
Apple Design Resourcesについてデザインチームで感想を言い合った話
ソーシャルPLUS のデザイナー、のもち(@nomo_017)です🙋♀️1日1杯ミロを飲んでいます☕️
--
ソーシャルPLUSでは、関連会社であるフィードフォース社のデザイナーと週に1回、デザインMTGという共有会を開催しています。
この共有会では、気になるトピックを持ち寄ったり、デザインレビューをしたり、プライベートで取り組んでいるデザインを共有したりと、様々な話題をゆるく話し合います🍡
最近の共有会では、先日話題になったApple Design Resourcesについて感想を言う会を開催しました。今回は、その中で気づいたことなどをまとめていきたいと思います!
何で感想を言い合う会を開催したのか
1. コミュニケーションを円滑にしたい

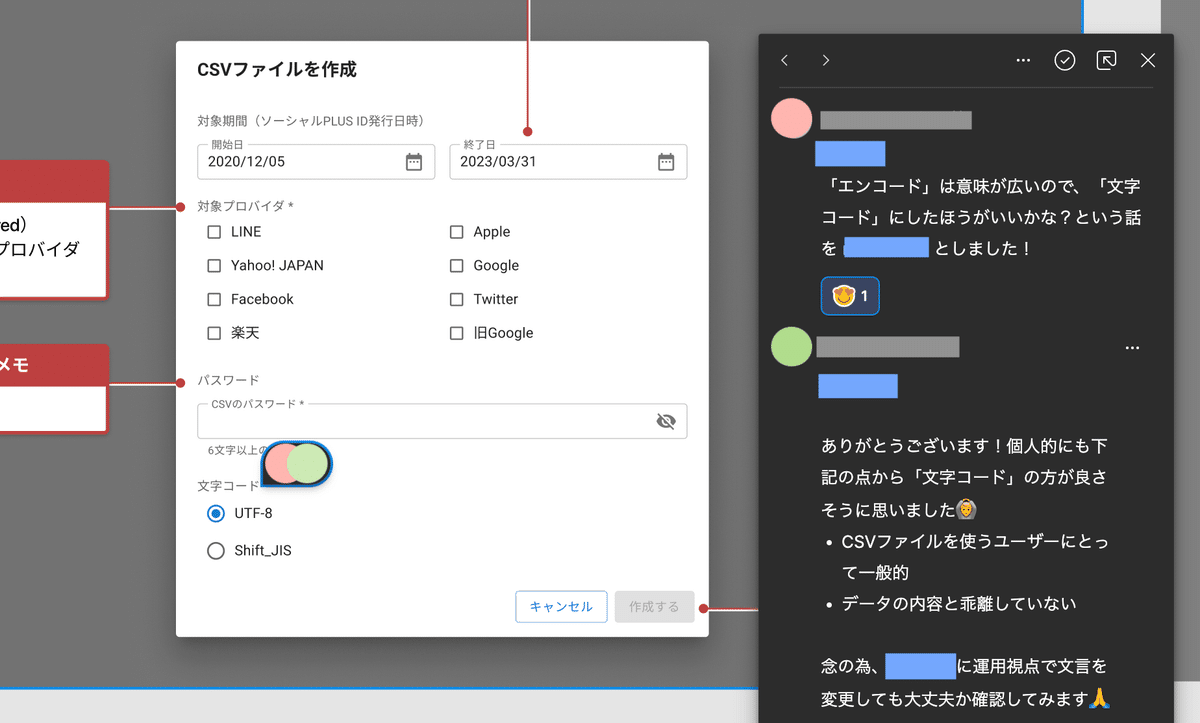
ソーシャルPLUSとフィードフォースでは、上記のようにデザイナーとエンジニアさんがFigmaファイル上でコミュニケーションをとることがよくあります。
