
幻 の自主制作映像についてしゃべるよ
Elastic Cubeさんの幻という曲で作った自主制作映像についてしゃべります。使用ソフトはAviUtl、Blenderです。タイトルが幻の映像みたいでややこしいです。
曲
良い曲ですね~。SoundCloudで探しまくってた時期に見つけました。曲をほめる語彙が無くてあれなんですが、程よく攻めっけのある感じが好きです、あと他の曲もですが散歩にめちゃくちゃ丁度良いです。ほんとはこの人の別の曲で作ろうとしてましたが、最初のとこでやりたいことができそうだったので、これにしました。
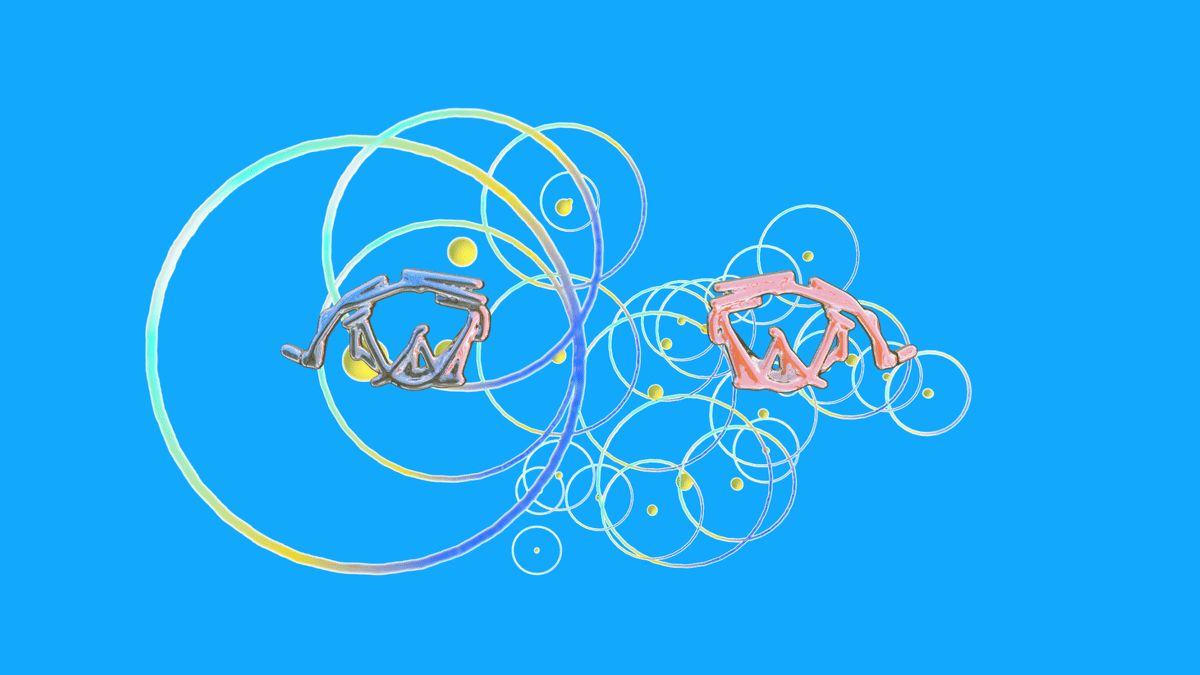
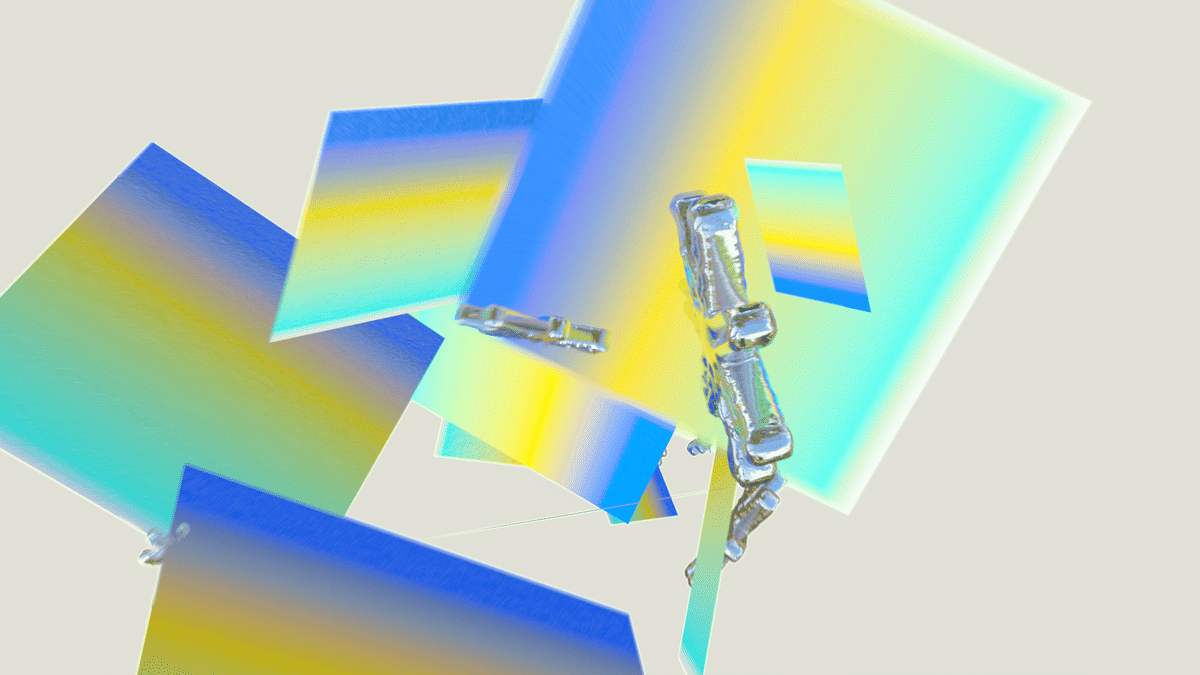
1.全体の質感、モーション

発想:ゲームエフェクト→Trim Curve→GNの液体風を再度擦る
最近、ゲーム由来のアイデアでなんか作りたいなあとなっていました。それで自然や生物みのあるフラットなグラフィックのゲームを2つほどやりまして、それで出たり消えたりするのに整合性がでる、カーブのトリミング( Trim Curve )のエフェクトが使われていました。