
イラレとインデザいったりきたり
『つくるデザイン 基礎・レイアウト・かたち・文字・色・実践』のDTP手法についての解説です。
わたしは、InDesignでレイアウトしながら原稿を書く、という方法で本をつくっています。ページ配分なども自分で決められる(権限がある)からできることで、商業誌のDTPではあまり一般的なやりかたではないだろうと思います。何か規定があるときは、それに従ってください。
ただ、同人誌はひとりでつくることも多いと思いますので、参考になることがあるかもしれません。
IllustratorとInDesignで役割分担
本文中の図版は、InDesignに配置したIllustratorファイルに全部おさめています。アートボードをページと同じサイズにして、そこに必要な図版を全部配置します。


わたしの場合、原稿作成と図版作成とデザインとレイアウトが同時進行で、図版のサイズも試行錯誤しながら決めていくので、アートボードのサイズや縦横比を事前に決められないという事情があります。あと、図版ごとにファイルを分けると、膨大な数になって管理が面倒というのも。
ひとつのファイルにアートボードをたくさん用意する方法もありますが、今度はサムネールで一覧できなくなるという問題があります。どのファイルにどの図版を収めたか覚えていられる程度の量なら運用できますが。
どの方法にも一長一短あるので、これだったら耐えられる、というのを選ぶのがいいかなと思います。今回この方法をとったのは、『つくるデザイン』の図版の大半がIllustratorのパスで描かれたもの、という事情もあります。
たとえていうなら、InDesignを写植に使う感じです。感覚的なレイアウト作業はIllustratorのほうがやりやすい場合、こういうふうに完全に2つの層に分けてしまう手もあると思います。
(もう「写植」が何だかわからないひともいると思うんですが、アナログ漫画主流の時代は、セリフの文字は印画紙などに印字したものを原稿に貼っていました。その感じです。実際、InDesignファイルに漫画原稿の画像を配置して、文字やノンブルを入れるといった使いかたもできるでしょう。)


一般的には、図版ごとにアートボードやファイルを分けて配置したり、簡単なものならInDesignにコピー&ペーストして、インラインオブジェクトでテキスト中に挿入していく方法をとることが多いんじゃないかと思います。こちらにするとテキストの変更に応じて自動で位置が調整されるので、(版面サイズのテキストフレームをスレッドにしておけば)ページをまたいだ移動なども簡単です。また、テキストをコピーすると図版もついてくるというメリットもあります。教科書でおすすめされる方法は、たぶんこっちなんじゃないかなと思います。
以前はわたしもこの方法で配置していたのですが、位置やサイズを試行錯誤したいのと、図版に引き出し線や文字を入れたり、キャプションをつけた状態でグループ化してインラインオブジェクトにすると、あとの変更が面倒なので、2枚の層を重ねる感じのつくりかたに落ち着きました。どうしてもリフローにしなければならないときは、わたしの場合、すべてを確定後につくりなおしたほうが早いと思います。
(InDesignのレイヤーパネルの階層がもうちょい使いやすかったらだいぶ違うと思うのですが、現状はサムネールもないし、オブジェクトを選択しようとするとなんかカーソルがガクガクするしで、使うのをあきらめました)
これまでわたしは、
A:図版をすべてインラインオブジェクト化
↓
B:図版をインラインにせずにInDesignに配置するだけ(ここでリフロー対応をあきらめる)
↓
C:図版は配置したIllustratorファイルに置いておく
という感じで変遷してきました。
『つくるデザインIllustrator』はBの方法でつくっています。この本は、ラスター画像の図版が多いので、InDesignに直接配置すればいいためです。わたしの場合はいまのところ、図版の性質に応じてBとCのどちらかを選択する、という感じに落ち着いています。

