
Master DataにどこまでUIを反映するか検討した話
ソーシャルPLUS のデザイナー、のもち(@nomo_017)です🙋♀️
芋が好きなので、この時期はいろんな企業が芋フェアをやっていてとても幸せです🍠🍁
--
さて、本題に入ります🙋♀️
ソーシャルPLUSでは、Figmaの運用の一環として「Master Data」という実装済みのUIを集めたデザインファイルを用意しています。
今回は、この「Master Data」にどの範囲のUIが反映されていると良いか?という点についてデザインチームで話し合った内容をまとめていきたいと思います!
Master Dataの課題
まずは現状の「Master Data」の役割と課題について軽くご紹介です。
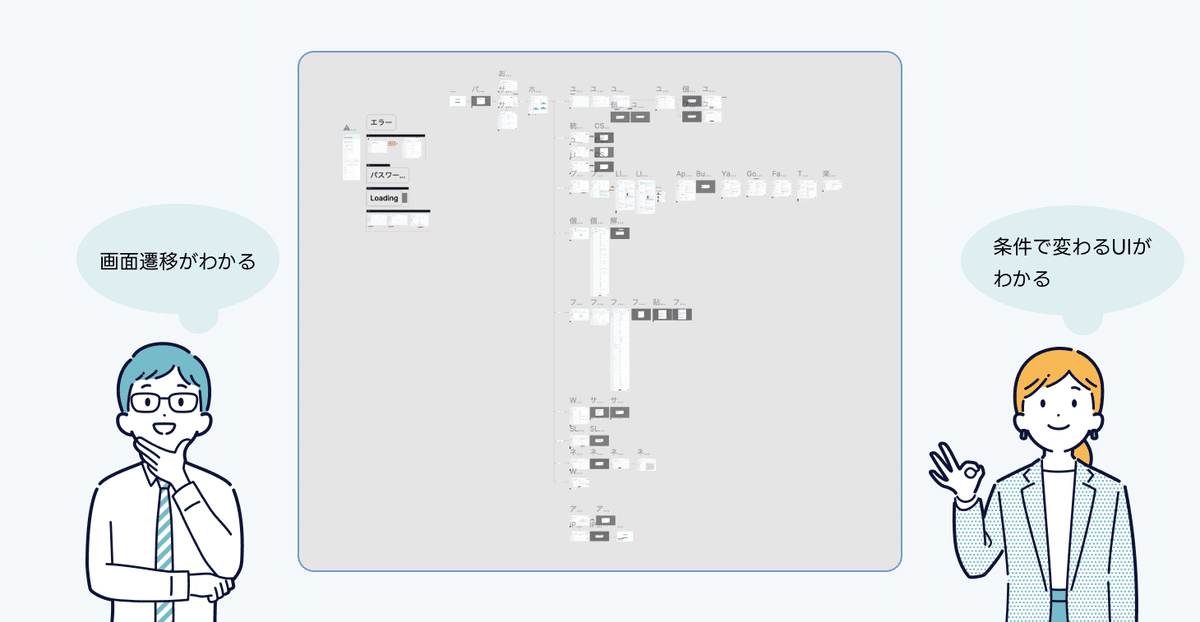
👇「Master Data」はこのようにUIを全体的に俯瞰できるようになっていて、サービス全体の画面遷移や、特殊な条件で変わるUIが把握しやすくなっています。

