
PowerPlatform塾 13回目 Power Apps編集画面を作る!
備品管理アプリ作成中!
インプットのためにはアウトプットが大事とTwitterで教わって、中身はともかく、なんとかアウトプット13回続いてる。
前回までの記事はこちら↓
冒頭の先生のお話。
アプリ作成での時間のかけ方は
「9割は設計 1割が実際のアプリ作成」だそう。
1割のアプリの中で
編集画面は 時間を費やすけれど
使用画面は +を押せば減っていく というシンプルなもの
補充画面も +を押せば増えていく というシンプルなもの
そして、今日は編集画面を作っていく。
編集画面を作る
まずやることは、Edit_Screen を触る!のではなくMain_Screenの中で同じものを置けないかを考える
今回はTitle_labelを他のスクリーンに置きたいのでコピー

他のスクリーンに貼り付け

貼り付け完了

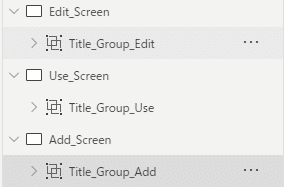
こんな感じで他のスクリーンにもタイトルラベルをつけることができた

追加したら、名前の変更を忘れない!
今回はわかりやすくEdit・Use・Addを後ろにつけた

フォームコントロールの追加
編集画面にフォームコントロールを追加したい
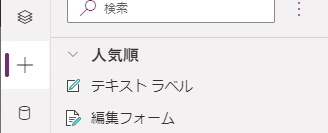
人気順の2番目にある編集フォーム
(他の場所にもあるけど今回私はここから)

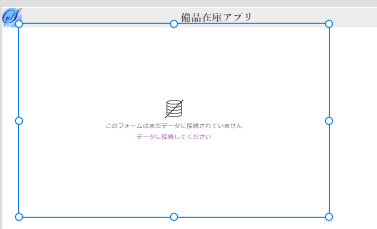
最初はこんな感じ

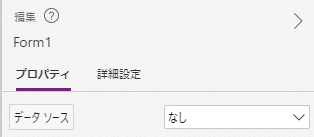
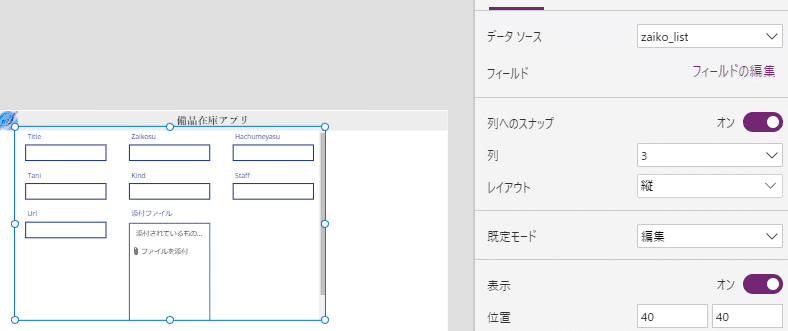
画面右側のプロパティのデータソースからzaiko_listを選ぶ

