
Splatoon2の配信画面にXパワーやキル数をオシャレに載せる方法
Xパワーやキル数を画面表示してくれるsisno氏のStreamingWidgetを導入し,OBSの機能を上手く使いレイアウトをアレンジする事で,機能性とオリジナリティを両立した配信画面レイアウトにすることが可能です。
【2021/06/27】
StreamWidgetの起動に必要なRuntimeのバージョンが3.1から5.0に変更になったため,記事内容を併せて修正しました。
1. StreamingWidgetについて
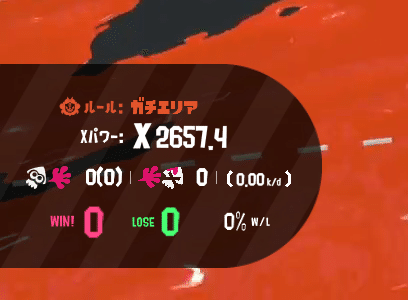
sisno氏が開発したSplatoon2配信専用ウィジェットです。

機能としては上図のような形で,ガチマッチやリーグマッチの現パワーやキル/デス数,勝敗数などをざっと一覧表示してくれるものになっています。
【導入手順1】.NET Core Desktop Runtimeのダウンロード・インストール
このウィジェットを動かすためには "32bit版 .NET Core Desktop Runtime 5.0" のインストールが必須になりますので,下記からダウンロード・インストールしましょう。

(上の画像のページに飛ばされると思いますので,Run desktop appsの下にある"Download x86"をクリックし,ダウンロード・インストールしましょう。)
【導入手順2】StreamingWidgetのダウンロード
.NET Coreの導入がすんだらStreamingWidget本体を下記からダウンロードします。こちらはインストーラー形式ではないので,任意のフォルダに配置してください。
ダウンロードが完了したら,StreamingWidgetを起動します。
*起動しようとするとWindowsやウィルス対策ソフトなどで警告が表示されることがありますが,警告の内容を自身で確認し,問題ないと判断した上で起動してください。
【導入手順3】StreamingWidgetの初期設定を済ませる
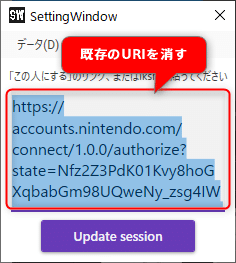
StreamingWidgetを起動すると最初に https:// から始まるURIが表示されます。このURIをすべて選択・コピーし,任意のWebブラウザで開きます。

するとニンテンドーアカウントの画面が表示されますので,「この人にする」というボタンを右クリックし,リンクをコピーします。
(未ログインの場合はログインした後に表示されます。)

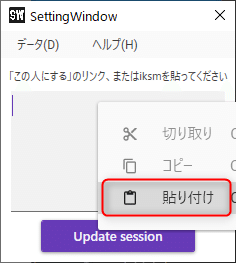
再びStreamingWidgetの画面に戻り,書いてあるURIをすべて削除し,先ほどコピーしたリンクのURIを貼り付けます。


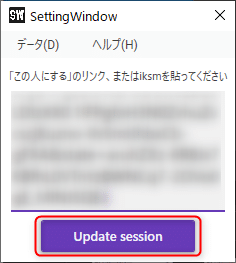
貼り付けができたら,Update sessionのボタンをクリックし,しばらく待ちます。

ここまでの過程に問題がなければ,StreamingWindow という名前のウィンドウが追加で出現し,現在のルールやウデマエなどの情報を表示してくれるようになります。

【導入手順4】情報取得・更新の方法を確認する
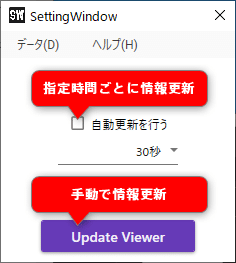
SettingWindow側ではどのタイミングでゲーム内の情報を取得・更新するかの設定項目が表示されるようになります。
「試合が終了するごとに Update Viewer ボタンを押す」
「指定時間ごとに自動更新する」
の2種類の方法があるので,任意の方法で取得しましょう。

最新試合の情報が反映・更新できるようになるのは,ゲーム内で Finish! の表示が出た辺りのタイミングです。更新すると数値がアニメーションで変動します。(すごい!)
2. StreamingWidgetをOBSに取り込む
StreamingWidgetはあくまで各種情報をウィンドウに表示するツールですので,この表示内容をOBS側に取り込む必要があります。
OBSのソースにウィンドウキャプチャを追加し,StreamingWindowを指定して取り込みます。


無事StreamingWindowの内容をシーンに取り込めたら完了です。
3. StreamingWidgetのレイアウトをOBS上でアレンジする
僕の配信ではStreamingWidgetのレイアウトをアレンジして使用しています。このようにアレンジするためにはOBS上の機能を組み合わせる必要がありますので,関連機能に関して簡単に説明していきます。


【レイアウト手順1】灰色の背景を取り除く
ウィンドウキャプチャで取り込んだStreamingWindowは灰色の背景が敷いてあります。このままでも十分情報は表示できていますが,ゲーム画面の一部が隠れてしまうのが気になります。

そこで,OBSのカラーキーを使ってこの灰色の背景を透過していきます。ウィンドウキャプチャにフィルタを適用します。

フィルタにカラーキーとクロップ/パッドを追加し,画像を参考に設定していきます。
カラーキーは指定の色を透過させるフィルタです。背景の灰色を指定することで,背景のほぼ全体を透過することができます。

