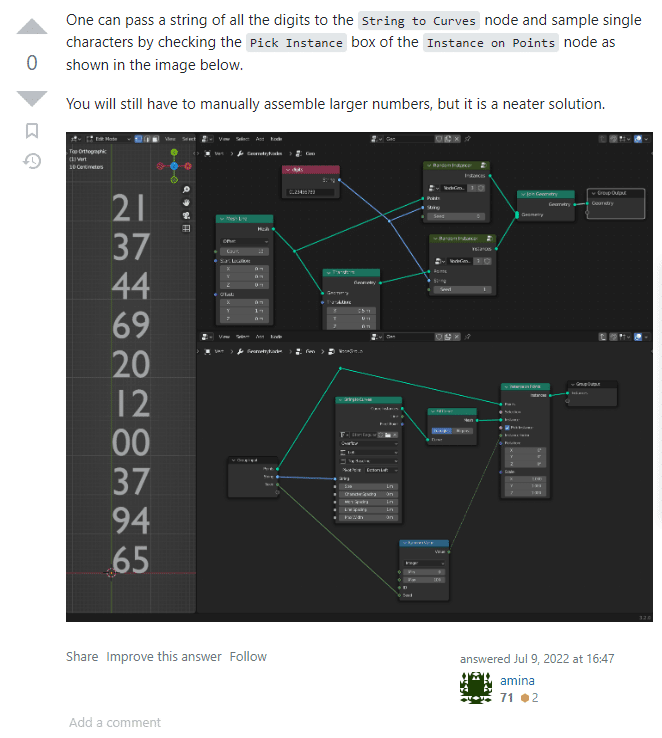
ここからランダムな数字が大量にでてくるのですが、それは、Blender Stack Exchangeのこの回答(https://blender.stackexchange.com/questions/254588/random-values-to-string-on-each-instance-in-geometry-nodes )を使っています。(この回答は2桁風に考えていますが、これを一個分でやってそれを改めてinstance on PointsにPick instance にチェックを入れて繋いでいます。)学校で暇なときにBlender Stack ExchangeのGeometry nodesタグをかたっぱしから見ていくみたいなことをしてました。

3.数字が個別でループする

発想:たまたま
数字がバーって流れる映像を作るときに、数字をループさせていたのですが、適当に文字毎に個別オブジェクトにチェックをいれたら、ループの速度がバラバラでおもしろかったので、採用しました。
技術:とくにない
背景は93さんのスクリプト、ディスプレイスメントマップBを使って作りました。
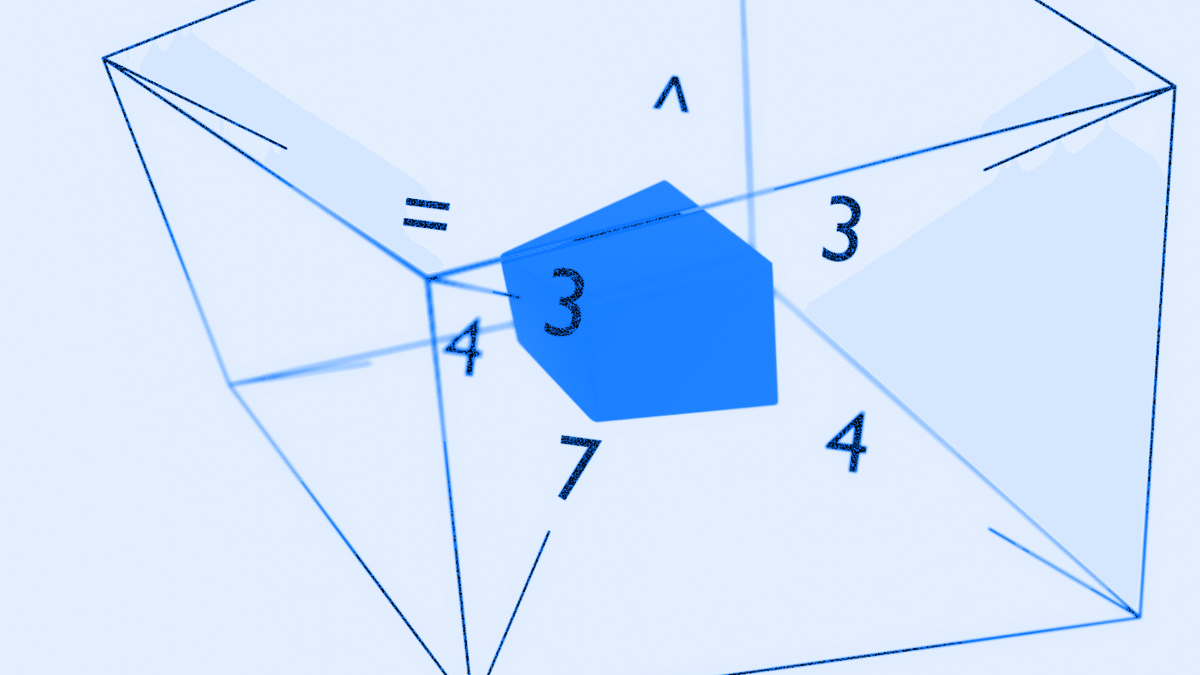
4.線に数字がくっついてるやつ

