
Minimum Design Method/シオザワ ヒロユキ #ノンデザ25周年
『ノンデザイナーズ・デザインブック』25周年記念、特典PDF「Missing Pages 2023」からの抜粋です。

「Minimum Design Method」とは
「Minimum Design Method」はデザインの知識や経験のない人がデザインを制作する際に、効率よく伝わりやすい制作物を作るためのもので、アプリケーションや媒体にとらわれないデザイン手法です。
デザインは始める前の準備が重要。本メソッドもレイアウトをする前段階がほとんどですが「ここからデザインがスタートする」と理解してください。
1 | 情報を整理する
情報の整理は2段階でおこないます。
情報のグループ分け
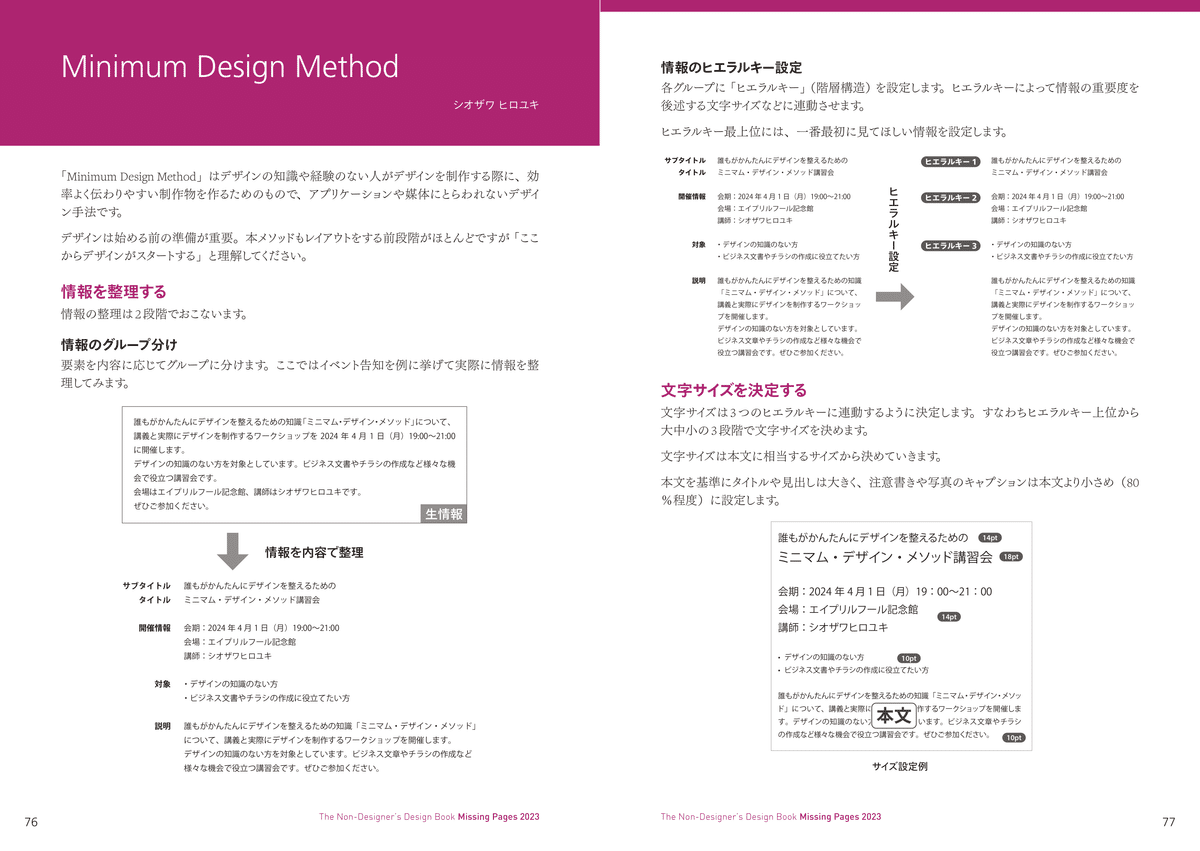
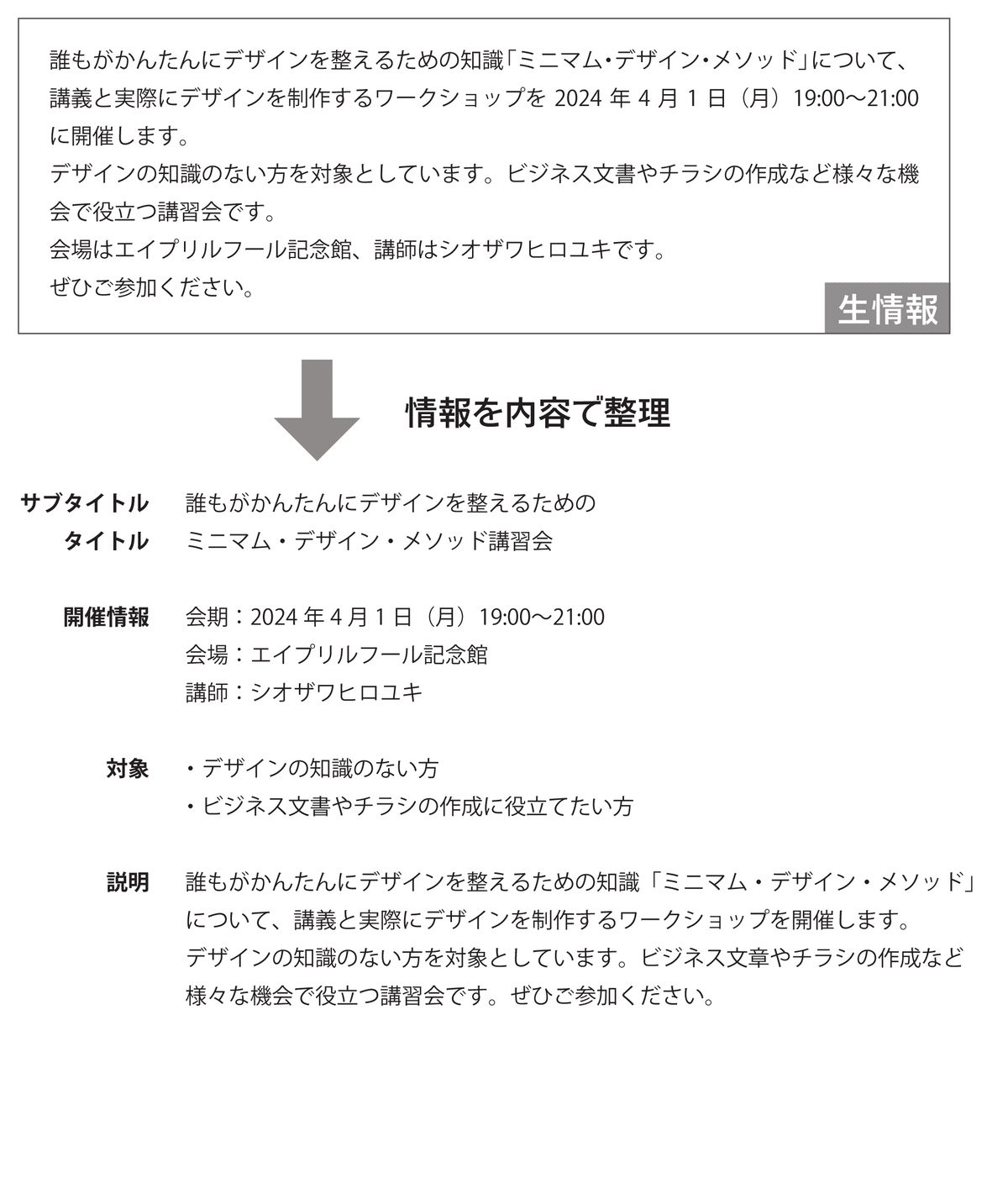
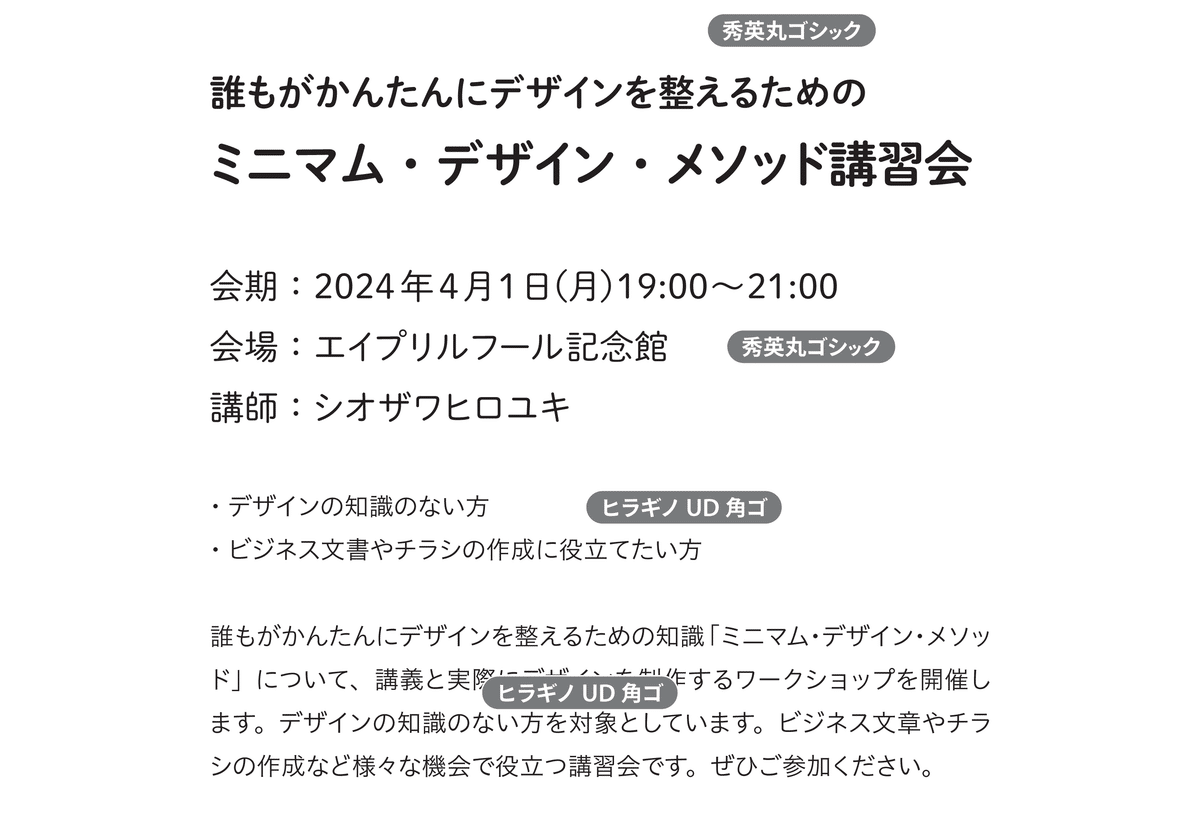
要素を内容に応じてグループに分けます。ここではイベント告知を例に挙げて実際に情報を整理してみます。

情報のヒエラルキー設定
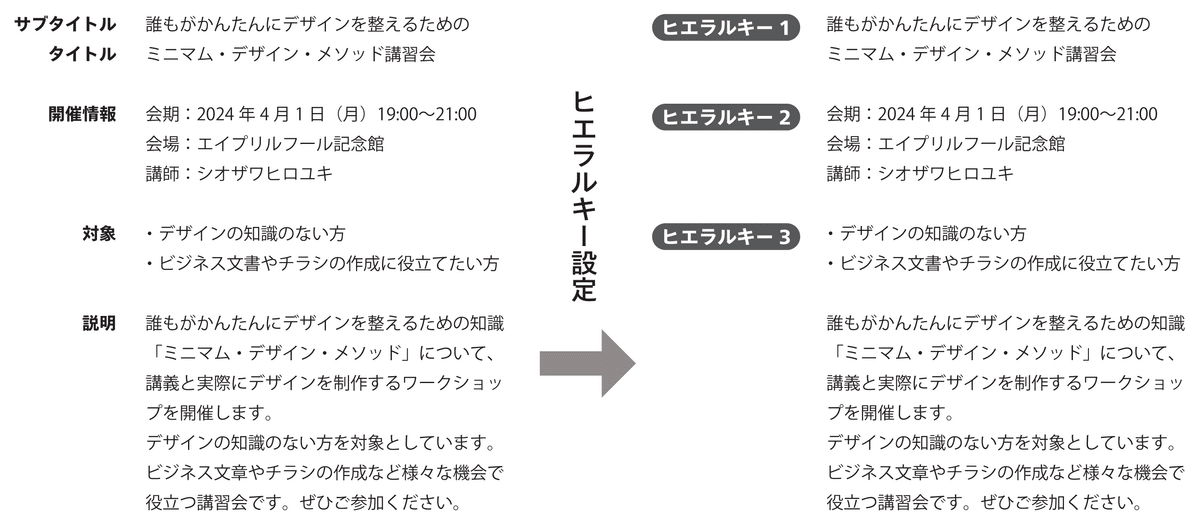
各グループに「ヒエラルキー」(階層構造)を設定します。ヒエラルキーによって情報の重要度を後述する文字サイズなどに連動させます。
ヒエラルキー最上位には、一番最初に見てほしい情報を設定します。

2 | 文字サイズを決定する
