
【VSCode】HTML/CSSをブラウザ表示する方法
コードの変更を,すぐにブラウザで確認できる簡単な方法を紹介します.
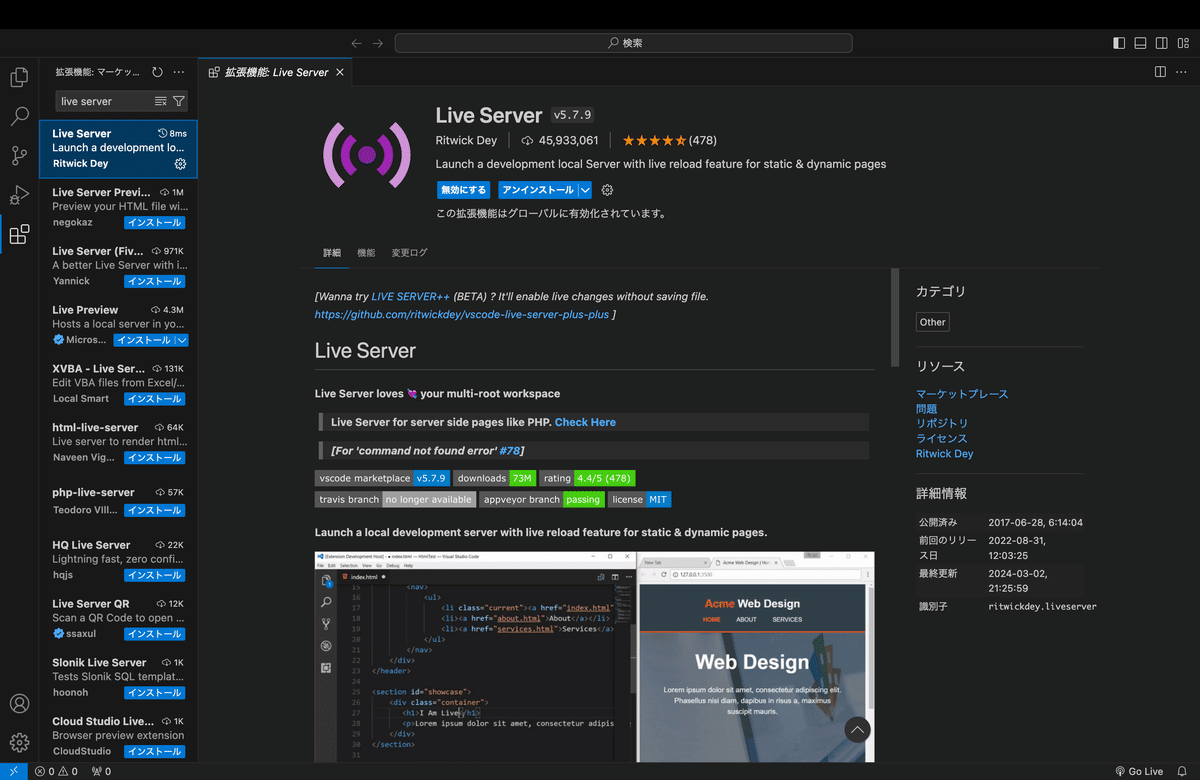
まず,VSCodeを開いて,拡張機能「Live Server」をインストールします.
「Live Server」は,ローカルサーバを立ち上げ,リアルタイムでWebページの変更をブラウザに表示します.
HTMLやCSSを編集すると,自動でページをリロードし,変更を反映してくれます.

