
✏️ Learn & Dev: デザイナーが知っておきたいAWS Amplify Studioとfigmaの統合、UI Libraryを使ってみよう。
AWS Amplifyとは?
AWS Amplify Studioは、フルスタックのウェブおよびモバイルアプリを構築するためのビジュアル開発環境です。
Studio は、AWS Amplify の既存のバックエンド構築機能に基づいて構築されているため、UI 開発も加速できます。
Studioを使用すると、コードを使用してアプリのデザインと動作を完全に制御しながら、最小限のコーディングで Webアプリ全体を最初から最後まですばやく構築できます。 より迅速に出荷し、簡単に拡張することができます。
UI Library
Amplify StudioはFigmaとの統合を提供し、Figmaデザインファイルをインポートすることで再利用可能なReactコードを生成できます。
Amplify Studio は、Figmaファイル内のすべてのFigmaコンポーネントを、アプリで使用できるReactコンポーネントに自動的に変換します。 Figmaのコンポーネントに変更を加えるたびに、変更をAmplify Studioに同期してアプリケーションを更新します。
Amplifyの強力なバックエンドとの統合・管理機能を持ち、最小限のコーディングでUI開発を加速する新機能(パブリックプレビュー)をフロントエンド開発者に提供するGUI開発環境「AWS Amplify Studio」を去年発表しました。
Amplify Studioは、Figmaで作成されたデザインをReactのコンポーネントコードに自動的に変換してくれます。
Amplify Studioは、また開発者が生成されたコンポーネントをアプリのバックエンドデータに視覚的に接続することができます。
デザイナーから開発者へのシームレスな引き継ぎ
AWS Amplify Studio を使用すると、AWSでFigmaデザインから機能豊富なフルスタック・ウェブアプリに数時間で移行できます。
デザイナーと開発者は、Amplify Studioを使用して共同で開発タスクに取り組み、Figmaデザインのピクセル パーフェクトな実装を保証しています。
通常、フロントエンドの開発者は、提供されたデザインに合わせてUIコードを微調整することに多くの時間を費やします。
デザイナーは、新しい実装がデザインと一致することを確認する必要があります。 これは、時間通りに出荷するために行われた妥協により、非効率性や最適ではないエンド・ユーザー エクスペリエンスにつながる可能性があります。
AWS Amplify Studioを使用すると、開発者はUIコンポーネントのデザインを Figmaからコードとして自動的にインポートできます。 生成されたコンポーネントは、すべてのReact開発者になじみがあり、コンポーネントのプロパティを変更するメカニズムを備えた、手作業で作成されたコンポーネントと同じ柔軟性を提供します。
Amplify Studioとデザインの統合するメリット:
UIコンポーネントのデザインをクリーンな React コードに自動的に変換します。
開発者は、ニュース・フィード、コンタクト・フォーム、e コマース・カードなどの事前構築されたUIコンポーネントのライブラリと、ボタン、テキスト エリア、アラートなどのプリミティブを選択できます。
これらは Figma内で完全にカスタマイズできます。
アクセシビリティのベスト・プラクティスに従い、ブランドのルック アンド フィールに合わせて Figmaプラグインを使用してテーマ設定可能な UI コンポーネントを生成します。
開発者は、生成された UI コンポーネントを既存のバックエンド データに簡単に接続できます。
デザインをAmplify Studio にインポートするには?
