
💬 Design Term:UIUXの英語用語。主要な用語について理解を深めましょう。
UIUXには、興味深い(そして時には紛らわしい)用語、概念、また流行語がたくさんあります。 現場で働くことを希望している場合は、その用語を学ぶ必要があります。まず初めに基本的なUX用語の用語集から始めるのが最適かと思われます。デザイン・カンファレンスやミートアップで一般的に使用されるUX用語に光を当てることは理にかなっています。また同僚とデザインについて話し合うときは、基本的なUIUXの用語を知っていると役に立ちます。
UIUXの主要な用語について理解を深めるて見ましょう。
完全なUIUX用語集:すべてのデザイナーが知っておくべきUIUX用語
UIUXで作業したい場合は、その言語を話す必要があります。 完全な用語集では、すべてのデザイナーが知っておくべきUIUX用語をまとめました。
A
アバブ・ザ・フォールド:
Above & below the fold:「折り畳みの上」にあるコンテンツは、ページまたは画面が最初に読み込まれたときに表示されるコンテンツです。 「スクロールしなければ見えない位置」にあるコンテンツは、ユーザーがスクロールするまで非表示になっているコンテンツです。この用語の名前は新聞のデザインに由来しています。大判のフロントページの上半分のコンテンツのみが棚に表示されます。
アフィニティマップ:
Affinity map: ユーザー調査の演習から得られた洞察を解釈およびグループ化する方法。
たとえば、人々にお気に入りの料理を尋ねる演習では、それらの料理を国の料理(たとえば、イタリア料理、メキシコ料理、フランス料理)に基づいて親和性に分類することができます。
アフォーダンス:
Affordance: ボタンの形状だけで、ユーザーはボタンの使用方法を知ることができます。
要素をどのように操作できるかについて視覚的な手がかりを与える任意のユーザーインターフェイス(UI)デザインパターン。アフォーダンスは、多くの場合、物理的な環境から手がかりを取ります。たとえば、UIデザインでは、画面上のボタンは、実際の製品で見慣れているボタンに似ています。
アジャイル:
Agile/Agile UX: 「アジャイル」は、ソフトウェア開発方法論を表します。これは、デザインなどの他の分野にも適用できます。これは、デザイン作業がより長いプロセスの単一の個別のステップであってはならないという考えを表しています。代わりに、プロセス全体を通じて他の部門や利害関係者を巻き込み、コラボレーションと多くの観点からの洞察を通じてデザインを繰り返し改善する必要があります。
アンドロイド:
Android: Android:Googleが開発したオペレーティングシステムで、世界のスマートフォンの受話器の88%で動作します。
アプリケーション・プログラミング・インターフェイス(API):
Application Programming Interface (API): APIを使用すると、2つの異なるソフトウェアを相互作用させることができます。たとえば、FacebookのAPIを使用すると、他のアプリが保持しているデータにアクセスし、そのデータを使用して独自の機能をサポートできます。
B
バックエンド開発:
Back-End Development: 製品が「内部」でどのようにプログラムされるかに焦点を当てたエンジニアリングの役割。これは、計算とデータベース機能にはるかに重点を置いています。通常、フロントエンド開発者が視覚的な側面を処理します。
バックログ:
Backlog: 製品に対して実行する必要のある作業のキュー。時間やリソースよりも常に多くの作業が必要になるため、バックログはマイナスの問題ではありません。また、現代の製品の多くは当初「最小限の実行可能な製品MVP」としてリリースされているため、最初から効果的にデザインされたデザインおよびエンジニアリングの「負債」があります。
ブレッドクラム:
