
Python+DjangoでSNSを作る~Day5 CSSと画像でサイトの見た目を整える
はじめに
CSSはカスケード・スタイル・シート(cascade style sheets)といい、HTML等で記述された要素をデザインする目的で使います。
HTMLのみだと、前回までに見せてきたサイトのように恐ろしく無骨な出来上がりとなります。

ここに、CSSやら画像を入れると・・・

こんな感じになります。
Djangoのメリットは、フレームワークを使って、より簡易にWebアプリケーションが作成できることです。
CSSも一から自分で、スタイルシートを作成する方法がありますし、色々なCSSでの装飾の仕方を解説している親切なサイトがあります。
が、今回はBootstarp4という超便利な機能を使って実装する方法や、画像をページに表示させる方法を簡単に解説していきます。
1. staticフォルダを作成する
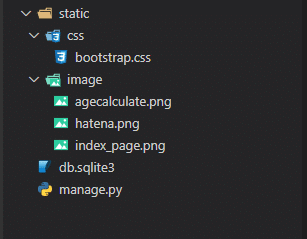
まずは、前回まで作成してきたフォルダにstaticフォルダを作成します。場所は、プロジェクトフォルダのプロジェクトフォルダ・アプリケーションフォルダと同じ階層です。

2. Bootstrap4をダウンロードする
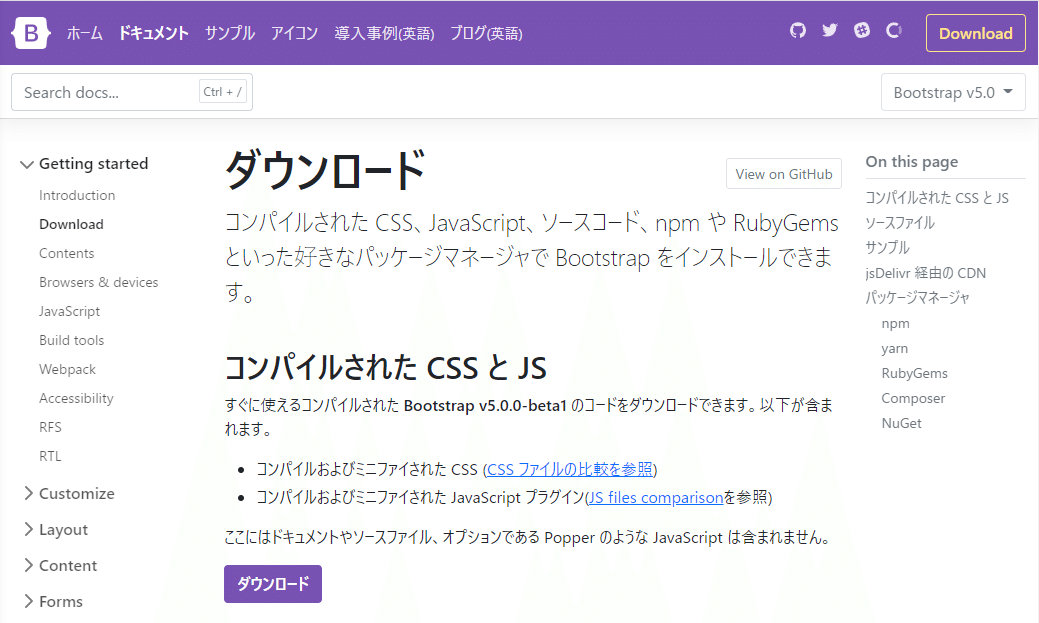
Bootstrap4のサイトにアクセスします。
なお、ページに記載されているとおり、ダウンロードせずとも外部リンクをHTML内に記述するだけで利用は可能です。
今回はstaticフォルダに、画像やスタイルシート等の静的ファイルを保存し、Djangoでそれを読み込ませる方法を解説するためダウンロードするものです。
ダウンロードページの以下から、ダウンロードをします。

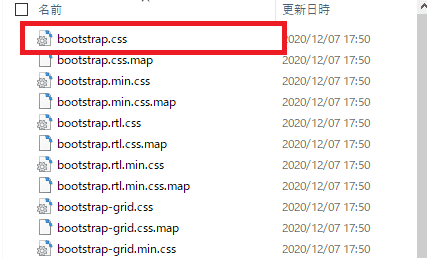
ダウンロードが完了したら、cssフォルダ内のbootstrap.cssファイルをコピーします。

staticフォルダ配下にcssフォルダを作成し、bootstrap.cssファイルを格納します。

3. Bootstrap4でナビゲーションバーを作ってみる
早速試してみましょう。Bootstrap4のサイトには、色々な利用方法・具体的な記述方法が記載されています。
例えば、前回CSSでナビゲーションバー的なものをページ上部に作りましたが、これをBootstrap4を使って簡単に作りたいと思います。