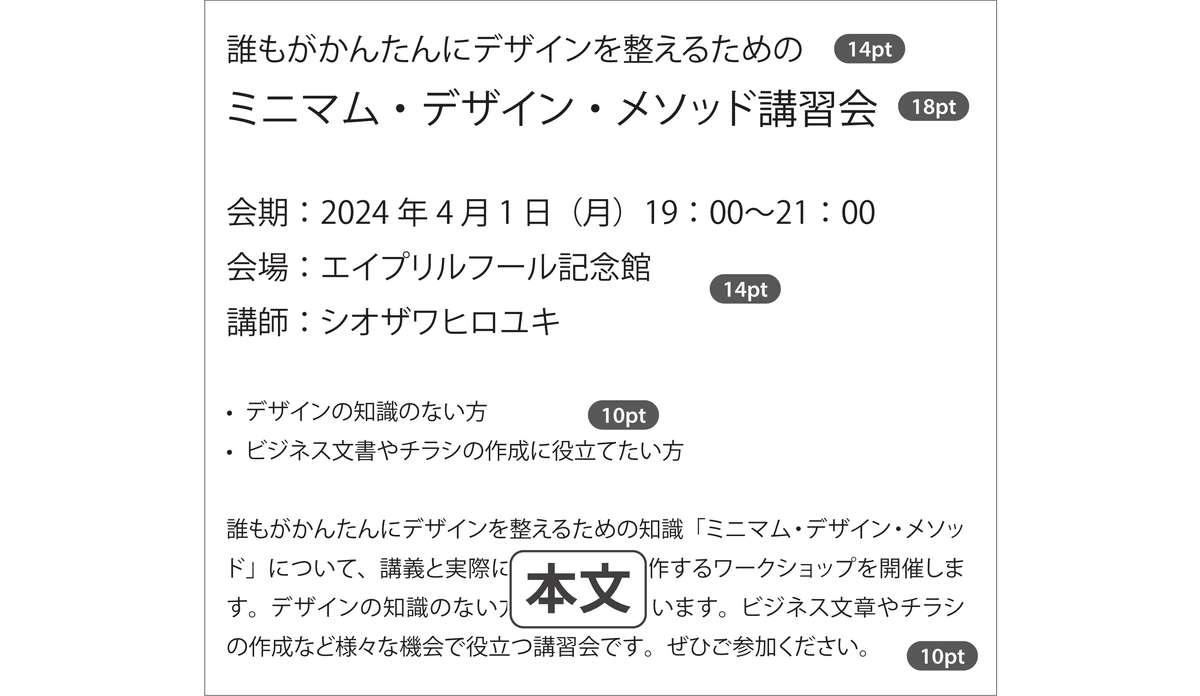
文字サイズは3つのヒエラルキーに連動するように決定します。すなわちヒエラルキー上位から大中小の3段階で文字サイズを決めます。
文字サイズは本文に相当するサイズから決めていきます。
本文を基準にタイトルや見出しは大きく、注意書きや写真のキャプションは本文より小さめ(80%程度)に設定します。

3 | 書体を決定する
書体はゴシック体を基本として、太さのバリエイションが多い書体を基本として選びましょう。
文字の太さはヒエラルキーに合わせて調整しますが、それ以外に同サイズの文字列の中で強調させたい部分を太くする方法もあります。ただし、「目立つ」箇所は少なければ少ないほど効果的です。「目立つ」箇所が多すぎると視覚的ノイズになり、伝わりやすさが低下します。
