
【超有料級】元プロ講師が教える🔥Webページの作り方講座|第3回【HTML・CSSの実践】
⭐経歴&実績⭐
・小中学生プログラミング教室の校責任者として、200名以上に個別授業
・中高大生プログラミング教室の校責任者として、100名以上に集団授業
・教育企業の管理職向けDX研修担当者として、50名以上に集団研修
・教育業界の現状を変えるため退職、無職クリエイター活動開始🤞
皆さん、こんにちは!
「元プロ講師が教える🔥Webページの作り方講座」、前回に続き第3回は、【HTML・CSSの実践】の解説です!
👇 本記事は、配信動画を見ながら進めると、よりスムーズに理解できます👇
今回の目標

前回の復習
Cascading Style Sheets、Webページの飾り付け
セレクタ {
プロパティ: 値;
}
どこの {
何を: どうする;
}全称セレクタ * {何を: どうする;} == 全要素を飾り付け
要素セレクタ p {何を: どうする;} == 指定した要素を飾り付け
クラスセレクタ .no {何を: どうする;} == 指定したclass属性を持つ要素
IDセレクタ #no1 {何を: どうする;} == 指定したid属性を持つ要素
骨組みの作成(html head body)
「実現したいページがある!➡︎コードを書く!」この流れがWebページ制作の手順です。どういう構造なのかを視覚で捉え、どのタグを使えば良いのか考えながら、コードを書いていきます。
まずはフォルダとHTMLファイルを作成しましょう!
箱でグループ化(division)、見出し(heading)、画像(image)、文章(paragraph)を入力、後からidとclassを指定します。
タグ == 役割を示すために使います!
<〇〇>「開始タグ」、</〇〇>「終了タグ」と呼びます!
役割を持った塊のことを「要素」と呼びます!
<!DOCTYPE html> ※文書型宣言
<html>DOCTYPE宣言以外の全要素が入る箱</html>
<head>Webクライアントに解析させる情報が入る箱</head>
<meta charset="UTF-8"> ※文書の様々な情報を設定
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文書の題名</title>
<body>ユーザーに見せる全要素が入る箱</body>
HTMLファイルに「!」を入力すると、一発で自動入力してくれます!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>第3回HTML・CSSの実践</title>
</head>
<body>
</body>
</html>
表示領域の作成(header main footer)
<meta name=”description” content=”70文字以内でページ概要を明確に記述>
<header>最上部の表示領域</header>
<main>ページの主要コンテンツ</main> ※各ページで1つだけ使用
<footer>最下部の表示領域</footer>
<small>© 発行年 著作権者</small>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="【無職クリエイター】アリキタは、自身の経験と誰にでも分かりやすく丁寧に伝える技術を活かして、あなたの「心を満たす楽しい創造」をお届けします。">
<title>第3回HTML・CSSの実践</title>
</head>
<body>
<header class="header">
</header>
<main class="main">
</main>
<footer class="footer">
<small class="footer__copyright">© 2024 Nojob ARIKITA</small>
</footer>
</body>
</html>
ナビゲーションの作成(nav ul / li a span)
<nav>ページ全体を案内するナビゲーション</nav>
<ul>箇条書き</ul>
<li>リストの要素</li>
<a href="#id名">ページ内リンク</a>
<span>要素をスタイル付けする箱</span>
ページ内リンクとは?
hrefの属性値に「#id名」を指定すると、ページ内の該当要素やセクションに移動できます!
