
🗂️ Design Materials #デザイン資料#インクルーシブデザイン – できるだけ多くの人を取り込むことをゴールとしたデザイン手法
Solve for one, extend to many
大衆をターゲットにするのではなく、一人に対してデザインされた問題解決策が社会に広がっていく…
インクルーシブ・デザインとは?
インクルーシブ・デザインは、ユーザーの多様性(高齢者、障がい者、外国人など)を理解することが鍵となっています。能力、ニーズ、願望などに様々なバリエーションがあり、それらを理解することによって意思決定の情報を提供し、できるだけ多くの人を取り込むことをゴールとしたデザイン手法のことです。
他にも近いコンセプトとして、アクセシビリティーというものもあります。
アクセシビリティは、ガイドラインに基づく品質のことを指していますが、 一方でインクルーシブ・デザインというのは、特定の人をターゲットにしてその人と一緒にデザインすることで、多様な状況を解決できるようになっています。
なぜインクルーシブ・デザインは重要なのか?
自分の能力をベースラインとしてプロダクトを作ってしまうと、一部の人にとっては使いやすく、他の人にとっては難しいものになります。
デジタル化・オンライン化が進む世界で、より多くの人々に使いやすいプロダクトをデザインするために、色々な障害を持った方にとっても使いやすいサービスを提供することはとても大切です。
ユーザーの多様性は、能力、ニーズなどは様々でバリエーションがありますが、インクルーシブ・デザインは、それらを広範囲でカバーしています。同様なコンセプトとしては、ユーザー中心デザインや、ユニバーサル・デザイン、また先ほど述べましたアクセシビリティーというものもが存在します。
インクルーシブデザインの利点
アクセスの増加
より多くの人間に体験を開放できる。
摩擦の低減
私たちの仕事は、人々の忙しく、感情的な生活に織り込まれています。生活のストレスを軽減することができます。
感情移入できる
私たちの仕事は、ユーザーではなく、人間に影響を与えます。
簡単なタスクをシンプルに、難しいタスクを管理しやすくするように心がけることが大切です。
インクルーシブ・デザインを実践するには
それでは、どのように多様性に対応したデザインが実現できるのでしょうか?健全者の場合、どのようにアクセシビリティをデザインに反映させるべきかがわからないことがあると思います。
まずはデザイン思考のプロセスの第一歩、ユーザを理解し、共感することから初めていきます。
デザインを始める前に誰のためにデザインしているのか?ということを思慮深く考えます。自分のためだけのデザインになっていないか?私たちは、背景に使う画像など、実際には必要のない要素に拘ってしまうことがあります。誰のためにデザインしているのか?このシンプルな質問を自問自答し、包括性について考え始めることが重要になってきます。
配色について
Must have sufficient contrast between foreground and background for text.
テキストの前景と背景の間に十分なコントラストが必要です。
sufficient: 十分な

