
Python×Django+RestFramework×ReactでWebアプリケーション➂ React・・・の前にJavaScript
1.なぜJavaScriptなのか
ReactはJavaScriptベースのため、JavaScriptとReactでそれぞれ同じ画面・処理を作ってみましょう。
今回はまず、JavaScriptのみでやります。
2.まずは作ってみよう
(1) お買い物リストを作ってみる
買うものを入力する「入力欄」と、登録されて購入が終わってない「未購入の一覧」、「購入が終わった一覧」の大きくは3つの要素をページに表示したいと思います。
本来は登録した買うものは、データベースに登録してブラウザをまた開いたら同じように表示させるのが本来ですが、まずはフロントエンド部分だけを作りましょう。
(2) まずはHTMLを記載する
まず、ベースはHTMLで記載します。
HTMLはハイパーテクストマークアップランゲージといって、タグで文字を囲むことでブラウザで表示する際に、ここはボタンだよーとか、ここはリスト表記にしてよーとかお伝えするための言語です。
つまり、静的に文字・要素を表現するのはHTMLの役目です。
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="title">
<h1>お買い物リスト</h1>
</div>
<div class="input-area">
<h2 id="header">入力欄</h2>
<input id="input" type="text" placeholder="買うものを入力"/>
<button id="add">追加</button>
</div>
<div class="have-not-buy">
<h2 class="header">未購入</h2>
<ul>
<div id="need-to-buy">
</div>
</ul>
</div>
<div class="have-buy">
<h2 class="header">購入済</h2>
<ul>
<div id="buy-already">
</div>
</ul>
</div>
</body>
</html>(2) コードは何に書けばいいの??
結論からいうと、メモ帳でもOKです。
メモ帳にコードを貼り付けた後に、拡張子をhtmlに変えてみてください。
それでは、ファイルを開いてみましょう。

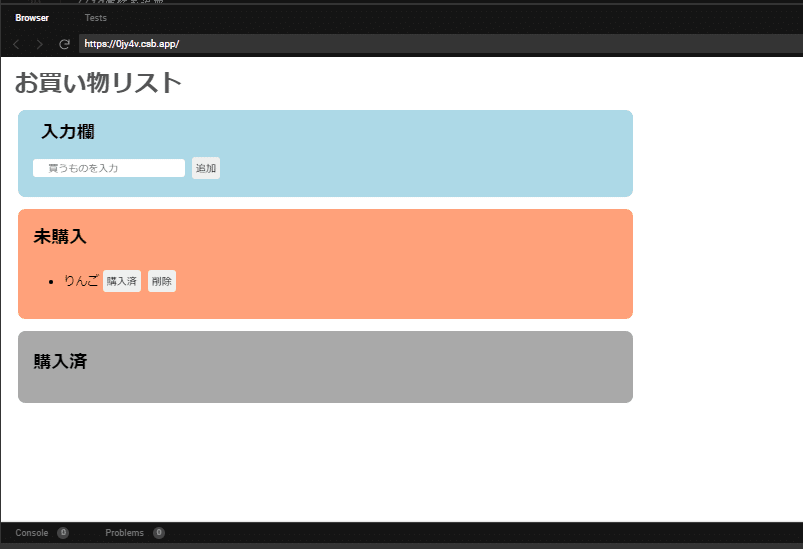
ものすごくあっさりですが、、、入力欄と未購入欄と購入済欄が並んでいました。
なお、以下のようなコードエディタを使うと、ハイライトしてくれたり見やすい感じにはなります。
僕はVisual Studio CodeかAtomを使っております。