Breadcrumb: ブレッドクラムは、複雑なコンテンツ構造を閲覧しているときに時々表示されるリンクの小さな文字列です。
たとえば、eBayでは、ページの左上に
eBay > 洋服、靴、アクセサリー > 紳士服 > 紳士シャツ と表示される場合があります。
バグ:
Bug: 正しく機能していない機能または製品のいくつかの側面。非常に優れた製品でさえ、何百ものバグがあるのはよくあることです。
バグレポートは通常、開発作業のバックログに入り、時間の経過とともに修正されます。多くのバグは些細なものですが、いくつかは深刻なユーザビリティの問題やセキュリティの脅威を引き起こす可能性があり、それらは通常、迅速な解決のために開発ロードマップの最上位にエスカレートされます。
ボタン:
Button: タップまたはクリックすると、特定のアクション(フォームの送信など)をトリガーするインターフェイス要素。
C
CTA:
Call-To-Action (CTA): ユーザーから特定の行動を促す視覚的要素またはインターフェース要素。アプリやウェブサイトでは、CTAは多くの場合、短いテキストスニペットとそれに続くボタンの形式を取ります。
カード・ソーティング
Card Sorting: 参加者が、解釈に基づいてカードのバッチをさまざまなカテゴリに並べ替えるように求められる演習。これは、人々がさまざまなアイテムを互いに直感的に関連付ける方法を理解する方法です。これは、ナビゲーション構造または情報アーキテクチャに関するその他の決定の基礎として使用できます。
チャット・ボット:
Chatbot: 自動化または半自動化された機能で、通常はWebサイトまたはメッセージングアプリにあり、ユーザーが会話パターンを使用してクエリに対する自動応答を受信できるようにします。
チェックボックス:
Checkbox: ユーザーが特定のオプションに対してバイナリ(はい/いいえ)を選択できるようにするUI要素。
コンテンツ管理システム(CMS):
Content Management System (CMS): 通常、企業がサイトの更新に開発者を関与させることなく、Webページのコンテンツを編集したり、ブログに投稿したりできるWebベースのツール。
コンバージョン・レート:
Conversion Rate: 特定のサイト、ページ、または画面への訪問者が、意図したフローまたはアクションを完了する率。たとえば、4000人の訪問者と2000人の登録があったランディングページのコンバージョン率は50%です。
コンバージョン率の最適化(CRO):
Conversion Rate Optimization (CRO): 特定のサイト、ページ、または画面への訪問者が意図したフローまたはアクションを完了する率を上げるために、デザインに変更を加える方法。
カスタマー・エクスペリエンス(CX):
Customer Experience (CX): サービスデザインから借用した用語であり、多くの異なる製品やタッチポイントを含む可能性のある大規模なサービスの全体的なデザインに焦点を当てた別の分野です。したがって、カスタマーエクスペリエンス(CX)は、ユーザーエクスペリエンス(UX)よりも範囲が広い傾向があります。 UXは、アプリやWebサイトとの人のやりとりに重点を置いていますが、CXは、広告、製品の品質、カスタマーサポートなど、その人のブランドの全体的なエクスペリエンスに重点を置いています。
カスタマー・ジャーニーマップ:
Customer Journey Map: この概念は、サービスデザインからも借用されています。これは、顧客がサービス全体をどのように移動するか、および顧客が遭遇するさまざまなタッチポイントを示すドキュメントです。たとえば、誰かが航空会社を利用する場合、顧客の旅は飛行機だけではありません。検索、予約、チェックイン、出発ラウンジでの待機、不満なども含まれます。
顧客関係管理(CRM):