優しい印象を与えたいときは丸ゴシック体を使うとよいでしょう。しかし、使うのは大中サイズの文字に対して使い、本文は細目のゴシック体を使ったほうが読みやすさをキープできます。

オンスクリーンでの書体選定
オンスクリーン(ウェブなど)では、明朝体はなるべく使用しないようにしましょう。明朝体には極端に細い部分や尖った部分があるため、光を発するモニター上では見えにくくなります。
4 | 色の役割を決定する
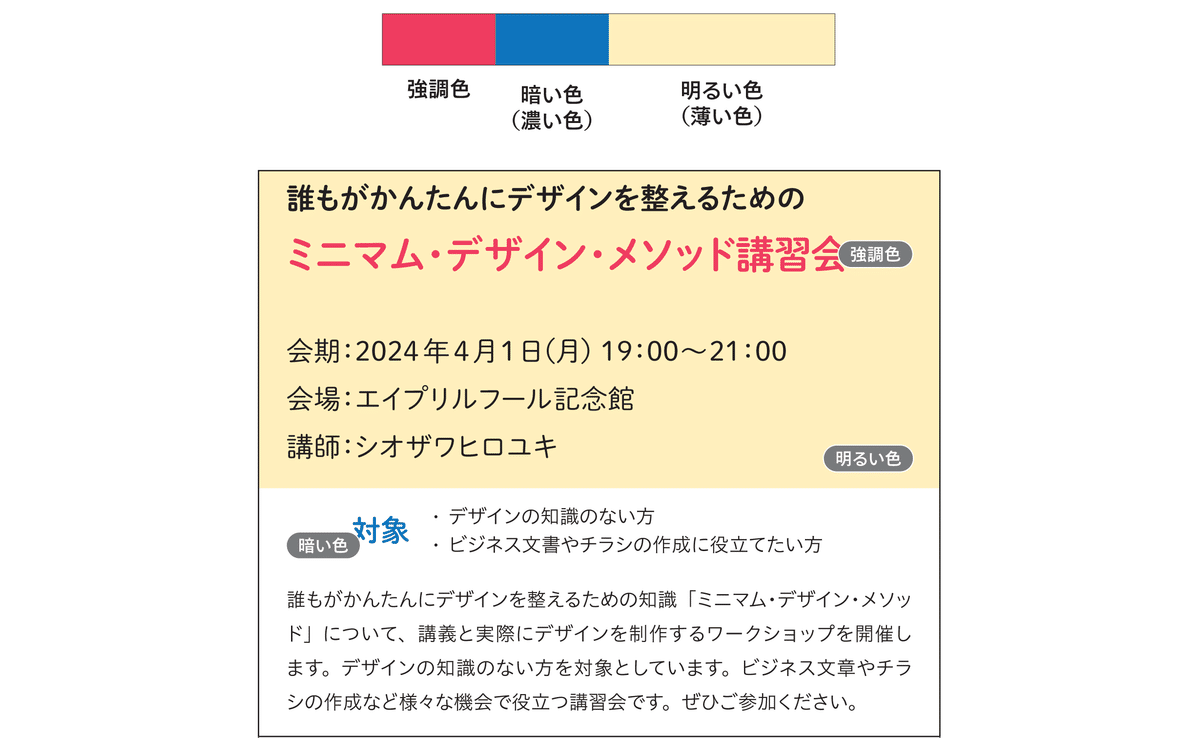
色を使うときは次の3色を基本に、それぞれに役割を決めます。意味なく色を増やすことは、伝わりやすさを損ねるのでやめましょう。
