
Python×Django+RestFramework×ReactでWebアプリケーション➁ DjangoとReactって結局どういうこと?
1.はじめに
今回、「Djangoでバックエンドを、Reactでフロントエンドを書いて一つのWebアプリケーションを作る!」という趣旨でマガジンを書いています。
2.バックエンドって何?フロントエンドって何?
(1) バックエンド(サーバーサイド)
簡単に言うと利用者に見えない裏側を動かす仕組みです。
(2) フロントエンド(クライアントサイド)
顧客に表示される画面等、その名のとおりユーザーとの接点となるUI/UXにかかる仕組みです。
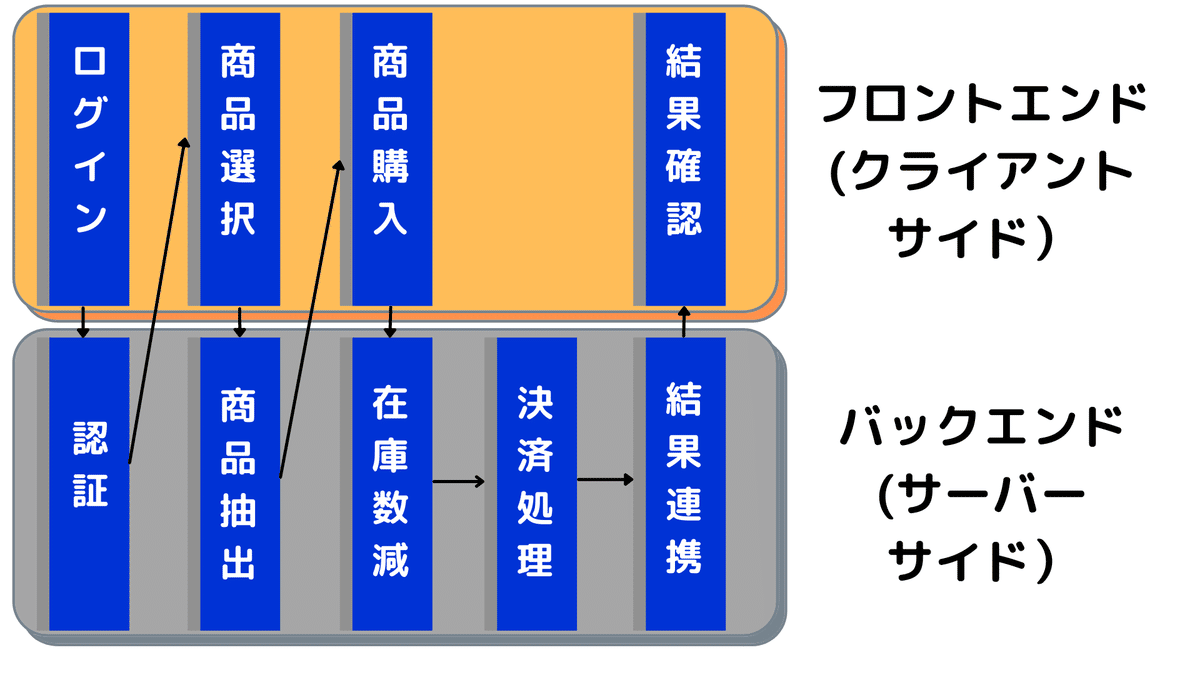
(3) Webアプリケーション例(フロントエンド × バックエンド)
例えば、楽天のサイトであなたがテレビを買うとします。
その時の大まかなWebアプリケーション上での動きは以下の通りです。

ログインや商品を選択して購入、決済結果を確認するのは画面上で利用者が行う行為です。・・・クライアント(端末)側
これらに対し、DBの顧客情報と入力されたIDやパスワードが一致するかの認証や、商品の在庫数有無確認や購入時の在庫数の減算等はアプリケーションサーバーとDBサーバー間で裏方処理として行う必要があります。
・・・サーバー側
なんとなくイメージはできたでしょうか。
3.Djangoについて
Djangoはプログラミング言語であるPytonを利用したWebフレームワークです。ログイン認証や、DBとの連携等のバックエンドや、画面表示等のフロントエンド部分を定められたファイル構成に沿って作成していくとWebアプリケーションができちゃいますよーという便利な代物です。
他にも、PythonでもFlaskというDjangoよりも簡易なものがあったり、Rubyという言語であればRails、PHPであればLaravel等のWebフレームワークがあります。
Djangoについては別のマガジンで書いてますので、良かったらそちらも見てみてください。
なお、Djangoでフロントエンドやページ遷移等のルーティングをコントロールするのは、URLディスパッチャやVIEWという仕組みを使ってコントロールはPythonで行います。
ただ、画面表示自体はHTML言語で書いて、見た目はCSSで整え、動的に画面表示をコントロールする場合はJavaScriptを利用する必要があります。
今回は、そのフロント部分をJavaScriptベースのReactで構築しようというのが目的です。
4.フロントエンドとバックエンドって別の仕組みでも繋げられるの???