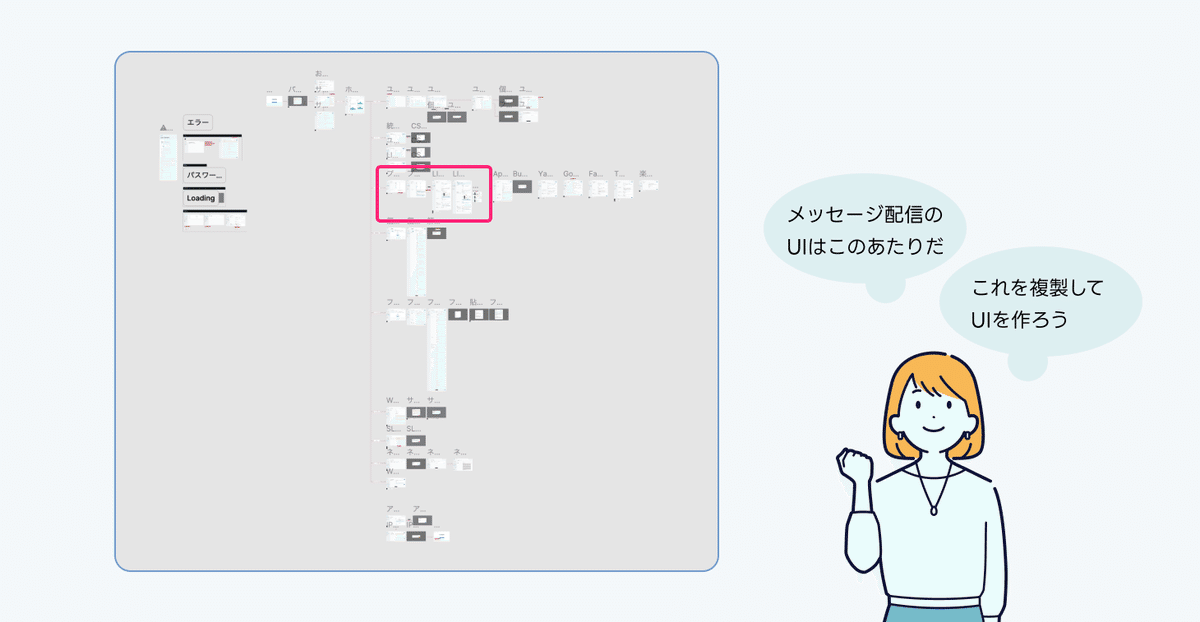
👇また、新しい開発タスクでUIの検討をはじめる際も、このように該当のUIの場所を探したり、UIを複製したりすることが簡単にできるようになっています。

ただ、「Master Data」は現状ふわっとした運用になっていて、「このUIがあれば足りそう」という個々の判断で追加されたUIが集まっています。そのため、不足しているUIや不必要なUIもありました。
全てのUIを「Master Data」に反映すれば把握しやすくなるけど、「Master Data」自体の管理コストを増やさない工夫も必要になるため、どの範囲のUIを「Master Data」に反映すべきかを改めてデザインチームで検討しました。
Master Dataに反映する範囲: 理想状態のUI
主に、適切にデータが揃っている理想状態を「Master Data」に反映していこうという話をしました🙋♀️

さらに、「理想状態」の中でもできるだけ網羅的にUIを揃えます。
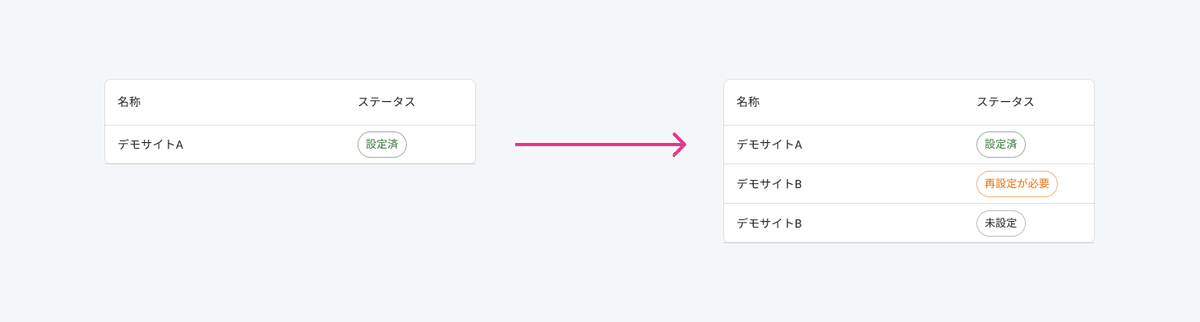
例えば、ステータスが3つある機能の一覧画面であれば、全てのステータスが揃った状態のUIを反映しておきます。

