
デザインを単調にしないコツ/加藤 千歳(BISCOM) #ノンデザ25周年
『ノンデザイナーズ・デザインブック』25周年記念、特典PDF「Missing Pages 2023」から、毎週1本、抜粋して紹介していきます。

デザインの魅力を最大限に引き出し、人の感情に訴えかけることができるように、4つの基本原則をマスターした上で、次のステップに進みましょう。
人は感情が揺さぶられることで、印象に残り、外出や購入などの行動を起こします。デザインにおいても感情を動かす要素が重要です。
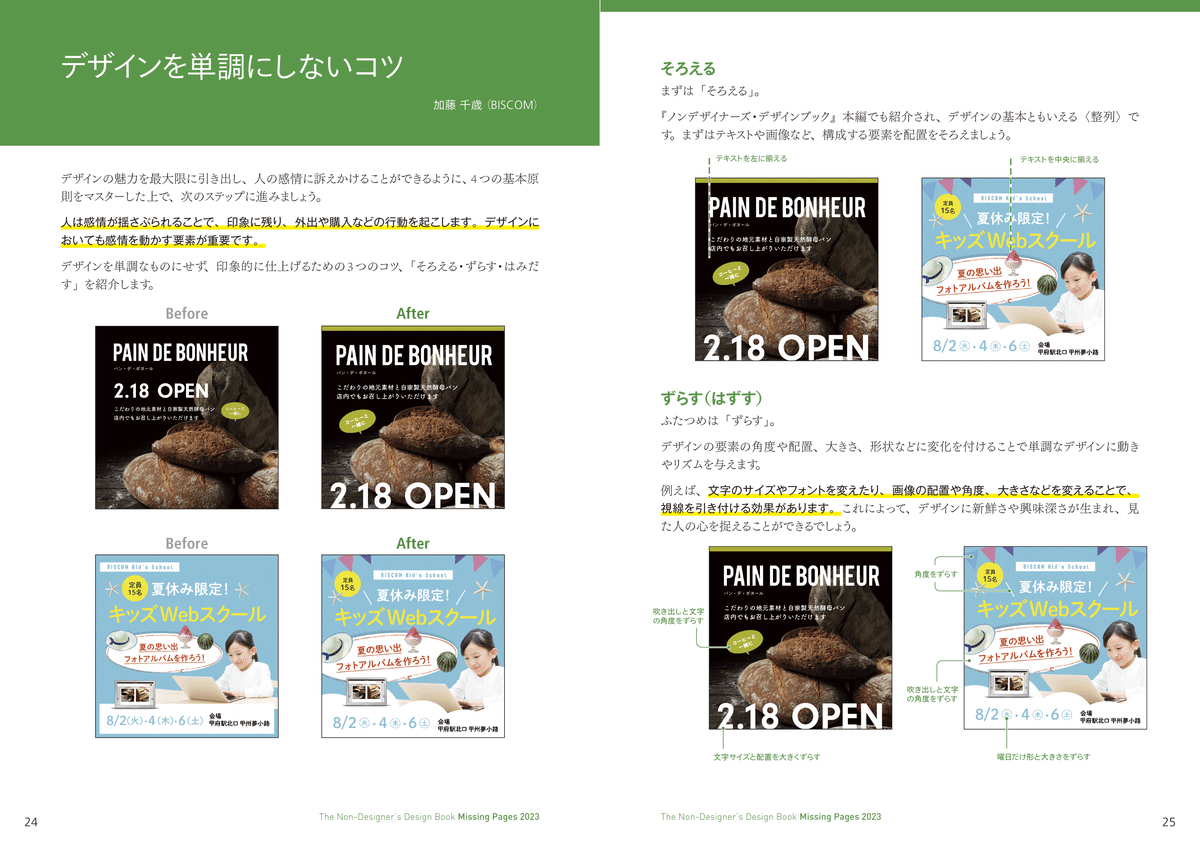
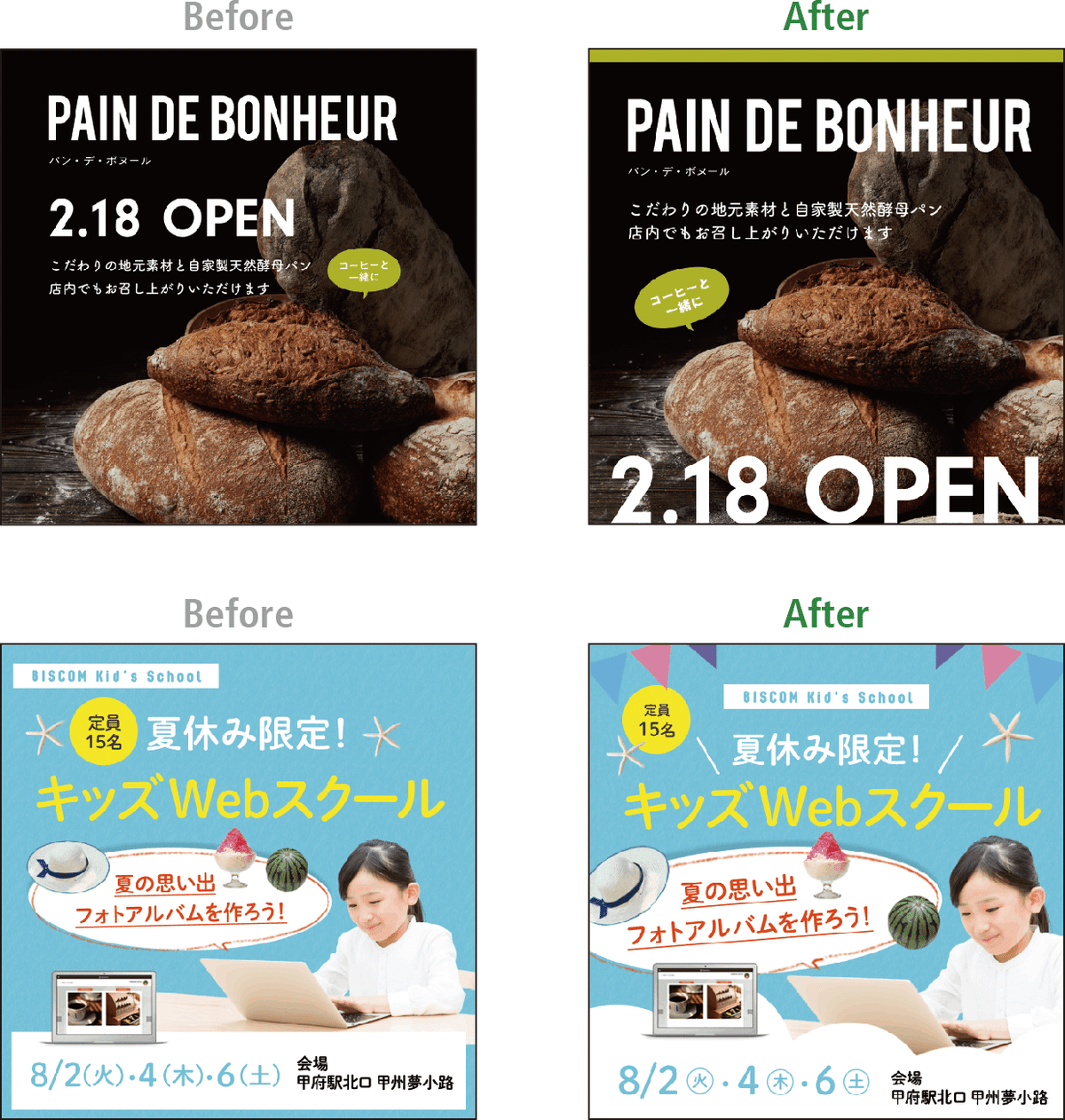
デザインを単調なものにせず、印象的に仕上げるための3つのコツ、「そろえる・ずらす・はみだす」を紹介します。

