VSCodeのエクステンションindent-rainbowカスタマイズ備忘録
タイトルの通りではありますが…。
VSCodeのエクステンション、indent-rainbowの初期設定では、インデントが色ごとに分けられて見やすくなりますよね。ただ、初期設定では閉じ括弧が示され無くなったりと微妙に不便だったので(私だけ?)カスタマイズしました。あと単純にデフォルトの見え方があまり好みではなかった。カラーではなくラインの見え方に変更しました。

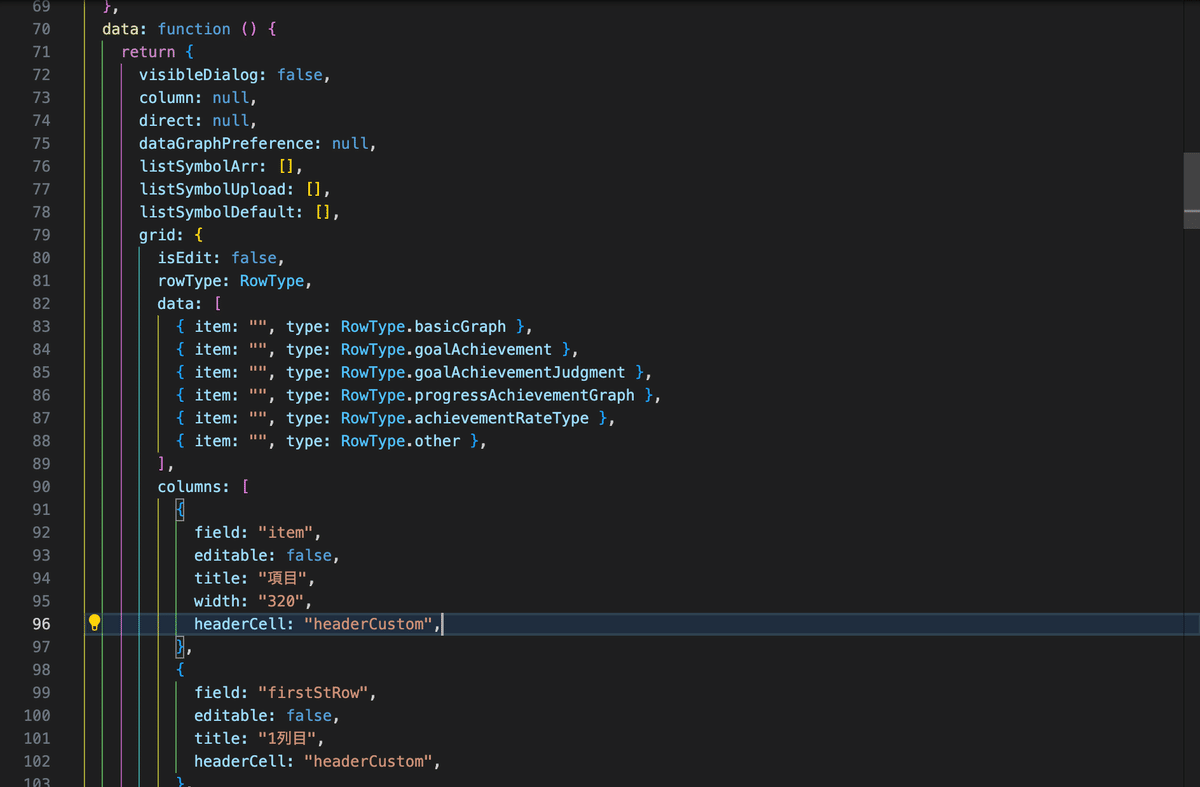
完成形

結論からドン
// settings.json
"indentRainbow.indicatorStyle": "light",
"indentRainbow.lightIndicatorStyleLineWidth": 1,
"editor.guides.indentation": false,
"indentRainbow.colors": [
"rgba(255,255,64,0.6)",
"rgba(127,255,127, 0.6)",
"rgba(255,127,255, 0.6)",
"rgba(79,236,236, 0.6)"
]settings.json内トップのオブジェクト直下に上のコードを追加します。線の太さは`indentRainbow.lightIndicatorStyleLineWidth`から変更できます。
参考
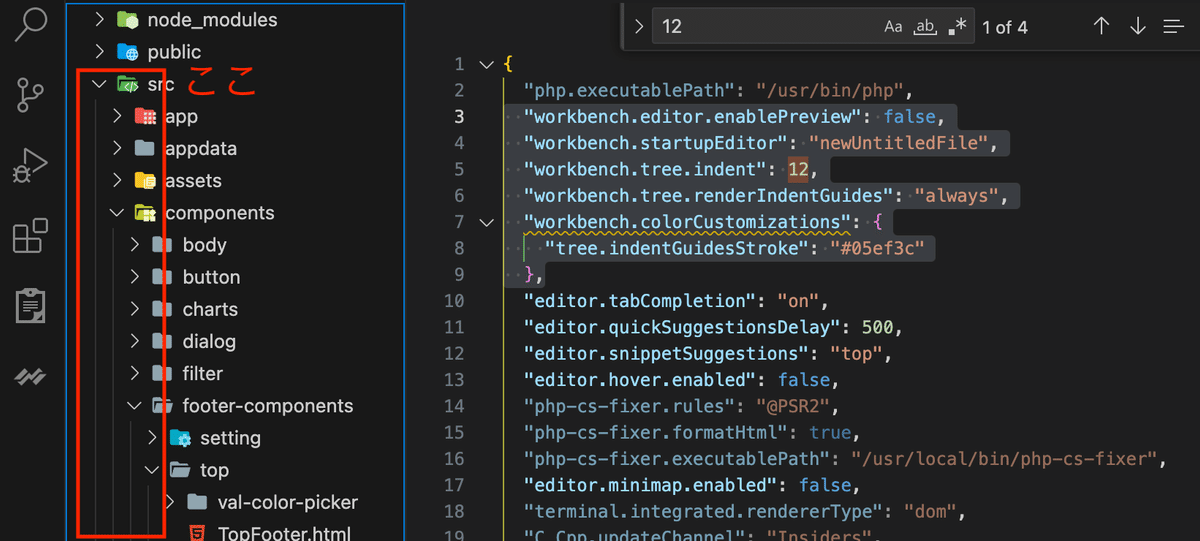
あと全然関係ないですがワークベンチも設定で見やすくできます。
こうして
// settings.json
"workbench.editor.enablePreview": false,
"workbench.startupEditor": "newUntitledFile",
"workbench.tree.indent": 12,
"workbench.tree.renderIndentGuides": "always",
"workbench.colorCustomizations": {
"tree.indentGuidesStroke": "#05ef3c"
},こう

参考
Improve your VS Code Explorer file tree structure.
— Catalin (@catalinmpit) September 7, 2023
Add these settings in your configuration file for better visibility:
```
"workbench.tree.indent": 15,
"workbench.tree.renderIndentGuides": "always",
"workbench.colorCustomizations": {
"tree.indentGuidesStroke": "#05ef3c"
}
``` pic.twitter.com/02SiVKo1Yr
いいなと思ったら応援しよう!