Customer Relationship Management (CRM): 通常、企業がインバウンドサポートチケットを処理するのに役立つツールを指し、場合によっては電子メールマーケティングも参照します。
D
Debt・債務
Debt (Design Debt and Tech Debt): 債務(設計債務および技術債務)
デザインおよび開発のコンテキストでは、「債務」は、製品の最初のバージョンを迅速に開発するプロセスで取られたショートカットから生じます。 それは、それらを元に戻して改善する必要があるという知識の中で行われる設計上の決定について説明しています。
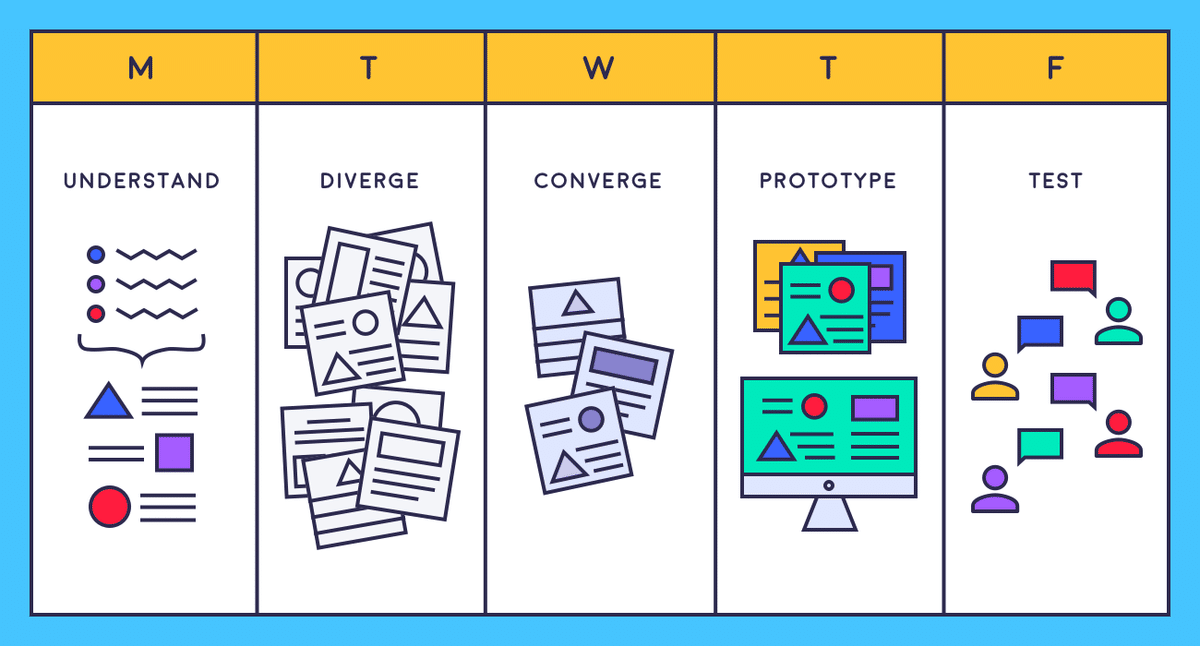
デザインスプリント:
Design Sprint: デザイン上の問題を迅速に特定して解決するための共同手法。スプリントの5つの段階は、課題の定義、分岐(可能な解決策のアイデア)、収束(開発する最も強力な概念の選択)、プロトタイプ、およびテストです。

デザインシステム:
Design System: 製品の新機能および更新された機能の基礎として使用されるユーザーインターフェイス要素、コンポーネント、およびガイドラインのライブラリ。設計システムの目的は次のとおりです。新しい機能が追加されたときに製品全体の一貫性を維持し、製品全体のコンポーネントの更新を容易にします。プロジェクトに伴う開発時間を短縮します。ブラッドフロストによるアトミックデザインは、近年、デザインシステムについて考えるための非常に影響力のあるフレームワークとなっています。
デザイン検証:
Design Validation: 製品またはサービスのデザインが意図したニーズを満たしていることを確認するためのテストプロセス。設定されたニーズを満たすデザインは、「検証済み」と呼ばれます。
E
エンドユーザー:
End User: アプリまたはウェブサイトのすべてのユーザー。 すべてのエンドユーザーが顧客であるとは限らないことに注意してください。ほとんどすべての製品には、社内にもエンドユーザーがいます。 (「ユーザー」の可能な限り広い定義を考慮することは、サービス設計の特徴の1つです。)
アイ・トラッキング
Eye Tracking: 画面上の情報の視覚的階層を評価するための高度な方法。 アイトラッカーは、ユーザーが画面のどこを見ているか、どのくらいの時間見ているかを記録します。 多くの場合、結果は「ヒートマップ」の形式で表示されます。 この情報を使用して、デザインを最適化できます。
F
フィデリティ:
Fidelity: ワイヤーフレーミングとプロトタイピングの両方の概念。 忠実度の低いワイヤーフレームとプロトタイプは、基本的なレイアウトと画面間のリンクをカバーすることを目的としていますが、忠実度の高いプロトタイプとワイヤーフレームは、最終的なビジュアルと機能に非常に近いことを目的としています。
フラット・デザイン:
Flat Design: スキューモーフィズムに続くデザイントレンド。 それは、現実的な表面の模倣と、物理的なインターフェースを現実的に参照するデジタルインターフェース要素の作成の両方から離れました。 代わりに、フラットカラーのシンプルなブロックを優先し、ラベリングと図像をより目立たせ、インターフェイスデザインの視覚的なシンプルさと明快さを高めました。
フローティング・アクション・ボタン(FAB):
Floating Action Button (FAB): 画面デザインの上部(多くの場合、右下隅)に配置され、ユーザーがスクロールしても移動しないユーザーインターフェイス(UI)要素。 FABの例は、Gmailのインターフェースにあるフローティングの「プラス」ボタンです。
フォーム:
Form: ユーザーから情報を収集するUI要素。フォームは非常に短いものから非常に長いものまであります。非常に短いフォームの例は、電子メールのサインアップです。これには、電子メールアドレスフィールドと送信ボタンしかない場合があります。ただし、オンラインローンの申し込みには、一連の長い形式が含まれている場合があります。フォームデザインのヒントをご覧ください。
