
✏️ Learn & Dev: Storybookの基礎を学んでみました。
Storybookとは?
UIコンポーネントの管理、またテストをすることが出来るオープン・ツールです。サンドボックス環境を構築しているために、その環境下でコンポーネントの挙動や表示を確認できる他、カタログのようにコンポーネントを一目で見ることができます。
Storybookはまた、UIを単独で構築するためのワークショップを提供します。 アプリ全体を実行する必要なく、エッジ ケースを開発するのにも役立ちます。
サンドボックス環境とは、Microsoft Dataverse のあらゆる非運用環境のことです。 サンドボックス環境は運用環境から独立しており、アプリケーションの変更を、低リスクで安全に開発およびテストできる場所です。
なぜStorybook?
フロント・エンドの複雑さの増加
近年、ウェブサイトの普遍性によって、フロント・エンドの複雑さが増しています。レスポンシブ・デザインから始まり、すべてのユーザー・インターフェイスが1つから10、100、1000の異なるユーザー インターフェイスに変わりました。時間が経つにつれて、デバイス、ブラウザー、アクセシビリティ、パフォーマンス、非同期状態などの追加の要件が積み重なっていきました。
コンポーネント駆動開発(CDD)の欠点
React、Vue、Angular などのコンポーネント駆動開発(CDD)は、複雑な UI を単純なコンポーネントに分解するのに役立ちます。しかし、フロントエンドが成長するにつれて、コンポーネントの数もどんどん増えていきます。大きなプロジェクトには、数千の個別のバリエーションを生み出す数百のコンポーネントが含まれる場合もあります。
CDDとは コンポーネント駆動開発(Componet Driven Development)とは、最小の基本コンポーネントをパズルのように組み合わせ、一つのページ組み立てる「ボトムアップ」方式の設計手法です。
デバッグが困難になってきている
さらに複雑なことに、これらのUIデザインはビジネス・ロジック、インタラクティブ状態、およびアプリのコンテキストに絡み合っているため、デバッグが困難です。
ビジネスロジックとは、業務システムの中で、具体的な業務で扱う様々な実体(商品、顧客、在庫など)を表現し、また、それらの関係や処理の方法、業務の流れなどをデータモデルやプログラムコードなどとして実装した部分のことを指します。
デバッグ
デバッグ(debug)とは、プログラム内の誤り(バグ)を見つけて意図した通りの動作に修正するする作業のことです。
最新のフロントエンドの幅広さは、既存のワークフローを圧倒します。開発者は無数のUIのバリエーションを検討する必要がありますが、それらすべてを開発または整理する能力はありません。
UI を構築するのがより難しくなり、満足のいく作業ができなくなり、もろくなるという状況に陥ります。

