Python tkinterでタイマーを作成する
前回は信号機をオブジェクトで作成するところから、脇道にそれて時間をプログラムで表現する方法について記載しました。
今度はtkinterというPythonのGUIライブラリを使って、視覚的にタイマーを作成します。時計でなく、タイマーとしたのはスタートしたタイミングから1秒ずつカウントアップした時間を画面上にタイマーとした表すプログラムだからです。
1. 設計図(class)は流用する
前回の記事で作成したコードを流用することで、手間を省くとともに、別のファイルで書いたコードを流用する方法にも触れます。
(1)流用するコード
degital_clock.pyというファイル名で同一フォルダに保存。
class Clock:
def __init__(self):
self.self_time = 0
#時間・分・秒の2桁ずつのプロパティを持たせる
self.seconds_counter_one = 0
self.seconds_counter_ten = 0
self.minutes_counter_one = 0
self.minutes_counter_ten = 0
self.hours_counter_one = 0
self.hours_counter_ten = 0前回のコード全文そのままでもOKです。
(2) まずはTkinterでウインドウを表示する
tkinterを利用するので、インポートをします。また、digital_clockというpythonスクリプトで定義したClockクラスを流用するため、そちらもインポートします。
変数my_clockを定義して、Clockクラスのインスタンスを格納します。
そして、下4行はTkinterのインスタンスをroot変数に定義して、タイトルとウインドウサイズ、そして実行のためのメソッドを記載しています。
from tkinter import *
from tkinter import ttk
from digital_clock import Clock
my_clock = Clock()
root = Tk()
root.title("デジタル時計")
root.geometry("820x250")
root.mainloop()では、これでまず実行してみましょう。
作成したファイルを実行してみましょう。

滑り出しは順調です。
なお、クラスとかインスタンスって何??ってなった方は、以下の記事を参考にしてください。
そして、Tkinterのそもそもについては、この記事で解説してます。
全て無料です。
他にもTkinter関連の記事を書いているので、読みながらご自分で考えて実装してみましょう。(最後にコード全文は記載しますので、一例として参考にしていただければと思います。)
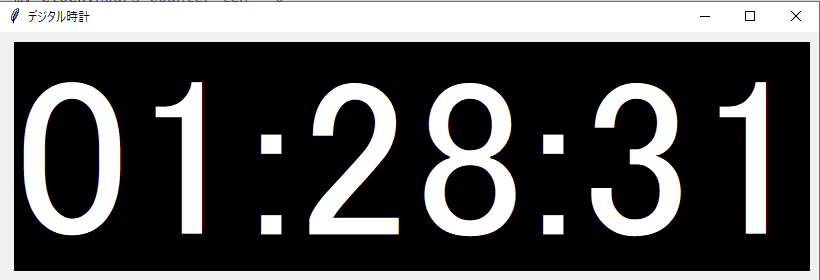
完成品はこんなイメージです。

1時間28分31秒経過。

11時間29分54秒経過。

2.コードを書き始める前に
では、コードを書き始める前にタイマーの要件をざっと整理してみましょう。いきなり書き始めるより、どんな機能が必要かを書き出すと良いかと思います。
そして、それはどのように実現が可能かを考え、できるだけ細かく分けて単純化していきます。
すると、コードを書く際にも求められる処理は明確になるので、自分の引き出しに無ければググったり、公式ドキュメントを読んで積み上げていけばいずれは完成に辿り着けます。

3.要件を洗い出してみる
簡単でいいので、要件を洗い出してみましょう。
こうして何が必要か整理していくと、自ずとどんなコードを書けばいいかも見えてくると思います。
また、書いている途中で上手くいかない時に、部分部分でprint関数を使って算出された値を確認などしていくとどこかがおかしいかも分かりやすいかと思います。
(1)要件
【機能要件】
0から1秒ずつカウントする
60秒経過したら、分を加算する
60分経過したら、0時間0分0秒に戻る
プログラム起動とともにカウントを始める
【表示要件】
時間(Hour)は10の位と1の位を、二桁で表示
分(Minute)は10の位と1の位を、二桁で表示
秒(Second)は10の位と1の位を、二桁で表示
時間と分と秒の間は「:」(コロン)で区切る
数字は白色で、背景は黒色
(2)要件に基づいた設計
【機能設計】
開始時刻を保持し、現時刻を1秒ごとに取得して差分を経過時間を秒数で捉える
経過時間が8,6400秒(24時間)となったら、経過時間を0秒に戻す
経過時間÷3,600秒(1時間)の商を時間数とする。
(経過時間-時間数×3,600秒)÷60秒(1分)の商を分数とする
(経過時間-時間数×3,600秒-分数×60秒)を秒数とする
求めた時間数・分数・秒数から、それぞれ10で割った商を10の位、余りをとの1の位とする。
【画面設計】
ベースとなる時計の枠を作成
枠内に時間数の10の位・1の位、:(コロン)、分数の10の位・1の位、:(コロン)、秒数の10の位・1の位の全部で8個の枠を用意し、黒色背景で機能で算出した数字を白いフォントで表示させる
もちろん他のやり方でも全然OKなので、自分で時間をかけてでも考えてみましょう。考えて実際に手を動かして、作ることで自分の身になるはずです。
コードの書き方を暗記する必要は全く必要なく、実現方法を考えられることがむしろ大事だと思います。
4.コード全文
これが答えという訳ではないですが、コード全文を載せておきますでの参考として欲しい方は確認してみてください。
ここから先は
¥ 300
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?
