
PowerPlatform塾 9回目 Power Appsテンプレートのパディングとコントロールの配置
こんばんはー✨
PowerPlatform塾でPower AppsをAkira先生から習っています。
今日も早速アウトプットしていきます!
テンプレートのパディング
なんか雰囲気美味しそうな名前と思った。テンプレートのパディング。
デザートっぽい。

↑テンプレートとギャラリーには隙間がある たしかに!
位置合わせをちゃんとしていても、隙間がでている
デフォルトがコレ↓
隙間が嫌な場合はこのテンプレートのパディングを0にする
今回はここを0にした

そして、テンプレートのサイズ変更

で、こんな感じ

コントロールの配置
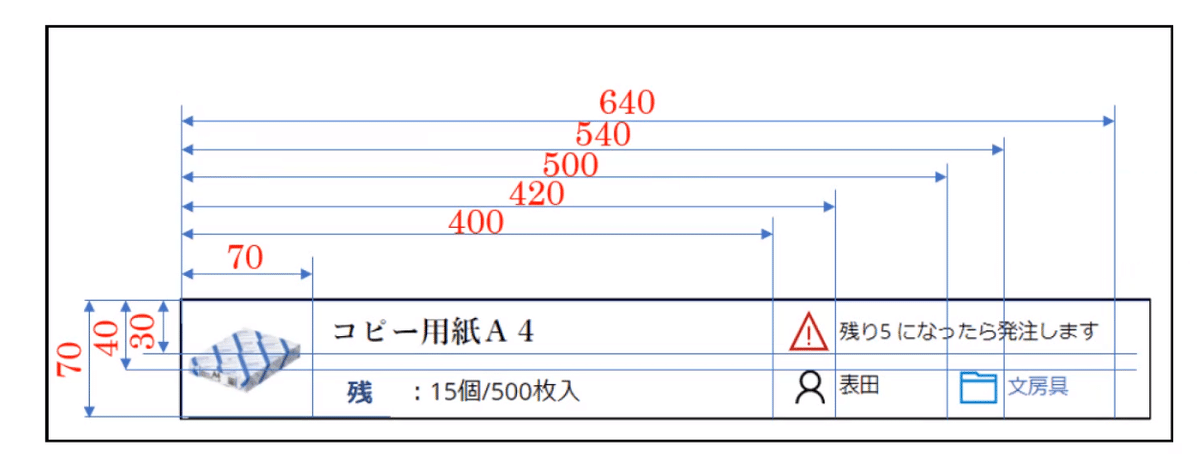
今回はこの設計図に沿って作成する

内容はアイコン以外は履修済み・・・らしい。
できるかな💦先生の見本を見ながらだったのでなんとかできた!ほっ。
まずはラベルコントロール。
追加したら名前をつける!
今回、初めて↓ここからいっぺんにつけていった。

文字の大きさを変える この画面右側でフォントサイズの変更が可能

全部まとめて太字

ctrl+a で複数選択できることを教えていただいた
(SHIFTではできなかった)