エンジニアさんは、Figmaファイルから読み取れる情報を一通り確認してからコメントをしてくれます。そのため、エンジニアさんとより円滑にコミュニケーションを取るためには、どこに何の情報が記載されているかがすぐに分かるように、Figmaファイルの構造や網羅性を改善していくことがとても重要になってきます。
今回発表されたApple Design Resourcesから、Apple社のFigmaファイルの使い方を学び、より分かりやすいデザインデータに整備できればと考えました。
2. iOSのトレンドやデザインの違いを学びたい
ソーシャルPLUSとフィードフォースの業務では、BtoB向けの管理画面のデザインが中心なので、iOSのトレンドやデザインの違いを学べたらと考えました。
実際に共有会で話したところ、新しい発見が多かったです。「そんなことも知らないのか」という内容もあるかと思いますが、温かい目で見守っていただけたら嬉しいです🍵
Figmaファイルの構成について話したこと
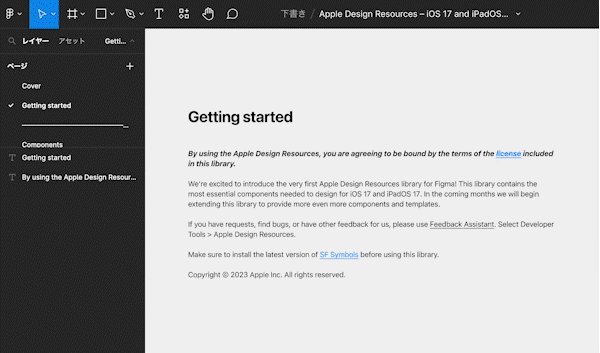
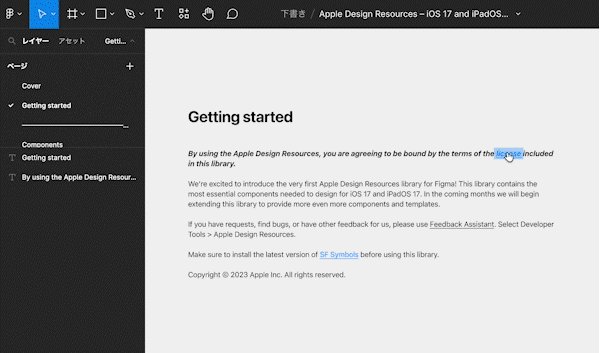
Licenseへのリンク