そろえる
まずは「そろえる」。
『ノンデザイナーズ・デザインブック』本編でも紹介され、デザインの基本ともいえる〈整列〉です。まずはテキストや画像など、構成する要素を配置をそろえましょう。

ずらす(はずす)
ふたつめは「ずらす」。
デザインの要素の角度や配置、大きさ、形状などに変化を付けることで単調なデザインに動きやリズムを与えます。
例えば、文字のサイズやフォントを変えたり、画像の配置や角度、大きさなどを変えることで、視線を引き付ける効果があります。
これによって、デザインに新鮮さや興味深さが生まれ、見た人の心を捉えることができるでしょう。

はみだす
最後のコツは「はみだす」です。
デザインの一部、例えばイラストや写真、背景に敷いた画像や着色などを紙面やウェブ画面からはみ出させることで視界に広がりを与えます。

この技法は〈アモーダル補完〉という視覚の補完機能を利用します。
アモーダル(Amodal)補完とは?
デザインの一部が隠れて見えないときに、人の脳が見えない部分を補完して全体像を認識する視覚のプロセスです。
わざとはみ出すデザインにすることで、想像力を刺激し、デザインに広がりや独創性を与えることができます。

実現方法
「そろえる・ずらす・はみだす」をうまく組み合わせてデザインに取り入れることで、魅力的で感情を動かすデザインに近づくことができます。
ただし、これらの3つの要素を必ずすべて取り入れることが重要です。2つだけでは、物足りない印象になってしまうことがあります。
3つの要素が入っていても違和感のあるデザインになることもあるため、頭の中だけで完結せずに、積極的に手を動かして、さまざまなアイデアを試してみましょう。

たくさんのデザインを作っていくことで、これらの要素をうまく組み合わせる感覚を身につけられます。バランスに注意することが大切です。
臆病にならず、勇気をもって大胆に!
著者:加藤 千歳
(かとう・ちとせ)
BISCOM代表取締役
ウェブディレクター/アートディレクター
1997年から独学でweb制作をはじめ、山梨にいながら都内の大手案件にも関わるフリーランスのウェブデザイナーに。その後、BISCOM設立。
社内スタッフは企業や社会に貢献するためのホームページ制作へ強い熱意を持つ、制作歴20年以上の女性メンバーのみ。クオリティの高い外部のパートナーさんと一緒にデザイン経営を軸にしたサイト制作に力を入れている。
CSS Niteに地方版(甲府)代表として関わり、山梨ウェブ研究会も発足。
デザイン解説のツイートが好評です!
画像を1枚作るときの思考。#webデザイン pic.twitter.com/wJunFUUvnw
— 𝖢𝗁𝗂𝗍𝗈𝗌𝖾 𝖪𝖺𝗍𝗈|𝖡𝖨𝖲𝖢𝖮𝖬, 𝗂𝗇𝖼. (@ChitoseWatanabe) July 9, 2022
YouTube
デザイン解説の動画版もはじめられています。
note
本記事に関してもツイートいただきました!
ノンデザイナーズ・デザインブック
— 𝖢𝗁𝗂𝗍𝗈𝗌𝖾 𝖪𝖺𝗍𝗈|𝖡𝖨𝖲𝖢𝖮𝖬, 𝗂𝗇𝖼. (@ChitoseWatanabe) June 7, 2023
 ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄
25周年記念PDFの記事がnoteで公開されました。
ご覧いただけましたらうれしいです👀#ノンデザ25周年 https://t.co/vPVoDImhEz pic.twitter.com/H1xgPlcy6x
