
【Shopify構築】推奨画像サイズ&無料で使えるオンライン画像圧縮ツールの紹介
この記事ではShopifyサイト構築時に推奨される画像のサイズ容量と画像サイズ圧縮ツールについてご紹介します!
こんにちは。海外在住Webデザイナーのユリエです!
Shopifyサイト構築時に、画像サイズについて迷うことってありませんか?
クライアントから提供された撮影画像をそのままアップロードしたら何MBにもなっていて、サイトの読み込みが遅くなり離脱率が上がってしまうということがあります。
せっかく訪問してくれたお客さんがサイトを閲覧する前に離脱してしまうってことは、避けたいですよね💦
そこで今回はShopifyサイト構築時に知っておきたい推奨画像サイズについてご紹介します✨
Shopifyストアにアップロードする画像の容量は、以下の基準を目安にすると良いでしょう!
<Shopifyの画像サイズと容量の推奨>
スライダーや大きなヘッダー画像:
サイズ: 1600 x 1000ピクセル程度(※テーマによって推奨サイズが異なる)
容量: 300KB〜500KB以内
ちなみに、人気テーマ「Prestige」の場合のスライドショー画像推奨サイズは下記となっていました!
「Prestigeテーマ」の場合
PC用:3200 x 1200px推奨
モバイル用:1200 x 1600px推奨
商品画像:
サイズ: 2048 x 2048ピクセル (最大)
容量: 300KB〜500KBが理想的
製品画像は高品質で拡大表示が可能なため、解像度は高めに設定しますが、ページ読み込み速度を考慮して500KB以下に抑えるのが良いです。
バナー画像:
サイズ: 1200 x 400〜600ピクセル (※テーマによって推奨サイズが異なる)
容量: 100KB〜300KB程度
サムネイル・小さいアイコン:
サイズ: 100 x 100〜300 x 300ピクセル
容量: 50KB〜100KB
<最適化のポイント>
画像形式: ShopifyではJPEG、PNG、GIF、WebPがサポートされていますが、WebPが特に推奨されます。WebPは圧縮率が高く、画質を保ちながら容量を小さくできます。
Lazy Load: ShopifyテーマでLazy Load(遅延読み込み)を使用して、画像が表示されるタイミングでのみ読み込むことで、初期のページ読み込み速度を改善できます。
高品質な画像を使用しつつ、ページのパフォーマンスを保つために、画像の最適化ツール(下記おすすめツール紹介)を使うことも有効です。

人気有料テーマPrestigeの推奨バナーは少し細長な印象でしたので、元画像によっては良い感じに画像が切り取れないこともあるかもしれません。
個人的には2000x1125pxもいい感じのサイズでした。
⚠️クライアントさん撮影の画像だと2MB程度になっていることもあるので、くれぐれもそのままアップデートしないように気をつけましょう!!
次に画像サイズを一括で圧縮できる超便利なオンラインツールをご紹介します!
Image Resizer
https://imageresizer.com/image-compressor
50個までのファイルを一括で圧縮&ダウンロードできる
最大希望サイズを指定できる(←ここがポイント!)
<使い方>
①圧縮したい画像ファイルをドラッグ&ドロップ
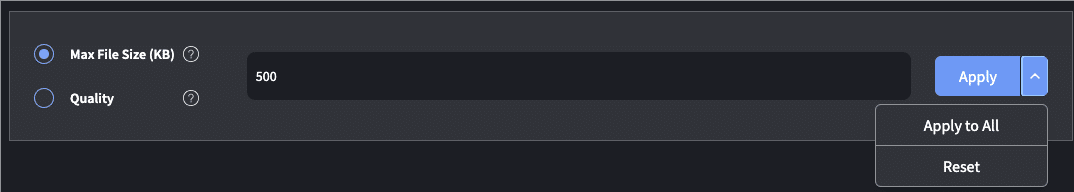
②Max File Size(KB) に指定したい希望のサイズ(ここでは500KBなので「500」)と入力し、プルダウンメニューから「Apply to All(全部に適応)」をクリック。
③左下にある「Download All Images」でダウンロードする

希望サイズをスライドショー用の画像だったら500KBにバナーだったら300KBになど、指定することが出来るのでとっても便利です!
しかも無料&オンラインで使えます✨
この記事のまとめはこちら!
<Shopify用推奨画像サイズ>
スライド画像や商品画像:300〜500KB
その他のバナー:100〜300KB
小さな画像:50KB〜100KB
<画像圧縮無料オンラインツール>
Image Resizer
https://imageresizer.com/image-compressor
・50個までのファイルを一括で圧縮&ダウンロードできる
・最大希望サイズを指定できる(←ここがポイント!)
最後まで読んでいただきありがとうございました!
Shopifyデザイナー、グラフィックデザイナーとして海外で活動しております。
良ければXもフォローよろしくお願いいたします😉
https://x.com/nomad_yuri
この記事が気に入ったらサポートをしてみませんか?
