
【超有料級】元プロ講師が教える🔥Webページの作り方講座|第4回【コピペで作ろう!】
⭐経歴&実績⭐
・小中学生プログラミング教室の校責任者として、200名以上に個別授業
・中高大生プログラミング教室の校責任者として、100名以上に集団授業
・教育企業の管理職向けDX研修担当者として、50名以上に集団研修
・教育業界の現状を変えるため退職、無職クリエイター活動開始🤞
皆さん、こんにちは!
「元プロ講師が教える🔥Webページの作り方講座」、前回に続き第4回は、【コピペで作ろう!】の解説です!
👇 本記事は、配信動画を見ながら進めると、よりスムーズに理解できます👇
今回の目標

事前準備
Google アカウントを作成
Google ドライブにアクセス
「新規」>「その他」>「Google Apps Script」プロジェクトを作成
骨組みの作成
「+マーク」>「HTML」>「index」ファイルを作成しましょう!
<?!= HtmlService.createHtmlOutputFromFile('css').getContent(); ?>
コードエディタ内のファイルから新しいHtmlOutputオブジェクトを作成、作成したHtmlOutputのコンテンツを取得します。
「index」ファイルに以下をコピペしましょう!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="【無職クリエイター】アリキタは、自身の経験と誰にでも分かりやすく丁寧に伝える技術を活かして、あなたの「心を満たす楽しい創造」をお届けします。">
<title>第4回コピペで作ろう!</title>
<link rel="stylesheet" href="https://unpkg.com/ress/dist/ress.min.css">
<?!= HtmlService.createHtmlOutputFromFile('css').getContent(); ?>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Madimi+One&family=Noto+Sans+JP:wght@100..900&family=Poppins:wght@400;700&display=swap" rel="stylesheet">
</head>
<body>
<header class="header flex">
<a href="#" class="logo">
<span class="logo__overlay">Nojob</span> ARIKITA
</a>
<nav class="nav">
<ul class="nav__list flex">
<li class="nav__item"><a class="nav__link" href="#concept">CONCEPT</a></li>
<li class="nav__item"><a class="nav__link" href="#story">STORY</a></li>
<li class="nav__item"><a class="nav__link" href="#about">ABOUT</a></li>
</ul>
</nav>
</header>
<main class="main">
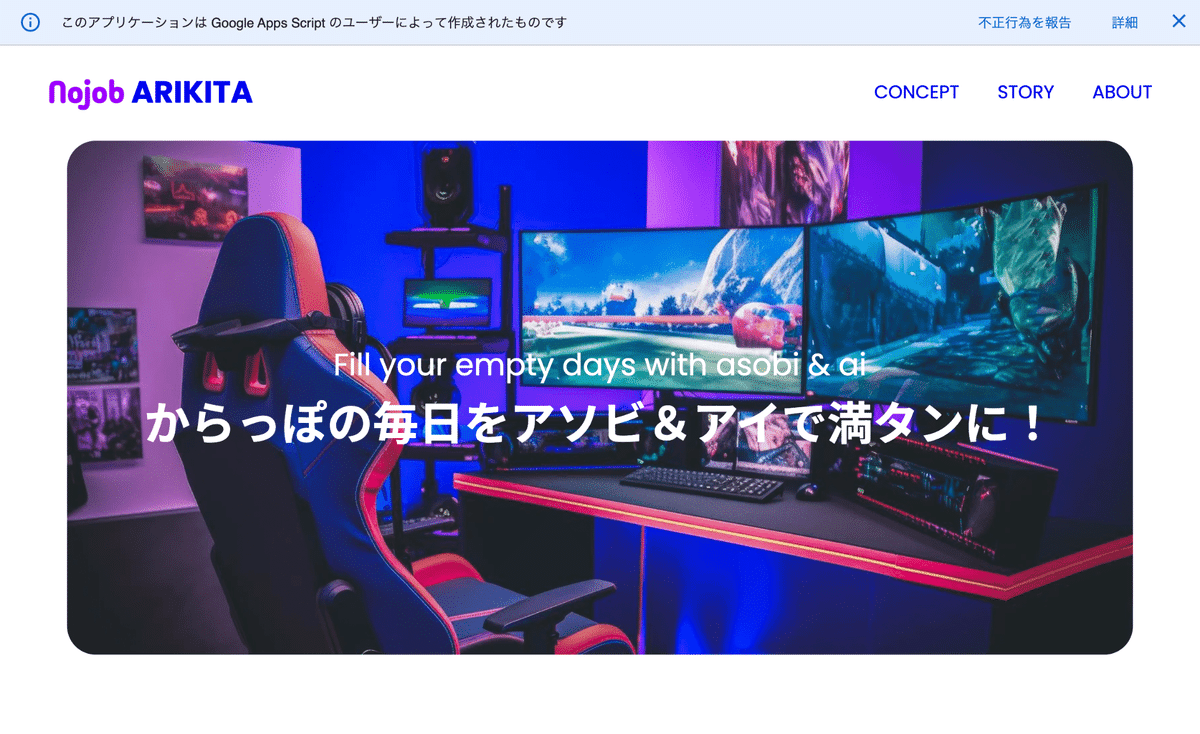
<section class="hero flex">
<div class="hero__inner">
<p class="hero__lead">Fill your empty days with asobi & ai</p>
<h1 class="hero__title">からっぽの毎日をアソビ&アイで満タンに!</h1>
</div>
</section>
<section id="concept" class="section">
<h2 class="section__title">
CONCEPT
<span class="section__lead">構想について</span>
<span class="section__tag">asobi & ai</span>
</h2>
<div class="concept">
<img class="concept__img" src="https://user0514.cdnw.net/shared/img/thumb/ai-Valentine0001-XL-cgi-6x_TP_V.jpg" alt="構想のイメージ">
<p class="concept__text">
「プログラミング・AI教室は、授業料が高すぎて習えない…」「独学でどう勉強したらいいか分からない…」そんな悩みを持つ方々の助けになりたい!という想いから、本チャンネルは生まれました。
