
Relume Figma Kitでデザインの可能性を広げよう!
Figmaユーザーの皆さん、効率的でクリエイティブなデザイン体験を追求していませんか?そんなあなたに、無料で使用できる、ウェブデザインのための世界最大のFigmaコンポーネントコレクションRelume Figma Kitをぜひ試してほしいです!

Relume Figma Kitには、1,000以上のモバイル対応コンポーネントやカラーバリアブルが含まれており、ウェブデザインを爆速で進めるための秘密兵器。さらに毎月アップデートが行われるので、常に最新のデザイン資産を活用できます。
では、Relume Figma Kitがどうあなたのデザインワークフローを変えるのか、そして私自身がどう活用しているのか、詳しくお話しします!
https://www.figma.com/community/file/1078092050664989246
Relume Figma Kitで何ができるの?

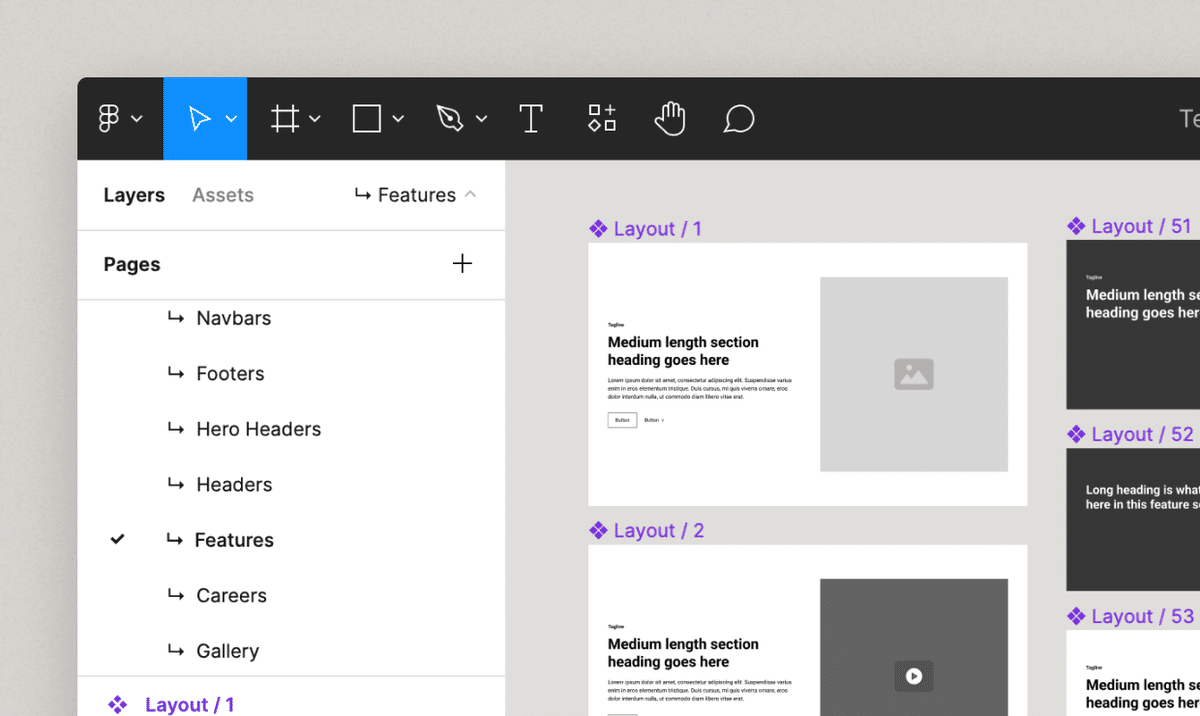
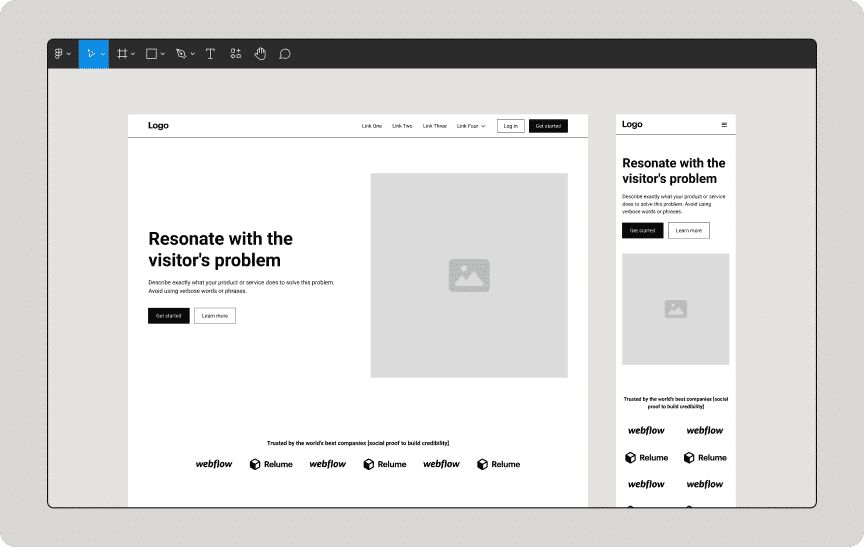
Relume Kitは、WebflowエージェンシーのRelumeが開発した、ウェブサイト構築のための究極のツールです。このキットは、FinsweetのClient First手法を基盤としており、次のような幅広いセクションデザインが揃っています:
• ナビゲーションバー
• ヒーローヘッダー
• FAQや料金表セクション
• チーム紹介やブログ投稿ページ
• Testimonialsやギャラリー
• CTA
など