href="#"は、ページの先頭に移動できます。
href="."は、Webサイトのインデックスページに移動できます。
<header class="header">
<a href="#" class="logo">
<span class="logo__overlay">Nojob</span> ARIKITA
</a>
<nav class="nav">
<ul class="nav__list">
<li class="nav__item"><a class="nav__link" href="#concept">CONCEPT</a></li>
<li class="nav__item"><a class="nav__link" href="#story">STORY</a></li>
<li class="nav__item"><a class="nav__link" href="#about">ABOUT</a></li>
</ul>
</nav>
</header>
<main class="main">
</main>
<footer class="footer">
<a href="#" class="logo">
<span class="logo__overlay">Nojob</span> ARIKITA
</a>
<small class="footer__copyright">© 2024 Nojob ARIKITA</small>
</footer>
セクションの作成(section div p h1)
<section>コンテンツのセクション</section>
<div>グループ化する箱</div>
<p>特徴のない文章</p>
<h1>最上位の見出し</h1>
h1タグは、必ずしも複数回使用してはいけない訳ではありませんが、本当に伝えたい内容が伝わりにくくなる、検索エンジンのクローラーが内容を読み取りづらくなるなど、SEO最適化の観点から見ると、h1タグは1つに設定しておく方が無難です。
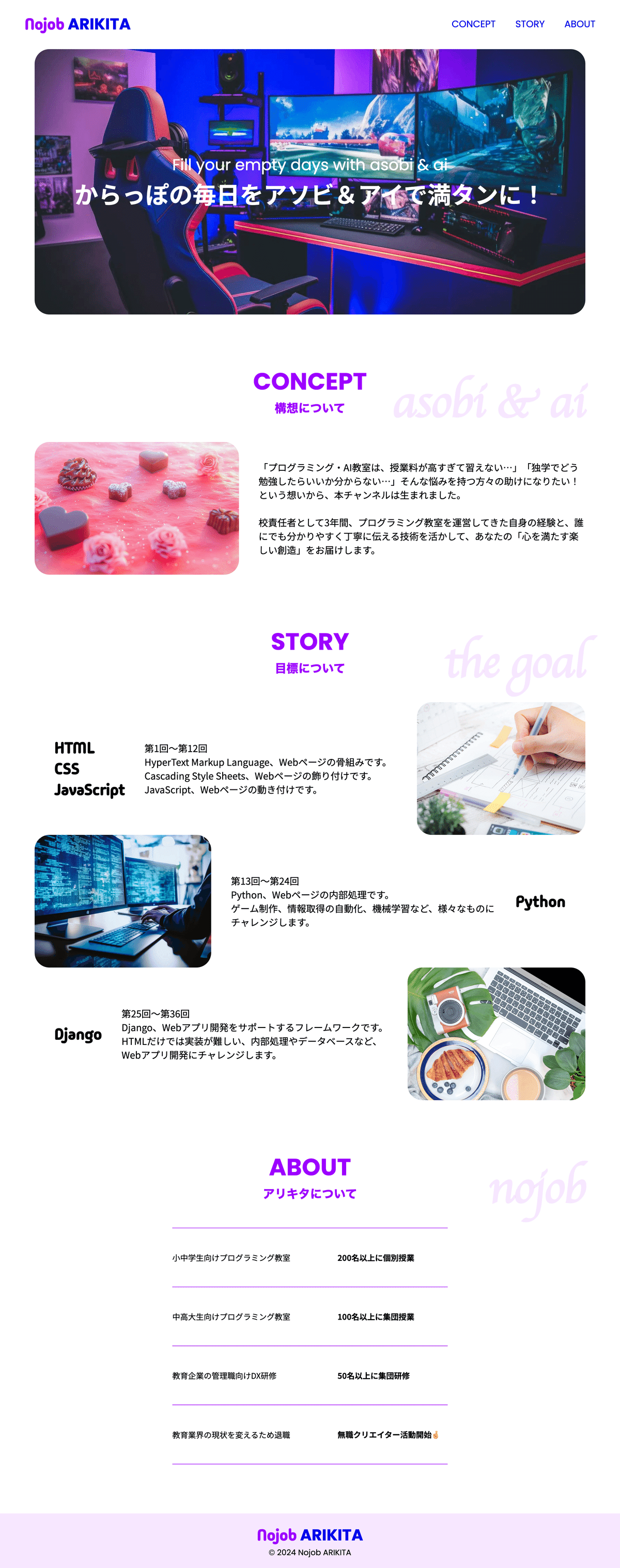
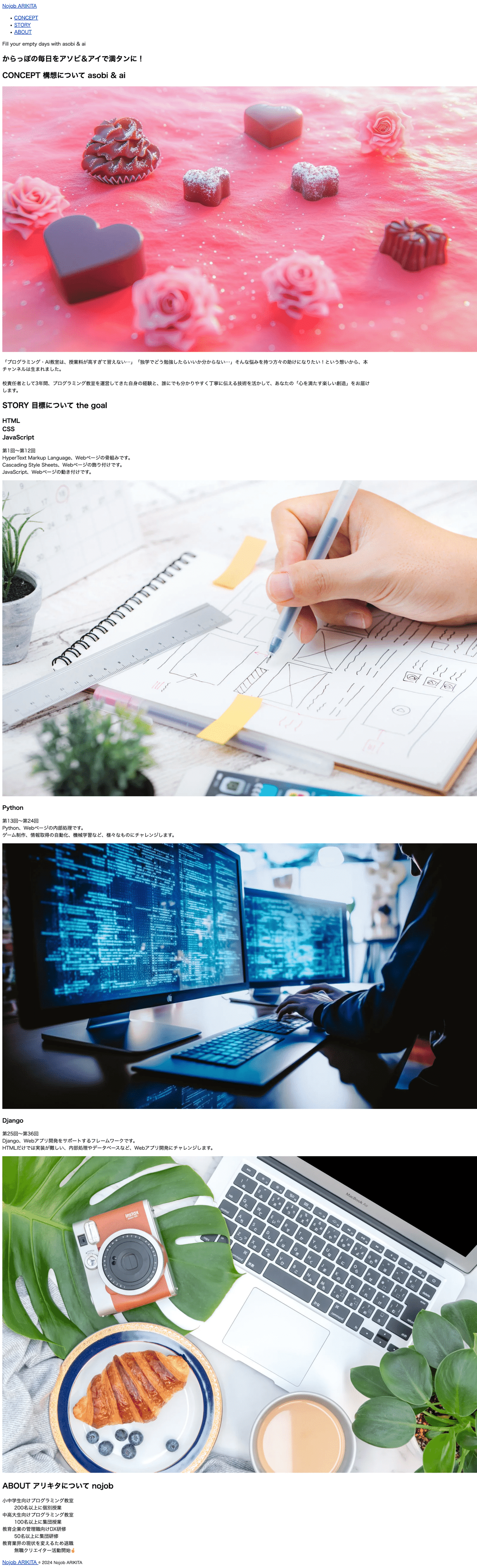
<main class="main">
<section class="hero">
<div class="hero__inner">
<p class="hero__lead">Fill your empty days with asobi & ai</p>
<h1 class="hero__title">からっぽの毎日をアソビ&アイで満タンに!</h1>
</div>
</section>
</main>
コンテンツの作成(img dl / dt / dd)
<img src="source.png" alt="画像の代替テキスト">
<dl>description list:説明リスト</dl> ※用語説明やQ&Aを記入する時に使用
<dt>description term:説明する用語</dt>
<dd>definition / description:定義文 or 説明文</dd>
<main class="main">
<section class="hero">
<div class="hero__inner">
<p class="hero__lead">Fill your empty days with asobi & ai</p>
<h1 class="hero__title">からっぽの毎日をアソビ&アイで満タンに!</h1>
</div>
</section>
<section id="concept" class="section">
<h2 class="section__title">
CONCEPT
<span class="section__lead">構想について</span>
<span class="section__tag">asobi & ai</span>
</h2>
<div class="concept">
<img class="concept__img" src="https://user0514.cdnw.net/shared/img/thumb/ai-Valentine0001-XL-cgi-6x_TP_V.jpg" alt="構想のイメージ">