するとこんな画面になった

名前を変更して

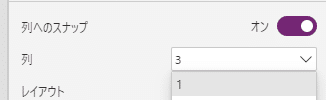
列を3→1に変更

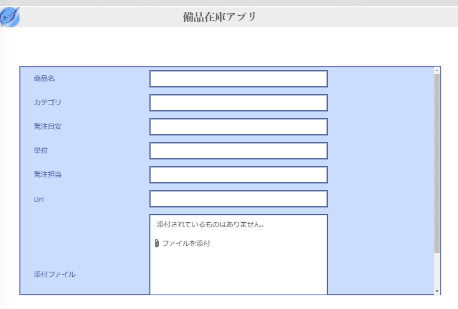
するとこんな感じ

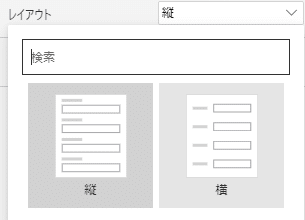
レイアウトを縦から横に変える

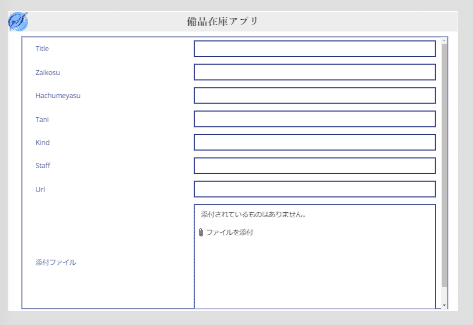
罫線を0から1に
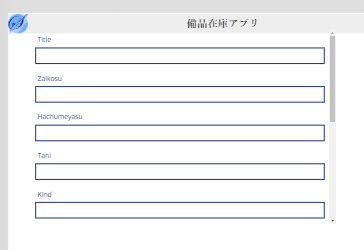
![]()
じゃん!

X/Y/幅/高さを在庫リストに追従させるようにしたい。
ユーザーの視線が変わるとストレスに感じてしまうらしい。
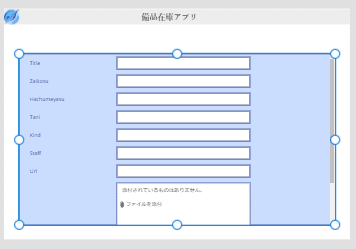
前の復習!高さだけ在庫リストからマイナス80!
![]()
色を選択してFillはこう。
![]()
実はここでバグなのか、なぜか上手くいかなくて
一度削除して画面共有で先生に秒速で作り直していただいた。
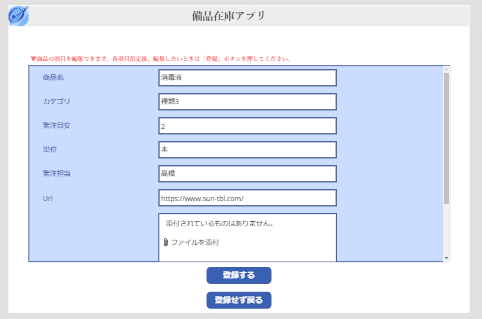
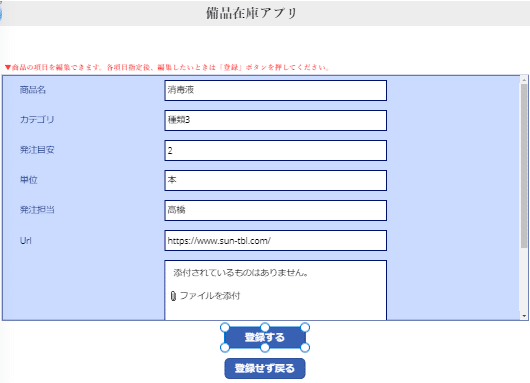
こちらができたもの。(ここから、あとで高さマイナス80した!)

大切なのは、「グローバル変数であることを理解する」こと。
やばい。なんだっけ。この後自分のノート見て振り返る。
「アプリ内のどこからでも参照可能な変数」!あー!
この後、使用しない列を除去して名前を変えようというお題。
少し考えて・・・手が動かない。
「先生、忘れました・・・」
優しい先生は怒らない。淡々と一緒にやろうと言ってくれる。
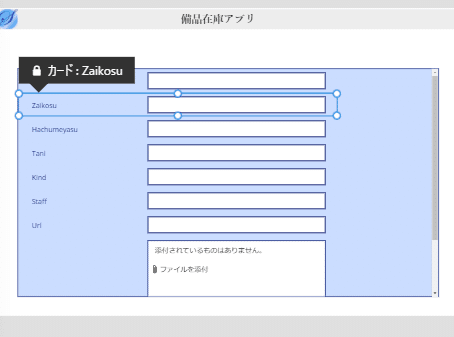
変更したい場所を選択すると鍵がついてる。

