
Python×Django+RestFramework×ReactでWebアプリケーション⑨ お買い物アプリ(フロント+バックエンド) Django REST framework❷ ~API使用してReactで表示
今更ながらタイトル長すぎるよね・・・って思ったところで、このお買い物リストもラストです。
1.今回のゴール
前回作成した、API EndpointにReact側で作成したWebアプリケーションからアクセスして、データベースの項目を抽出・更新できるようにし完成させることです。
2.完成形
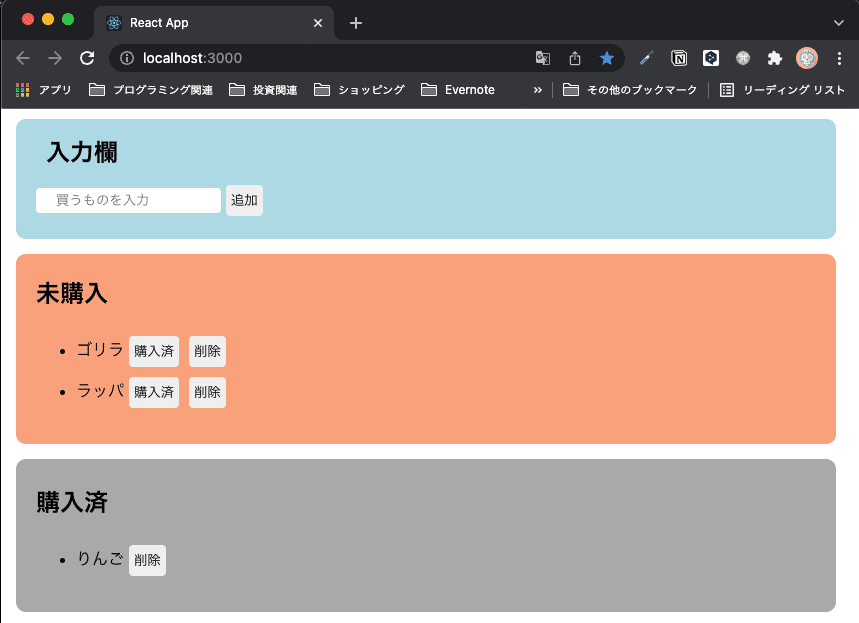
完成形は以下の通りです。

この時、Django REST Framework側のターミナルを確認すると、以下のようにPOSTメソッドやGETメソッドの処理ログが残っています。
[30/Jan/2022 16:15:13] "POST /listapp/needtobuy/ HTTP/1.1" 201 59
[30/Jan/2022 16:15:19] "GET /listapp/needtobuy/ HTTP/1.1" 200 61
[30/Jan/2022 16:15:19] "POST /listapp/needtobuy/ HTTP/1.1" 201 59
[30/Jan/2022 16:15:53] "GET /listapp/needtobuy/ HTTP/1.1" 200 121
[30/Jan/2022 16:15:53] "GET /listapp/alreadybuy/ HTTP/1.1" 200 2
[30/Jan/2022 16:16:03] "GET /listapp/needtobuy/ HTTP/1.1" 200 121
[30/Jan/2022 16:16:03] "POST /listapp/needtobuy/ HTTP/1.1" 201 59
[30/Jan/2022 16:16:10] "OPTIONS /listapp/needtobuy/120/ HTTP/1.1" 200 0
[30/Jan/2022 16:16:10] "POST /listapp/alreadybuy/ HTTP/1.1" 201 58
[30/Jan/2022 16:16:10] "DELETE /listapp/needtobuy/120/ HTTP/1.1" 204 0
[30/Jan/2022 16:18:16] "GET /listapp/alreadybuy/ HTTP/1.1" 200 60
[30/Jan/2022 16:18:16] "GET /listapp/needtobuy/ HTTP/1.1" 200 121
[30/Jan/2022 16:18:50] "GET /listapp/alreadybuy/ HTTP/1.1" 200 60
[30/Jan/2022 16:18:50] "GET /listapp/needtobuy/ HTTP/1.1" 200 121ブラウザを立ち上げてWebブラウザでもDjango側の状況を確認してみます。

実は、なかなか思うようにいかず、テストのために登録・削除を繰り返したためidがすごいことになってますが、きちんと登録されていることが分かります。
では、これを実現するための必要な要素・ポイントを解説します。
3.React側の最終的なフォルダ構成
フォルダ構成は変えていません。