Figmaファイルをセットアップする。
Amplify StudioプロジェクトをFigmaファイルにリンクするだけです。 任意の FigmaファイルをAmplify Studioにリンクすることもできますが、最高のエンド・ツー・エンドのエクスペリエンスを得るために、テンプレートのFigma ファイルから始めることをお勧めしています。
テンプレートに含まれているもの
プリミティブ
プリミティブ ページには、Amplify UI からのビルド済みのコンポーネント プリミティブが含まれています。このページは変更しないでください。 このページでの変更は、Amplify Studio アプリケーションには反映されず、Figma のコンポーネントの外観がアプリケーションとは異なります。マイ・コンポーネント
このページでは、コンポーネントを作成および編集します。 使用できるビルド済みのコンポーネントがすでにいくつかあります。 そのまま使用することも、編集することも、削除して最初からやり直すこともできます。例
このページには、[マイ コンポーネント] ページのカスタム コンポーネントを使用したデザイン例がいくつかあります。
Amplify Studioを使用すると、Figmaで再利用可能なコンポーネントをデザインし、それらを React Amplify アプリケーションで使用できます。 コンポーネントを作成して使用するためのワークフローは次のようになります。
Figmaでコンポーネントをデザインする
FigmaファイルをAmplify Studioと同期(下記で説明)すると、コンポーネントのデザインが取り込まれます。 その後、データ・バインディングとプロパティを使用してコンポーネントを構成できます。
Amplify Studio構成を React コードベースに取り込む
Figmaでコンポーネントをデザインする方法
ここでは、Figmaでコンポーネントをデザインする方法に焦点を当てます。
フレームを作る
Studio にインポートできるコンポーネントを構築するには、フレームを使用する必要があります。 このFigmaファイルのどのページにもコンポーネントを作成できます。