なので、Geometry NodesでTrim Curveを使ってなんか作ろうとしてたのですが、そうなると、結局一回使ったGeometry Nodes の液体風グラフィックが強すぎる、ということで、これを再度擦り直しています。マテリアルは適当にいじくってたところ、でこぼこグラデーションとメタリックがかっこよかったので、その2つでいきました。
また、Blenderで動きをつけるのがめんどくさすぎるということで、もう吹っ切れて全部AviUtlでモーションつけてやろうとなりまして、最後のとこ以外、Blenderではカメラを動かさずにオブジェクトに簡単な動きをつけ、AviUtlで手癖モーションであほほど動かしました。なんというかコラージュやってるのかなという気分になりました。
↓最近やった自然や生物みのあるゲーム
Pixel Junk Eden2 / Ynglet
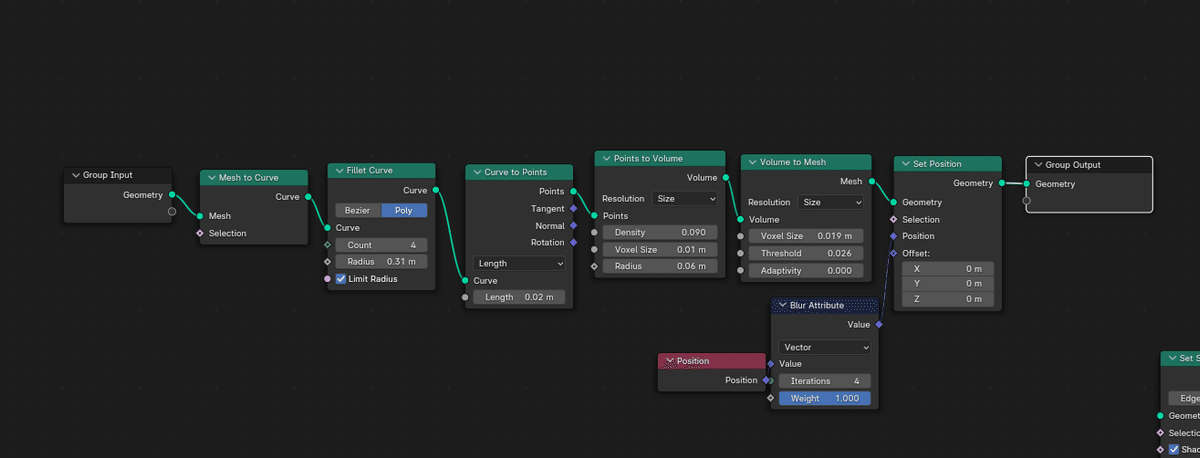