プロパティの詳細設定からロック解除できる

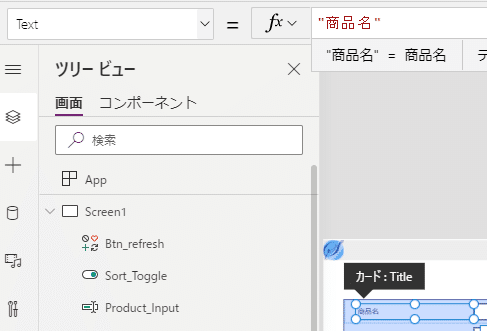
あとは「フィールドの編集」で順番を変更

クリック後、数式バーで名前の変更ができる

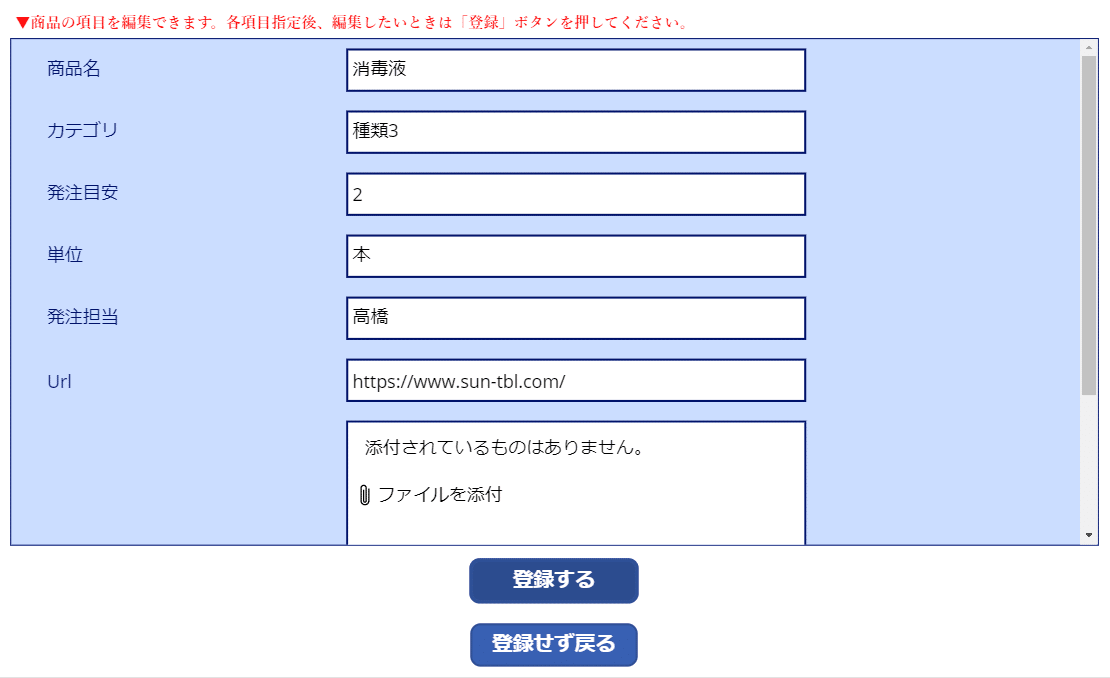
こんな感じ

このフォームの下にボタンを2つ追加。

在庫リストとフォームをつなげたい
フォームコントロールのアイテムの指定をする。
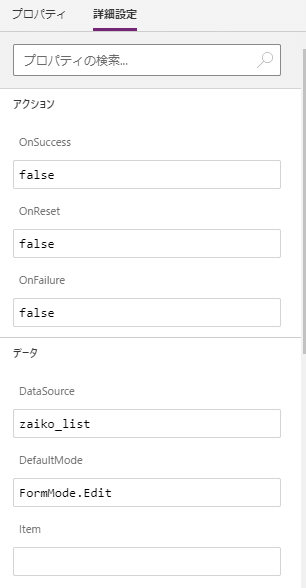
フォームの詳細設定にItemがある。

ここをクリック
![]()
数式バーにこちらを入れる
![]()
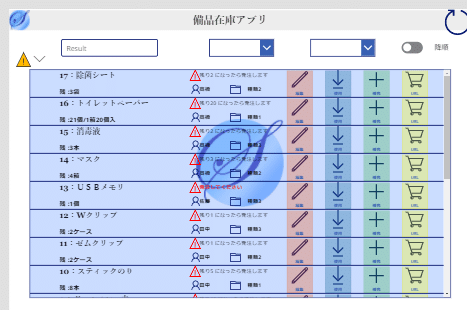
在庫リスト画面で、altキーを押しながら消毒液の「編集」を押すと

反映された!