ネーミングが大事!
コンポーネントに意味のある名前を付け、必ずパスカルケースを使用して、コンポーネント名がReactに適切に変換されるようにしてください。
💡パスカルケースとは?
プログラミングなどで英語の複合語やフレーズ(句)、文を一語に繋げて表記する際に、語全体の先頭も含め各構成語の先頭を大文字にする方式。 “JavaScript” や “PlayStation” などの表記がこれに当たります。プリミティブをいくつか追加してみよう
カスタム コンポーネントでビルド済みの Amplify UIプリミティブを使用するには、左側のアセットパネルからドラッグするか、キーボード ショートカット Shift + i を使用してクイック挿入パネルを開きます。
組み込みプリミティブには、右側のバリアント・パネルで変更できるバリアント・プロパティがあります。オートレイアウトを有効にしよう
Amplify Studioコンポーネントは自動レイアウトで最適に機能するため、柔軟性があり、アプリケーションに適応できます。フレームを選択し、自動レイアウトを有効にします。パディング、方向、および間隔を好みに合わせて調整しましょう。コンポーネントを作成しよう
作成したフレームを右クリックし、[コンポーネントの作成] を選択するか、ショートカット⌥⌘Kを使用してコンポーネントを作成しましょう。
これで、Studio と同期できる状態になりました。高度なレイアウトをデザインしてみよう
オートレイアウト・フレームを作成して、コンテンツの横に画像などを配置することも可能です。
Amplify Studio テーマとは?
Amplify Studio は、デザイン・トークンで構築されたテーマを使用して、アプリケーション内のコンポーネントのスタイルを変更します。Amplify Studio テーマを編集するには、更新を行い、それらを Figmaファイルに適用し、テーマを Studioと同期できるようにする Figmaプラグインをインストールする必要があります。 次に、テーマをReactアプリケーションに導入して、コードとFigmaスタイルを同期させることができます。
