
Figmaで画像の色がくすむ問題をカラープロファイル変換で解決した話
ソーシャルPLUS のデザイナー、のもち(@nomo_017)です🙋♀️
ひさびさにボウリングをしたら2日間筋肉痛になりました🎳
--
今回は小ネタです。Figmaでクリエイティブを作成するときに直面した「画像の色がくすんでしまう」という問題について、解決した方法を紹介したいと思います!
※この記事では基本的にMacの操作を前提に案内しています。
画像の色がくすむ原因

このように、Figmaに画像を貼ると色がくすんで見えることがあります。
企業のブランドカラーが変わってしまう可能性があるため、他社と連携する場合は特に注意が必要です。
画像がくすむ原因はいくつかありますが、今回は「カラープロファイルが異なることが原因で表示される色がくすむ現象」を解決していこうと思います。

カラープロファイルとは、異なるデバイス(例えばスマホ、デジタルカメラ、プリンターなど)でできるだけ一貫したカラーを実現するために、デバイスの色域や色再現特性を記録した設定ファイルのことです。カラープロファイルを使用することで、あるデバイスで作成された画像が別のデバイスで表示される際に、意図した色ができるだけ正確に再現されるようになります。
作業環境であるFigmaのカラープロファイルと、画像が持っているカラープロファイルが異なると、表示される色が変わるため、色がくすむ原因になってしまいます。色の一貫性を保つためには、Figmaと画像のカラープロファイルを合わせる必要があります。
Figmaのカラープロファイルを確認する
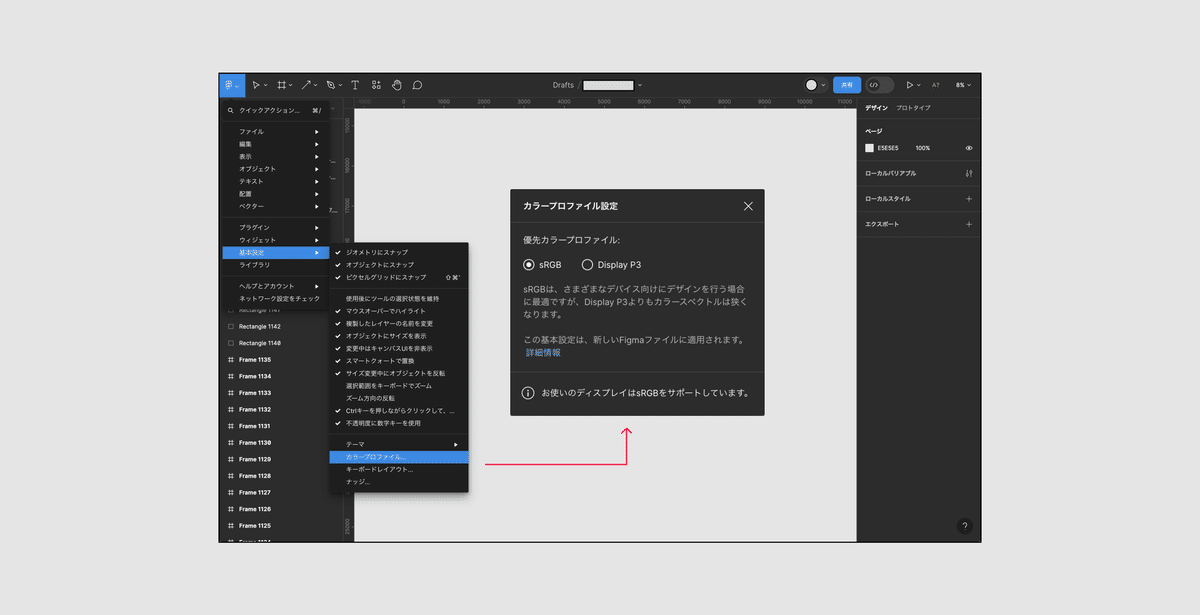
Figmaのロゴをクリックして、「基本設定」 > 「カラープロファイル」の順に進みます。

Figmaではカラープロファルとして「sRGB」と「Display P3」が用意されています。「sRGB」は主にWeb向けで、「Display P3」は主にiOSアプリ向けとなっています。
画像のカラープロファイルを確認する
Finderで画像を選択して、右クリックから「情報を見る」に進むか、「command」+「option」+「i」で詳細情報を開きます。