SubmitForm関数
今度は「登録する」ボタン。

「登録する」ために何の数式をいれるか?
答えはsubmitForm関数!
![]()
プレビューで試すと、押せたけど画面的には変化なし。
理由は元の画面に戻るような数式を入れていないから。

もし、さっきのsubmitForm関数の後ろに、Navigate関数を入れてしまうと・・・
![]()
登録が終わっていないのに移動してしまうらしいのでNG!
OnSuccessプロパティ
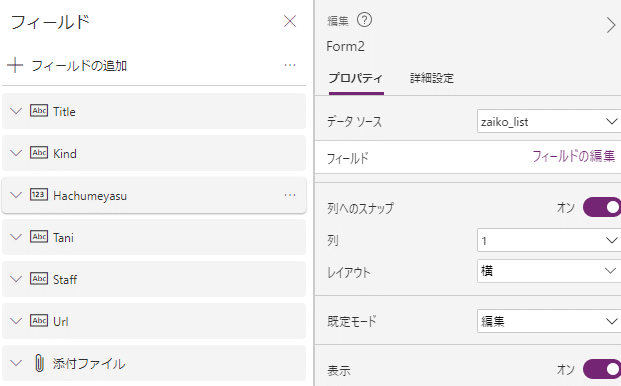
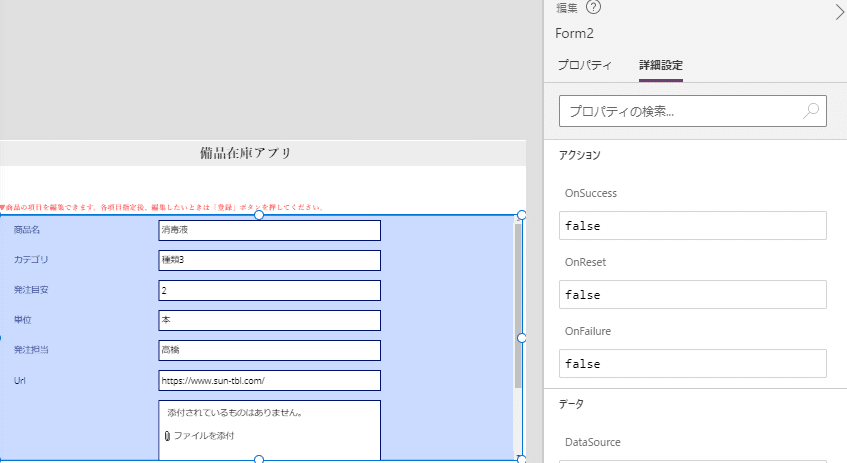
フォームの詳細設定に「OnSuccess」があるのでクリック!
(この画面、先生に作ってもらった後に私が名前を変更するのを忘れたのでForm2になってるけど、授業後に変更)