プラグインをインストールする
Figmaコミュニティで AWS Amplify Theme Editorを検索し、[インストール] をクリックします。

Amplify Studioで、作成または複製したFigmaファイルのURLを入力します。 Figmaでの認証を求められます。

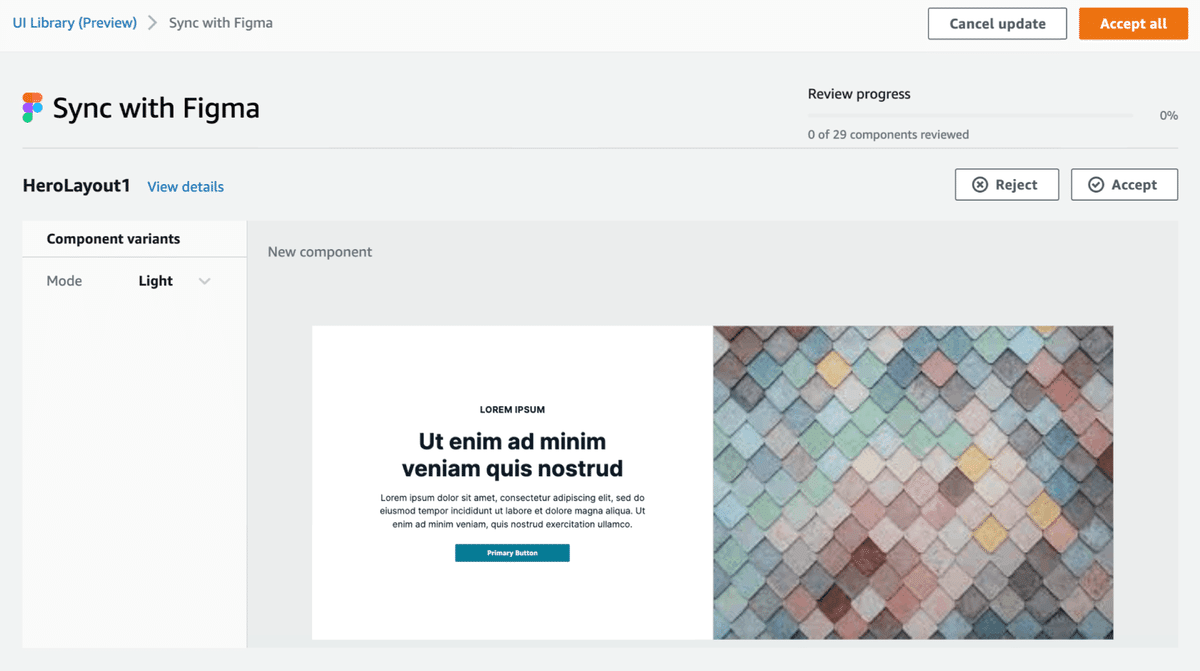
Figmaで認証すると、Amplify Studioと同期できるコンポーネントのリストが表示されます。
[Accept all]を選択してすべてのコンポーネントをインポートするか、個別に確認して視覚的に受け入れられることを確認することもできます。同期が完了すると、インポートされたコンポーネントのリストが表示されます。
コンポーネントのすべてのプレビューは、コード化された UIコンポーネントのライブ・レンダリングです。 開発者ツールのインスペクターを開いて確認できます。
もっと詳しくプラグインの使用方法について知りたい場合は、Amplify Studio テーマ ドキュメントを参照してください。

Amplify Studioと同期させよう
Amplify Studio アプリケーションは、コンポーネントデザインの信頼できるソースとして Figmaファイルに関連付けることができます。 これにより、Figmaでコンポーネントをデザインし、それらを Studio アプリケーションと同期させ、React コードベースに取り込むことができます。

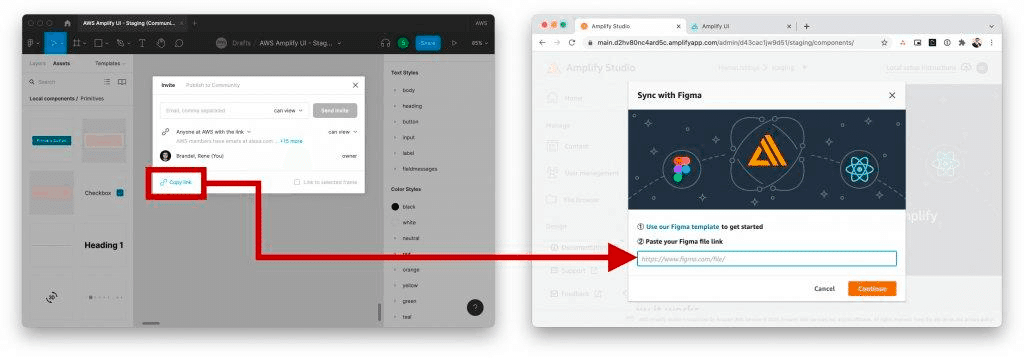
Figma ファイルをリンクする
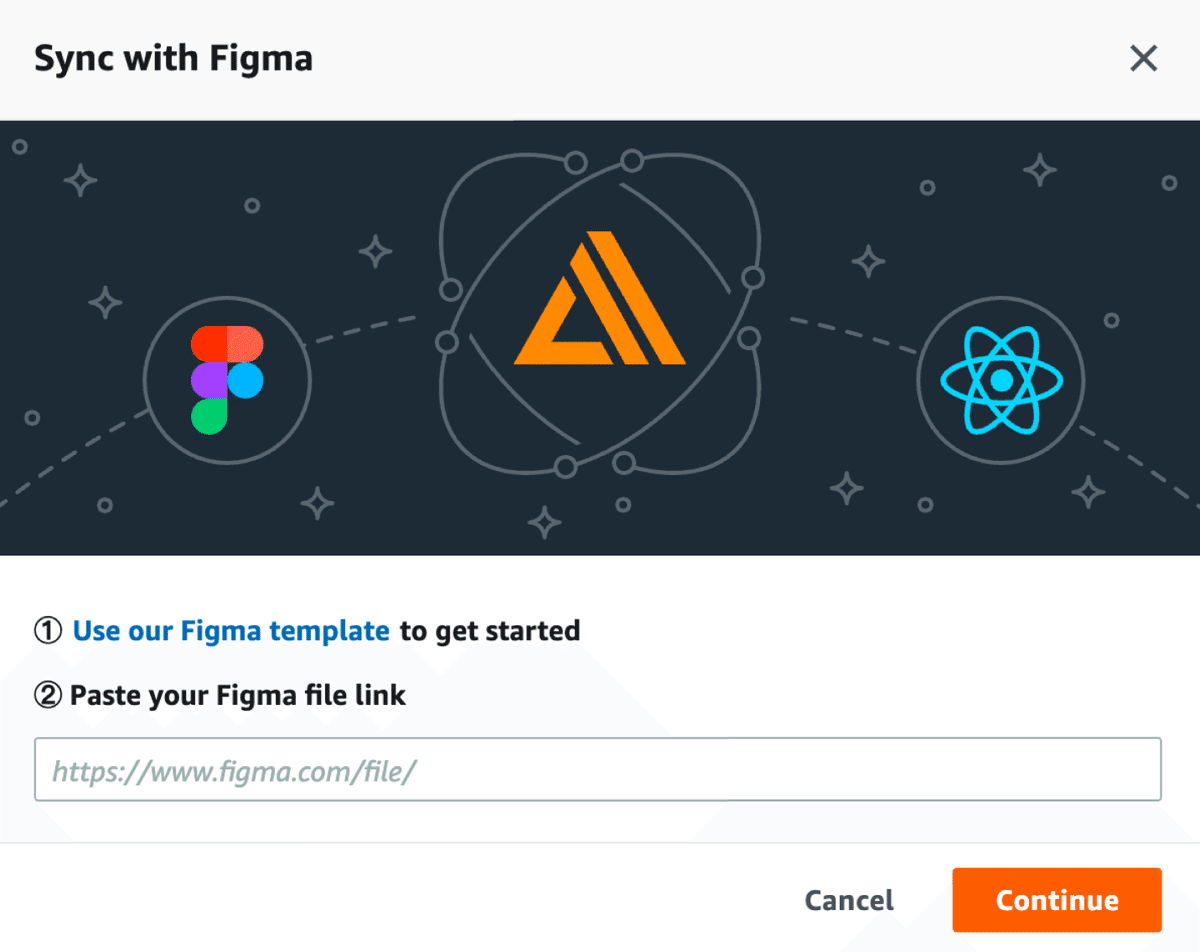
Figma の [共有] ボタンをクリックして、このファイルへのリンクをコピーします。Amplify StudioのUI ビルダー セクションで、[Figma と同期] ボタンをクリックしてダイアログを表示します。 コピーした Figma のリンクを貼り付けて、[続行] をクリックします。
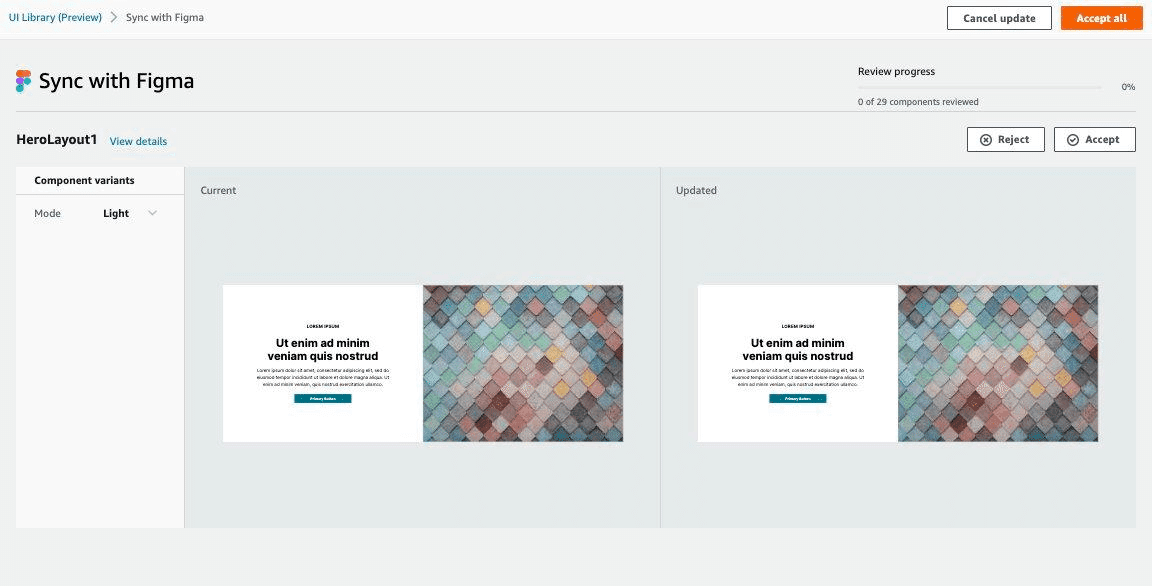