Master Dataに反映する範囲: 条件で変わるUI
必要であれば下記のUIを反映していこうという話をしました🙋♀️
状況を再現することが難しいUI
状況を再現することに手間がかかるUI
1. アカウントの料金体系によってUIが変わる場合
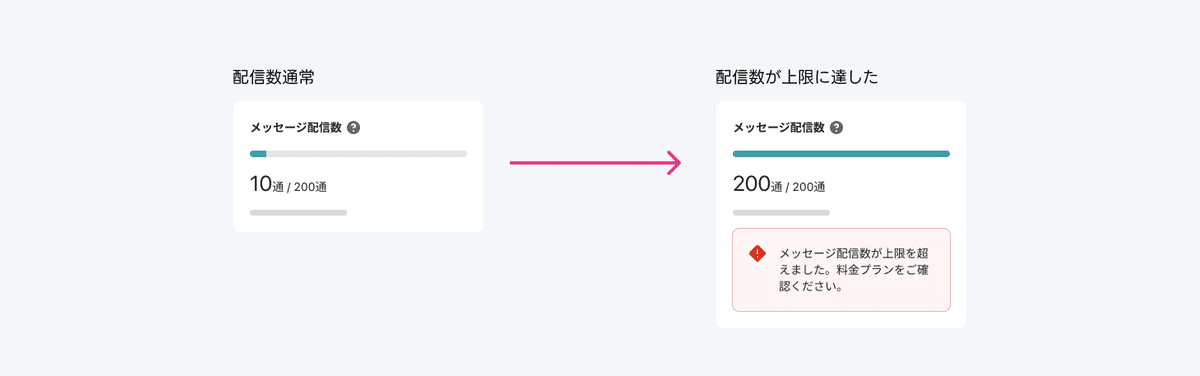
料金体系によっては、ユーザー数などに上限が設けられている場合があります。
その状態を再現するためにデータを数百個も用意するのは現実的ではないので、デザインデータで仕様を把握できるようにします。
<例えば>
ユーザー数が上限に達した
配信数が上限に達した
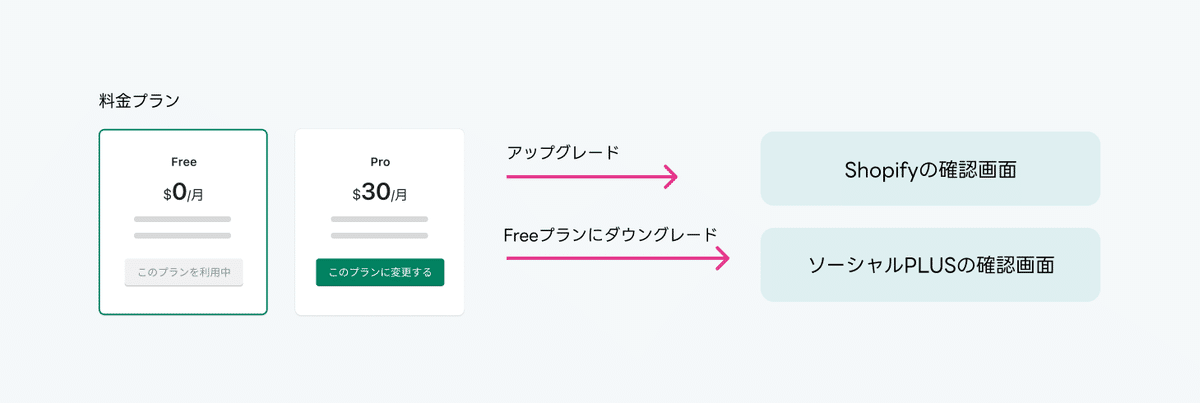
料金プランによって機能を制限する

2. 操作によってUIが変わる場合
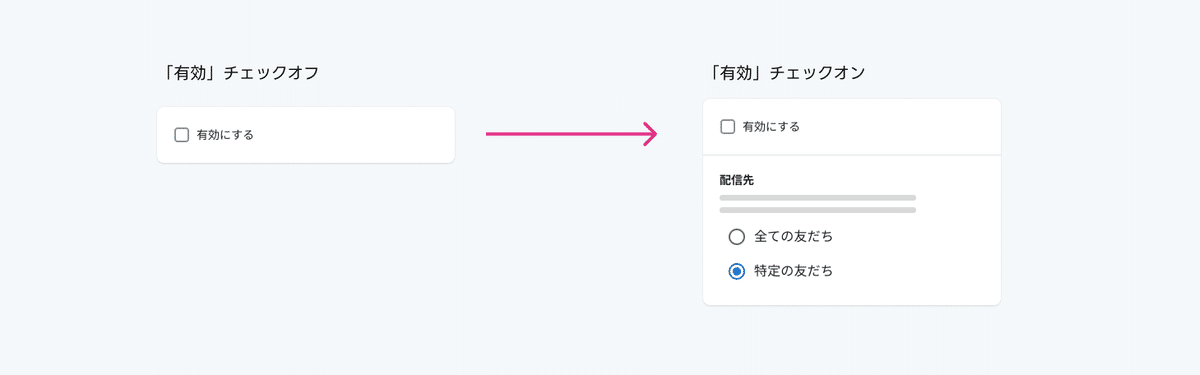
設定状況や、直前の操作でUIが変わる場合があります。全てのパターンを網羅的に把握するのは難しいので、デザインデータで仕様を把握できるようにします。
<例えば>
「有効」チェックの有無でUIが開閉する
初期設定が未設定なので初期設定を促す
メッセージの「配信先」 「配信時間」の設定によって、配信直前の確認事項が変わる