技術:Blur Attributeでスムーズにする
↓のYoutube解説はBlur Attributeノードが登場する前のやつなので、それを自作していますが、今は追加されたので比較的に簡単に液体風グラフィックをつくることができます。

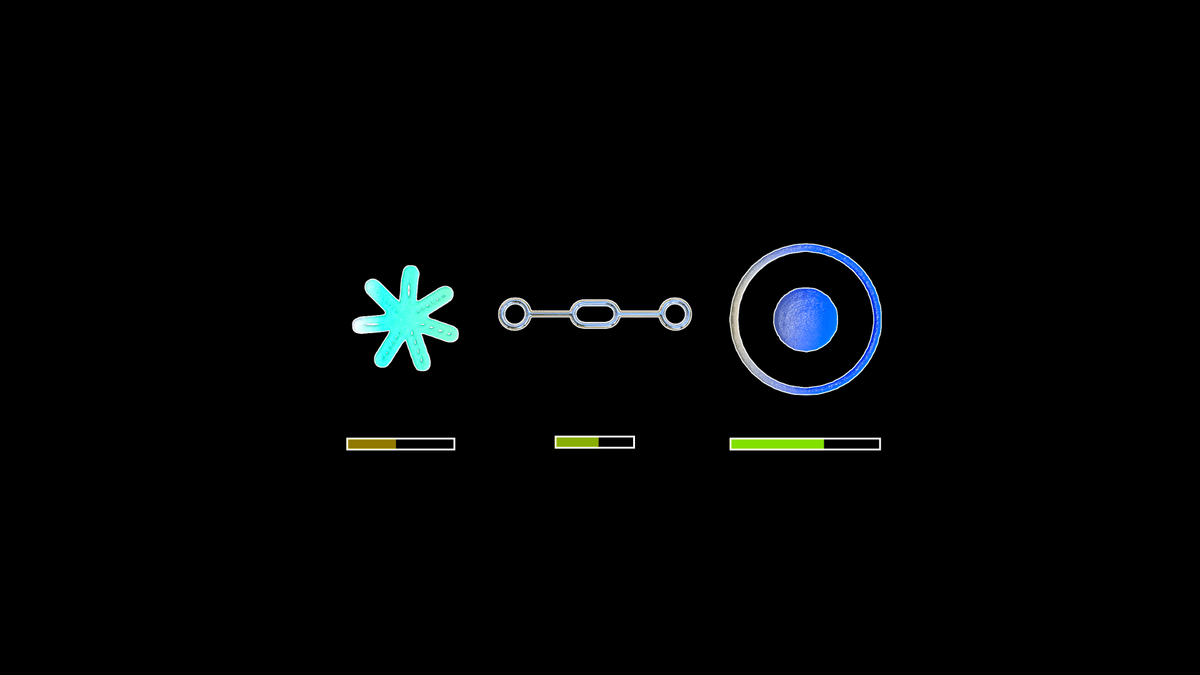
2.HPバーのところ

発想:オブジェクトの消えるタイミングが分かる+ゲーム
あまりにも一発ネタすぎるー。けど多分最初はゲーム由来のアイデアではないです。オブジェクトの切り替わり(トランジション、つなぎ)を考えたときに、たとえば円がだんだん速くなって、最高速で別のオブジェクトに切り替わるという例がありますが、これを切り替わるタイミングが分かる(切り替わりの予備動作)という捉え方もできるなーとなりました。なのでそれをめちゃ安直にクリッピングでだんだん減ってくゲージをつくったところ、HPバーに見えたので、もうHPバーということにしようってことでやりました。
