
チームでカスタマージャーニーマップを作った
フィードフォースでSaaSプロダクトのデザイナーをしている、のもち(@nomo_017)です。
ワークショップ形式でカスタマージャーニーマップを作成したので、振り返りもかねてまとめました✏️
次の開催に活かしつつ、これからワークショップを開催する人の参考になれば嬉しいです。
今回はこちらの書籍を参考にしています
📕はじめてのカスタマージャーニーマップワークショップ
1.なぜカスタマージャーニーマップを作るのか?

プロダクトチームが目指すゴールをチーム内で共有できるように、現状の体験と理想の体験を可視化できるカスタマージャーニーマップを作成することになりました。
テーマは「認知、検討、利用、利用後」のサービス一連の体験です。
2.誰が参加するか?
今回のワークショップでは、プロダクトチームのビジネスとエンジニア、会社のデザインチームが参加しました。
人数は『ビジネス/エンジニア 6人』+『ファシリテートのデザイナー 1人』 の計7人 × 2グループです。
全員が納得した状態でワークショップに参加してもらえるように、ワークショップの『目的』『ゴール』『メリット』『デメリット』『どのように進めるか』の事前共有を行いました。
ワークショップを行うメリット😊
- プロダクトチーム内でサービス一連の認識を共有できる
(理解度を一定水準まで上げられ、より深い情報を共有できる)
- 顧客視点でサービスを提供できる
- ビジネスとエンジニアの2つの視点から顧客体験を洗い出せる
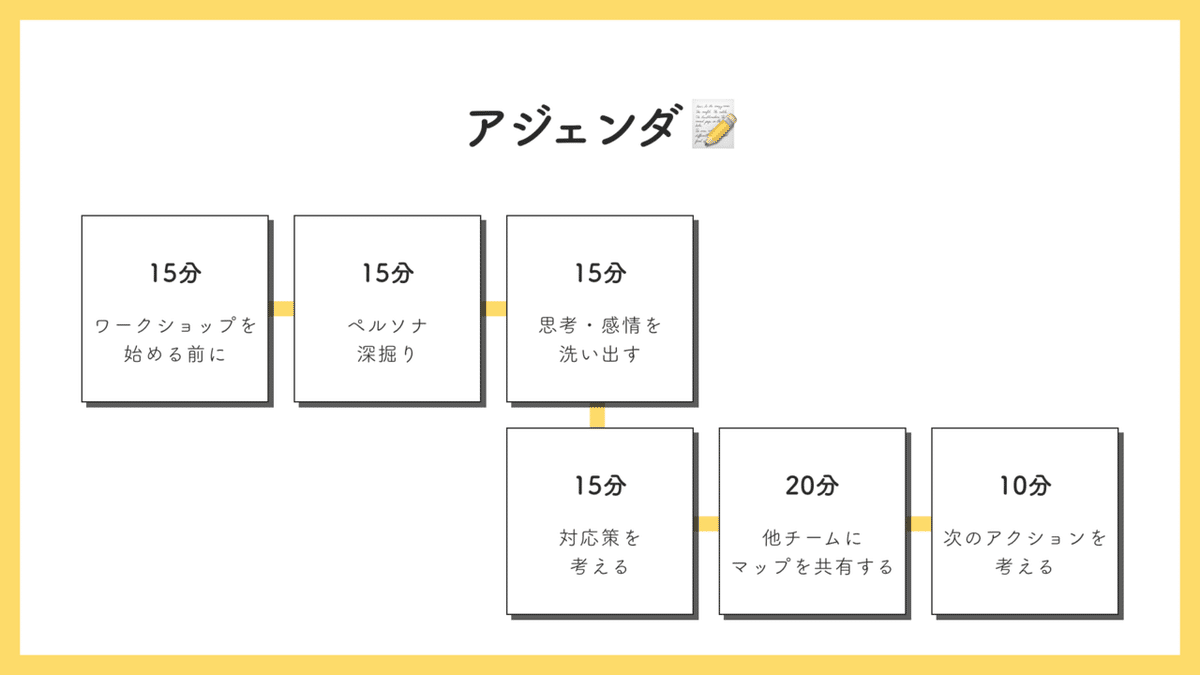
3.どのように進めるか?

今回は全員参加できる時間が2時間しかなかったため、いくつか手順を省いています。
『ペルソナ作成』『フェーズ洗い出し』『タッチポイント洗い出し』を私の方でヒヤリングして、ある程度まとめたものを事前にプロダクトチームへ共有していたため、ワークでは主に『ペルソナ深掘り』『思考・感情洗い出し』『対応策を考える』をグループで作業してもらいました。
4.ワークショップの結果✍️
今回、ペルソナのパターンをグループごとに分けてワークを行いました。
どちらのグループも同じような感情曲線ができましたが、解決策のアイデアは異なるものが出てきていました。
Aグループ(新規B2Cサービス・外注開発)

Bグループ(既存B2Cサービス・社内開発)

(Bグループは感情と解決策のレーンを統合して使っていました👀)
プロダクトチームからワークショップについてフィードバックももらえました 🙏
チーム全員で集合して話す機会って本当貴重だと改めて思いました 。同じ方向に向かって進んでいけそう💪
なぜこの機能を実装しようとしているのかというモチベーションを深いところまで確認できてよかった
エンジニア視点から見た改善ポイントが分かって勉強になった
5.デザインチームで振り返り♻️
ワークショップ開催側の振り返りも行いました。

良かったこと抜粋(黄)
- ワークショップの目的をしっかりと共有できていた
- デザインチームのファシリテーションでディスカッションが盛り上がった
- ビジネス・エンジニア視点でアイデアが出せた
- 参加した全員が自分から動いて意見を出していた
- 将来作ろうとしていた機能を「なぜやるか?」の根本的な認識を共有できた
悪かったこと抜粋(赤)
- スライドの文字が小さかった
- ワークごとの目的感が共有しきれなかった
- ワークの時間が足りなくなった
- アイスブレイクがなかった
- 「ペルソナ→感情」が急でアイデアを出すのが難しかった
- 私が参加者の前で喋ることに自信がなく、時おり聞き取りにくい話し方になってしまった
- ホワイトボードのスペースが狭かったので、「感情」と「対応策」はレーンを分けなくても良かったかも
次に挑戦すること抜粋(青)
- 実際にワークショップを行う環境でシミュレーションを行う
- ワークごとに目的、理由、ゴールを明確にする
- アジェンダをきっちり作らなくてもいいが、時間に余裕を持たせる
- アイスブレイクの鉄板ワークを用意しておく
- 「自信がある」ように見せる。声を出し、メリハリをつけて喋る
- 厳密にルールを作らず、ある程度グループごとに自由に変更できるようにする
6.おわりに👏
ビジネス視点とエンジニア視点の知見とアイデアが共有できました。プロダクトチーム全体でサービスに向き合っていけるよう、今後もこのような場作りをしていきたいです。
今回はAsIs(現状のUX)のカスタマージャーニーマップのみの作成となったので、
ToBe(あるべき理想のUX)のカスタマージャーニーマップから、アイデアが機能した場合の顧客と企業の行動の洗い出しもしていきたいなと思います。
私個人としては、事前にワークショップのシミュレーションを行えば防げた点も多かったので、次回はさらに事前準備をしっかりしてスムーズにワークに取り組んでもらえるようにしていきたいです。また、個人だけでなくプロダクト・デザインチームとして「良かったこと」「悪かったこと」を共有できて良かったです😊
byのもち(@nomo_017)
いいなと思ったら応援しよう!