<br><br>校責任者として3年間、プログラミング教室を運営してきた自身の経験と、誰にでも分かりやすく丁寧に伝える技術を活かして、あなたの「心を満たす楽しい創造」をお届けします。
</p>
</div>
</section>
<section id="story" class="section">
<h2 class="section__title">
STORY
<span class="section__lead">目標について</span>
<span class="section__tag">the goal</span>
</h2>
<div class="story">
<div class="story__inner">
<h3 class="story__title">
HTML
<br>CSS
<br>JavaScript
</h3>
<p class="story__text">
第1回〜第12回
<br>HyperText Markup Language、Webページの骨組みです。
<br>Cascading Style Sheets、Webページの飾り付けです。
<br>JavaScript、Webページの動き付けです。
</p>
<img class="story__img" src="https://user0514.cdnw.net/shared/img/thumb/Yuu1226IMGL0054_TP_V.jpg" alt="HTMLのイメージ">
</div>
<div class="story__inner">
<h3 class="story__title">Python</h3>
<p class="story__text">
第13回〜第24回
<br>Python、Webページの内部処理です。
<br>ゲーム制作、情報取得の自動化、機械学習など、様々なものにチャレンジします。
</p>
<img class="story__img" src="https://user0514.cdnw.net/shared/img/thumb/aig-ai230817HK009-xl_TP_V.jpg" alt="Pythonのイメージ">
</div>
<div class="story__inner">
<h3 class="story__title">Django</h3>
<p class="story__text">
第25回〜第36回
<br>Django、Webアプリ開発をサポートするフレームワークです。
<br>HTMLだけでは実装が難しい、内部処理やデータベースなど、Webアプリ開発にチャレンジします。
</p>
<img class="story__img" src="https://user0514.cdnw.net/shared/img/thumb/12ellyfdesk845_TP_V.jpg" alt="Djangoのイメージ">
</div>
</div>
</section>
<section id="about" class="section">
<h2 class="section__title">
ABOUT
<span class="section__lead">アリキタについて</span>
<span class="section__tag">nojob</span>
</h2>
<dl class="about flex">
<dt class="about__item">小中学生向けプログラミング教室</dt>
<dd class="about__text">200名以上に個別授業</dd>
<dt class="about__item">中高大生向けプログラミング教室</dt>
<dd class="about__text">100名以上に集団授業</dd>
<dt class="about__item">教育企業の管理職向けDX研修</dt>
<dd class="about__text">50名以上に集団研修</dd>
<dt class="about__item">教育業界の現状を変えるため退職</dt>
<dd class="about__text">無職クリエイター活動開始🤞</dd>
</dl>
</section>
</main>
<footer class="footer">
<a href="#" class="logo">
<span class="logo__overlay">Nojob</span> ARIKITA
</a>
<small class="footer__copyright">© 2024 Nojob ARIKITA</small>
</footer>
</body>
</html>
飾り付けの作成
「+マーク」>「HTML」>「css」ファイルを作成しましょう!
<style>文書のコンテンツに適用するCSS</style>
「css」ファイルに以下をコピペしましょう!