HPバーの長さはざっくり消えるまでの長さにしてます、一発ネタすぎて飽きそうだったので、円と金属がくっついて1オブジェクトになったり、眼と口で顔になったりするのをなんか思いついたのでそれをやりました。最後はAviUtlの円形配置などのスクリプトを適当にかけてかっこよかったのを採用しました。
技術:とくにない
クリッピングで小さくしつつ、色相変化とかしてるだけです。
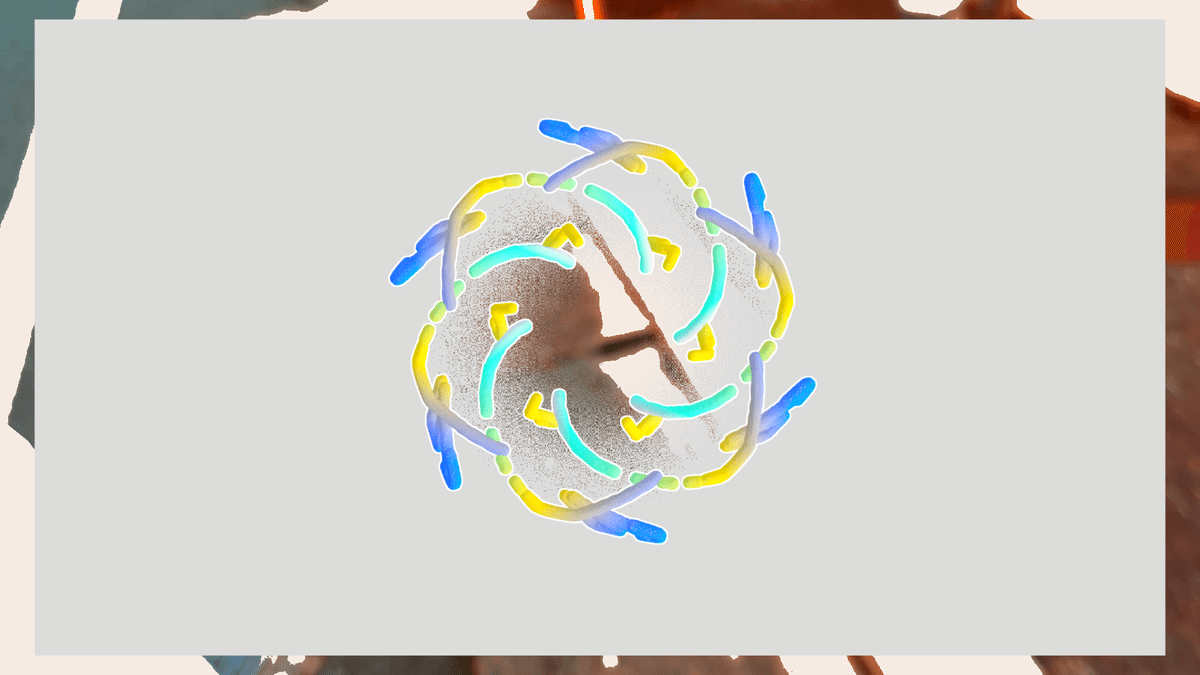
3.休憩パート

発想:ゲームのPixelJunk Eden2
このゲームにオブジェクトと背景がごっちゃになる感じの風景があったので、めっちゃ雑にディザリングで真似しようと思いました。それでルミナンスキーで透過した映像と、背景と同じ色のディザリングの中心透過マスクをかけて、背景同化?をしました、真ん中のやつもそのゲームのステージのマークを参考にしました。あんまガチガチにいっても違うのかなというパートだったので、ちょっと休憩パートということにしました。


技術:とくにない
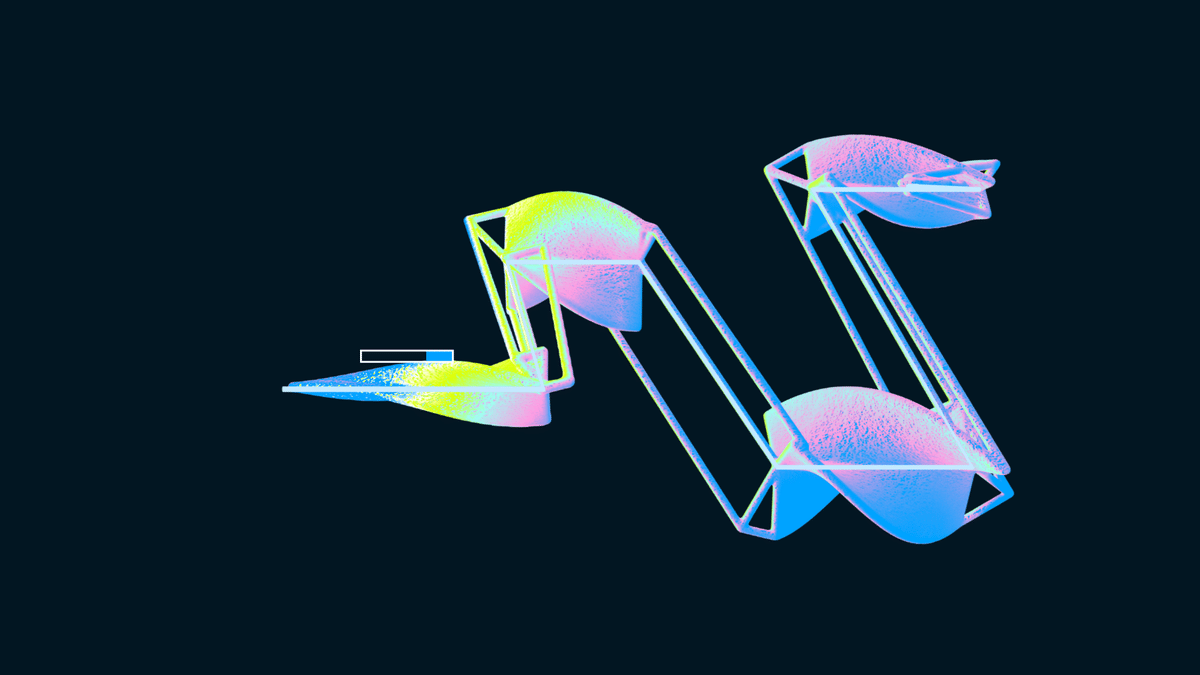