発想:対角線に線引くやつの3D化
対角線に線引くやつを3Dで考えてみたらどうなんだろうと考えて作りました。ジオメトリーノードでは複製していろいろ変化させてたら、それっぽくなるので、ランダムな数字を足したりしていい感じになりました。

技術:点の位置ベクトルの逆を向かせて中心に向く線をつくった
点の位置に向かう矢印の逆をAlign Euler to Vectorで向かせてます。そんな難しいことではないんですが、知らんとわからんので、絶対解説出すつもりなのでそれに任せます。←これムズくて困ってる
(ほかの方の解説ですが、Align Euler to Vector の解説はこれが分かりやすいので見てください。というか、自分がつくる解説もこれをより基本的なところからしゃべる動画にするつもりです。https://youtu.be/lluqryHfEMM )
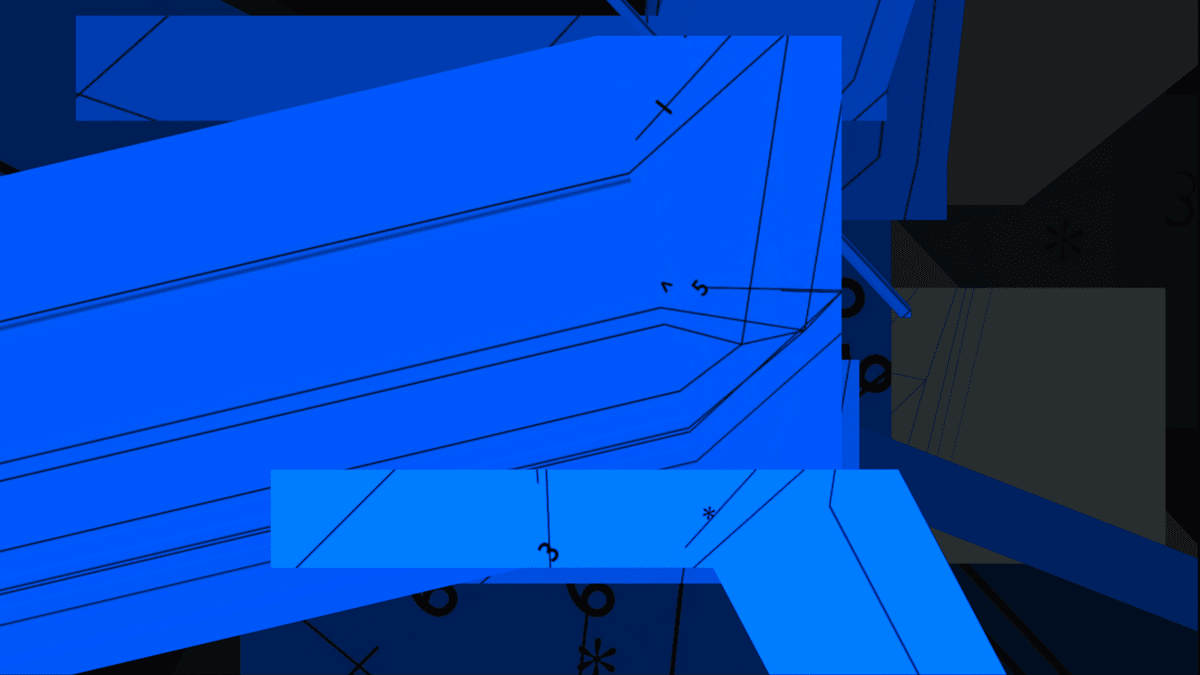
5.穴あいてるやつ

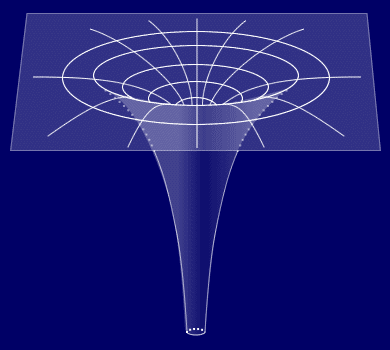
発想:ブラックホールの模式図
本を読んでいるときにブラックホールの模式図を見かけてかっけーってなったので作りました(浅い)。

技術:Backfacingで裏面のテクスチャを変更
形は、ジオメトリーノードでごり押し。
シェーダーは、表現がややこしいんですがシェーダエディターの『Geometry』というノードのBackfacingを使って、裏面?だけ透過(Transparent BSDFを割り当て)しています。