シャレオツに、右揃えのナビゲーションバーにしてみましょう。
記載されているコードをまずはCopyしちゃいます。

これを前回作成したbase.htmlに一旦、貼り付けます。
まずは前回記述したナビゲーションバーの下にそのまま入れちゃいます。

では、サーバー起動して、表示を見てみましょう。
こ、これは・・・

これだけでは、ダメなのです。
settings.pyファイルにstaticフォルダの場所を記述し、htmlファイル上でstaticファイルを読み込む必要があります。
4. cssファイルをスタイルシートとして読み込んで利用する
まずは、settings.pyファイルに追記をします。
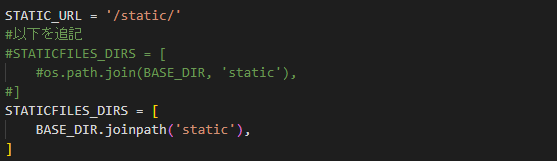
・settings.py

pathlibというライブラリのjoinpathというメソッドで、BASE_DIR(manage.pyファイルがある場所)のstaticというフォルダが、静的ファイルの格納場所です!と書いています。
なお、コメントアウトしている、os.path.join(BASE_DIR, 'static')という書き方をする場合は、osライブラリを別途importする必要があります。
次にhtmlファイルでstaticフォルダ配下のcssフォルダに格納した、bootstarpのcssファイルを読み込むようにします。
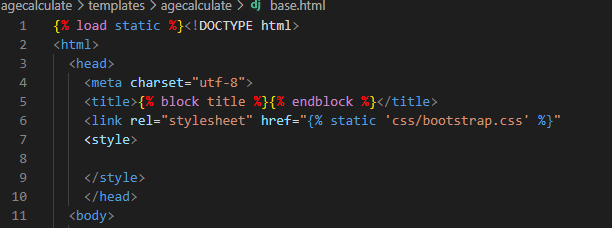
・base.htmlファイル
base.htmlファイルに以下のように記述することで、cssファイルを読み込むようにします。

ポイントは先頭に書いたテンプレートタグ{% load static %}と、<link rel="stylesheet" href="{% static 'css/bootstarp.css' %}"です。
{% load static %}で静的ファイルを取込み。
<link rel ・・・ という記述は、stylesheet(cssファイル)として、staticフォルダ配下のcssフォルダにある、bootstarp.cssというファイルを使いますよという意味です。
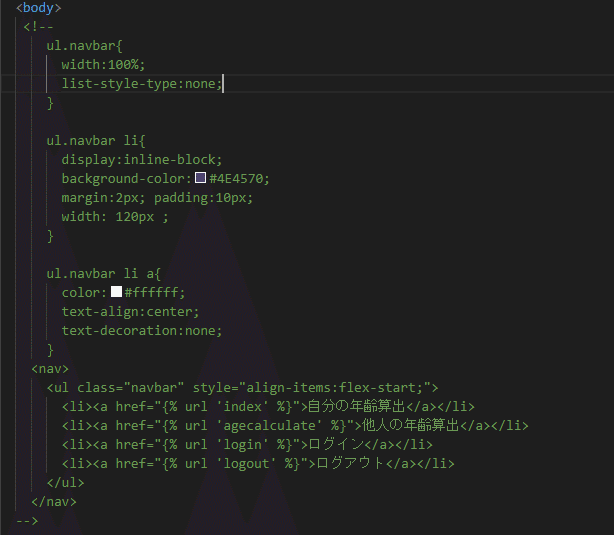
あとは、bootstrap4のサイトからコピーしたHTMLのリンク情報とリンク名を書き換えます。
(一応、もともと書いていたCSSとHTMLはコメントアウトして残しておきました)


HTMLファイルの場合は、<!-- と -->で囲まれた範囲がコメント扱いされます。
bootstarp4のnavbarのhref属性をDjangoのテンプレートタグ{% url 'urls.pyファイルに記述したname' %}に書き換えてます。
これで、再度サーバー起動し、ページを表示してみましょう。

ちゃんと出ましたね。
なお、Bootstrap4内のドキュメントを読みながら、これやってみようかなーってのを拾ってクラス属性とかに書くだけで見た目が変わってきますので、CSS分からなくてもラクチンです。
5. 画像を表示する
次に画像を表示してみましょう。
作成したstaticフォルダに、imageというフォルダをきって、画像ファイルを格納していきます。

なお、イイ感じの画像を使いたいなら、僕はCanvaで無料素材を拝借してます。
今回はCanvaでササっと作成した画像を使っていきます。
まずは、ログインページ。
・login.html

2行目にある
{% load static %}このテンプレートタグでstaticフォルダを読み込んでます。
そして、{% block content %}タグの下にある以下の記載で画像を配置してます。
<img src="{% static 'image/agecalculate.png' %}" class="d-block mx-auto">なお、class属性として記載しているd-block mx-autoで画像をセンタリング(中央に表示)しています。
また、imgタグ以下のdivタグでは、それ以下の要素を中央300ピクセルの位置に表示してね、ということを記載しています。
divタグというのは、複数のタグにまとめてCSSを摘要させたい時に、divでくくってclassやidで属性値を設定して、その属性値を指定してCSSでデザインを記載する時に使います。
では、残りの頁にも画像を表示して、中央寄せして表示を整えましょう。
・index.html

・agecalculate.html

では、画面を遷移させてみてみましょう。
まずはログイン未済の状態で、http://127.0.0.1:8000/agecalculate/にアクセスします。

次にユーザー名とパスワードを入れてログインしてみます。

ログインユーザーの生年月日と今日の日付から、年齢を表示します。
次に、他人の年齢算出をクリックします。

ここで名前と聞かれた項目を入力して、「入力完了・算出する」ボタンを押下します。


異常で、長らくSNS作成のためのまずは、Djangoの概要となんとなくWebアプリケーションらしきものの作り方の概要が分かりました。
では、SNSを作ってみたいと思います。
ただ、間違いなく2,3倍複雑になるので、次回まずはどういう機能が必要かの要件定義、それをどう実現するかのシステム要件定義らしきものを、ざっくりおこなってから着手したいと思います。
読んでいただき、ありがとうございました!