4.なんかパカパカ動いてるとこ

発想:機構学(四節回転連鎖)
授業で浅くならったのでジオメトリーノードで作ったやつです。等速円運動で足っぽい動きの緩急をつけられるものです、映像では右上のところが円運動をして、左下がパカパカしてます。ほんとはもっといろんな機構つくりたかったのですが、ややこしすぎて手に負えないなとなったので、諦めました。メタリックパートではベース?の低くなってるばばばばという音の速度に合わせて(?)倍速かけたりもどしたりしてます。なんか速度の変化を強く感じられて面白かったので採用しました。
技術:ほかの人が書いてくれてたプログラミングのを再現
他の人のサイトをを参考にジオメトリーノードでややこしくなりながら作りました。
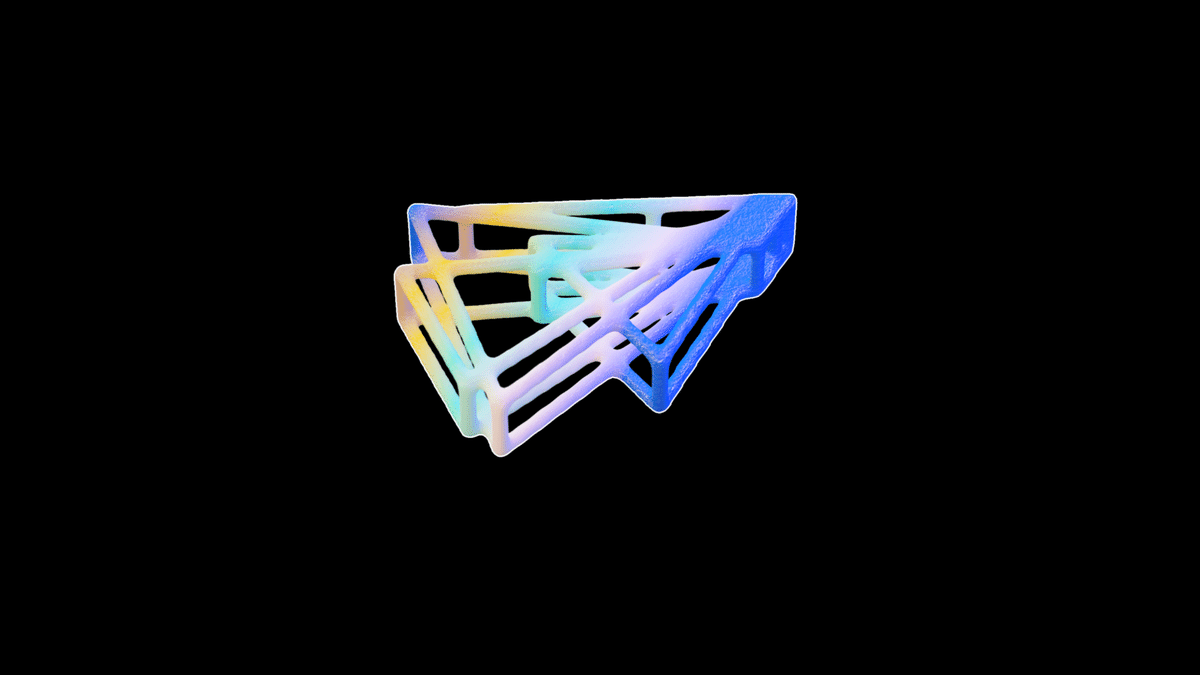
4.めちゃくちゃ立体ゾーン

発想:Trim Curve + 脳内イメージ
曲を聴いて、カーブのトリミングをつかった脳内イメージが、雑魚い線→めちゃくちゃごてごて立体だったので、イメージ通りにやりました。今回の、事前に変化タイミングを示すっていうアイデアにもあってるのでこのまま行こうということになりました。