フレーム(デザインソフトウェア):
Frame (design software): Figmaを含むデザインパッケージでは、「フレーム」はアートボードの別名です。
フレーム(HTML):
Frame (HTML): Webページ内に別のHTMLファイルをロードするWebページの領域。フレームは以前はWebではるかに広く使用されていましたが、レスポンシブWebデザインではうまく機能しない傾向があることもあり、現在ではほとんど廃止されています。
フロントエンド開発:
Front-End Development: サイトまたはアプリの外観とインタラクション動作のエンジニアリングに焦点を当てた開発の役割。フロントエンド開発スキルには通常、HTML、CSS、およびJavascriptが含まれます。
フルスタック:
Full Stack: 通常、「フルスタック開発者」のコンテキストで聞かれます。この用語は、人または役割を指し、その人がフロントエンドとバックエンドの両方の開発スキルを持っていることを意味します。 「フルスタックデザイナー」という用語を聞くことがますます一般的になっています。これは通常、その人がUX、ビジュアル/ UI、グラフィックデザイン/イラストのスキルを組み合わせていることを意味します。
G
ゲシュタルトの原則:
Gestalt Principles: 近接性または共通の特徴を共有する要素は互いに関連していると理解される傾向があるという考えに裏打ちされた、グループ化の一連の視覚的原則。
GitHub(ギットハブ):
GitHub: 開発者がよく使用するコードホスティングおよびバージョン管理プラットフォーム。
グレースフル・デグラデーション:
Graceful Degradation: 非常に低い帯域幅での読み込みや非常に古いブラウザでの読み込みなど、次善の条件でも許容できるパフォーマンスを継続するように製品をデザインおよび開発する方法。
グラフィカル・ユーザー・インターフェイス(GUI):
Graphical User Interface (GUI): 主に画面に表示される情報を介して操作されるインターフェイス。最初のGUIは50年以上前にさかのぼります。スマートフォンやスマートウォッチはGUIの例ですが、音声で制御できるようになりました。
グラフィック・デザイン
Graphic Design: ポスター、雑誌、パッケージなどのビジュアルの作成に焦点を当てたデザイン分野。
GIF:
Graphics Interchange Format (GIF): 従来のWebグラフィック形式。フレームごとのアニメーションが可能になるため、人気が高まっています。現在はほとんどアニメーション専用に使用されています。
グリッド:
Grid: 画面またはページ上のユーザーインターフェイス要素の位置を決定するレイアウト制約。グリッドは、効果的な設計システムの基本です。デザインのグリッドの概要を確認できます。
H
ハック:
Hack: ソフトウェア開発では、ハックは特定の問題やバグに対する迅速な解決策ですが、おそらく長期的な解決策にはなりません。ハッカソン:
ハッカソン:
Hackathon: デザイナー、開発者、その他の人々が集まり、イベントの終わりまでに機能する製品を迅速に作成するコラボレーションイベント。 それらは単に楽しみのためのものでも、デザインスプリントのように迅速にアイデアを出し問題を解決するためのプロフェッショナルなツールでもあります。
ハンバーガー・ボタン:
Hamburger Button: 通常は非表示のメニューを示す3本(場合によっては2本または4本)の水平線の視覚的パターン。 タップまたはクリックするとメニューが表示されます。
ハイパーテキスト・マークアップ言語(HTML):