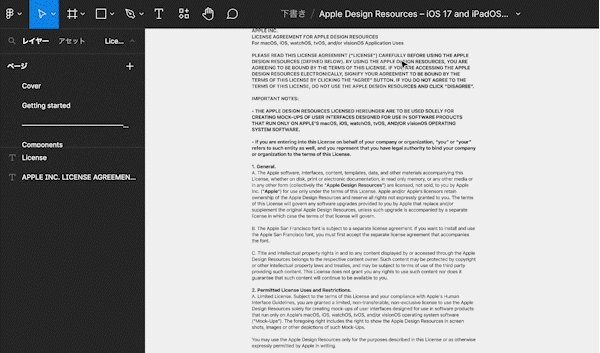
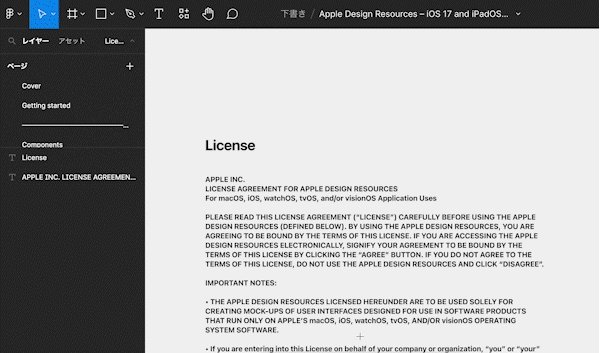
Licenseに関する情報をリンクする際、Webページにリンクするサービスが多いのですが、同じFigmaファイル内の「License」ページにリンクさせているのが良いなと思いました。
デザインデータとLicenseが同じFigmaファイルにまとまっているので更新しやすそうですね。また、Licenseをframeで囲えばPDF書き出しもできるので良いなと思いました。
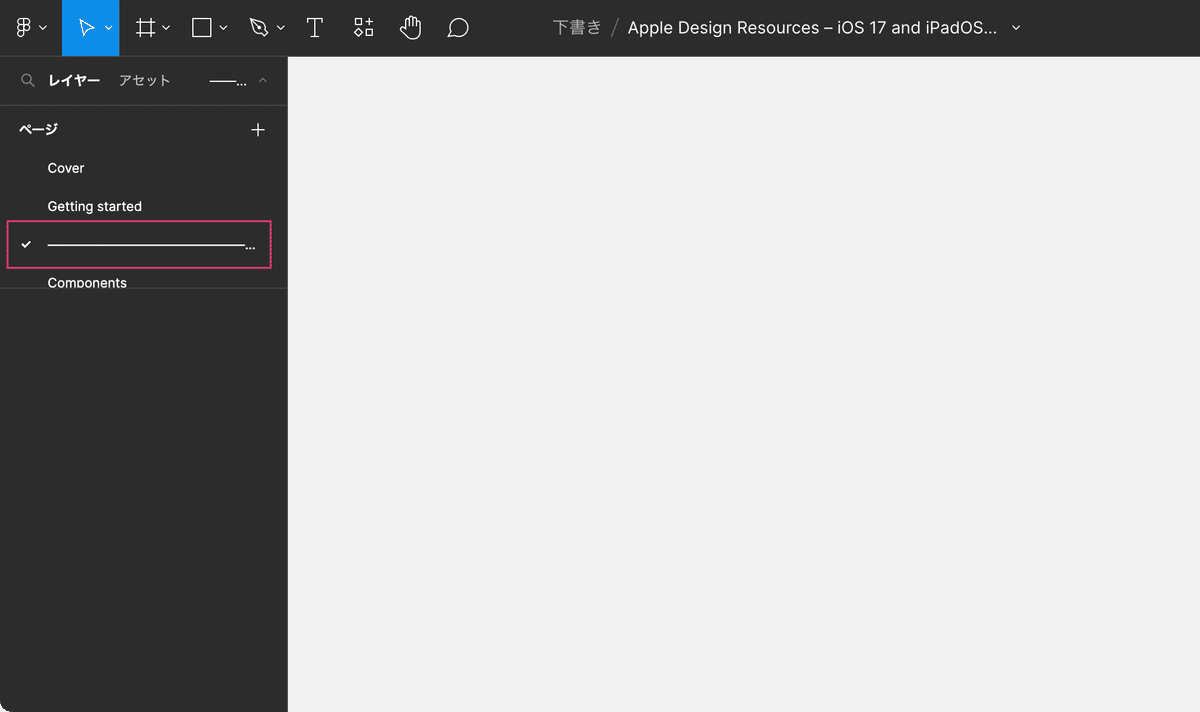
ページの構成

最近ではページのセクションを表現するために、「——————」のような名前のページをよく見かけますね。ページの区分が分かりやすくて良いなと思いました。
コンポーネントについて話したこと
Component properties名の統一

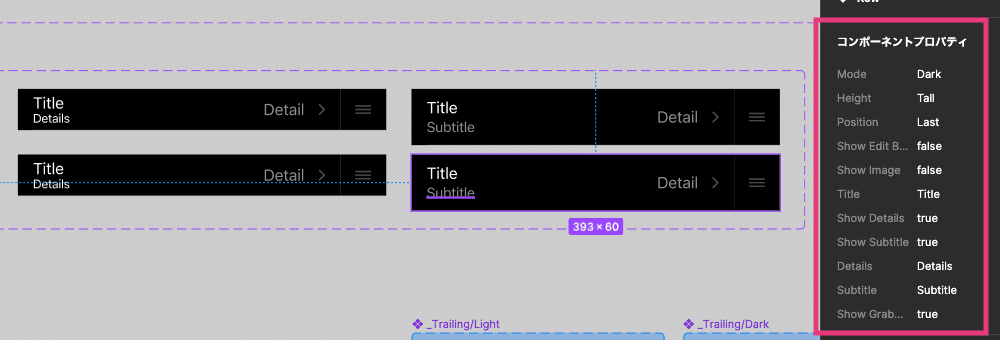
Component properties名がFigmaファイル内で統一されているので、意図が読み取りやすくて良いなと思いました。また、コンポーネントの設計もしやすそうですね。