<p class="concept__text">
「プログラミング・AI教室は、授業料が高すぎて習えない…」「独学でどう勉強したらいいか分からない…」そんな悩みを持つ方々の助けになりたい!という想いから、本チャンネルは生まれました。
<br><br>校責任者として3年間、プログラミング教室を運営してきた自身の経験と、誰にでも分かりやすく丁寧に伝える技術を活かして、あなたの「心を満たす楽しい創造」をお届けします。
</p>
</div>
</section>
<section id="story" class="section">
<h2 class="section__title">
STORY
<span class="section__lead">目標について</span>
<span class="section__tag">the goal</span>
</h2>
<div class="story">
<div class="story__inner">
<h3 class="story__title">
HTML
<br>CSS
<br>JavaScript
</h3>
<p class="story__text">
第1回〜第12回
<br>HyperText Markup Language、Webページの骨組みです。
<br>Cascading Style Sheets、Webページの飾り付けです。
<br>JavaScript、Webページの動き付けです。
</p>
<img class="story__img" src="https://user0514.cdnw.net/shared/img/thumb/Yuu1226IMGL0054_TP_V.jpg" alt="HTMLのイメージ">
</div>
<div class="story__inner">
<h3 class="story__title">Python</h3>
<p class="story__text">
第13回〜第24回
<br>Python、Webページの内部処理です。
<br>ゲーム制作、情報取得の自動化、機械学習など、様々なものにチャレンジします。
</p>
<img class="story__img" src="https://user0514.cdnw.net/shared/img/thumb/aig-ai230817HK009-xl_TP_V.jpg" alt="Pythonのイメージ">
</div>
<div class="story__inner">
<h3 class="story__title">Django</h3>
<p class="story__text">
第25回〜第36回
<br>Django、Webアプリ開発をサポートするフレームワークです。
<br>HTMLだけでは実装が難しい、内部処理やデータベースなど、Webアプリ開発にチャレンジします。
</p>
<img class="story__img" src="https://user0514.cdnw.net/shared/img/thumb/12ellyfdesk845_TP_V.jpg" alt="Djangoのイメージ">
</div>
</div>
</section>
<section id="about" class="section">
<h2 class="section__title">
ABOUT
<span class="section__lead">アリキタについて</span>
<span class="section__tag">nojob</span>
</h2>
<dl class="about">
<dt class="about__item">小中学生向けプログラミング教室</dt>
<dd class="about__text">200名以上に個別授業</dd>
<dt class="about__item">中高大生向けプログラミング教室</dt>
<dd class="about__text">100名以上に集団授業</dd>
<dt class="about__item">教育企業の管理職向けDX研修</dt>
<dd class="about__text">50名以上に集団研修</dd>
<dt class="about__item">教育業界の現状を変えるため退職</dt>
