
デザイン初学者による初めてのロゴ制作
先日、「KYO NO KOTO」という京都の魅力を発信するマガジンを開設しました。マガジンの立ち上げに際して、はじめてロゴを作ったので、備忘録としてノートを書くことにしました。
はじめに断らせていただくと(もしかしたら、断らなくてもお察しくださっているかもしれないけれど)、私はデザインというものに明るくありません。
しかし、マガジンを作る、と思い立ち、真っ先にできることが「ロゴ制作」でした。
デザイン力0の私がセンスがいいと信じている夫の助言を受けつつ(心もとないね)、作成したロゴがこちら。
\ででん!/


初心者がIllustratorに悪戦苦闘しながらロゴを作成した、“ロゴ制作戦記”、ご笑覧いただければ幸いです!
目次
⓪前準備
①イメージを紙に描こう!
②イラレで形を整えよう!
③実際にnoteにアップしてみよう!
④思ってたんと違う!いざ修正!
⓪前準備
まずは、ロゴを作る上での心構え。「TBWA \ HAKUHODO」のロゴを事例に挙げながらロゴの意義を提示した下記のnoteがとても参考になりました。
これを読んでまず心に決めたことは「シンプルを目指さない」。
引用させていただいたノートにある通り、ミニマムなデザイン、というのは確固とした思想と繊細なバランスでもって成り立ちます。つまり、シンプルなロゴを作るには、非常に高い技術を要求されるであろうことは明白です。さらに、現時点で手探りしながらマガジンを作っているため、思想を確固したものにする、という面でも厳しそう…。
よってデザイン初心者、手探り中の私がシンプル・イズ・ベストを目指すのは悪手だな、と感じました。
続いて、様々なロゴデザインを見てみよう、ということで以下の二つを見てみました。
ロゴストック
Pinterest(ロゴでサーチをかけました)
それぞれの特徴として、ロゴストックは機能性重視で情報量の多いロゴが多く、Pinterestは情報量は少ないけれどデザイン性が高いロゴが多い印象でした。前述の「シンプルを目指さない」を前提に置くと、ロゴストックを参考に作っていくのがいいかな、と思いました。
前準備の最後に、ロゴ制作の上で意識すべきポイントについて下記のサイトを参考にしました。
自分のサイトのロゴを自作する、というわけで、今回ロゴを作る上で、 先進性・成長性や普遍性・継続性は一旦置いておき、以下の要素に注力しようと決めました。
・名前の表記
・きちんと見えて見やすい(視認性)
・ブランディング
これで、ロゴ制作に対する大まかな心構えができた、というわけで、いよいよロゴ制作に入っていきます。
①イメージを紙に描こう!
前準備で決めたポイントを全体に、紙にアイディアを書き出していきます。
・名前の表記→KYO NO KOTO
・ブランディング→京都っぽい印象
「京」って文字は入れたいな、なんて考えながら、とりあえず文字に書き出してみると、あることに気づきました。
\「O」、多くね???/

「京」、異様に多い「O」、名前を入れる…。ここで、私は思いつきます。
KYO NO KOTOと「京」を組み合わせよう!!!(た、単純…)
\どどん!/

しゅ、しゅごい!!「O」が真ん中にあって、「K」と「N」と「T」がある!!「Y」は…、まぁええか!!!
完全なるノリで下書きは完了しました。
②イラレで形を整えよう!