これらのコンポーネントはドラッグ&ドロップで簡単に使えるので、手間をかけずに魅力的なデザインを作成できます。
Client First手法とは?
Client First手法は、WebflowエージェンシーのFinsweetが開発した、ウェブデザインと開発における命名規則と構造化のガイドラインです。この手法は特にチームでの作業効率向上やプロジェクトのスケーラビリティを重視しており、デザイナーや開発者がより一貫性のあるクリーンなコードを作成できるようサポートします。
Relume Figma Kitは、このClient First手法を取り入れて設計されています。750以上のコンポーネントが、Finsweetのルールに基づいて作られているため、FigmaやWebflowでのプロジェクトにすぐ活用できます。特に、複雑なウェブサイトを短期間で作成する必要がある場合、Relume KitとClient Firstは非常に強力な組み合わせです。
私のRelume Figma Kit体験
私がRelume Kitを初めて使ったとき、デザインのスピード感が一気に変わりました。特に、クライアント向けのプロジェクトで大活躍しています。
例えば、新しいInstagram投稿テンプレートをデザインする際、既存のコンポーネントを使って素早くモックアップを作成。その後、Figmaのオートレイアウト機能で微調整するだけで、まるで一から作ったような仕上がりに。
しかも、このキットのおかげで「作業の効率化」と「デザインの質の向上」を同時に実現できたと思っています。手作業で調整していた頃に比べると、2~3倍速くデザインが仕上がる感覚がありました。
さらに、Relume Kitのコンポーネントはオートレイアウト対応なので、テキストの量が変わっても自動でサイズや配置を調整してくれます。たとえば、FAQセクションで質問を追加したときでも、全体のデザインバランスが崩れる心配がありません。この柔軟性は本当に頼りになります!
Relume Kitを始める3つのステップ
ステップ1:Relume KitをFigmaに複製
まずは、Figmaアカウントにログインし、Relume Libraryのページへアクセス。「Duplicate」をクリックすれば、すべてのコンポーネントがあなたのプロジェクトに追加されます。これだけで準備完了です!
ステップ2:チームライブラリで共有
私自身は個人で作業をしていますが、チームで作業している場合は、Relume Kitをチームライブラリに追加して共有しましょう。こうすることで、同じコンポーネントをチーム全体で簡単に使えるようになります。
1. プロジェクトを開き、「Assets」に移動。
2. 右上の本のアイコンをクリックしてライブラリを開く。
3. 「Publish」をクリックして、ライブラリを公開。
ステップ3:新しいプロジェクトに適用
新しいプロジェクトでRelume Kitを使うには、ライブラリからコンポーネントを有効化するだけ。これで、全コンポーネントがすぐに使えるようになります。
オートレイアウト好きにはたまらないRelume Kitの魅力
デザインするうえで私が特に気に入っているのが、オートレイアウトの便利さ。Relume Kitに含まれるすべてのコンポーネントはオートレイアウトで作成されているので、編集作業がとてもスムーズです。
たとえば、CTAボタンやフッターを含むレイアウトを調整するとき、内容を変更しても全体のバランスが崩れいのが魅力的です。
Relume Figma Kitを今すぐ試してみよう!
デザインの効率を劇的に向上させるRelume Figma Kit。あなたも、このツールで新しいプロジェクトをもっとスムーズに進めてみませんか?
時間を節約したい人
美しいデザインを素早く作りたい人
チーム全体で効率よく作業したい人
これらに当てはまるなら、Relume Kitは間違いなくあなたの味方です。興味がある方は、Relume公式サイトで詳細をチェックしてみてください!
オートレイアウトの力を存分に活かして、デザインの新しい可能性を広げましょう!
