
プロフィール写真を生成AIで作ってみた
初めまして。のっちです。
noteを始めました。
デザイナーとして活動していくにあたって、
制作物や実績、学習の記録を今後投稿していきます。
そして、いざプロイフィール画像を設定しようとしたところ。。。
手が止まりました。
何にしよう。。。
自分の顔写真をIllustratorでイラスト風にしてみたものの
なんか気持ち悪い。
ということで、ペットとして飼っているデグーのイラストにすることにしました。
そして今、話題の生成AIを使ってみることに。
Adobe Fireflyは、学習データとしてAdobe Stockの画像、オープンライセンスコンテンツ、および著作権が失効したパブリックドメインコンテンツのみを使用しているということで安心して利用することができます。

下にコンテキストタスクバーが表示されているので、生成ベクターをクリックして

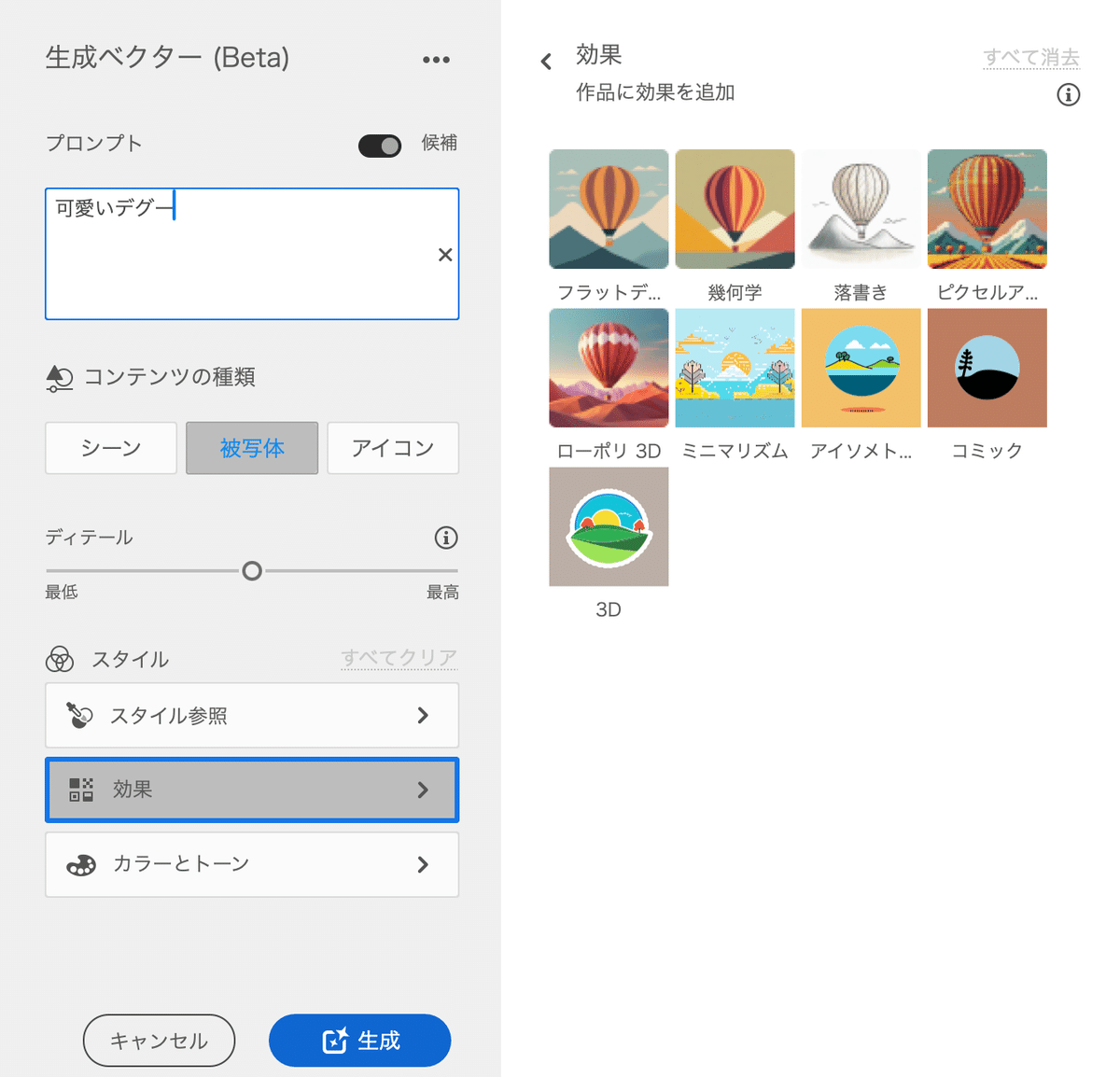
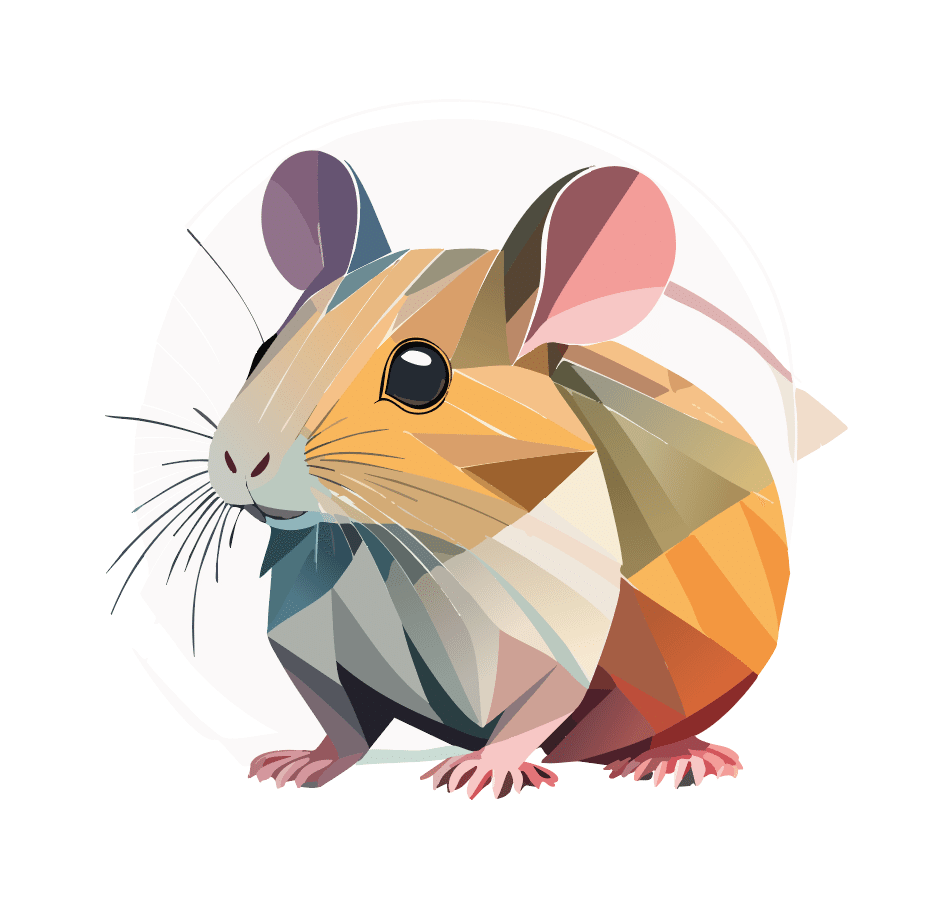
プロンプトに「可愛いデグー」と入力し、効果を幾何学にして生成。

可愛い!!!
一発目から、結構しっくりきたものができました。
運が良かったようで、何回か生成したものの、やはり一番目を採用しました。
こんなイラストを一から作ろうとするなら、とても時間がかかるし技術がいりますよね。
また、デグーという動物を知ってる人はあまりいないのに、AIはプロンプトをしっかり認識してくれました。
AIはやっぱりすごいですね。
また機会があったら利用してみたいと思います。
お読みいただきありがとうございました。