直線と円を組み合わせて下書きを図形化し、ブラシを選んだらそれっぽく見えてきました。
続いて配色や配置を考えます。ここですごく役に立ったのは、HatchfulとPinterstです。
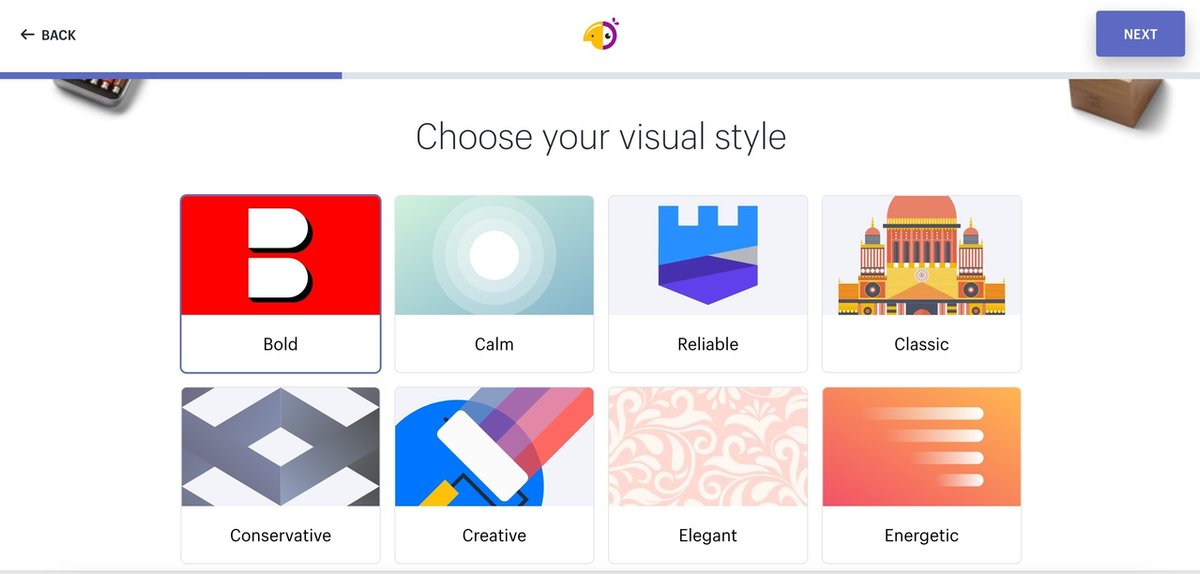
Hatchful
世界最大のECプラットフォーム「Shopify」が提供する無償のロゴ自動生成ツール。生成されるロゴは、正直個人で利用するにはこれで十分では?となるくらいおしゃれで種類豊富です。
ロゴのジャンルを選択し、ヴィジュアルイメージを選ぶと


ロゴが自動生成されます!

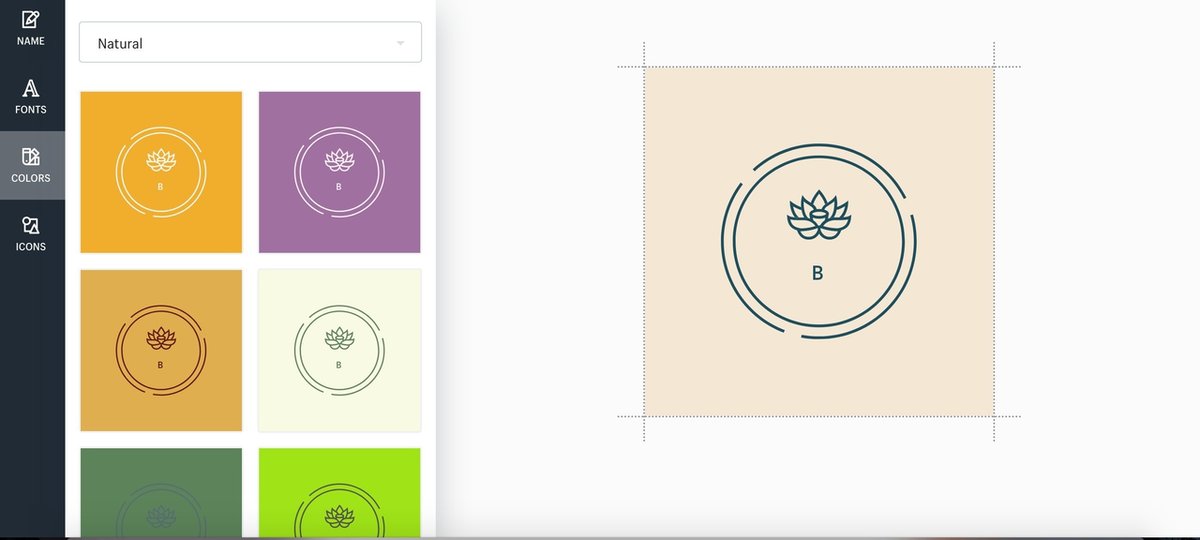
さらに、ロゴの配色やアイコンを変更できるので、好みの配置バランスや配色を模索するのにピッタリです。