フォントはタイトルだけGeorgia

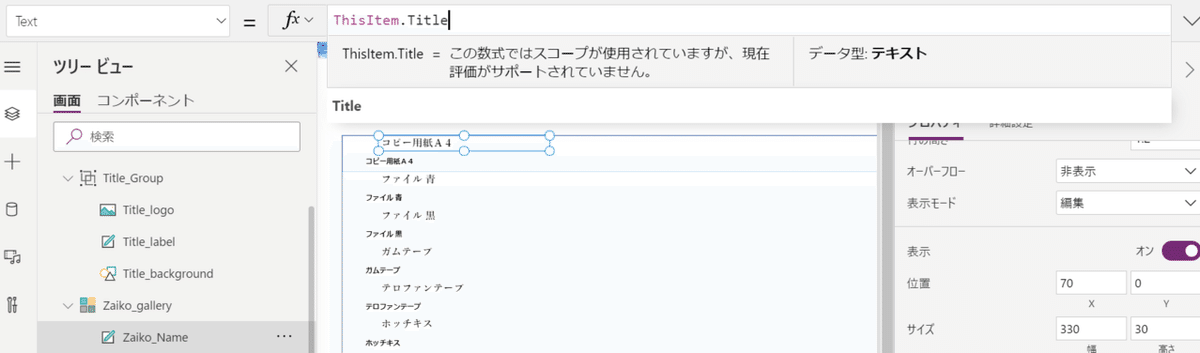
Zaiko_Nameを選択して数式バーに入力

他のコントロールも順番に変更
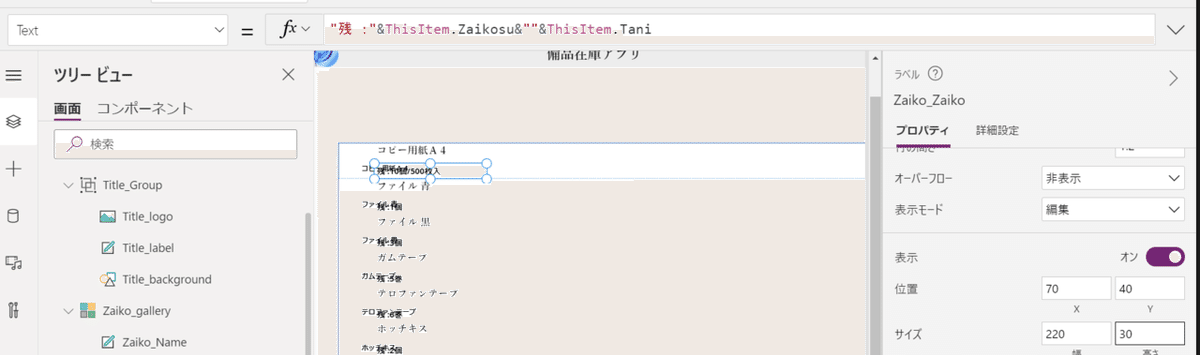
Zaiko_Zaikoは前に習ったように数式を入れていく

太さにはこの数式を

色にはこちらを

ラベルすべて選択して「垂直方向の配置」から今回は全部中央にする
(下のほうにあるのでわかりづらい)

アイコンの追加
アイコンの追加方法ひとつめ「追加アイコン」

出てきた!