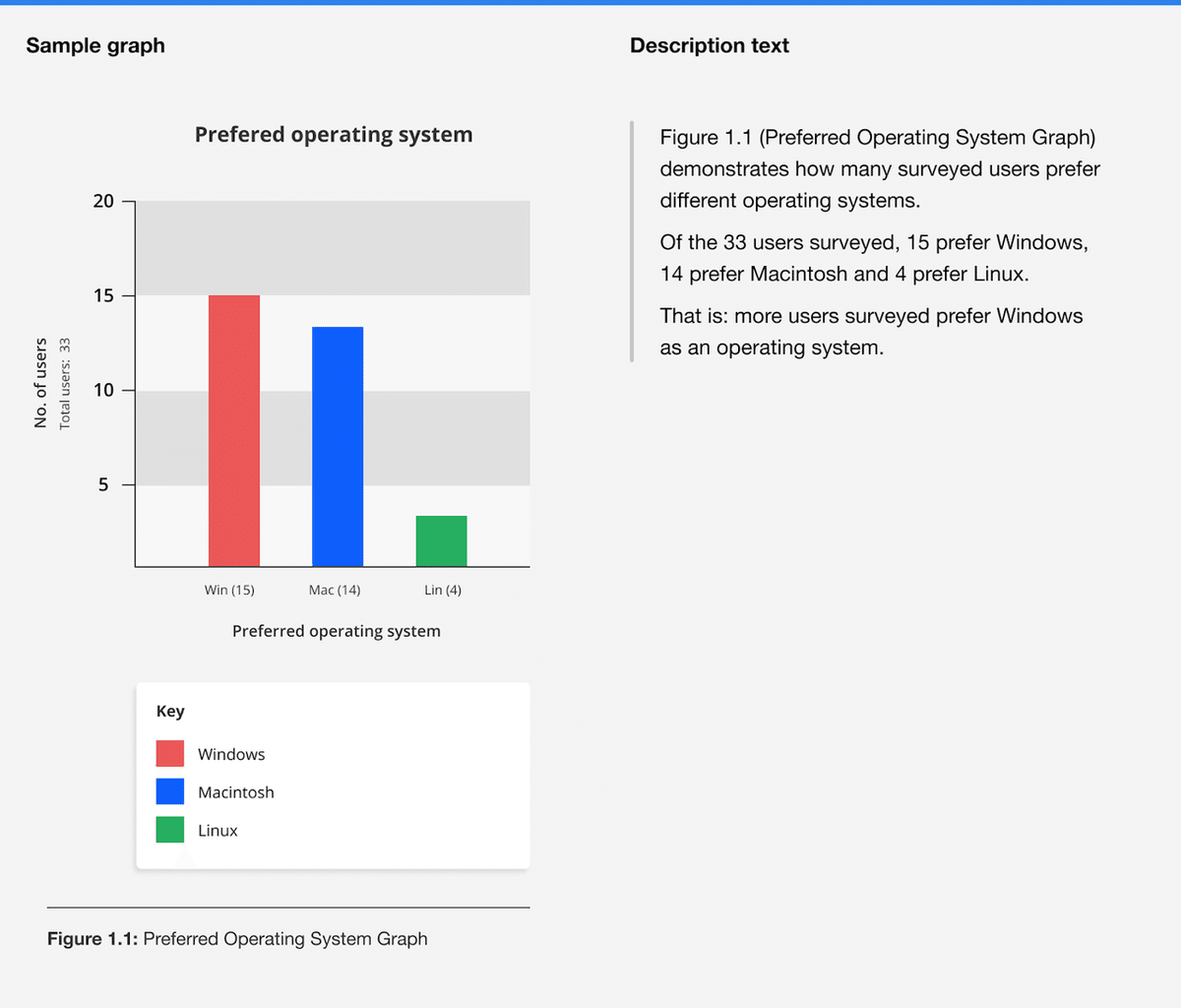
Must ensure colour is not used alone to convey information.
情報を伝えるために、色だけを単独で使用しないようにする必要があります。(テキスト・フィールドの下にメッセージを付け加えるなどをします。)

Must ensure visual communication isn’t compromised for colour blind users.
色覚異常のユーザーの視覚的コミュニケーションが損なわれないようにする必要があります。


Consider sufficient contrast between foreground and background elements that provide visual communication.
視覚的なコミュニケーションを提供する前景要素と背景要素の間の十分なコントラストを考慮してください。

インタラクティブな要素
Must ensure interactive elements are easy to identify.
インタラクティブな要素を簡単に識別できるようにします。

Must have interactive elements have sufficient touch target.
インタラクティブな要素には十分なタッチターゲットが必要です。

Must ensure interactive elements are contextual to the interface they control.
インタラクティブな要素が、それらが制御するインターフェースに関連していることを確認する必要があります。

メディア
Must have controls for content that starts automatically.
自動的に開始するコンテンツを制御する必要があります。


Must ensure image and media have a relevant fallback.
画像とメディアに関連するフォールバックがあることを確認する必要があります。

フォールバックとは、通常使用する方式や系統が正常に機能しなくなったときに、機能や性能を制限したり別の方式や系統に切り替えるなどして、限定的ながら使用可能な状態を維持することです。

Must ensure media respects WCAG blinking and flashing rules.
メディアがWCAGの点滅と点滅のルールを尊重していることを確認する必要があります。

ショートカット
Consider fewer interactions to complete the task.
タスクを完了するためのインターアクションを少なくする検討してください。

ナビゲーション
Must have a clear and consistent navigation option.
明確で一貫性のあるナビゲーション・オプションが必要です。