強調色:最も目立たせたいところに使用します。
明るい色(薄い色):情報を分けるために背景に使ったり、見出しの背景に使用します。
暗い色(濃い色):強調色より目立たない色にし、背景に使うときは文字を白抜きにします。文字にも使え、準強調色としても使用できます。

必ずしも3色を設定する必要はありません。要素が少ないときは1色でも2色でもかまいません。
5 | マージンを設定する
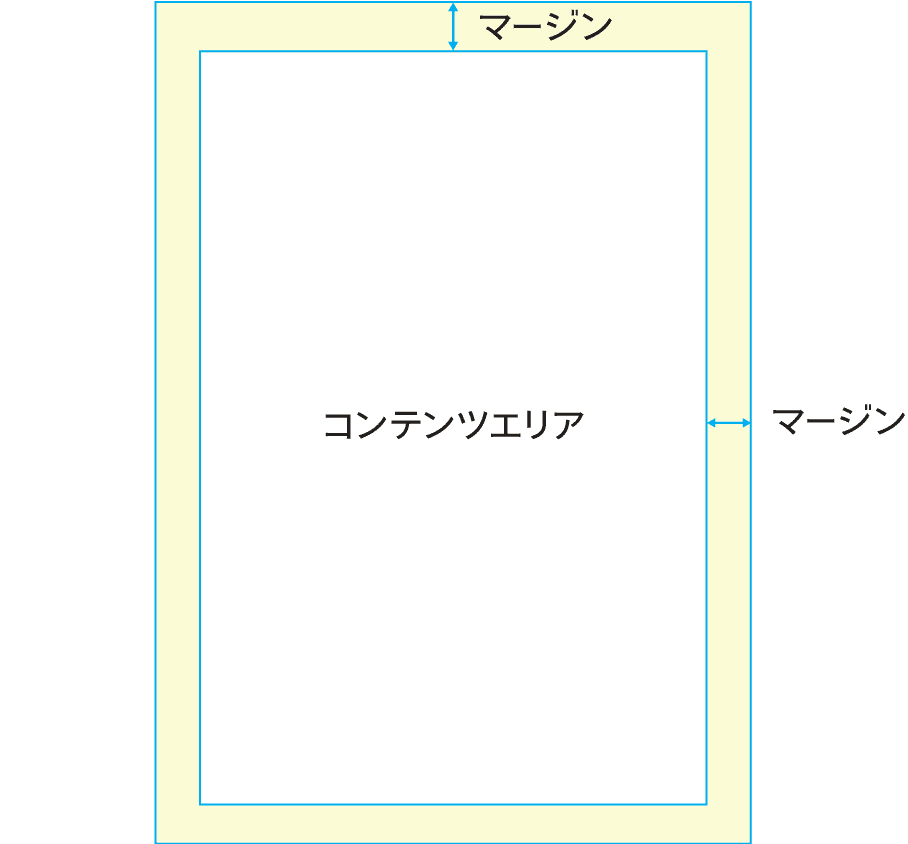
マージンとは、媒体の端からコンテンツエリアまでの余白のこと。デザイン作業の初期段階で設定します。1辺の5%前後を目安に調整します。
