
Notion AI(ノーションエーアイ)使(つか)ってみた
Notion というサイトがあります。ノートやちょっとしたデータベースの作成などが簡単にできるので、私はCMS(コンテンツ管理システム)の一種かなと考えています。
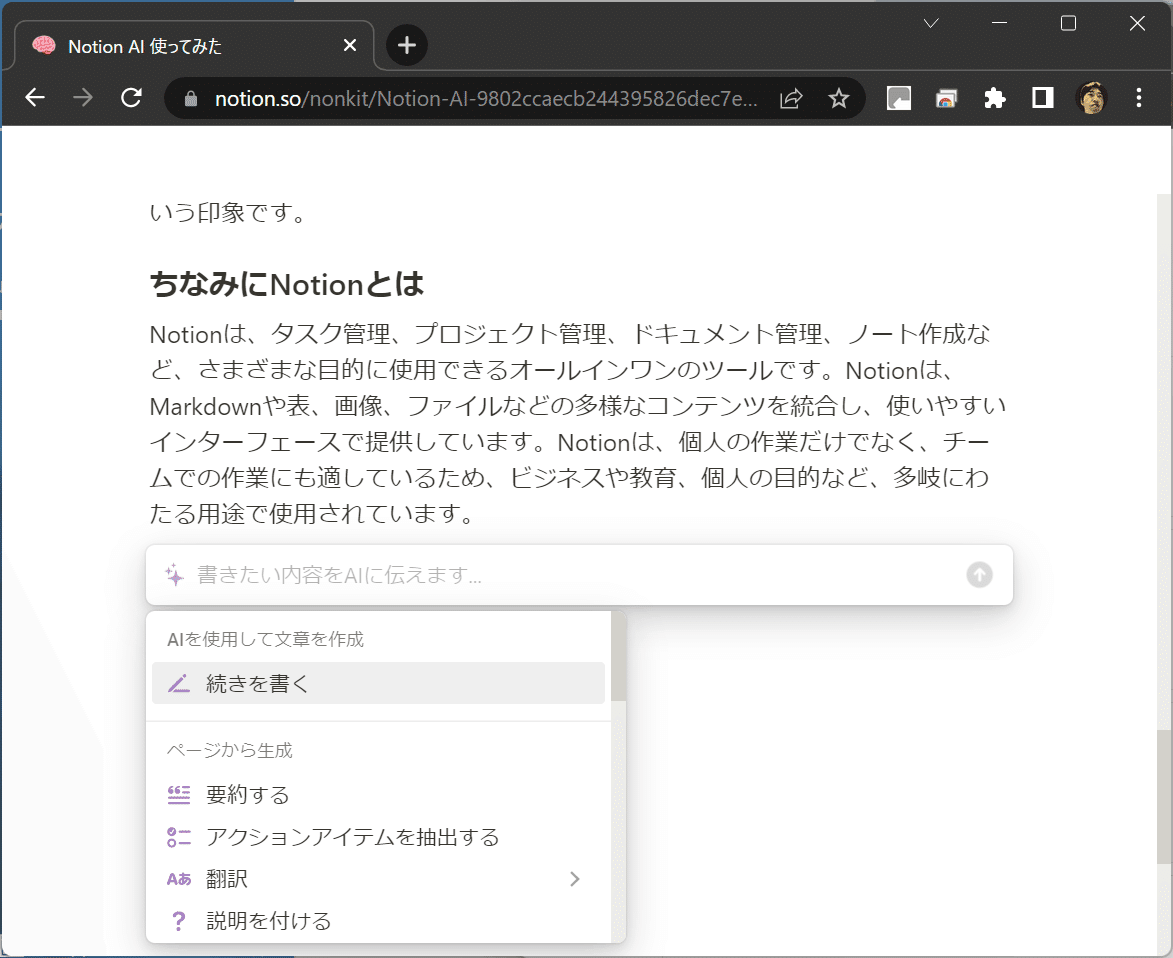
その Notion に AI機能が搭載されたとのことなので、さっそく使ってみました。

結果はこちらです。
Notion AI に作ってもらった記事の内容を載せてみます。次回以降、これを参考にしながら SVG のアニメーションに取り組んでみたいと思います。
アニメーションの作成方法
このドキュメントはNotion AIを使用して作成された「SVGを使用したアニメーションの作成方法に関するガイド」についての手順です。アニメーションを作成するためには、以下の手順に従うことがお勧めです。
アニメーションの目的を明確にする。
何を伝えたいのか、どのような反応を期待しているのかを考えることが重要です。SVGを使用してイラストを作成する。
IllustratorやSketchなどのツールを使用して、アニメーションに必要なイラストを作成します。CSSアニメーションを使用してSVG要素をアニメーション化する。
CSSを使用して、SVG要素をアニメーション化することができます。トランジションやキーフレームを使用して、アニメーションを作成します。JavaScriptを使用してアニメーションをカスタマイズする。
JavaScriptを使用して、アニメーションをよりカスタマイズすることができます。アニメーションの速度やタイミング、イベントのトリガーなどを制御することができます。アニメーションをテストし、必要に応じて修正する。
アニメーションを実際に見て、問題があれば修正することが大切です。
これらの手順に従うことで、魅力的で効果的なSVGアニメーションを作成することができます。アニメーションを作成する際には、目的を明確にし、イラストを作成し、CSSアニメーションとJavaScriptを使用してアニメーションをカスタマイズすることが大切です。