「詳細情報」に「カラープロファイル」が記載されています。デフォルトでは、iPhoneで撮影されたスクリーンショットは「Display P3」となり、Macで撮影されたスクリーンショットは「カラーLCD」となります。
Figmaと画像のカラープロファイルを合わせる
ここでは、画像のカラープロファイルを変換して解決する方法をご紹介します。
今回は、カラープロファイルを「sRGB」に統一するために、画像のカラープロファイルを「Display P3」または「カラーLCD」の状態から、「sRGB」に変換していきます。
方法1. Mac純正のアプリを使う場合
「ColorSyncユーティリティ」を使います。

Finderで「アプリケーション」 > 「ユーティリティ」 > 「ColorSyncユーティリティ」を開きます
メニューの「ファイル」から画像を開きます
左下の「プロファイルに合わせる」の右側のプルダウンを開き、「ディスプレイ」 > 「sRGB」を選択します
右下の「適用」を押します
メニューまたは「command」 +「s」で「保存」します
方法2. Photoshopを使う場合
Photoshopでは、カラープロファイルを変換するための方法が2つあります。お好みの方法をお試しください。
① プロファイル変換

Photoshopで画像を開きます
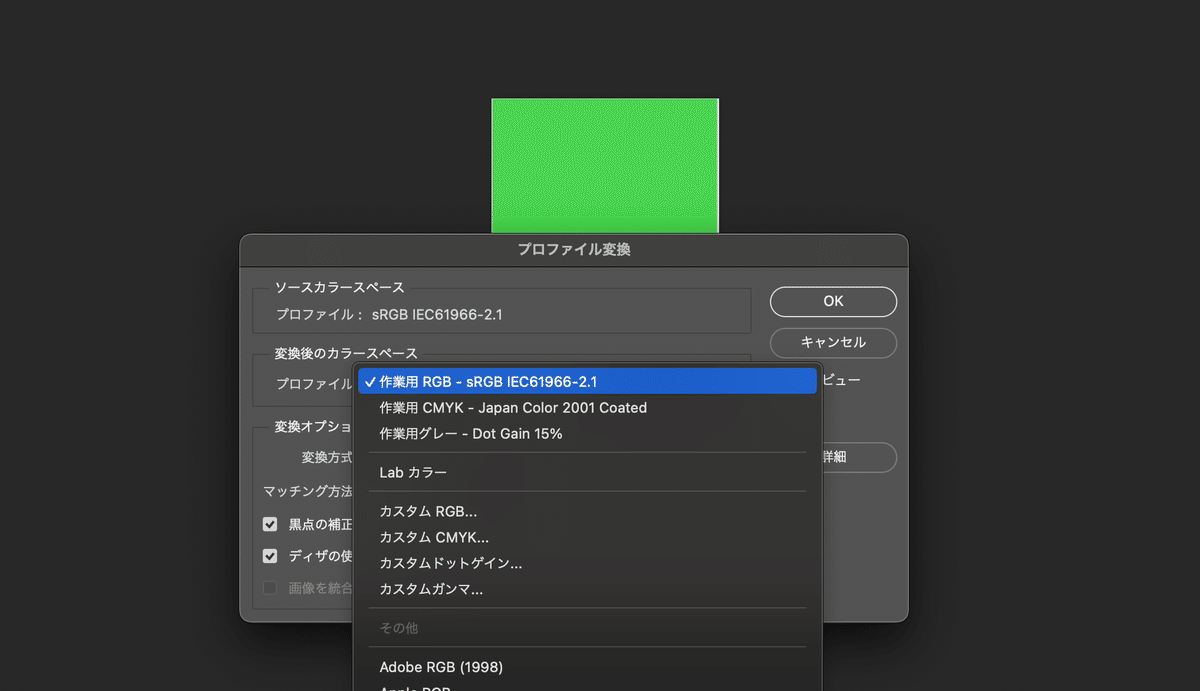
メニューから「編集」 > 「プロファイル変換」を開きます
「プロファイル」から「sRGB」を選んで「OK」を押します
メニューまたは「command」+「s」で「保存」します
② Web用に保存

Photoshopで画像を開きます
メニューから「ファイル」 > 「書き出し」 > 「Web用に保存」を開きます
「sRGBに変換」にチェックを入れます
「保存」します
[補足] Windowsの場合
Windows純正のアプリケーションでは、直接画像ファイル自体のカラープロファイルを編集する機能は提供されていませんでした🙏
無料の画像編集ソフトもあるようですが、今回は紹介を省略させていただきます。
いいなと思ったら応援しよう!