マージンの役割は媒体の外側にある風景(目に入るものすべて)からコンテンツを独立させることです。絵画における額縁にも同様の効果があります。

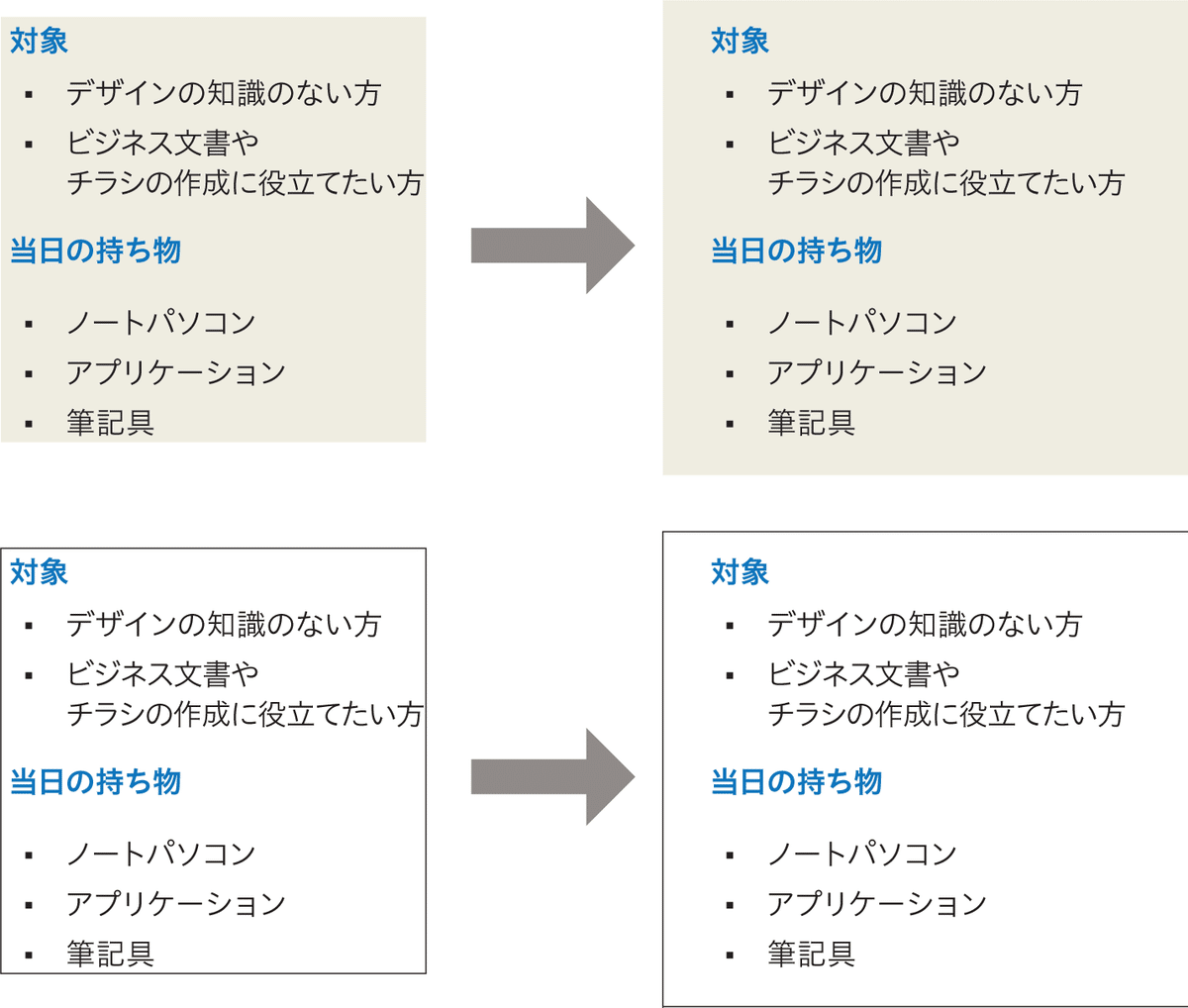
色ベタ(=色で塗りつぶした面)や罫線の枠内に文字や図などを配置する際には、その内側にもマージンを設定します。

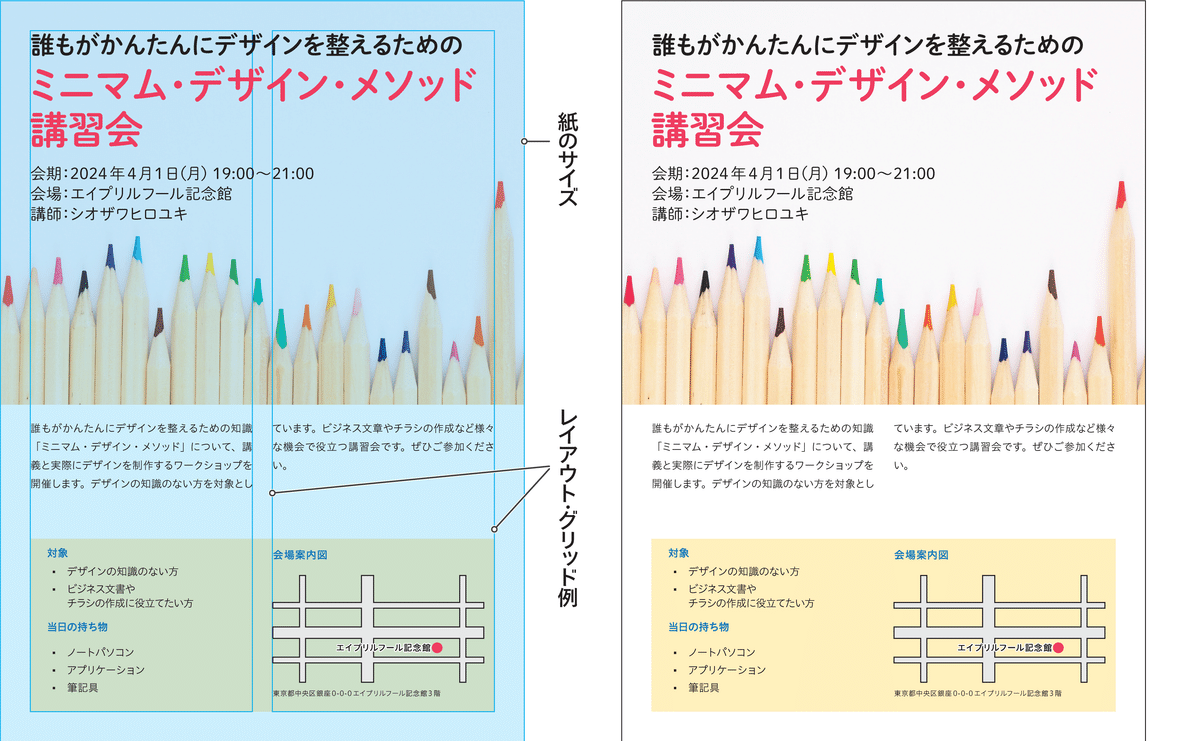
6 | グリッドを決めてレイアウト
グリッドはレイアウトをする際のガイドになるもので、マージンの内側(コンテンツエリア)を分割して設定します。あまり複雑なものにしないこと、例外も容認することがコツです。

1行あたりの文字数が多い場合には、2コラムに分けると読みやすくなります。
最後のチェック項目
□ 揃えるべきところが揃っているか