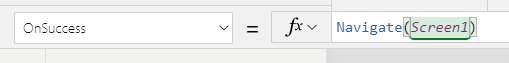
この関数を入れる。

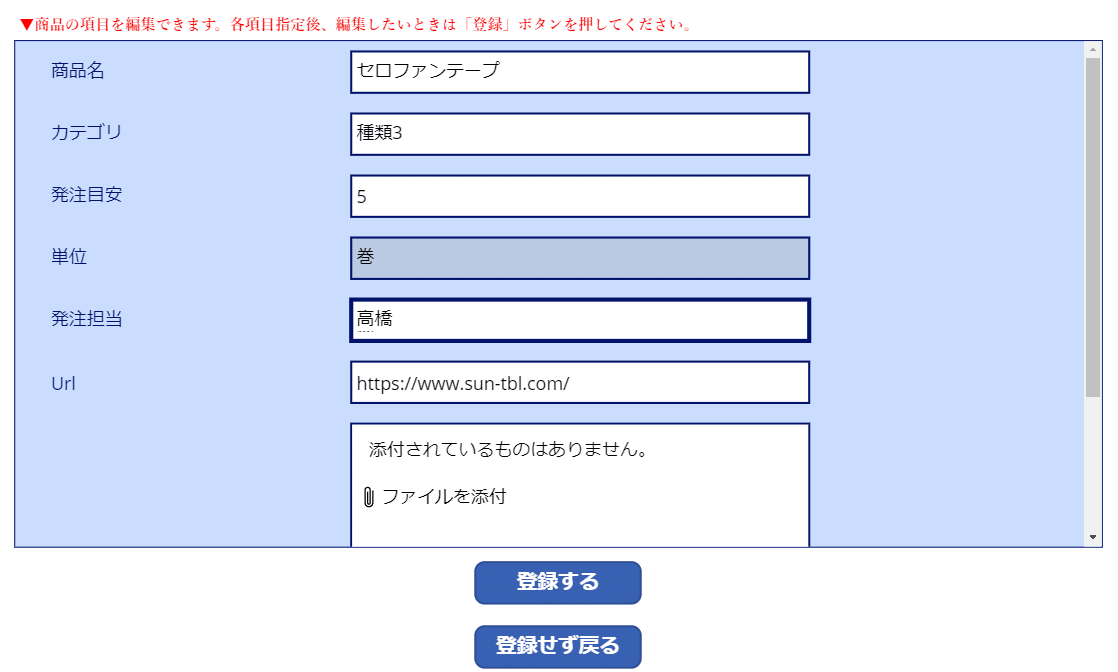
ではプレビューで検証!
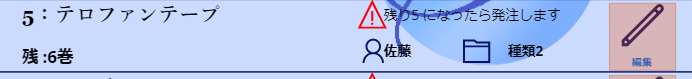
在庫リストの5:テロファンテープを修正!

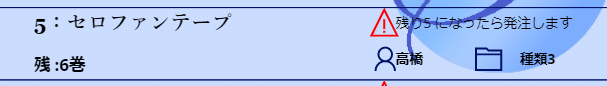
セロファンテープにして、種類3にして、高橋さんに変更して「登録する」ボタンを押すと

できたーーー(ここで隠せない笑み。ニヤニヤ顔を必死で隠した!)

Back関数
「登録せずに戻る」ボタンにはこのBack関数を入れる。
Power Appsの中で一番簡単な関数かもしれないらしい!

ここで移動できる関数3つを習得できたことになる!
・Navigate
・back
・Launch←(”URL”)をつけて指定したURLに飛ばすときに使った
もう基礎は教えてもらっているので、アプリ作れる力があるらしいよ!
おおお!
感想
こないだ他の方が触るPower Appsのアプリ作成画面を見る機会があって眺めていたんだけど
✨「わ・か・る」✨
何をしているのかががわかるようになってた!
他の方が困っている質問の答えまではわからないんだけど、答えを聞くと
「あーーそれ習った!」という気づきがあった!
自分の中の成長が見えなかったので、少し嬉しい瞬間だった。
先生いわく、質問もわかるようになればもっと嬉しいみたい。
半年ほどPowerPlatformのすばらしさを叫び続けてきた甲斐もあり、会社でPower Appsを使用できることになったので、挑戦してみよう。
一番の難関は日常業務の中、Power Appsに割く時間をどうやって作り出すか?になる。でも冒頭で教えていただいたように、設計が9割ならばPCがなくても、どこでもアプリ作成は9割できるってこと。
まずは大きな紙と鉛筆。
何をどう作りたいか、少し考えた。ってここ、めちゃめちゃ難しいな!
創造の世界。
世の中のプログラマー・アプリ開発者の方は凄いお仕事だ。
自分が少し踏み出して知ることで、その道のプロの方の偉大さを改めて知る。大きなことはできないけれど、日常のほんの小さな紙業務を何かアプリにしたいな。
今勤める、紙業務の宝庫なアナログ会社で仕事をしながら、ちょっと考えてみる!
講座に関するakira先生の問合せ先はこちら↓
いいなと思ったら応援しよう!