でも、これだとWebアプリとしてはちょっと味気ないですよね。
(3) CSS でデザインを整える
WebページはCSS(カスケードスタイルシート)でデザインやレイアウトを整えることができます。少し整えてみましょう。
(CSSあまり分からないので適当に書いてます。すいません。。。)
style.css
.title {
color: #555;
font-family: sans-serif;
}
#header {
font-family: sans-serif;
margin:10px;
}
.input-area {
background-color:lightblue;
width:800px;
height: 110px;
margin-left: 15px;
padding-top: 1px;
padding-bottom: 5px;
padding-left: 20px;
border-radius: 10px;
font-family: Arial;
}
h1 {
margin: 5px;
padding: 5px;
}
input {
border-radius: 4px;
border: none;
padding: 5px 20px;
outline: none;
}
button {
border-radius: 4px;
border: none;
padding: 5px 15px;
outline: none;
padding: 5px;
margin:5px;
}
button:hover {
background-color: #555;
color:aliceblue;
}
.have-not-buy {
background-color:lightsalmon;
width:800px;
margin: 15px;
padding-top: 1px;
padding-bottom: 15px;
padding-left: 20px;
border-radius: 10px;
font-family: Arial;
}
.have-buy {
background-color: darkgray;
width:800px;
margin: 15px;
padding-top: 5px;
padding-bottom: 15px;
padding-left: 20px;
border-radius: 10px;
font-family: Arial;
}上記ファイルを先ほどのhtmlファイルと同じフォルダに格納して、更にhtmlファイルの<head>タグ内に以下の一文を追記してください。
<link rel="stylesheet" href="style.css">では再度HTMLファイルを開いてみてください。

あと足りない要素は・・・、実際にインプット欄に買うものを入れて追加ボタンを押したら、未購入の欄に追加表示したり、、、購入済ボタンを押したら購入済欄に買ったものが移動したり・・・
そう、動的な要素です。
このようにフロントエンド側で、要素を動的に変化させたい場合にJavaScriptを利用します。
3.JavaScriptを始める方法
では、いよいよJavaScriptを導入して、サイトを動的に動かしてみましょう。
なお、ローカル上で実際に動かしてみることをしたいので、CodeSandboxという無料サービスでやってみましょう。(無料だし、登録も不要です)
これなら特にPCに何かをインストールせずに始められます。
(1) CodeSandboxでコードを書く方法
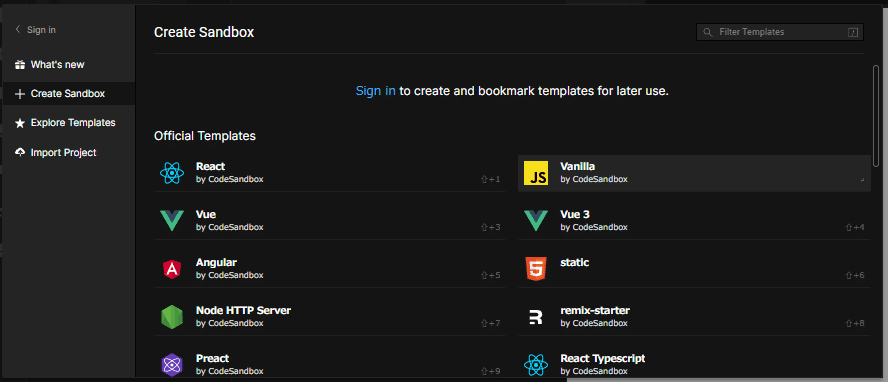
まずは、サイトを開いたら「</> start coding for free」の部分をポチっと押してください。