特にブール型のComponent properties名が分かりやすく、「Show Details」や「Show Subtitle」など「Show〜」で統一されているのが良いなと思いました。
今までソーシャルPLUSでは、ブール型のComponent properties名を「text action」「outlined action」のように管理していたので、「Show〜」とすることで「true」が表示非表示どちらの状態かがより分かりやすくなりそうだなと思いました。
コンポーネントのパターンの表現

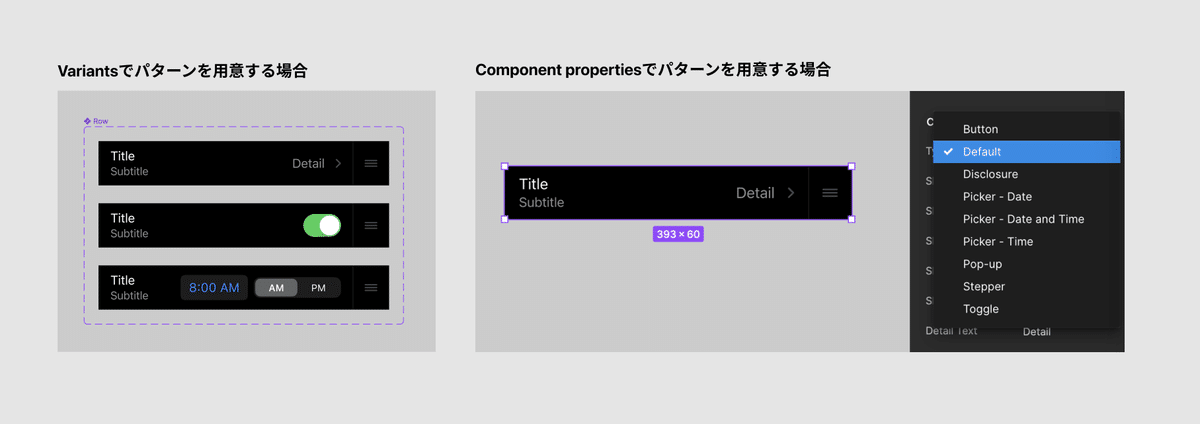
コンポーネントにパターンが必要な場合、VariantsやComponent propertiesを利用してパターンを用意しますが、Apple Design ResourcesのListsコンポーネントではComponent propertiesを利用してパターンが用意されていました。
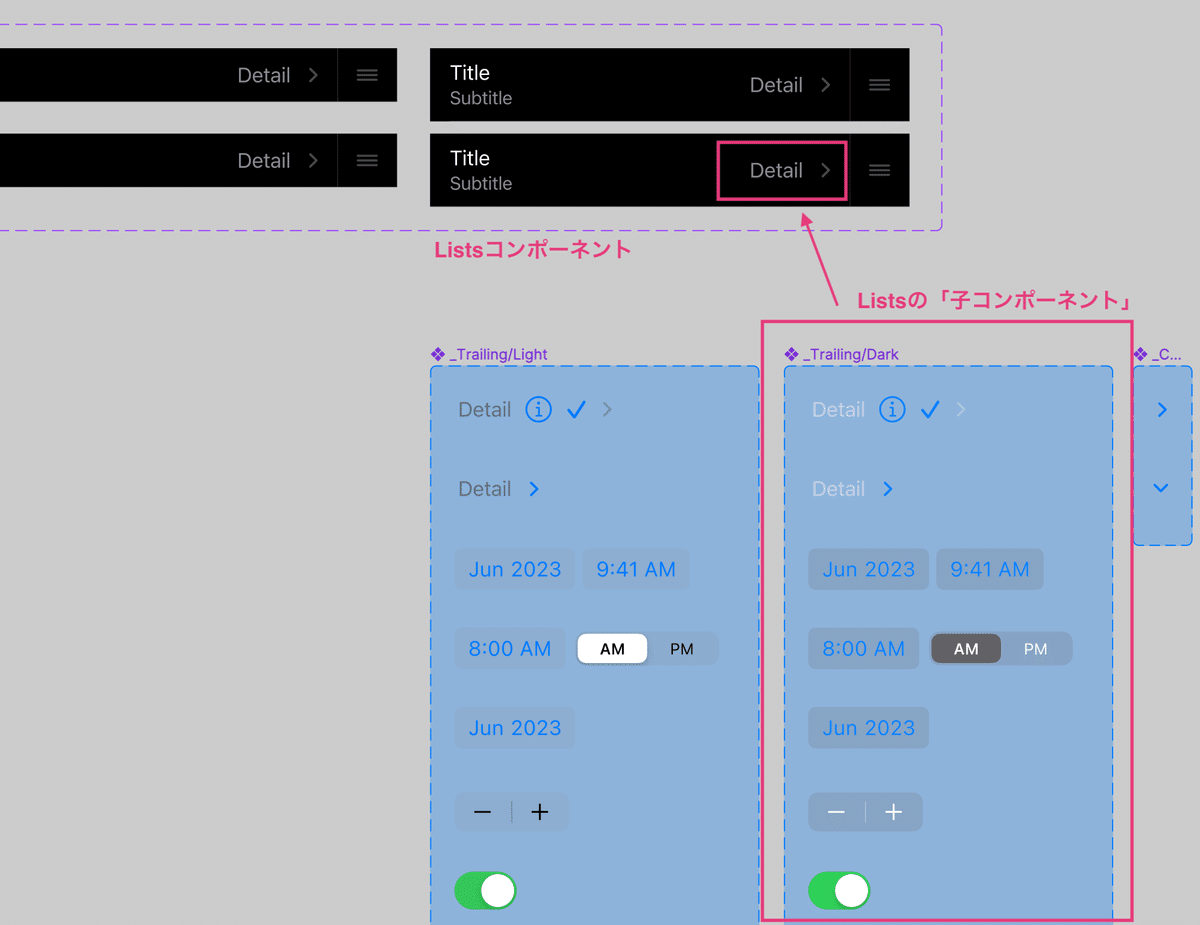
Component propertiesの値だけでパターンを網羅させてしまうと、Figmaファイルをパッと見ただけではコンポーネントが1つしか見えていないため、他にどのようなパターンがあるか把握しにくいかもしれないと感じましたが、Apple Design Resourcesでは下記のように分かりやすく工夫されていました。

Listsコンポーネントの近くに「子コンポーネント」のまとまりが置いてありました。
これはおそらくListsコンポーネントのみで使用する専用の子コンポーネントだと思うのですが、近くに子コンポーネントが定義されていることでどのようなパターンがあるか把握できるようになっていて良いなと思いました。
アイコンについて話したこと

この地球儀のアイコンは実はアイコンフォントでした。そのため、他のテキストと同様に文字を変更すると位置が追従されるようになっています。

ソーシャルPLUSでは今まで、外部リンクアイコンを文章内に差し込みたい場合はオートレイアウトを解除して、半角スペースを4文字分開けた場所にSVGアイコンを添える必要がありました。(地味に大変でした)
アイコンフォントを使えばオートレイアウトを崩さずにデザインできそうですね!