コンポーネントを確認する
Amplify Studio は、このファイルで見つかったすべてのコンポーネントを表示します。これを受け入れるか拒否することができます。Amplify Studioは、プリミティブ・ページにあるものを除き、このファイル内のすべての Figma コンポーネントを同期しようとします。UI コンポーネント・コードをプロジェクトに導入する
Amplify Studioで、コンポーネントを選択し、[構成(Configure)] を選択して、コンポーネント エディター画面に移動します。 ページの下部にある [コンポーネント コードの取得(Get component code)] を選択します。[プロジェクトの初期設定] タブに移動し、設定手順に従います。

Amplify Studio は、すべてのUIコンポーネントコードを JSX およびTSファイルとしてsrc/ui-componentsに生成します。 生成されたすべてのコードは、Amplify UIライブラリのプリミティブを使用して構築されています。
気をつけたいことはコンポーネントコードを直接変更することができません。すべての UI コンポーネントが src/ui-componentsフォルダーにダウンロードされると、アプリ内の任意の場所でコンポーネントを使用できるようになります。
アップデートの同期
Figmaファイルのコンポーネントデザインに変更を加えた後、Amplify Studio を同期することができます。変更がピックアップされ、インポートする前にそれらを確認することができます。
Amplify Studioでは、これらのコンポーネントをアプリケーション内のデータにバインドし、コレクションを作成し、コンポーネントのプロパティを設定することで構成できます。
まとめ
今回はAmplify Studioについて学んでみました。
私も色々勉強中なので、皆さまのご意見・ご感想をお聞かせください。
お読み頂きまして、ありがとうございました。

メルボルンを拠点にプロダクトデザイナーとして働いています。 主にデジタル・プロダクトの制作に携わっています。
参考文献