技術:ジオメでごりおし
Set Curve Tiltというノードでひねりをつけられたのでそれやったりしてます。
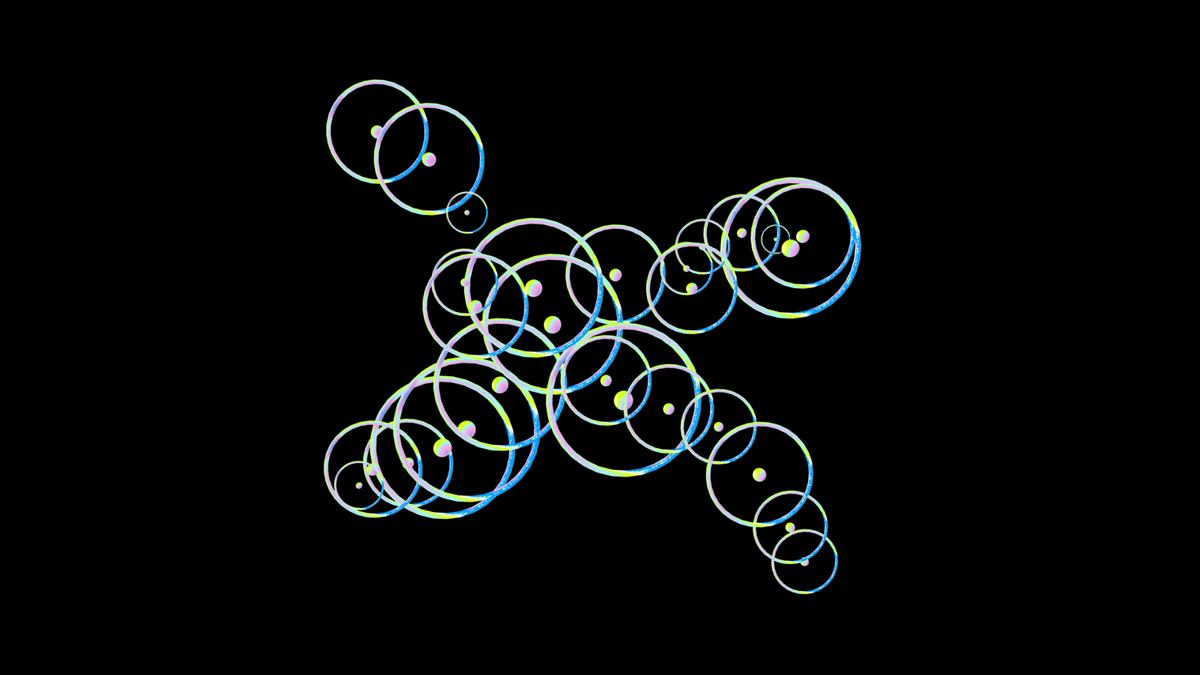
5.円の爆発連鎖ゾーン

発想:ゲームエフェクトっぽくしたい
あんましなんでこれになったのかは覚えてないのですが、ゲームエフェクトっぽくしたかったので、カーブに円を配置して、連鎖して爆発みたいなイメージでディレイをかけた拡大をしました。
技術:ジオメでディレイのついたイージング
これ、前に解説つくったんですが、正直これ、自分でも良く分からんしやさしくないので、この記事の.blendファイルを適当にいじくってみた方がわかりそうな気がします。ので、これを触ってみてください。
6.最後のとこ

発想:もうカメラつかっちゃおう
カメラ動かさない縛りしてたので、カメラを動かしてあげました。普通にかっこいいので、ちゃんとカメラ使ってちゃんと映像作るのも良かったんだろうなぁというのが最後に分かりました。
技術:ジオメでディレイのついたイージング(同じ)
円のディレイ拡大とほぼ同じノードです。
おわり
最初のとこが一番強い映像になってしまってるので、なんか変な感じになってしまってるのかもしれませんが、いろいろアイデア使えてよかったです!

次作りたい映像は、今回がパワー系すぎたので、もう少し優しい映像か、もっとシンプルに挑発的な感じに振り切るかのどっちかで映像つくりたいかもですね。音ハメすれば曲に寄り添えるというもんでもないような気がしてきたので、音ハメからちょっと離れた、絵コンテを書いて映像作る人のような、ストーリー性というかエモというかそういう要素が欲しいです。というか、アイデア消費や手癖に落ち着かずに、映像の作り方を全部変えられないのか?という感じです。そのためにも、2,3か月は映像から少し離れて本読んだりしてみようかなあと思っています。今回の映像は、映像に何かを託しすぎてる映像という意味では逆に珍しくて丁度いい気がするのでこれを機に一旦自由時間ということにします。
よし、解散だー!!!!ばいばい!!!!!