アイコンの追加方法ふたつめ

カメラを探し出すのにそこそこ時間がかかった

アイコンの追加方法みっつめ これが一番早い
なんでもいいからアイコン足して

画面右側のこちらから検索をして表示させるのが楽

フィルターでさがしてもいい

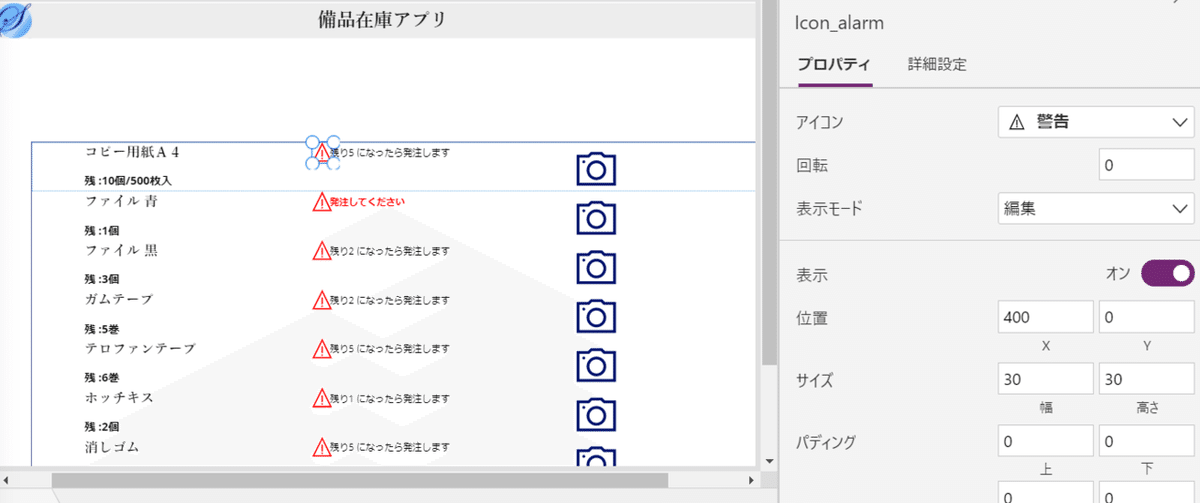
アイコンの色を変えてみる

アイコンの名前と位置を変更

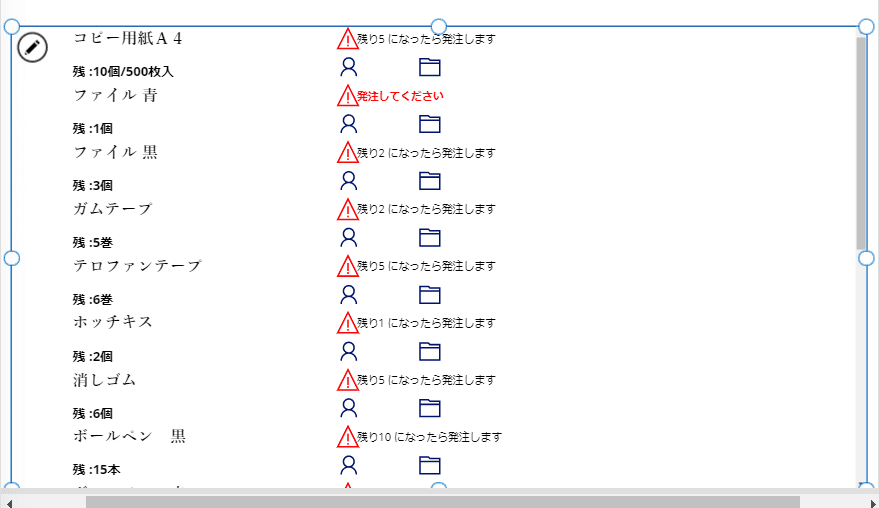
同じようにフォルダーアイコンも入れてみた

背景を工夫する
挿入から四角形をテンプレート内に追加

こんな感じ

コントロールを追加したら名前をつけよう

位置を0に。最初にテンプレートのパディングを0にしたので隙間なくピッタリになっている!

Q.この四角形の幅=この四角形が置かれているテンプレートの幅にしたい
A.テンプレートが親で、コントロールを子どもにすればいい
105の下の「幅」をクリック

わかりやすいように高さを短くして実践。
Widthにこちらの数式を入力。
(Widthはネット検索したら「ウィズ」って聞こえた!
withと違いがわからんかった💦)

テンプレートの幅と一緒になった!
次はこちらの40の下の「高さ」をクリック

height にこちらの数式!
(こちらは検索したら「ハイト」と聞こえた。想像通り)

こちらから色を変更可能 標準

カスタム

上が彩度 下が透過度

Aが透過度で、ここの数値を変更すると変更できる

今回は数式バーに入れていく
最後の数値が透過度なので

1→0.5 にすると 透過度は50% でこんな感じ

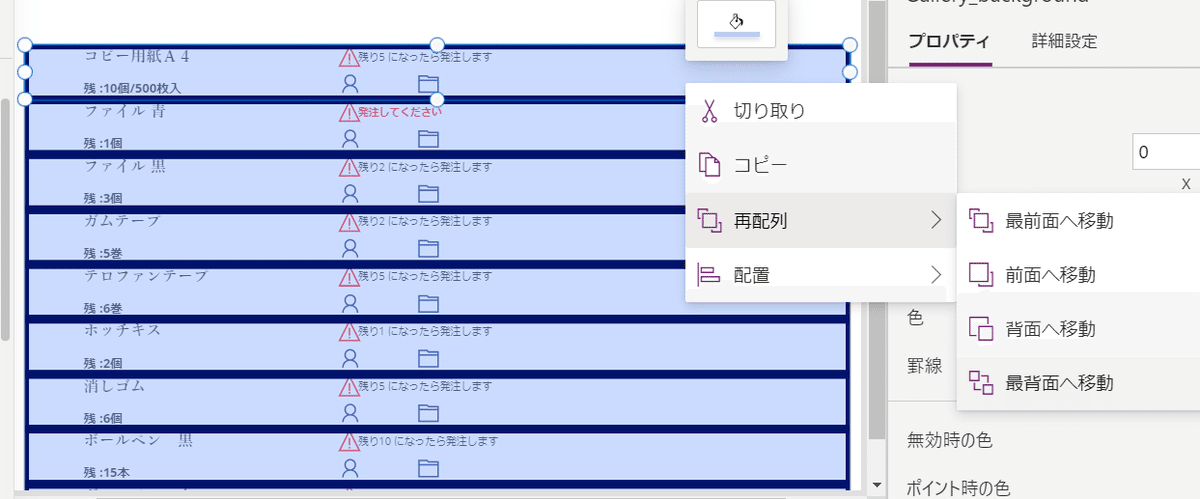
罫線を1にする

最背面にする

ここで「あれ罫線太いな」と気づく
11だったのを1に変更

何もないところをクリックするとScreen1が選択される

背景の画像にロゴを選択してみる

こんな感じ!

ここまで来たら保存・公開!
次はフィルター等関数等が多く登場するらしい!(大丈夫か、私💦)
ここでakira先生に質問タイム
「コントロールに名前に_を付けている理由は???」
関数や列名と誤認されないように
列名は小文字だけ・大文字だけにするように
関数は大文字が入ってくる
なるほど!
感想
色を変更するのはPowerPoint感覚。
前回までの復習もできて楽しい時間。
Power Appsの基本的な操作も少し覚えてきた感じ。
忘れないようにしなくては。
会社で、これ、Power Appsで作れるのでは???
というのが出てくるようになった。
でもまだアプリにできない。
「できそう」と思えたことが成長かな。
実現させたいな。
来週も頑張ろう。
※Power Platform塾へのご質問は、こちらからakira先生に聞いてくださいね(#^.^#)
いいなと思ったら応援しよう!