iPhoneのサイズについて話したこと

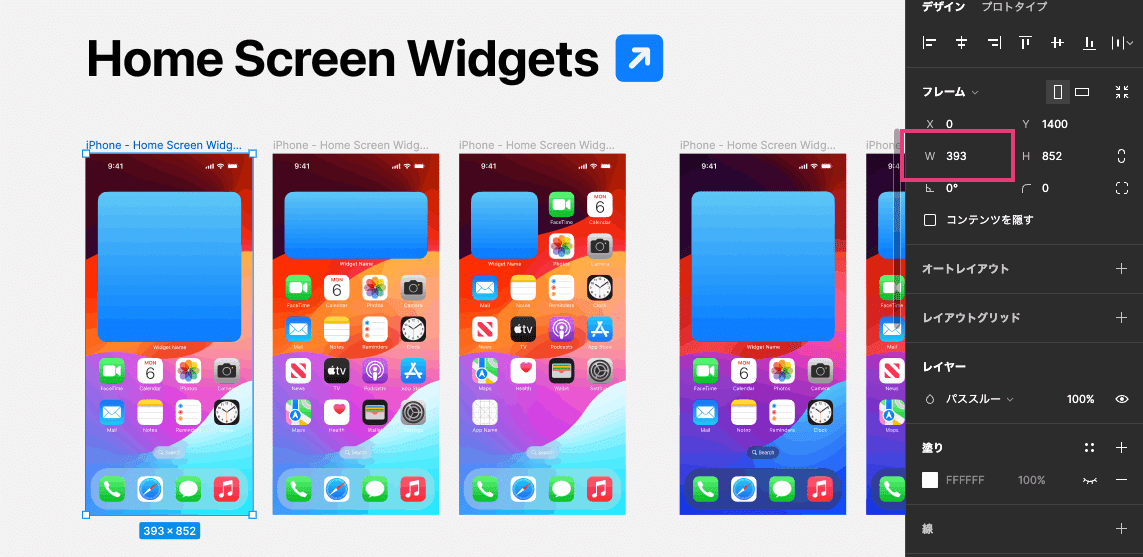
iPhoneの画面サイズはいくつか種類がありますが、Apple Design ResourcesではiPhone 14 Proの393pxが使用されていました。今後はこのサイズが主流になるのでしょうか?気になりますね。

横幅が393pxという奇数だと、余白に微妙な小数点が発生してしまいます。Apple Design Resourcesでも、アプリアイコンの余白は31.01pxという小数点が発生していますね。
仮説ですが、もしかしたらApple社は「実装はFigmaファイルを準拠しなければいけない」という考え方ではなく、「Figmaファイルはあくまでコンポーネントライブラリとしての位置付けであり、実装はデザインシステムなどのルールに従う(例えば、余白は実装が正とされる)」という考え方をしているのかもしれないという話しました。