各コンテンツがマージンをはみ出していないか、見出しと本文のアタマの位置、写真の幅や高さ、写真を区切る余白の幅など、できる限りそろえたほうが見栄えよく見えます。
□ 文字色のコントラストは保たれているか
文字の背景に色や写真がある際は、コントラストが保たれているか確認をしてください。モノクロコピーをとってみるとコントラストを確認しやすくなります。
□ 視覚的ノイズ要素はないか
不必要な罫線や装飾はノイズとなり、理解を妨げる大きな要因になります。イラストや色ベタなども意味なく使っている場合は削除しましょう。
□ 色を無意味に多用していないか
事前に設定した色の役割に当てはまらない色は極力排除してください。設定した色の機能を妨害し、理解を妨げるためです。
シオザワ ヒロユキ
アートディレクター、講師、コンサルタント
多摩美術大学グラフィックデザイン科卒業。
広告代理店等にてアートディレクター、クリエイティブディレクターとして勤務。広告、SP、web、ブランディングにディレクターとして関わる。
日本産業広告賞受賞。
現在は、広告、ブランディング、コンサルティングを手がけるほか、デザインスクールの講師など、デザイン教育に活動の場を広げている。
共著に『要点で学ぶ、ロゴの法則150』(BNN)執筆および監修
オリジナルで作ったマスキングテープが届いた!
— シオザワヒロユキ (@ShiozawaHiroyuk) March 27, 2018
と言ってもこれ名刺なんだけどな。 pic.twitter.com/NB7k7NquDH