フォーム

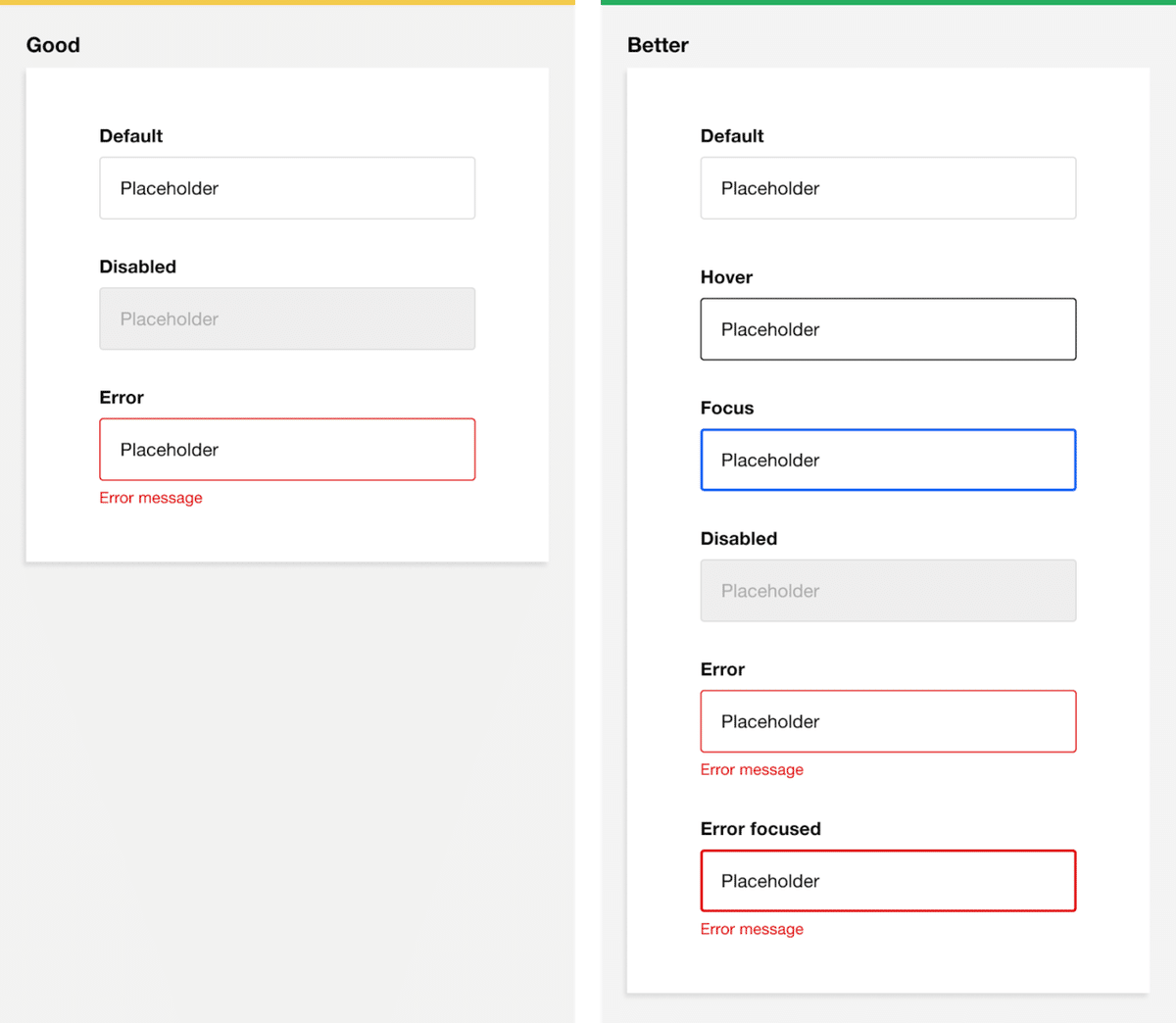
Must ensure forms have designs for all required interaction states.
フォームに必要なすべての相互作用状態のデザインがあることを確認する必要があります。

Must ensure forms display validation.
フォームが検証されたことを表示する必要があります。

フィードバック
Must ensure easily identifiable feedback.
簡単に識別できるフィードバックを確保する必要があります。

Must ensure feedback is displayed contextually.
フィードバックが状況に応じて表示されるようにする必要があります。

レイアウトと構成
Must ensure the page structure and use headings and spacing to group related content.
ページ構造は見出しとスペースを利用し、関連コンテンツをグループ化する必要があります。

Should have simple and consistent layouts over complex and cluttered ones.
複雑で雑然としたレイアウトよりもシンプルで一貫性のあるレイアウトにする必要があります。