<style>
@charset "UTF-8";
/*--------------------------------
CSS変数(カスタムプロパティ)
--------------------------------*/
:root {
--max-width: 1120px;
--text-color: #fff;
--text-color-rgb: 255,255,255;
--main-color: #9d00ff;
--main-color-rgb: 157,0,255;
--font-weight-regular: 400;
--font-weight-bold: 700;
--font-set-ja: "Noto Sans JP", "Helvetica Neue", "Helvetica", "Hiragino Sans", "Hiragino Kaku Gothic ProN", "Arial", "Yu Gothic", "Meiryo", sans-serif;
--font-set-en: "Madimi One", "Helvetica Neue", "Helvetica", "Hiragino Sans", "Hiragino Kaku Gothic ProN", "Arial", "Yu Gothic", "Meiryo", sans-serif;
--font-set-en-lead: "Poppins", "Helvetica Neue", "Helvetica", "Hiragino Sans", "Hiragino Kaku Gothic ProN", "Arial", "Yu Gothic", "Meiryo", sans-serif;
--font-set-en-tag: "Dancing Script", cursive;
}
/*--------------------------------
全体
--------------------------------*/
body {
font-family: var(--font-set-ja);
}
/* レイアウト(Mix) */
.flex {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
}
/* ロゴ */
.logo {
font-weight: var(--font-weight-bold);
font-size: 2rem;
font-family: var(--font-set-en-lead);
text-decoration: none;
}
.logo__overlay {
color: var(--main-color);
font-family: var(--font-set-en);
}
/* セクション */
.section__title {
position: relative;
margin: 100px 0 50px;
color: var(--main-color);
font-weight: var(--font-weight-bold);
font-size: 3rem;
font-family: var(--font-set-en-lead);
text-align: center;
}
.section__lead {
display: block;
font-size: 1.5rem;
}
.section__tag {
position: absolute;
top: 0;
right: 0;
z-index: -1;
color: rgba(var(--main-color-rgb), 0.1);
font-weight: var(--font-weight-bold);
font-size: 6rem;
font-family: var(--font-set-en-tag);
}
/*--------------------------------
ヘッダー
--------------------------------*/
.header {
position: fixed;/* 要素をレイアウトから除外、ビューポートに対して相対配置 */
top: 0;/* 上辺からの距離を0に設定 */
z-index: 10;
width: 100%;/* 親要素に対して100%に設定 */
padding: 25px 50px;
}
.nav__item {
margin-left: 40px;
list-style: none;
}
.nav__link {
font-size: 1.2rem;
font-family: var(--font-set-en-lead);
text-decoration: none;
}
/*--------------------------------
メイン
--------------------------------*/
.main {
position: relative;
width: 90%;
max-width: var(--max-width);
margin: 20px auto;
}
/* キービジュアル */
.hero {
overflow: hidden;
height: 540px;
margin-top: 100px;
border-radius: 30px;
background-image: url(https://user0514.cdnw.net/shared/img/thumb/aig-ai23717038-xl_TP_V.jpg);
background-position: center;
background-size: cover;
}
.hero__inner {
width: 100%;
color: var(--text-color);
text-align: center;
}
.hero__lead {
font-size: 2rem;
font-family: var(--font-set-en-lead);
}
.hero__title {
font-size: 3rem;
}
/* コンセプト */
.concept {
display: flex;
align-items: center;
column-gap: 40px;
}
.concept__img {
overflow: hidden;
width: 50%;
height: 270px;
border-radius: 30px;
object-fit: cover;
}
.concept__text {
width: 80%;
font-size: 1.2rem;
}
/* ストーリー */
.story__inner {
display: flex;
align-items: center;
margin-left: 40px;
column-gap: 40px;
}
.story__inner:nth-child(2n) {
flex-direction: row-reverse;
margin-right: 40px;
margin-left: 0;
}
.story__title {
font-size: 2rem;
font-family: var(--font-set-en);
}
.story__text {
width: 60%;
font-size: 1.2rem;
}
.story__img {
overflow: hidden;
width: 40%;
height: 270px;
border-radius: 30px;
object-fit: cover;
}
/* アバウト */
.about {
max-width: 50%;
margin: 0 auto 100px;
}
.about__item {
width: 60%;
padding: 48px 0;
border-bottom: solid 1px var(--main-color);
}
.about__item:first-of-type {
border-top: solid 1px var(--main-color);
}
.about__text {
width: 40%;
padding: 48px 0;
border-bottom: solid 1px var(--main-color);
font-weight: var(--font-weight-bold);
}
.about__text:first-of-type {
border-top: solid 1px var(--main-color);
}
/*--------------------------------
フッター
--------------------------------*/
.footer {
padding: 20px 0;
background-color: rgba(var(--main-color-rgb), 0.1);
text-align: center;
}
.footer__copyright {
display: block;
font-size: 1rem;
font-family: var(--font-set-en-lead);
}
</style>
スクリプトの作成(簡易プログラム)
HtmlService.createTemplateFromFile("index").evaluate();
コードエディタ内のファイルから新しいHtmlTemplateオブジェクトを作成して評価後、HtmlOutputオブジェクトを返します。
コード.gsに以下をコピペしましょう!
function doGet() {
const htmlOutput = HtmlService.createTemplateFromFile("index").evaluate();
return htmlOutput;
}
デプロイ(Webページの公開)
「デプロイ」>「新しいデプロイ」>「種類の選択:ウェブアプリ」>「アクセスできるユーザー:全員」>「URL」をコピーしましょう!
まとめ
今回は、【コピペで作ろう!】を解説しました。
これまでのインプットを基に、アウトプットとして「実践的なWebページ」をデプロイしました!
これからも、インプットとアウトプットを繰り返して、一緒にレベルアップしていきましょう!
少しでも良かったなと思った方は、チャンネル登録よろしくお願いします!
第5回は【CSSの応用】を配信します。それでは、また次回〜!🖐️