ページの装飾をIllustratorファイルにまとめて配置して、それをリンクでInDesignに配置すると、デザイン変更も楽なので(親ページ編集モードに切り替えなくても、Illustratorで変更すればいいので)、そういう使いかたもできます。何が面倒で何が楽かはひとそれぞれだと思うので、自分に合うやりかたを探してみてください。
ソフトウエアをまたいだ位置合わせ
位置合わせには、座標を使っています。Y座標の原点をIllustratorとInDesignで揃えて、オブジェクトサイズと座標の値が整数mm(必要に応じて0.25mm刻みまで許容)になるようにすると、ソフトウエアをまたいでも正確な位置合わせが可能です。
基本的に1mm刻みの整数値で設計することで、位置ずれのミスも発見しやすくなります。さすがに1mmもずれていると簡単にわかるので。


この本は、ノドアキと小口アキを同じ幅(20mm)にしておいたので、作業しやすかったです。こうすると、Illustratorファイルを見開きのどちらに配置しても、版面の中心とIllustratorファイルの中心が一致します。
これがもし、ノドアキが20mm、小口アキが15mmなどのように幅の異なる組み合わせなら、見開きの左右で版面の中心が変わります。Illustratorファイルでも中心をずらして考える必要があるので、計算が面倒になっただろうなと思います。
ただし、もっと小さい判型になると20mmの小口アキは広すぎることがあるので、この手は使えないかもしれません。
グリッド基準とオブジェクト基準
オブジェクトの位置決めには、グリッド基準で決める方法と、オブジェクト基準で決める方法のだいたい2通りがあると思います。グリッド基準は本全体に共通するグリッドを用意してそこに吸着させながら配置する方法、オブジェクト基準はオブジェクトどうしの間隔がルールどおりになるように配置する方法です。
グリッド基準にしておくと、左右のページで(横組みの場合)行の高さを揃えることができたり、テキストやその他のオブジェクトを配置する位置に迷わずに済むメリットがあります。
デメリットは、デザイン全体として見たときに、不自然に見える隙間ができたり、グリッドの最小単位に縛られる(余白を含めた見出しの高さなどをその倍数にする必要がある)などがあると思います。
オブジェクト基準は、デザインとして全体を見たときに仕上がりがきれい、レイアウトを柔軟に考えられる、デメリットは左右ページで行の高さが揃いにくい、テキストの分量が変わると隙間の面積も変わるので再調整が必要(Illustratorファイルに図版があれば、それも移動が必要)、などです。『つくるデザイン』はこちらを採用しています。
InDesignで作業する場合、通常はグリッドを使ったほうが楽にレイアウトできます。ただ、Illustrator感覚で作業したいときは、グリッドの縛りがない(忘れた)ほうが、かえってやりやすいかもしれません。

文字の配置も仮想ボディを等間隔で並べるベタ組みと、文字のかたちに応じるプロポーショナル組みのだいたい2通りに分かれますが、結局のところ、見えないグリッドに従うか、見た目で揃えるか、のどちらかを選ぶしかないんだろうなと思います。

最終行の文字数も見た目の間隔に影響してしまうのですが、著者権限でテキストの内容をいじれるので、言葉を足したり引いたりして調整しています(デザイナーはふつうはこれやったらNGです)。2文字程度なら、カーニングやトラッキングで追い込んだりはできるかもしれません。

ベースラインで間隔を調整する
図版とキャプションの間隔の微妙なところは、テキストのベースラインを利用して調整しています。
図とキャプション(テキストフレーム)の間隔は2mmにしていますが、本当は1.75mmくらいにしたかったので(そのほうが、図版とキャプションがひとまとまりに見え、かつ隣の図版との3mmの隙間が広く見えて、図版ごとに独立して見えやすい)、キャプションのテキストのベースラインを1H(0.25mm)上げて、見た目の隙間が1.75mmになるようにしています。微妙な位置調整は(段落スタイルの)ベースラインでやっておくと、あとで一括で無しにしたり、間隔を変えたりもできます。

オブジェクトの間隔はできるだけ1mm刻み(整数値)と決めてしまったほうが、あとあとの作業が楽です。ただそうすると、一般的な本のサイズでは、使える間隔値はせいぜい1mm、2mm、3mm程度なので、この選択肢でグループ化をコントロールすることになります。テキストについてはベースラインという手が使えるので、間隔に少しバリエーションつけられます。
角丸のサイズと整合性
この本では、図版のタイトルが短いとき、タイトルの敷物(背景色)を短縮して端に寄せてスペースを節約しています。この場合、図(長方形)の3つの角は丸め、タイトルとつながる角はそのままという処理をしています。