HyperText Markup Language (HTML): Webページのコーディングに使用されるマークアップ標準。 HTMLは何度も繰り返されてきましたが、最新のものはHTML5です。 Web標準はW3C organizationによって非公式に調整されており、W3schoolsでHTMLについて学び始めることができます。
I
情報アーキテクチャ(IA):
Information Architecture (IA): Webサイトまたはアプリ内の情報の構造と編成。 UXデザインでは、コンテンツを整理し、ユーザーにとって意味のあるナビゲーション構造を作成し、ユーザーが論理的な方法で必要なものを見つけられるようにするプロセスを指す傾向があります。
iOS:
iOS: AppleのiPhoneおよびiPadが実行されているオペレーティング・システム。
イタレーション:
Iteration: デザイン・ソリューションに関するフィードバックを繰り返し収集し、そのフィードバックに基づいて行動して、的を絞った改善を行い、最終的な設計に移行するプロセス。
L
ランディングページ:
Landing Page: サインアップや購入など、特定の1つのアクションにユーザーを誘導するように設計されたWebページ。ランディングページは、通常、ユーザーに多くの可能なアクションを提示するホームページとは異なります。
M
ミートアップ:
Meetup: UXデザイナーが集まり、ネットワークを作り、経験を共有し、プロジェクトでコラボレーションし、お互いのポートフォリオを批評し、仕事の機会とつながるイベント。
最小実行可能製品(MVP):
Minimum Viable Product (MVP): 市場性をテストし、フル機能の製品の開発にさらにリソースを投資する必要があるかどうかをテストするために、特に早期リリース用に設計された製品の最低限のバージョン。
モバイル・ユーザビリティ・テスト:
Mobile Usability Testing: 適切で現実的な状況で使用されているモバイルデバイスで実施されるユーザビリティテスト。
モーダル:
Modal: モーダル・ウィンドウ、モーダル・ダイアログ、またはモーダル・ポップアップとも呼ばれます。 却下するメッセージを表示するか、ユーザーから何らかのアクションを促す、一種のウィンドウ内またはアプリ内ダイアログボックス。 モーダルは、たとえばバウチャーコードを提供したり、ユーザーにサインアップを促したりするために、人々が最初にWebサイトにアクセスしたときによく見られます。 また、サービス停止の事前通知など、重要な情報を伝えるためにもよく使用されます。
ナビゲーション:
Navigation:ユーザーがアプリやウェブサイトのセクションや機能間を移動する方法を管理するユーザーインターフェース(UI)デザインの要素。
近距離無線通信(NFC):
Near Field Communication (NFC): 近接している2つの物理デバイスが情報を共有できるようにするテクノロジー。 これは、スマートフォンの受話器を使用してチェックアウト時に支払うことを可能にするテクノロジーです。
ネット・プロモーター・スコア(NPS):
Net Promoter Score (NPS): 製品の顧客の満足度と忠誠心を測定する管理ツール。 NPSスコアの範囲は-100(最低)から+100(最高)です。
O
オンボーディング:
Onboarding: これは、ユーザーが最初にアプリを開いたり、サービスに参加したりするときに実行する手順を指します。オンボーディングは、全体的なユーザーエクスペリエンスの非常に重要な部分です。あなたがユーザーフレンドリーな製品を持っていたとしても、彼らが効果的にスピードを上げられなければ、人々はオンボーディング中にそれを放棄する可能性があります。
オープンソース:
Open Source: コードまたはその他の設計資料を、検査、コピー、再利用、および変更のために公開する慣行。
P
ペーパー・プロトタイピング:
Paper Prototyping: 紙片にラフなスケッチインターフェースを使用して製品プロトタイプを作成します。ペーパープロトタイピングは、デザインスプリントやラピッドプロトタイピングが必要なその他の設定でよく使用されます。デザインスプリントでのラピッドプロトタイピングに関する投稿をご覧ください。
ペルソナ:
Persona: ペルソナは、複数のユーザー調査データポイント(インタビューやアンケートなど)から調査結果を取得し、それらを原型に統合するドキュメントです。ペルソナの「人」は実際の個人としては存在しませんが、各ペルソナは製品の理想的なエンドユーザーを表すようになります。ユーザーペルソナのガイドをお読みください。
ピッカー:
Picker: ピッカーは、ユーザーが日付、時刻、色などを選択できるUI要素です。ピッカーは、オプションの数が非常に多い場合、または入力が非常に概念的である場合に使用される傾向があります。
プラスボタン:
Plus Button: 通常、ユーザーが新しいアイテムを追加したり、新しいドキュメントやファイルを開始したりできるUI要素。 (フローティングアクションボタンも参照してください。)
プログレッシブ・エンハンスメント:
Progressive Enhancement: 技術的な制約が取り除かれたときに機能や視覚的な仕上げを追加する方法。たとえば、最先端のWeb標準をサポートするブラウザでは、インタラクションとアニメーションに関して追加のタッチが可能になる場合があります。
プログレッシブ・ウェブ・アプリ(PWA):
Progressive Web App (PWA): ウェブブラウザで実行されるアプリですが、従来のスタンドアロンソフトウェアに近いレベルの機能を備えています。 PWAの例には、Asanaなどのプロジェクト管理プラットフォームやTwitterやFacebookなどのソーシャルメディアサイトが含まれます。
プロトタイプ:
Prototype: アプリ、ウェブサイト、またはデバイスのインタラクティブなモックアップ。通常、概念を説明し、ユーザーやその他の利害関係者から早期のフィードバックを収集するために使用されます。プロトタイプの利点は、通常、エンジニアや開発者を関与させることなく、迅速に作成できることです。プロトタイプは、美学よりも使いやすさに焦点を当てるよう人々を促すこともできます。プロトタイプは、忠実度の低いもの(たとえば、紙にスケッチされたインターフェイス-「ペーパープロトタイピング」と呼ばれる)から忠実度の高いもの(たとえば、最終的なグラフィックを含むWebサイトのプロトタイプ-忠実度も参照)までさまざまです。
R
レスポンシブ・ウェブデザイン:
Responsive Web Design: 表示されているデバイスに最適化されたウェブサイトを作成する方法。今日、ほとんどすべてのWebサイトは応答性の高い方法で設計されています。たとえば、ウェブサイトのレイアウトはデスクトップとモバイルでかなり異なりますが、いずれの場合も読みやすいようにテキストを適切なサイズにする必要があります。
投資収益率(RoI):
Return on Investment (RoI): 時間、お金、または労力の支出が、収益の増加などの肯定的な結果の形で返される範囲。 RoIは、正の値(コストよりも高いコスト)または負の値(コストよりも高いコスト)になります。
S
スケーラブル・ベクター・グラフィックス(SVG):
Scalable Vector Graphics (SVG): これは長い間使用されてきたグラフィックスファイル形式ですが、現在は主流のWebブラウザーでサポートされているため、オンラインでより頻繁に使用されています。 PNGやJPGなどのピクセルベースのグラフィック形式に勝る利点は、品質を損なうことなくSVGのサイズを無限に変更できることです。これは、ファイルが個々のピクセルのカラー値の配列としてではなく、曲線と点に関する数学データのセットとして保存されるためです。
スクラム:
Scrum: 日常のコミュニケーション、柔軟な計画、および作業の短く焦点を絞ったフェーズに重点を置いた一連のプロジェクト管理プラクティス。