Should have linear, logical layouts.
直線で論理的なレイアウトが必要です。

Should have a line length of less than 80 characters.
行の長さは80文字未満である必要があります。

ビューポート
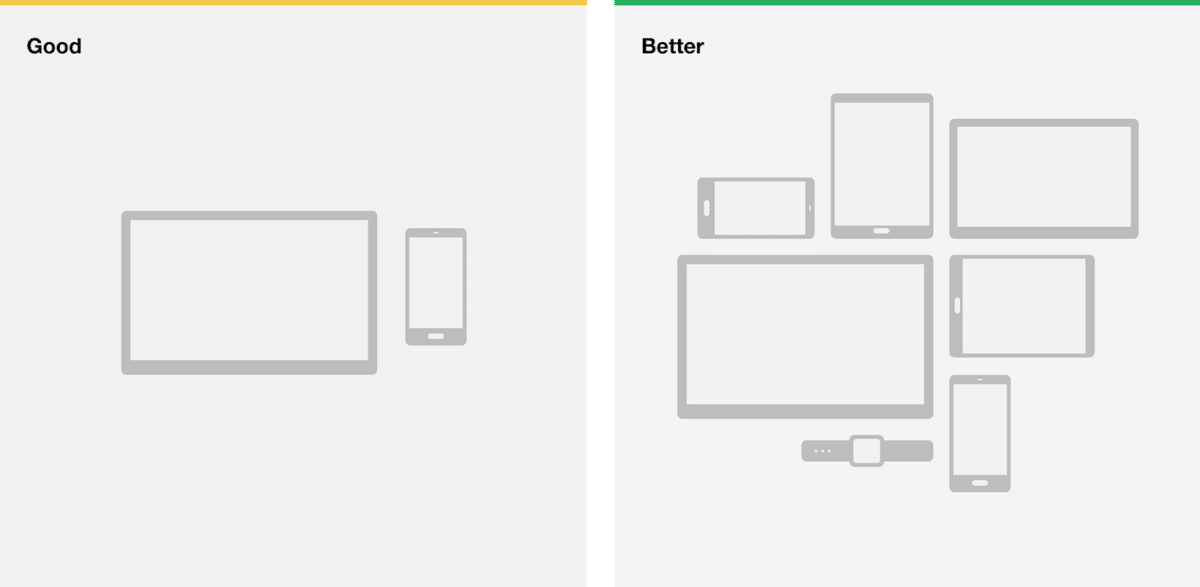
Consider how page information is presented in differently sized viewports.
ページ情報がさまざまなサイズのビューポートでどのように表示されるかを検討してください。
💡 “ビューポート”とはウェブページを表示するための領域のことで、一般的なウェブブラウザではブラウザのウインドウからアドレスバーやタブなどのブラウザのインターフェースを除いた部分のことを指します。

セッションの有効期限
Ensure a minimum of 20 seconds to request an extension or complete a required action before any session expiry or time out.
セッションの有効期限またはタイムアウトの前に、延長を要求するか、必要なアクションを完了するために、最低20秒を確保してください。

キーボードと補助デバイスのアクセス
Consider how the keyboard can access page information.
キーボードがページ情報にアクセスする方法を検討してください。

Consider how the keyboard can control interactive elements.
キーボードがインタラクティブな要素をどのように制御できるかを検討してください。

Consider how assisted devices can access page information.
支援デバイスがページ情報にアクセスする方法を検討してください。

Consider how assisted devices can access page information.
アシスト・デバイスがインタラクティブ要素をどのように制御できるかを検討してください。

現在、人々の価値観において様々な変化が起きています。インクルーシブやダイバーシティへの理解を深めたサービスも多く見られるようになってきています。
あなたの提供しているサービスや、プロダクトがインクルーシブ・デザインをしっかり重視しているか、どんな障害を持っている方誰にとっても使いやすいものになっているのかを確認するチャンスかもしれません。
下記のリンクからアクセサビリティとインクルーシブ・デザイン用に制作しましたプレゼン資料がダウンロードできますので、そちらもよかったらご覧ください。
私も、色々勉強中なので、皆さまの、ご意見・ご感想をお聞かせください。お読み頂きまして、ありがとうございました。

メルボルンを拠点にビジュアル・デザイナー、UXスペシャリストとして働いています。 主にデジタル・プロダクトの制作に携わっています。