3. ソーシャルPLUSの管理画面外でUIを操作する場合
他のプラットフォームを利用するサービスの場合、一度自分たちの管理画面から離脱するフローになることがあります。毎回そのフローを実行するのは手間なのでデザインデータで仕様を把握できるようにします。
<例えば>
課金フローでは、他のプラットフォームで側で課金の承認が必要になる

4. その他、複数画面で共通の仕様の場合
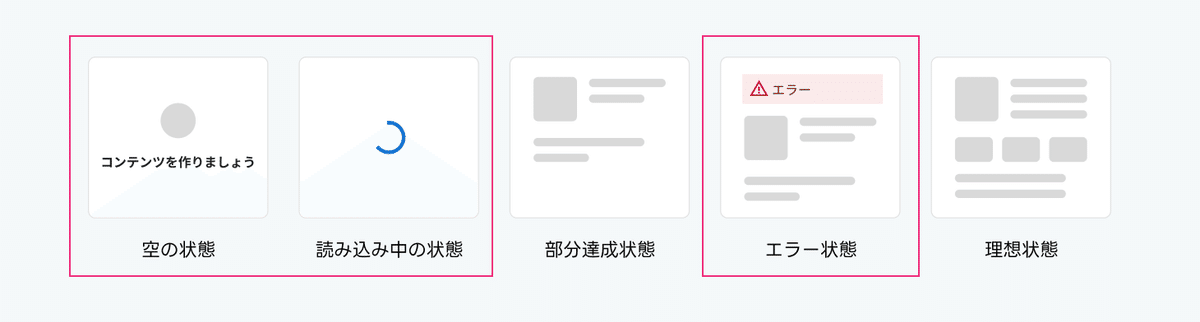
「理想状態以外のUI」は、他の画面で使いまわししやすいように共通化されている場合があります。共通化されたUIもデザインデータにまとめておくと便利です。

<例えば>
empty
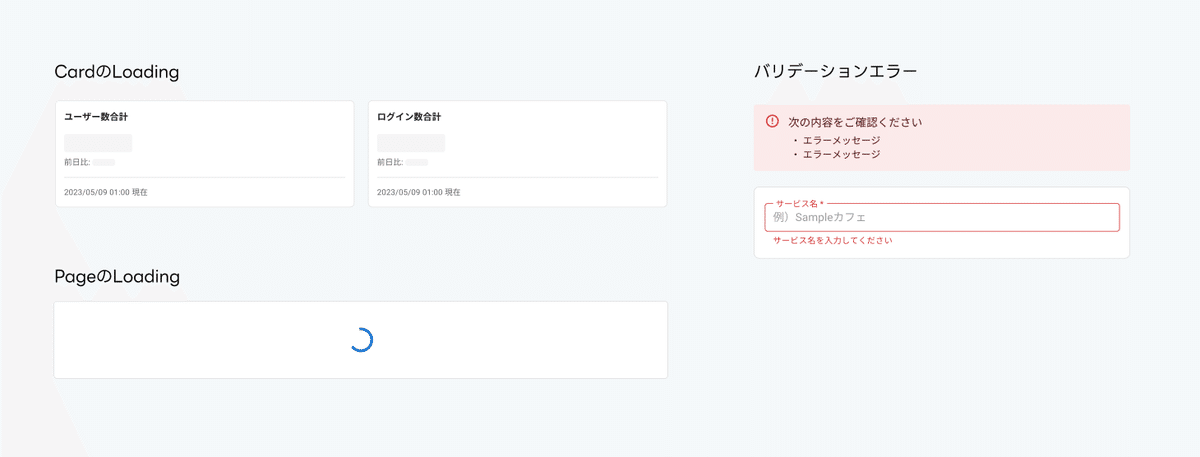
404、システムエラー、バリデーションエラー
Loading
必須の設定を促すアラート

5. その他の運用
その他の細かいUIは、実際に実装済みのUIを操作するか、過去のFigmaのデータを辿る形で把握していこうという話をしました。
また、UIだけでは把握できない仕様については、「必要であればメモをつける」という方針でやっていこうという話をしました。
最後に
ここまでお読みいただきありがとうございます!
デザイナーとしては「できるだけ条件で変わるUIを作らない」ということを心に留めてデザインをしていきたいですが、条件で変わるUIはうまく使うことで適切なタイミングで適切な情報を提供できるので、全て無くす必要はないと考えてます。
「本当にUIを出し分ける必要があるのか?」を常に見極めながらデザインをしていければと思います。
いいなと思ったら応援しよう!