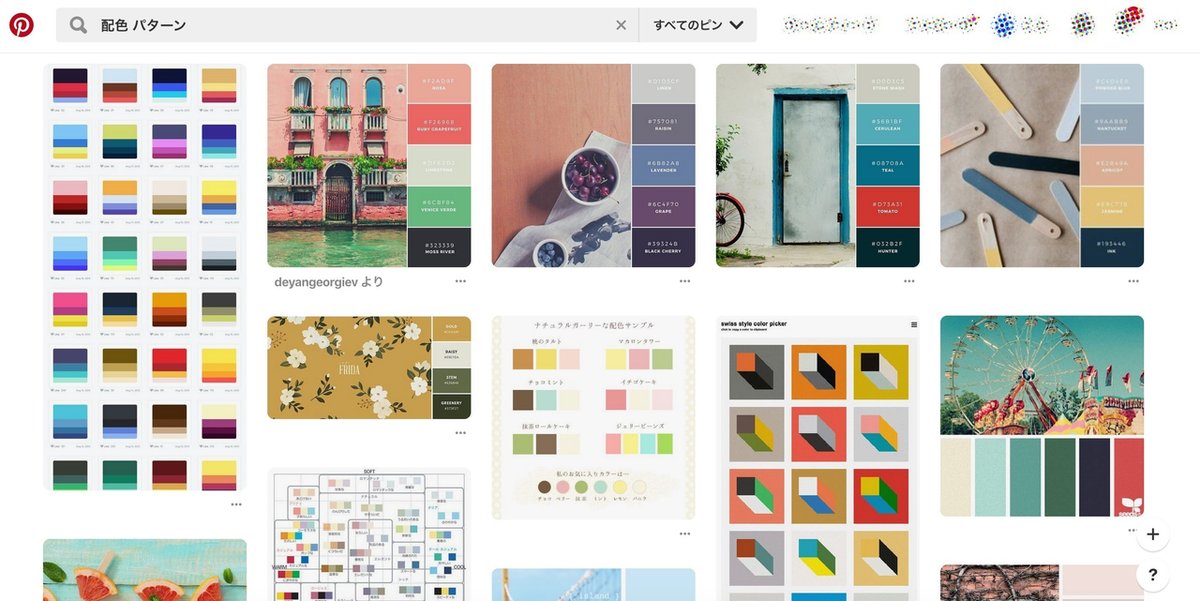
また、Pinterestで「配色 パターン」や「配色 (好みの色)」で検索すると、いろんなカラーパターンが出てくるのでオススメです(英語で調べるのもいいかも!)。

そして試行錯誤、時々バグったりしながら、ロゴの配置、配色を考えること数時間…。

\完成したのがこちら!(Yも入ってます)/

③実際にnoteにアップしてみよう!
完成したロゴを元にマガジン用のヘッダーを作りました。

(実はここでアウトライン化し忘れて、前の画像と比べ、枠線の太さの比率が変わってしまっています。嗚呼、初心者…)

実際に自作ヘッダーがドン!と載ったマガジンを見て私は思います。
(な、なんか、思ってたんと違う…?!ちょっと、うるさいかも…。)
④思ってたんと違う!いざ修正!
上記のロゴやヘッダーは情報量が多すぎて、写真と組み合わせるとごちゃごちゃしてしまったんです。例えば、ヘッダーに「KYO NO KOTO」がロゴとローマ字、カタカナで書かれていたり。名前を入れるや視認性を意識するあまり、ロゴの大きさや使用する場所に制約されない、という柔軟性や展開性を全く考慮していませんでした。
はじめに「シンプル」を棄却した私ですが、ロゴには、最低限のシンプルさが必要であることを実感しました。しかし、ここで自作ロゴの強み、「修正がしやすい」発動。気を取り直して、修正です。
修正にあたり、まず、ロゴの変なところや疑問点を探しました。

・ロゴの線の端は丸いのに、文字は角張ってる
・KYO NO KOTO書きすぎ
・黄色い部分に枠線ついてる
・そもそも、なんで黄色と黒にしたんだろう?
以上を考慮した上で、修正点を絞りました。
・ロゴと文字の線を統一しよう
・文字は無しにしよう
・白地に黄色を使うなら枠線なしでも見えるようにしよう
・配色を選んだ理由を再考してみよう
最初の2項目の修正はそんなに難しくありませんでした。

しかし、この細さでは黄色を使うとまず見えない。ここで、配色を選んだ理由を考えます。赤と黒だと京都の既存のイメージのままで嫌。でもポップすぎてもイメージからかけ離れてしまうし…。頭を抱えながらPinterestを眺めていると、ある法則に気づきます。
…!!夜の風景、多くない???

黒と黄色は、私が好きな京都の夜をイメージしたものなのかも!じゃあ、黄色で月を書いたら白地でも見やすいし、夜のイメージがより伝わりやすくなるかな?
修正を反映させて、バランスを整えたら、ロゴができました!
\完成!/

最初と比較すると、だいぶシンプルになりましたが、正直、満足しているか、と聞かれると、まだまだ修正の余地はある気がします…。
けれど、現時点で完璧を目指すのではなく、満足度1%でもとにかく作ってみて、時間が経った後、うわ、なんやねん、これダッサ!と思えるよう、研鑽を重ねていければいいかな、と思います。
最後に今回痛感したこと。Pinterestは神!!!
いいなと思ったら応援しよう!