入力エリアをInputArea、未購入一覧をHaveNotBuy、購入済一覧をHaveBuyの各コンポーネントで作成し、それをApp.jsで処理関数とともに取りまとめる感じで作成しました。
なお、作成するにあたり、ポイントとなるAPIでデータを取得したり更新したりする方法は少し丁寧に触れたいと思います。
4.Reactを自分のPC上で開発する
前回はCode Sandboxを使って、Web上でReactプロジェクトを開発しましたが、今回はDjango同様自分のPC上で開発をしていきます。
(1) node.js をインストール
まずは、node.jsをインストールします。推奨版をダウンロードして、インストールをします。

インストールが完了したら、プロジェクトを作成したいフォルダで、ターミナルやコマンドプロンプトから、以下を実行します。
npx create-react-app プロジェクト名成功すると、React開発に必要なフォルダやファイル等が構成されますので、その先を自分で進めていけばOKです。
5.ReactからAPIでデータを取得するには
ReactでAPIを取得するにはどのようにしたら良いのでしょうか。
(1) アクセスすべきURL
前回作成したAPIのURLを確認します。Djangoのサーバーを起動しましょう。(Reactではなく、Django側です)
python manage.py runserverサーバー起動したら、Webブラウザを立ち上げたら、http:127.0.0.1:8000/listapp/ にアクセスしてみましょう。

未購入一覧は”http://127.0.01:8000/listapp/needtobuy/"、購入済一覧は"http://127.0.0.1:8000/listapp/alreadybuy/"でアクセスができます。
(2) ReactでURLにアクセスする方法
axiosというモジュールを使います。まずは、axiosをインストールする必要がありますので、npm installを使ってaxiosをインストールします。
npm install axios(3) axiosを使ってAPIを利用しデータを取得する
HTTPリクエストのメソッドであるGETを使います。axiosで実施する場合、
以下のように記載します。
未購入一覧を取得し、コンソールに出力させる場合は以下の記載となります。
import axios from 'axios';
axios.get('http://127.0.0.1:8000/listapp/needtobuy/')
.then(res => console.log(res.data))webサイトにリクエストをしているので、当然レスポンスまでのわずかばかりの時間があります。
.thenとして次の処理を記載しているのは、取得ができてから出力をさせたいからです。
(4) axiosを使ってAPIを利用しデータを更新する
今回、機能としては新たに購入すべきものを入力して、未購入一覧に登録する処理があります。登録は以下のような記載となります。
import axios from 'axios';
axios.post('http://127.0.0.1:8000/listapp/needtobuy/', 登録データ, {
headers: {'Content-Type' : 'application:json'}
})
.then(res => console.log(res.data))登録したオブジェクトが出力されると思います。
このあと記載する削除と登録を繰り返していると、オブジェクトのidがどんどん増えていくのが分かると思います。
これは、Django側でオートインクリメントと言って、キーとなるidは一意でないといけないため、自動的に加算してくれているためです。
(5) axiosを使ってAPIを利用してデータを削除する
削除ボタンに紐付ける処理や、購入済ボタンを押した際に未購入一覧から対象を削除する際などは、deleteメソッドを利用します。
import axios from 'axios';
const DeleteNeedToBuy = (id) => {
axios.delete(`http://127.0.0.1:8000/listapp/needtobuy/${id}/`)
.then(res => console.log(res.data))
};削除する場合、「どの」データを削除するのか指示が必要です。
APIのURLを確認した際に、末尾にIDを入力すると該当のオブジェクトの更新や削除が可能だったことを想い出してください。
そのため、引数にidを渡しています。
削除しているので、出力結果は空となることが確認できるかと思います。
これで一通り、必要な処理は揃ったのであとは組み上げていくだけです。
気になる方は、App.jsと3つのエリアごとのコンポーネントのコードを置いておくので、参照してみてください。
6.各コンポーネントのコード
実は初めに作り上げた時、React上の未購入一覧と購入済一覧の更新を、ヘンテコに書いていてひたすらGETメソッドをAPI側に投げまくるプログラムになってしまっていました。(リリースしたら即サーバーダウンしそうなレベル)
レンダリングの最適化をサボったからかなと、あれこれ試すも一向に改善せず。一覧の更新の処理がそもそもおかしいと気づくのにすごく時間がかかってしまいました!!!笑
頑張ったねの労いの意味で、応援してくれたら嬉しいです!
(1) App.js
ここから先は
¥ 300
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?