ソーシャルPLUSとフィードフォースでは、「デザインファイルはあくまで方針であり、実際の実装が正」という考え方でデザインを行なっています。デザインファイルを実装に100%一致させることはしませんが、チーム全体で共通のゴールを認識し、情報に迅速にアクセスできるような、Figmaファイルの運用・管理を心がけています🙋♀️
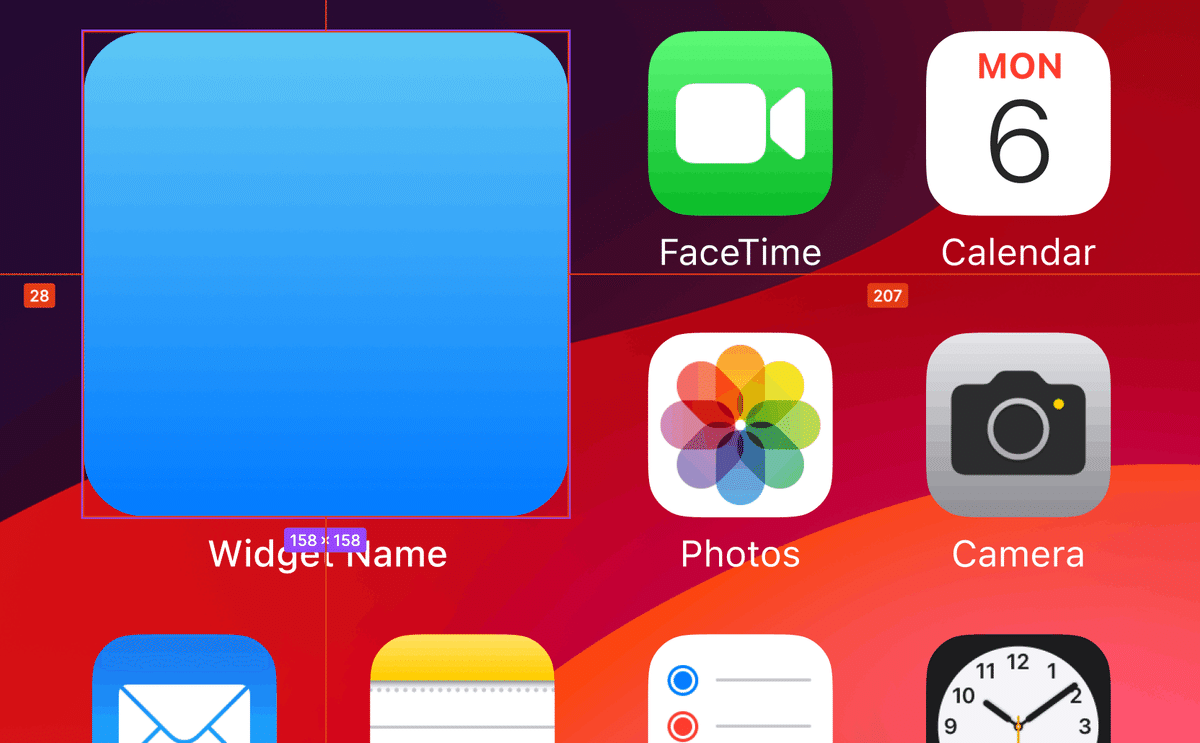
ウィジェットの横幅について話したこと

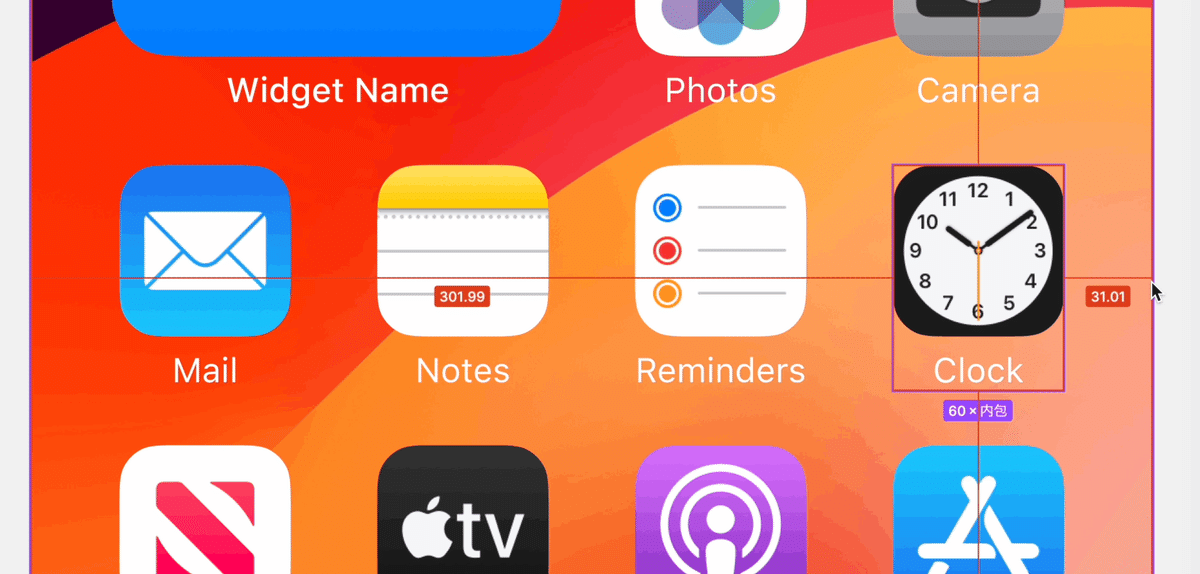
ウィジェットのサイズをよく見てみると、アプリアイコン2つ分より微妙に大きいことが分かりました。
ウィジェットの方がサイズが大きくても「大きい」という感覚はなかったので、「同じサイズ」と思わせるが工夫(視覚調整)がありそうですね。
仮説ですが、もしかしたらウィジェットのサイズをアプリアイコンにピッタリ揃えてしまうと美しくないとか、ウィジェットが小さく見えてしまうとか、そのような課題があったのかもという話をしました。