次に、CreatSandboxの画面が表示されたら、「Vanilla」を選んでください。

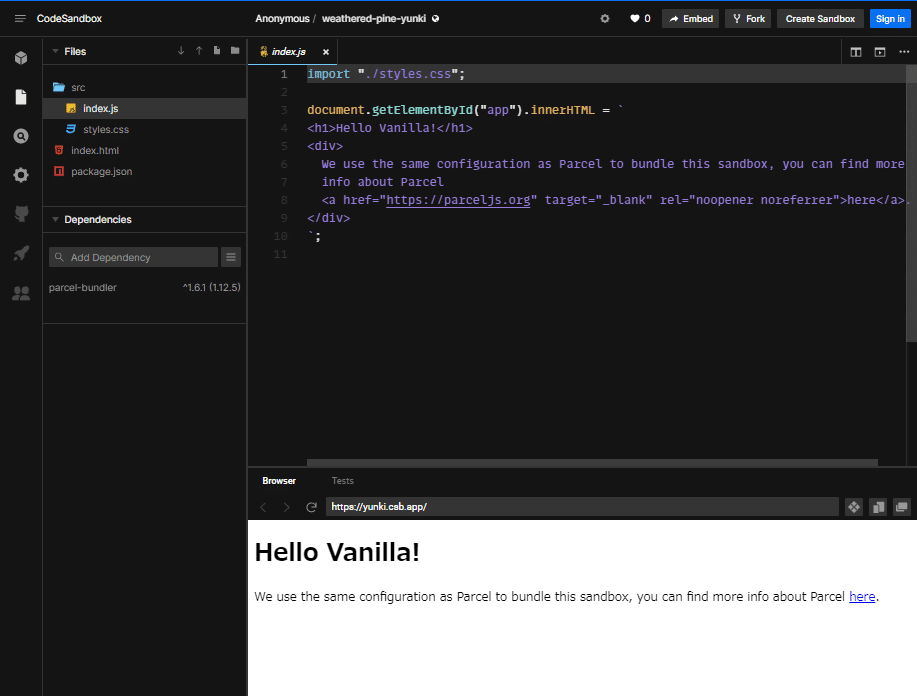
すると、、、以下のような画面が開きます。

(2) まずやること
今見えているindex.jsファイルは、まず全て中身を削除してください。
次にstyles.cssファイルの中身を先ほど作成したstyles.cssファイルの中身に置き換えてください。
styles.cssファイルはsrcというフォルダの中にあるので、index.htmlファイルでアクセスする際にパスを少し変えてあげます。
CSSファイル
<link rel="stylesheet" src="styles.css">
↓
<link rel="stylesheet" src="./src/styles.css">
すると、右下の表示が以下のように変わると思います。

これで準備は整いました!
4.JavaScriptを書いてみよう
まずは、以下の一文をHTMLファイルのbodyタグ内に追記します。
index.htmlファイルで、JavaScriptが記載されるindex.jsファイルを読み込めるようになります。
<script src="./src/index.js"></script>(1) 入力欄の文字列ってどうやって拾えばいいの?
入力された文字列をどのように取得するか。JavaScriptはDOM(Document Object Model) といって、HTMLの要素にアクセスしながら、処理を行います。
入力欄はinputタグで、inputというid属性を登録しています。これらのタグ情報やid属性をもとに、JavaScriptでは要素にアクセスします。
JavaScriptはHTMLファイル内に記載することも可能ですが、CSSのように読み込むんで利用することも可能です。
まずは、index.jsファイルに以下のように書いてみましょう。
index.js
document.getElementById("add").onclick = () => {
let textAdd = document.getElementById("input").value;
console.log(textAdd);
};
document.getElementById()は、ID属性でそのHTML要素にアクセスする処理です。"add"は、inputタグの横に表示されている追加ボタンのid属性です。
onclickは、画面上のイベントを表していて、押された際に反応します。
つまり、addというid属性を持つHTML要素が押されたら、処理が動くように書いています。
次に{}内は具体的な関数の処理について書いています。
let textAdd = document.getElementById("input").value は、textAddという変数に、input属性の値を格納してねという意味です。
そして変数textAdddeをconsole.log()で出力します。
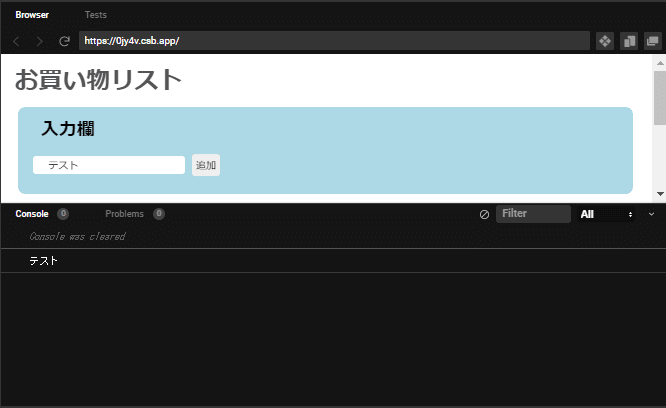
右下の入力欄に試しに文字列を入力して追加ボタンを押してみましょう。