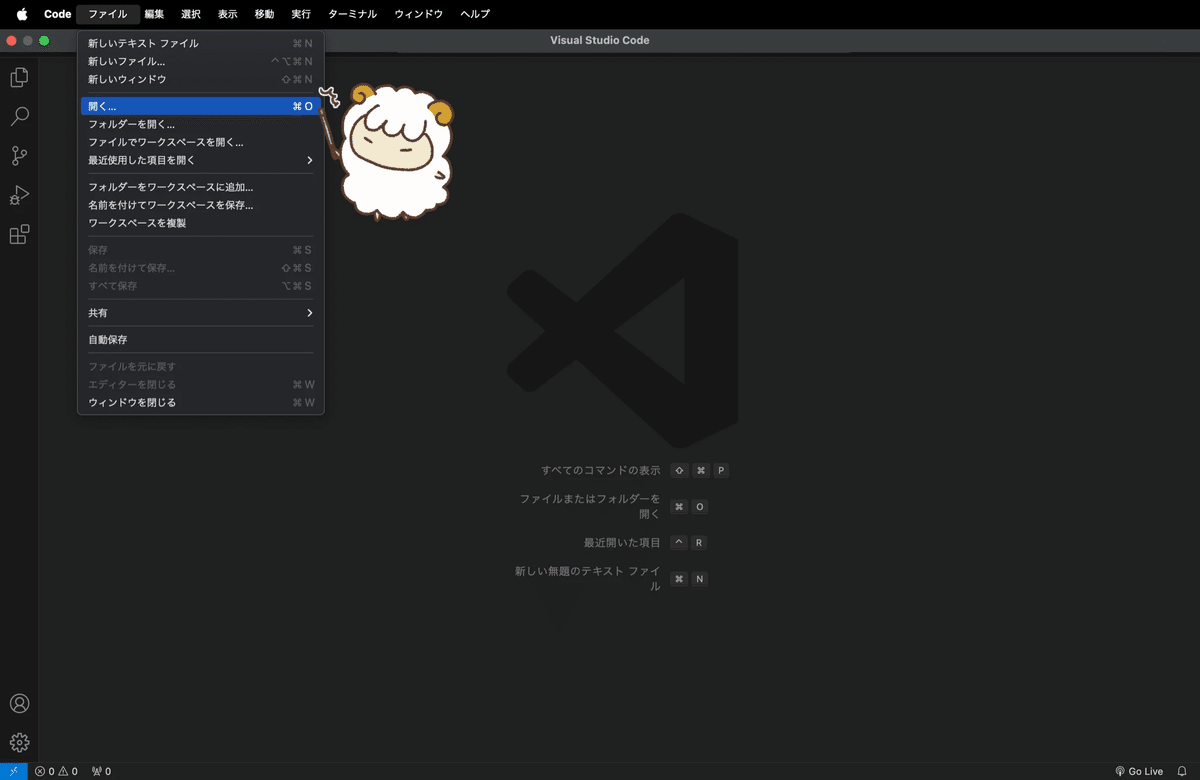
インストールしたら,ブラウザ表示したいHTMLファイルが入っているフォルダを開きます.

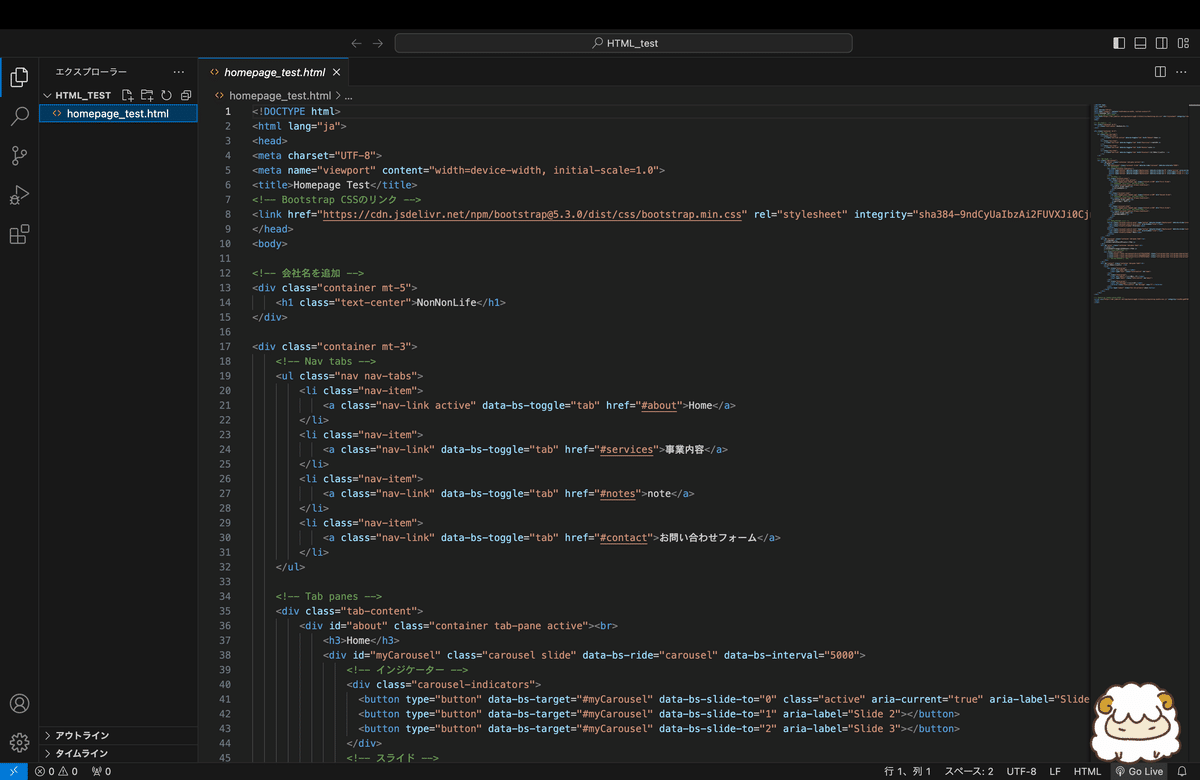
フォルダからHTMLファイルを開いたら,右下の「Go Live」をクリック.

これで,ブラウザ表示完了です!