図はIllustrator側、タイトルはInDesign側で丸めています。この丸みの値も決めておけば、IllustratorとInDesignで統一できます。
最初、図版にタイトルはつけていなかったんですが、ためしに何言ってるのかわかりにくいものにつけてみたら、あったほうがわかりやすく、さらに背景色入れるとそれが目印になって見やすい(これこそ色の効果ですね)ことがわかったので入れることに。ただ、タイトルの敷物を図版の幅に揃えると、短いタイトルだと背景色のほうが目立ってしまうのと、スペースが足りなくなるので、短縮できそうなものはそうすることにしました。
そういう経緯で、図版まわりのデザインの仕様が固まったのはだいぶあとになってからです。確定してから全部見直して、タイトルなしでやってた時代にアピアランスの[角を丸くする]で丸めておいたものを、解除してライブコーナーで角丸処理したり、といった変更をやっていました。
こういうことをしていると最終チェックの段階で「あ、ここの角処理古いままだった」みたいな手間を増やすことになるわけですが、しょうがない。仕様を早めに固めればいいんですけど、こうしたほうが見やすいな、ということに気づいてしまうと、ちょっとめんどうでもそうしたくなる性分なので。まあこういうのは、ひとりでやってるからできるようなことで、共同作業のときにはやりません。
Illustratorのフォーマットファイル
レイアウトが楽になるよう、Illustratorのフォーマットファイルのほうには、版面のガイドを作成したり、図版の背景にする版面を等分した正方形を用意しています。
使用色のグローバルスウォッチもつくり、系統だてた名前をつけています。色については、ある程度きっちり決めてから始めたほうがいいです。いくらあとから変えられるといっても、ファイル数が増えてくると大変なので。
IllustratorはInDesignみたいに、外部から特定のファイルに設定を揃える、という芸当ができないので、変更があったらファイルを開いて変更、という手間がかかります。