6.ピロピロなるゾーン

発想:走査する眼から
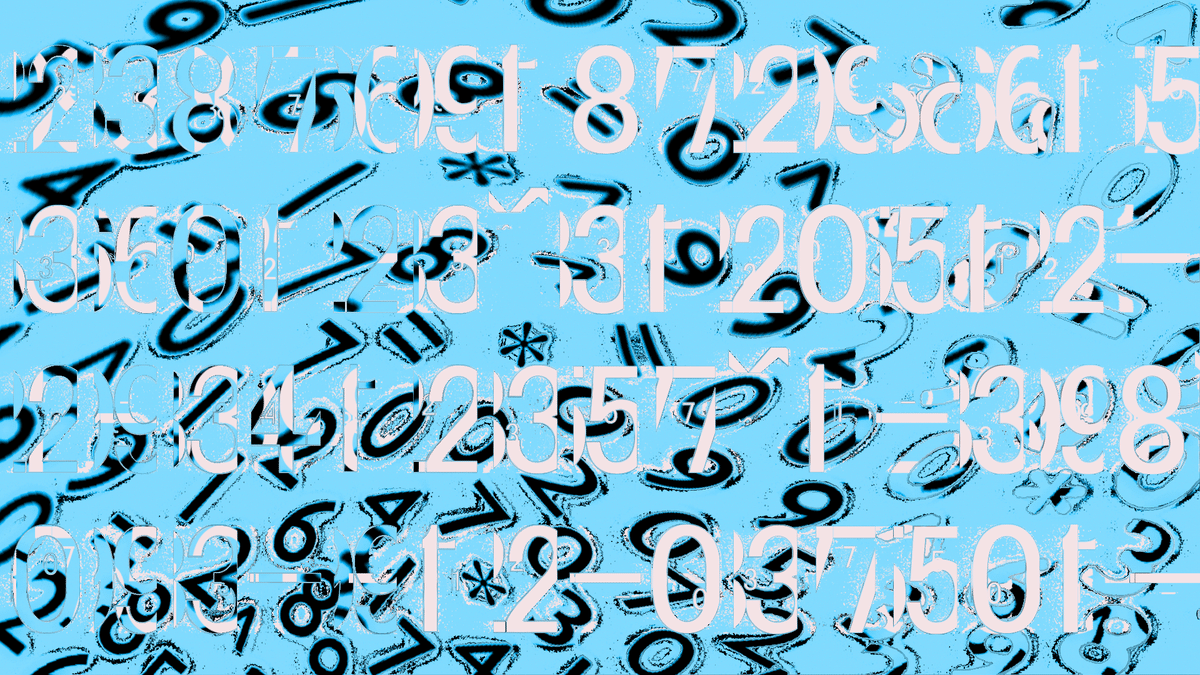
最近流行ってる(気がする)Video Feedback(Feedback loop?)というやつらしいです(Touch Designerというソフトの解説ですが、これの最初の方みたらなんとなく雰囲気わかると思います→https://youtu.be/83K3QEK6Iv0 )。まじでやってることは、それをランダムにクリッピングして表示しているだけなのですが、結構前からこれをやろうと考えていました。というのが、発想元がこの本(https://www.amazon.co.jp/dp/4892426644 )に書いてあった、ミジンコの複眼の中の22個の個眼が激しく走査して解像度を補うというのをイメージしたときに、ちぎれた画像情報が更新されていく感じかなーと妄想して作った次第です。作ったときにこの曲にうまくはまる表現がこれしかないだろと思ったので採用しました。最近流行ってる気がするので、これを堂々と出すのにめちゃくちゃ冷や汗状態だったのですが、まあ、なんか数字の流れが動いたり止まったり見えるような感じが新しいかなと思ってそれで出しました。
技術:一時保存EXTスクリプトで Video Feedback
だーいぶ前に他の方の解説で、AviUtlでゆうきさんのスクリプトの一時保存EXTを使ってVideo Feedbackをしていたというのを思い出して、うろ覚えだけどやるかーっていう感じで作りました。一応分かって作ったつもりなのですが、今PF見るとよくわからんことになってます。ちょっと僕のやり方あやしい説があるので、93さんの解説(https://www.nicovideo.jp/watch/sm23106328 )を投げて逃げます。あと一時保存EXTの配布が探せばあるのですがなんか微妙な感じになってて解説をつくりづらいです。
7.数字とメッシュのなんか