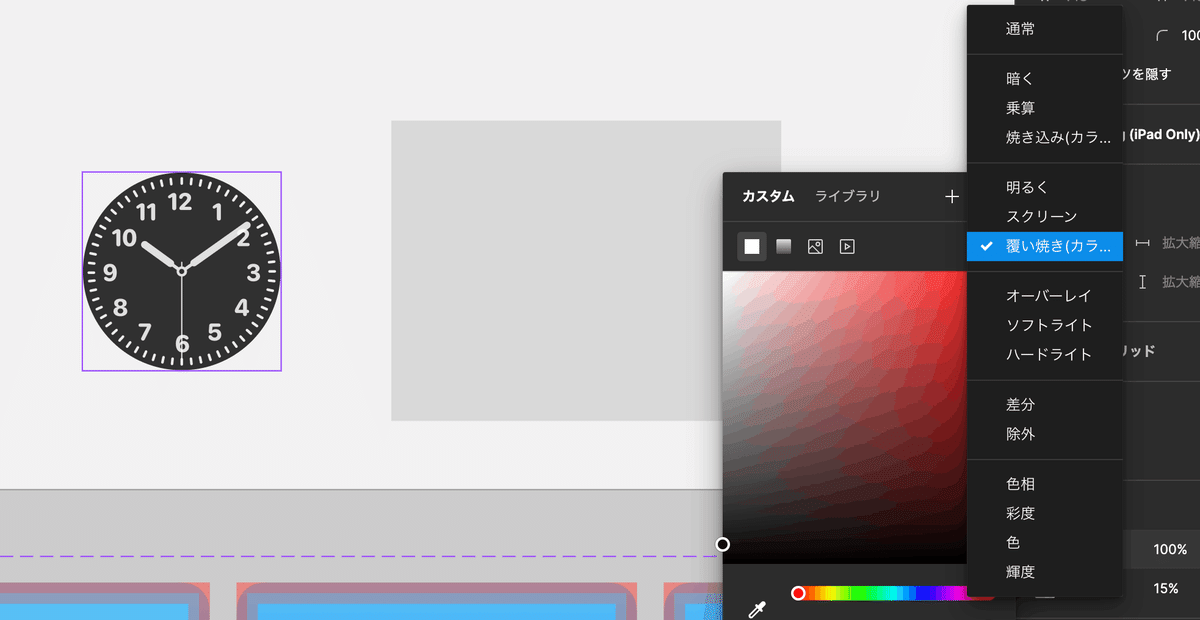
背景色の自動切り替えについて話したこと

時計のイラストが背景色によって自動で色が切り替わった…!これはデザインチーム一同「なんで?」「どうやってるの?」とザワつきました。

フィードフォース社のデザイナーの新城さん(@shinjooooooooo)が調べてくれて、背景の黒色に「覆い焼き」が設定されていることが判明しました。
なるほど!それで背景色がある場合は明るくなるんですね🤔普段使わない機能だったので目から鱗でした!
まとめ
iOSの設計思想や、Appleのコンポーネントの設計に触れられて、学びが大きかったです!Figmaってそんな表現もできるんだな〜という発見もありましたね!
早速、いくつかのアイデアをプロダクトに取り入れていきたいと思います💪
いいなと思ったら応援しよう!