このフォーマットファイルを複製しながら使っています。今回限りなので複製で済ませていますが、この先もずっと使うようであれば、テンプレートに登録すると楽かもしれません。
特定の文字の間隔を遠隔操作
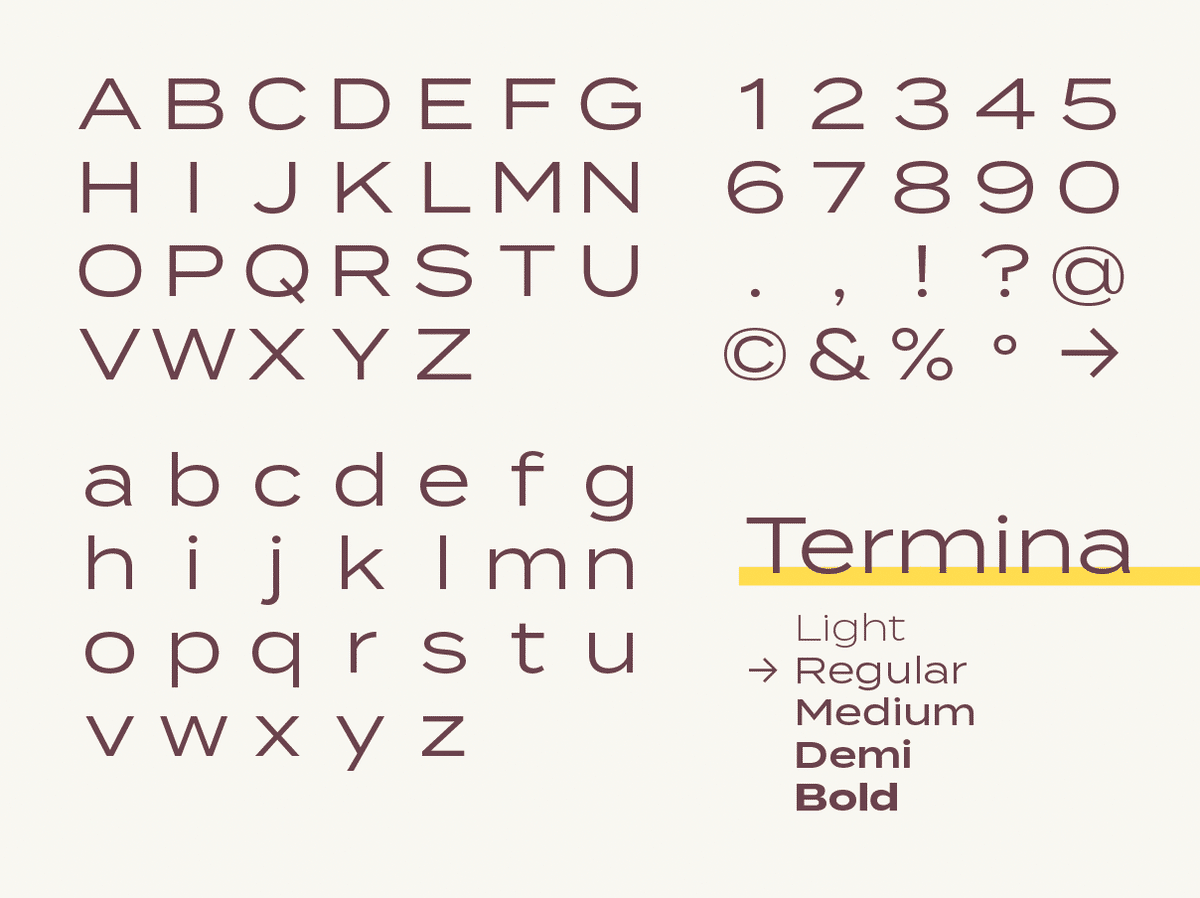
Terminaというフォントが好きすぎて、見出しの番号などに使っていますが、このフォント、「1」の幅が狭すぎ、「0」の幅が広すぎという特徴があります。この数字が目次に集まったとき、1と0が出現するところがどうしてもアンバランスに見えるんですよね。

どうしようかなと考えて、正規表現を使って、1の前後にアキ、0の幅を90%縮める、みたいな処理を入れました。ページに分かれているときは気にならなかったことも、目次のページにたくさん集まってしまうと、目立つことがあります。

たぶんほとんどのかたはめんどくさ、と思うだろうなと思いますが、ビジュアルはIllustratorでつくって、写植部分だけInDesignにまかせる方法、慣れるとそうでもないです。わたしもやる前は、これめんどくさそうだな…と思ってました。
文字周りの操作についてはInDesignのほうが圧倒的に効率がいいので、2つのソフトウエアを行ったり来たりしても、それに見合った効果はあります。コピーを1行入れるくらいだったらわたしもIllustratorでやっちゃいますが、同じ様式のテキストフレームがいくつかある、というときは、InDesignで写植してもいいかもしれません。特色(とくに蛍光ピンクのオーバープリントとか)を使ったデータをラスター画像化できるというメリットもあるので、そこだけでも便利です。
おまけ
思い出したんですが、同人誌の『可愛日本』もInDesignを写植に使っています。この作業を経験していたので、ソフトウエアをまたいだ位置合わせに慣れていたのかもしれないです。
家紋部分はIllustratorで描いています。線幅などを一括で調整したり、トラップを個別につける必要があったりしたので、同一のIllustratorファイル上に置いておいたほうが、都合がよかったんですよね。これはさすがに家紋をひとつずつファイルに分けるより、ページ単位で管理したほうがいいですね。



ここまでやるならIllustratorでやればいいのに、とお思いでしょうが、テキスト部分だけでもInDesignに置いておくと、あとから1冊通してフォントを変えることが可能になります。分散させて、可能性を残しておく、という感じです。
InDesignの使いかたをまとめた本はこちらです。
わたしはもともと、InDesignをIllustratorのように使おうとしていたので、そういうかたにあっているかもしれません。
ダイジェストはこちらです。本をお持ちのかたに、どこをどう読み飛ばせばいいのかまとめました。