検索エンジン最適化(SEO):
Search Engine Optimization (SEO): グーグルのような検索エンジンでウェブページのランキングを最大化するためにウェブコンテンツを形作る慣行。
スラック:
Slack: リモートチームで広く使用されています。多くの分散型絵材んおよび開発チームが使用するコラボレーションおよびコミュニケーションツールであり、多くの場合、内部の電子メールを効果的に置き換えます。
SaaS:
Software as a Service (SaaS): 1回限りで購入されるスタンドアロン製品としてではなく、オンラインサブスクリプションを介してソフトウェアを配信する方法です。
SwitchまたはToggle:
Switch or Toggle:ユーザーが設定をオンまたはオフにできるUI要素。
タスクベースのユーザーテスト:
Task-Based User Testing: ユーザーにタスクまたは一連のタスクを完了するように設定することを含むデジタル製品のテスト。その後、ユーザーはタスクの完了を観察され、テスト後に質問される場合があります。この種のテストは、製品のナビゲーションと情報アーキテクチャがどれほど直感的であるかを確認するのに特に役立ちます。
T
テスティング:
Testing: 製品の長所と短所、パフォーマンスに関する洞察を収集する目的で、または対象を絞ったフィードバックを得るために、人々に製品を使用させることを含むプロセス。
U
ユーザビリティ・テスト:
Usability Testing: アプリやウェブサイトのユーザビリティをユーザーにテストさせたり、専門家に分析させたりする方法。 (タスクベースのユーザーテストも参照してください。)
ユーザーエクスペリエンス(UX):
User Experience (UX): ユーザーエクスペリエンスデザインとは異なり、UXはユーザーエクスペリエンス自体を指します。たとえば、現在ユーザーエクスペリエンスが低い製品は、ユーザーエクスペリエンスの設計を改善することでメリットが得られます。
ユーザーインターフェース(UI):
User Interface (UI): ユーザーが入力デバイスを介して直接対話するアプリまたはWebサイトのフロントエンド。
ユーザー・ジャーニー:
User Journey: ユーザーが製品を使用するときに実行する手順の説明。これは通常、ある種の図の形式を取りますが、形式は大きく異なります。ジャーニーマッピングは、サービスデザインの概念でもあります。
ユーザー・シナリオ:
User Scenario: ユーザーが製品と対話する可能性のある特定の状況または一連のイベントのストーリーのような説明。ユーザーシナリオは、設計者と開発者が製品が実際に使用される状況を理解し、状況がもたらす特別な制約や機会を把握するのに役立ちます。
UX・アナリティクス:
UX Analytics: 詳細なアプリ使用統計などのデータを使用して、UXデザインの決定を通知します。
W
ウォーター・フォール:
Waterfall: 次の段階を開始する前に、プロセスの1つの段階を完了する必要があるソフトウェア開発方法論。
ワイヤーフレーム:
Wireframe: 画面デザインの大まかなバージョンで、デザイナーはレイアウトと視覚的階層のさまざまなオプションをすばやく調べ、テストを通じてフィードバックを収集できます。通常、ワイヤーフレームには、色やタイポグラフィに関する意思決定は含まれていませんが、ワイヤーフレームは忠実度の低いものから高いものまでさまざまです。 (忠実度も参照してください。)
この用語集がお役に立てば幸いです。
私も色々勉強中なので、皆さまのご意見・ご感想をお聞かせください。
お読み頂きまして、ありがとうございました。

メルボルンを拠点にプロダクトデザイナーとして働いています。 主にデジタル・プロダクトの制作に携わっています。
[参考資料]