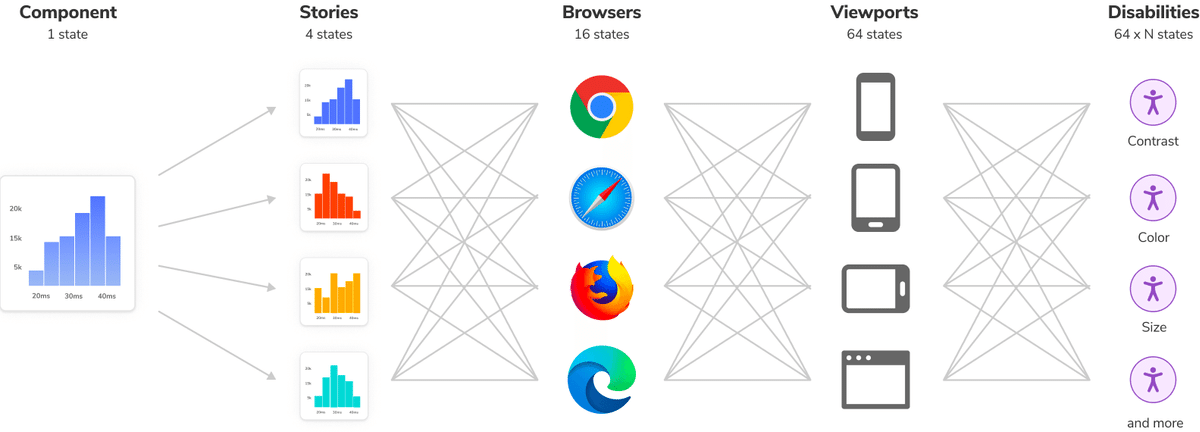
上の図は、一つのコンポーネントがカバーすべきすべてのバリエーションを示しています。
ソリューション
UIを分離して構築する
UIのすべての部分をコンポーネント化することで、コンポーネントがどのようにレンダリングされるかを確認するためだけにアプリ全体をスピンアップする必要がなくなります。データをモックしたり、イベントを変更するだけで、特定のバリエーションを分離してレンダリングできます。
Storybook は、開発専用の小規模なワークショップとしてパッケージ化され、アプリと一緒に使用されます。 アプリのビジネス ロジックやコンテキストから干渉されることなく、コンポーネントをレンダリングするための分離されたiframeを提供します。 これにより、手の届きにくいエッジケースであっても、コンポーネントの各バリエーションに開発を集中させることができます。
iframeとは、 Webページ内に矩形の領域を設けて、その領域内にsrc属性で指定したURL(リンク先ページの内容)を読み込んで表示するHTMLタグのことです。
UIのバリエーションを「ストーリー」として捉える
コンポーネントのバリエーションを単独で開発する場合は、ストーリーとして保存します。
ストーリーは、コンポーネントのバリエーションをシミュレートするための小道具とモックデータを提供するために作られました。各コンポーネントは複数のストーリーを持つことができます。 各ストーリーでは、そのコンポーネントの特定のバリエーションを示して、外観と動作を確認できます。
ストーリーブックはすべてのストーリーを追跡する。
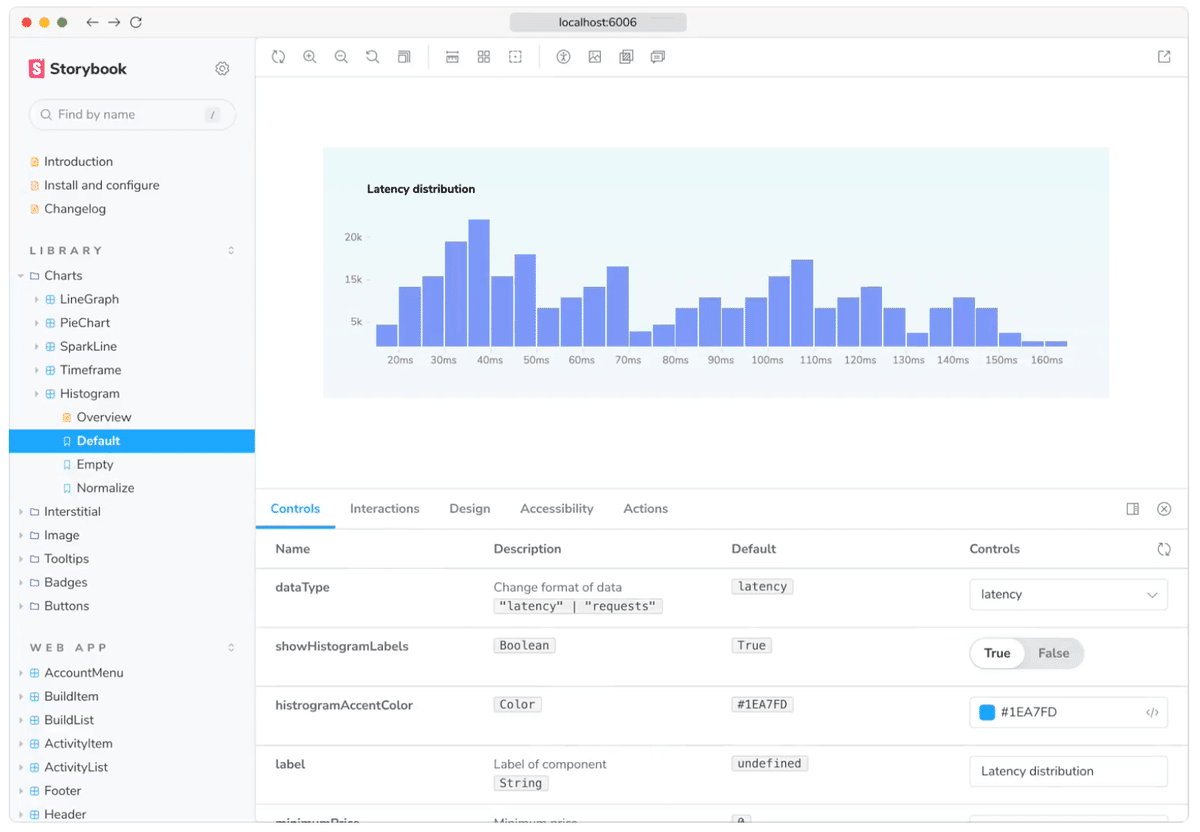
Storybookは、UIコンポーネントとそのストーリーのインタラクティブなディレクトリです。 以前は、アプリを起動し、ページに移動し、UI を適切な状態に変形させる必要がありました。
これは膨大な時間の浪費であり、フロントエンドの開発を遅らせます。 Storybookを使用すると、これらすべての手順をスキップして、特定の状態の UIコンポーネントの作業に直接ジャンプできます。

Storybookの利点
コンポーネントのストーリーを書くと、多くの追加のメリットが無料で得られます。
📝 耐久性の高いUIを開発することができる
コンポーネントとページを分離し、それらのユースケースをストーリーとして追跡します。
手の届きにくいUIのエッジ ケースを検証します。アドオンを使用して、コンポーネントが必要とするすべてのもの (コンテキスト、APIリクエスト、デバイス機能など) をモックすることができます。
✅ 簡単にUIをテスト
ストーリーは、UIの状態を追跡する実用的で再現可能な方法です。
それらを使用して、開発中にUIのスポットテストを行います。 Storybook は、自動化されたアクセシビリティ、インタラクション、およびビジュアル テスト用の組み込みワークフローを提供します。または、ストーリーを他の JavaScriptテストツールにインポートして、テストケースとして使用します。
📚 チームが再利用できるドキュメントを提供
Storybook は、UIの信頼できる唯一の情報源となります。 ストーリーは、すべてのコンポーネントとそのさまざまな状態にインデックスを付け、チームが既存のUI パターンを簡単に見つけて再利用できるようにします。 Storybook は、それらのストーリーからドキュメントも自動生成します。
📤 UI が実際にどのように機能するかを共有する
ストーリーは、UI がどのように機能するかを示すだけでなく、UIが実際にどのように機能するかを示します。ストーリーブックを公開して、チームメイトから承認を得ることが可能になります。または、Wiki、Markdown、Figma に埋め込んでコラボレーションを合理化することもできます。
🚦UIワークフローを自動化
Storybook は、継続的インテグレーション・ワークフローと互換性があります。 これをCIステップとして追加して、ユーザー・インターフェースのテストを自動化し、チームメイトと実装をレビューし、関係者から承認を得ます。
私も色々勉強中なので、皆さまのご意見・ご感想をお聞かせください。
お読み頂きまして、ありがとうございました。

メルボルンを拠点にプロダクトデザイナーとして働いています。 主にデジタル・プロダクトの制作に携わっています。