クロップ/パッドは指定したピクセル分だけソースを切り抜くフィルタです。上下左右5pxずつ指定することで,ウィンドウの際にある黒い部分を削り取ります。

これで背景の透過は完了です。実際のシーンを確認すると灰色だった背景がしっかりと透過されているのがわかります。

【レイアウト手順2】クロップ機能を使ってレイアウトしたい要素だけを切り抜いていく
ここからはウィンドウ上のXパワーやルールなどの各要素を配信画面上に自由にレイアウトしていく方法を説明します。
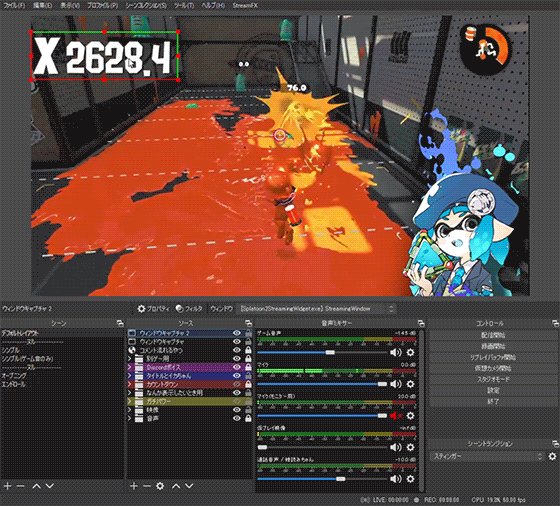
OBSでは選択したソースに対して,Altキーを押しながらバウンディングボックスをドラッグするとクロップ(切り抜き)することができますので,この機能を使って画面上に表示したい要素のみを抽出します。
(下の動画ではXパワーの要素のみクロップしています。)

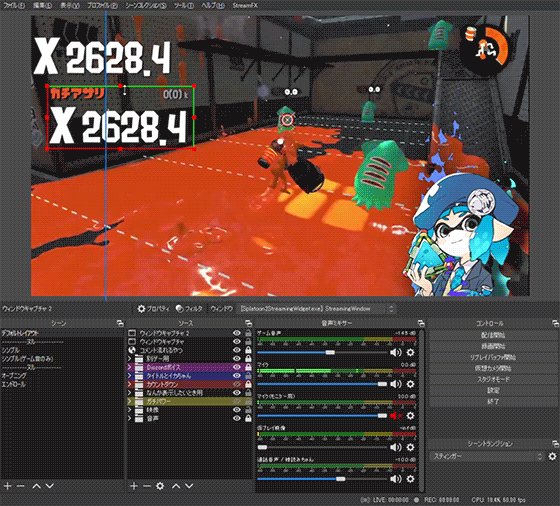
同じ要領で
1.「StreamingWidgetをキャプチャしているソース をコピペで複製」
2.「表示したい別の要素をクロップする」
という作業を繰り返し,Xパワー,ガチルール,キルデス数,といった形で要素ごとにパーツ分けしていきます。

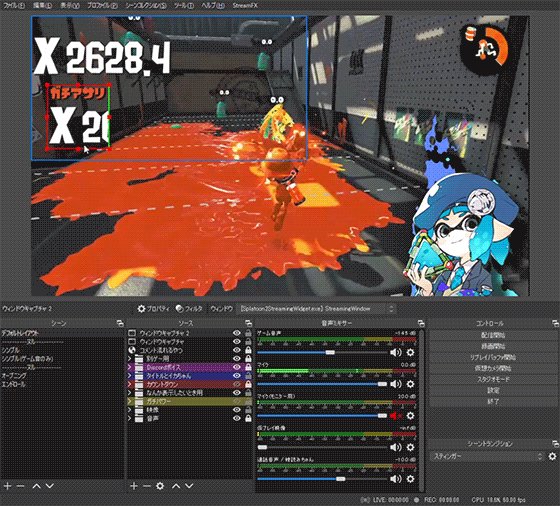
【レイアウト手順3】実際に画面上に配置していく
一通りパーツ分けができたら,バウンディングボックスを操作していい感じの位置や大きさに調整してみましょう。
(お好みでテキストソースや画像ソースを追加して見栄えを良くするのも良いでしょう)
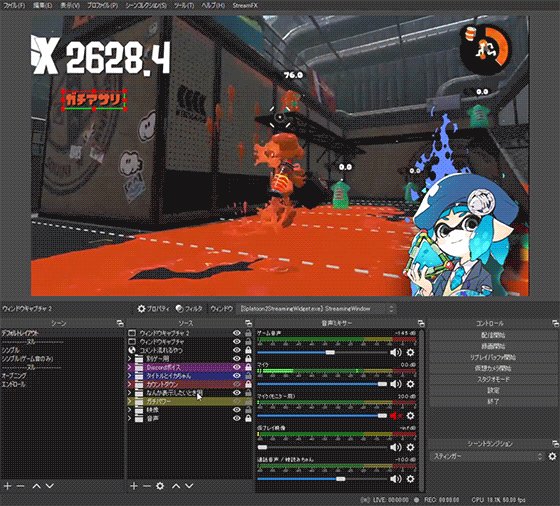
スプラトゥーン2においては下の画像のように画面の左下に情報をまとめると,あまりプレイ画面の邪魔にならないのでオススメです。

非常に便利なウィジェットなので,Splatoon2を配信している方はぜひぜひ導入してみてください。
以下はStreamingWidgetを活かした過去の配信レイアウトです。拙いですが,参考になるかもしれません。