追加ボタンを押したら、consoleというところが➊となっていると思います。

consoleを開いてみると、テストという文字列が取得できていることが分かります。

(2) JavaScriptで動的処理をコントロールする
では、このまま一気に書き上げていきます。
今回使ったJavaScriptのコードは以下の通りです。
element.innnerText = "文字列";
→ HTML要素に文字列を設定
createElement(element)
→HTMLタグを作成
element.appendChild(element)
→HTML要素に子要素を追加する
element.parentNode
→要素の親要素を取得
element.removeChild(element)
→要素の子要素を削除
index.js
//追加ボタン押下時の挙動
document.getElementById("add").onclick = () => {
//input欄の入力された文字列を取得
let textAdd = document.getElementById("input").value;
//input欄をブランクに戻す
document.getElementById("input").value = "";
//li要素を作成
let li = document.createElement("li")
//li要素にinput欄の入力された文字列を設定
li.innerText = textAdd;
//textAdd変数をブランクにする
textAdd = "";
//購入済みボタンを作成
const buyButton = document.createElement("button");
//id属性を追加
buyButton.id = "buy";
//ボタンの文字を設定
buyButton.innerText = "購入済";
//購入済ボタン押下時の挙動
buyButton.addEventListener("click", () => {
//購入済ボタンの親要素(li要素)を取得
const buyTarget = buyButton.parentNode;
buyTarget.removeChild(buyButton);
//購入済エリアに表示
const target = document.getElementById("buy-already");
target.appendChild(buyTarget);
})
//li要素に購入ボタンを追加する
li.appendChild(buyButton);
//削除ボタンを作成する
const deleteButton = document.createElement("button");
//id属性を追加
deleteButton.id = "delete";
//ボタンのテキストを削除にする
deleteButton.innerText = "削除";
//削除ボタンの挙動を追加する
deleteButton.addEventListener("click", () => {
const deleteTarget = deleteButton.parentNode;
let target = deleteTarget.parentElement;
target.removeChild(deleteTarget);
})
//削除ボタンをli要素を追加する
li.appendChild(deleteButton);
document.getElementById("need-to-buy").appendChild(li);
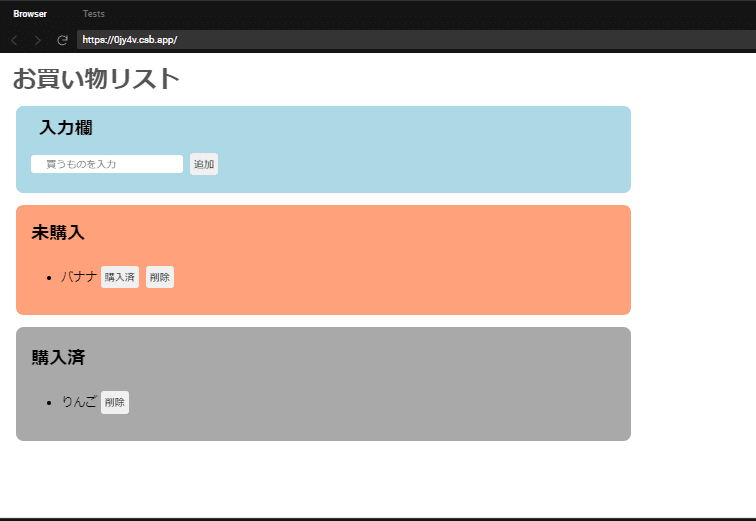
}では、CodeSandboxで挙動を確認してみましょう。
まずはりんごと入力して、追加ボタンを押します。

次にバナナと牛乳を入力して、それぞれ追加ボタンを押します。

りんごの購入済ボタンを押して、牛乳の削除ボタンを押します。

これで一通り完成しました。
ちなみに、JavaScript歴浅いのであまりキレイなコードではないと思いますが悪しからず。。。
次は、Reactで同じものを作りたいと思います!
