
GIMP(ギンプ)でSVG(エスブイジー)
『GIMPパーフェクトガイド』という本を購入しました。GIMPでベクトル画像を編集しSVGとして保存できることが、この本を読んで分かりました。

今日はGIMPを使ってSVGを作ってみたいと思います。
GIMPとは
GIMPはラスター画像を編集する無料ソフトウェアです。ラスター画像だけでなく、パスを作成することができます。

直線をつなげる
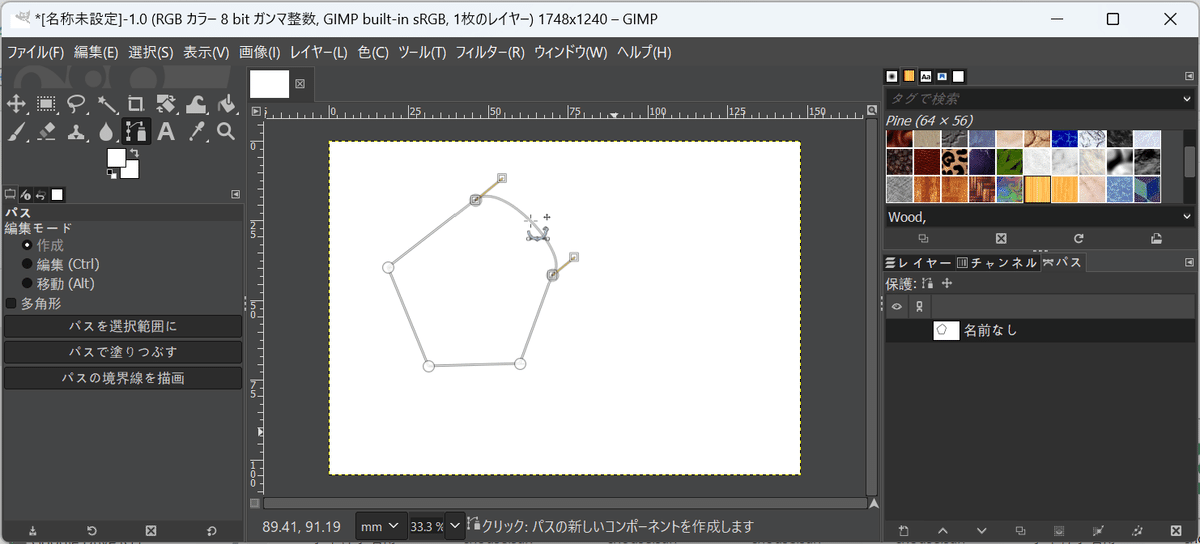
パスツールで画面上を連続してクリックすると直線をつなげていくことができます。
パスを閉じるには[Ctrl]キーを押しながら始点をクリックします。

直線を曲線《きょくせん》にする
直線《ちょくせん》の中ほどをドラッグすると曲線に変わります。
パスツールで画面上を連続してドラッグし曲線をつなげていくこともできます。

SVGとして出力する
画面右側のパスダイアログでパスを選びマウス右ボタンで表示されるメニューから[パスのエクスポート]を行います。

エクスポートしたSVGは以下のようになりました。
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20010904//EN"
"http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd">
<svg xmlns="http://www.w3.org/2000/svg"
width="5.82667in" height="4.13333in"
viewBox="0 0 1748 1240">
<path id="名前なし"
fill="none" stroke="black" stroke-width="1"
d="M 369.00,834.00
C 369.00,834.00 219.00,468.00 219.00,468.00
219.00,468.00 543.00,216.00 543.00,216.00
641.23,135.06 909.45,427.88 828.00,495.00
828.00,495.00 708.00,825.00 708.00,825.00
708.00,825.00 369.00,834.00 369.00,834.00 Z" />
</svg>おまけ
ちなみに、GIMPで生成できるのはパスの3次元ベジェのみです。また、GIMPで作成した曲線(直線)の頂点(アンカー)を削除するには、[Ctrl]+[Shift]を押しながらクリックします。
