
フォントのおはなし。
小学生のとき、習字が嫌いでした。
なぜかというと、習字は右手で書かないといけません。私は左利きなのでそれが煩わしく感じていたからです。(無理やり左で書いてました)
そんな私は中学に入って、レタリングというものに出会います。
文化祭などで使う看板に描くときのように、文字をおしゃれにかっこよくデザインする手法です。
これなら利き手関係なくできるし、描いてて楽しい!
当時、美術部に入っていた私。なぜか他の部員がレタリングをするのを嫌がっていたので、率先して描いていた記憶があります。
参考動画:ゆいこの簡単アート&工作WORLD【レタリング】上手にできるコツ(明朝体&ゴシック体)
レタリングしたものをフォントと言いますが、デザインやライティングなんかをやっていると、色んなフォントに巡り合いますよね。
パソコン触りたてはWidowsでMSゴシックとかMS明朝体とか標準のものしか使っていませんでした。
だんだん使い慣れてくると広告などを見て、「あ、このフォントいいな」って思ったら探してダウンロードするようになりました。主に撮った写真に文字入れして遊ぶのが楽しいです。
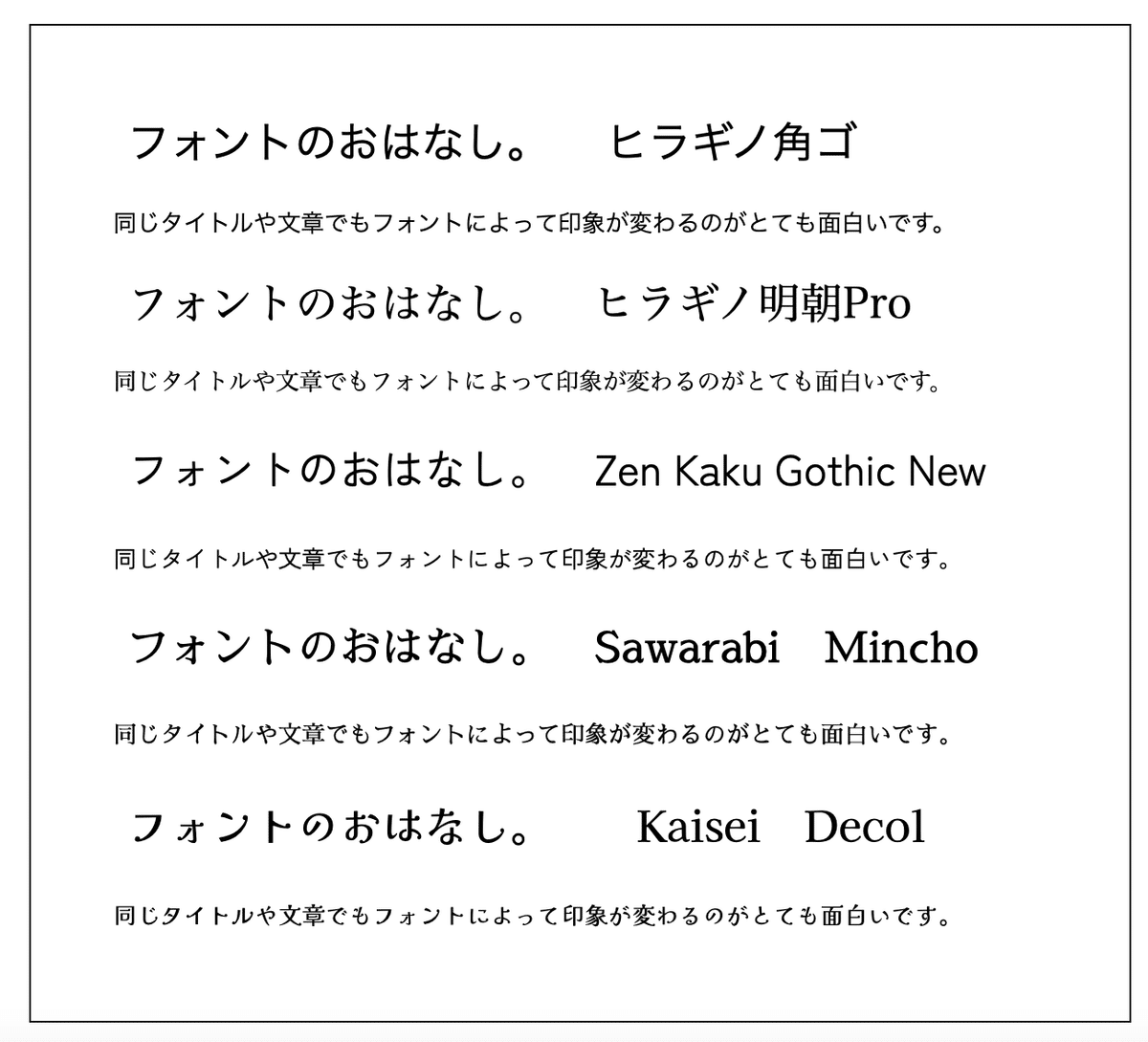
また同じタイトルや文章でもフォントによって印象が変わるのがとても面白いです。

フォント次第で堅苦しいのから小説の表紙に書かれたタイトルのようなイメージへと変化している感じがしますね。
ロゴなどのデザインにも使えそうなおしゃれなフォントも良いですが、個人的にはZen Kaku Gothic Newが好きです。シンプルですが、堅苦しくなく柔らかい印象があります。ライティング用のフォントにしても良さそうです。
フォントってどんなのがあるんだろう?自分もダウンロードして使ってみたい!という方は、「Google Fonts」を利用してみてください。ソースは全て無料なので、遠慮なく気に入ったものをダウンロードして使えちゃいます。
使い方は、以下のサイトを参考にしてくださいね。
いいなと思ったら応援しよう!