(1) 超えられない壁?
ここが多分一番肝ですが、React上にDjangoのテンプレートを埋め込んだり、DBから直接値を利用したりはできません。
じゃあ二つを組み合わせるなんて無理じゃないか!!
と思いますが、APIを利用することでその壁を超えることができます。
(2) APIについて
APIって聞いたことありますでしょうか?
アプリケーションプログラミングインターフェースの略で、その名前からイメージされる通り、外部システムやアプリケーションとのIFを行う仕組みです。
例えばショッピングモールのサービス上で、銀行側の口座引き落とし登録を行うのもAPIにより可能です。
これにより、顧客の利便性向上や各会社のシステムコスト抑制が図れます。
(3) Web APIについて
このように、APIを使えば異なる仕組みを紐づけて一つのWebアプリケーションを構築することができます。
DjangoとReact、異なる2つの仕組みを繋げられる道が見えてきました。
5.Django REST Framework(DRF)
ただし、DjangoそのものはこのAPIを提供できません。Djangoにもう一つDjango REST Frameworkという仕組みを上乗せすることで、WebAPIの提供が可能となります。
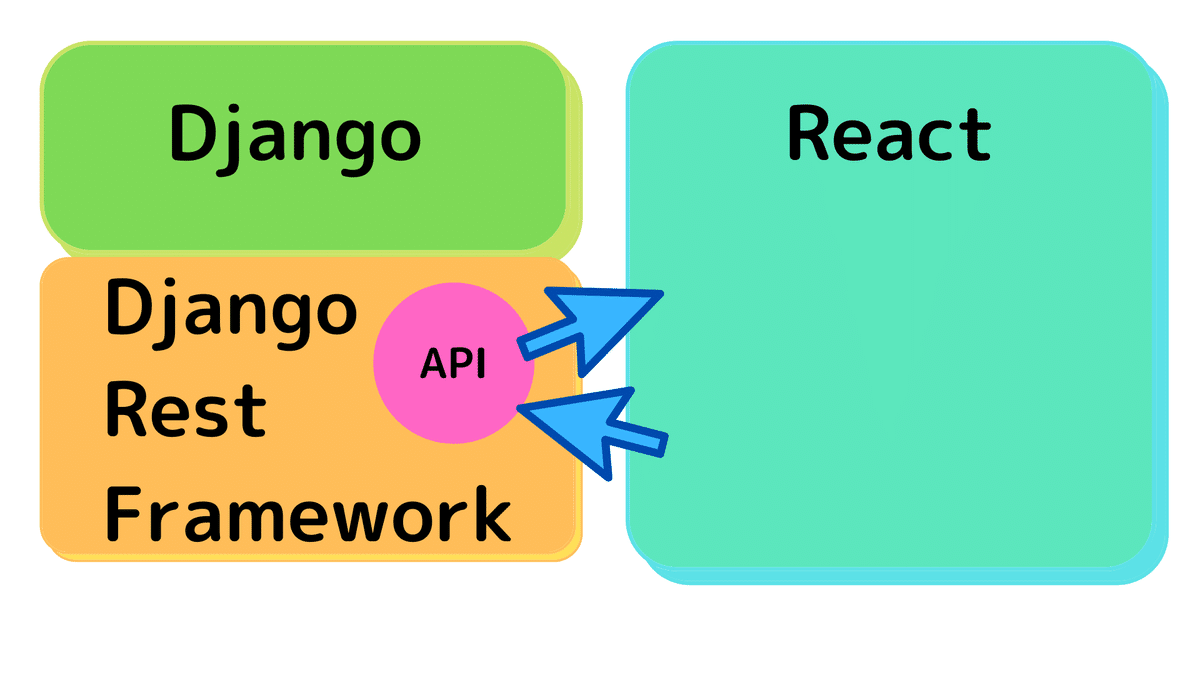
(1) DRFとReact連携の概要
すごくざっくりと書いてますが、簡単な仕組みは以下のとおりです。

(2) DRF + React でWebアプリケーション作成するまでの手順
以下手順で構築していきます。
① Django REST FrameworkでAPI Endpointを作成する
➁ React でAPIをたたいて、取得したデータを画面表示に利用する
➂ React側からDBの登録・更新・削除を可能とする
では、順番にやっていきましょー!