発想:スナップされたモーション
スナップ(近づくと勝手にその位置にもっていかれる)って結構予想外にもってかれるのでそれを作ったらおもしろいかなーと思って作りました(四角形が網目メッシュをとびとびに移動しています)。実は、1個だけでつくったら、たいして面白くなく見栄えが悪かったので、数を多くしました。これ映像だけみた人は絶対スナップさせてるみたいなこと感じてないと思うのですが、まあ1個のときに見栄えが悪すぎたので仕方ないか。
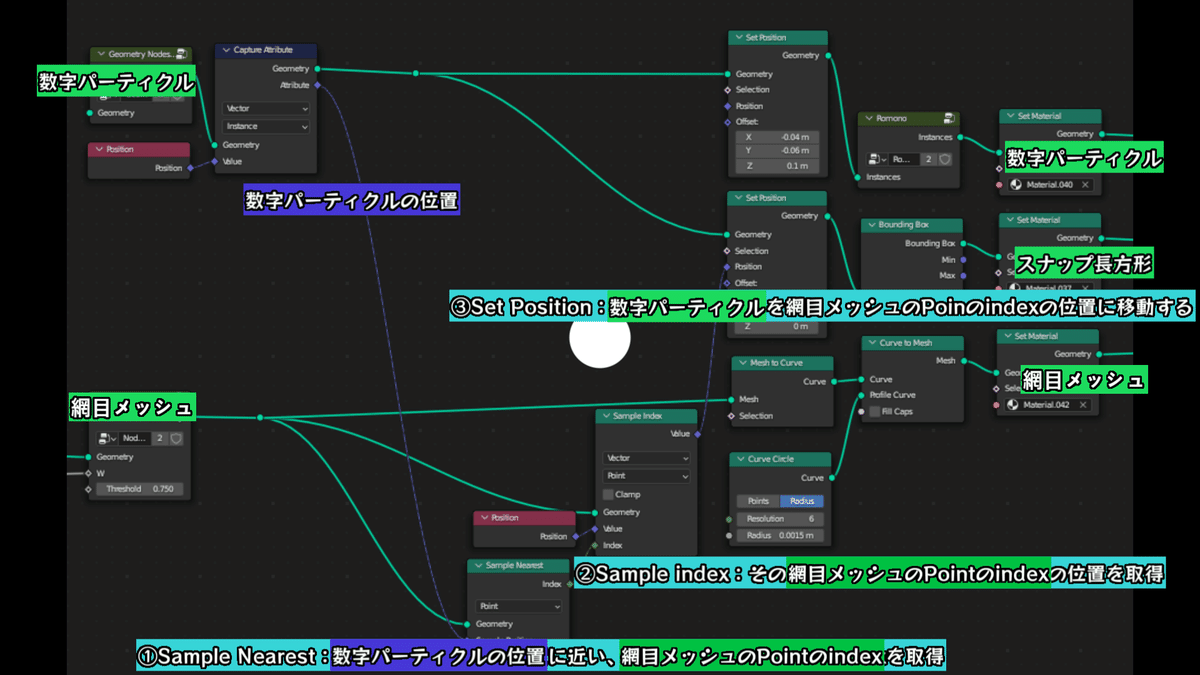
技術:Sample Nearest → Sample Indexのやつ
これはもう、こういうパターンのやつです。Sample Nearestというノードで数字パーティクルに近いPoint(のIndex)を探してくれます。これでよくわからんかったらSample Nearestで適当に調べたら多分いけます。

8.引き延ばしをプラス

発想:多分たまたま
93さんのスクリプトの引き延ばし(自動)をランダムに回転させました。なんで使おうと思ったかあまり覚えてないです。AviUtlでかたっぱしから試してたので、その手合いだと思います。何の影響か分からんのですが(最大画像サイズの影響だったりする?)、画像が実際の位置からズレるのも最初とは違う見せ方でかっこいいなと思いました。あと元映像の線っぽいみためが引き延ばしと合ってて良いです。(個人的にAviUtlのいいところとして、アニメーション効果の選択欄クリックして、マウスホイールを転がすだけでエフェクトを変えられるというのがあると思っています。特にティムさんの色調系スクリプトつかってるときに感じる)
技術:とくにない
最後に
作るの謎に時間かかったのですが、ちゃんとアイデアを消化しつつこのめちゃお洒落な曲で映像作って完成させられたのがうれしいです。あと、よければですが、皆さんも後日談?を書きましょう。最近、自分のセンサーが鈍ってるのか、皆さんの考えてることがあまりわかりません。なので僕は解説もあんまりつくれないし、あなた自身が作りましょうということです。多分いいねとかちゃんとしてなかったのですが、前のPVSFとかで他の人が上げた解説ちゃんと見てます(はずです)。カッチリした解説じゃなくても、文字ベースの妄想ストーリーいいので書きましょう。映像だけだと、多分、伝わるものが、込めた熱量に対しては損な気がします。自分も他の人の解説で驚いたことたくさんあるし、なんか解説見るの好きなので。最近はもはや、みんなに公開してほしいので、自分も公開してるみたいなところあります。
終わったーー、ばいばい。