<dd class="about__text">無職クリエイター活動開始🤞</dd>
</dl>
</section>
</main>
リセットCSS Google Fonts
リセットCSSとは?
ChromeやSafariなど、各ブラウザのデフォルトスタイル(User Agent Stylesheet)には違いがあります。
そのため、Chromeに合わせて完璧なスタイルを指定したとしても、Safariでは予期せぬデザイン崩れが発生する可能性があります。
この問題を解決するために、リセットCSSを使用します。
(デメリット:過剰なリセット、ファイルサイズの増加など)
最初にブラウザのデフォルトスタイルを打ち消すために、リセットCSSを一番上で読み込みます。
<link rel="stylesheet" href="https://unpkg.com/ress/dist/ress.min.css">
CSSファイルは、上から順に読み込まれます。
そのため、先に読み込んだスタイルが、後で読み込まれたスタイルに上書きされることがあります。
CDN(Contents Delivery Network)とは?
ネットワーク経由でWebコンテンツ(画像、CSS、JavaScriptなど)を提供するサービスです。今回は、Googleが提供するフォントサービス「Google Fonts」を利用します。
HTMLファイルに以下を入力しましょう!
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="【無職クリエイター】アリキタは、自身の経験と誰にでも分かりやすく丁寧に伝える技術を活かして、あなたの「心を満たす楽しい創造」をお届けします。">
<title>第3回HTML・CSSの実践</title>
<link rel="stylesheet" href="https://unpkg.com/ress/dist/ress.min.css">
<link rel="stylesheet" href="style.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Madimi+One&family=Noto+Sans+JP:wght@100..900&family=Poppins:wght@400;700&display=swap" rel="stylesheet">
</head>
CSS変数(カスタムプロパティ)
まずはCSSファイルを作成しましょう!
HTML文書に<meta charset="UTF-8">を記述しておくだけでも十分ですが、CSSファイルが特殊な状況で使用される場合を想定して、CSSにも文字コードを明示しておく方が無難です。
CSS変数(カスタムプロパティ)とは?
CSS変数は、特定の値を一時的に保存する「箱」のようなものです。
CSSでは、同じ色やフォントが繰り返し使用される場合が多いです。
CSS変数を使用すると、同じ値を何度も書く必要がなくなり、変数名で「箱」の値を呼び出せます。これにより、コードの書き換えが容易になり、コードの可読性が高まります。
CSS変数の定義
:root内に、「--(ハイフン2つ)」で始まる変数名を「:(コロン)」で区切り、特定の値を指定します。
:rootは、文書の根っことなる要素を指定する擬似クラスで、HTMLの場合は<html>を指定します。そのため、<html>要素内の全要素で、特定の値を使用できます。
CSS変数の使用
値の代わりに、var()関数の中でCSS変数名を使用して、「箱」の値を呼び出します。
Google FontsのNoto Sans Japaneseが読み込まれなかった場合を想定して、代替フォントを指定します。
@charset "UTF-8";
/*--------------------------------
CSS変数(カスタムプロパティ)
--------------------------------*/
:root {
--max-width: 1120px;
--text-color: #fff;
--text-color-rgb: 255,255,255;
--main-color: #9d00ff;
--main-color-rgb: 157,0,255;
--font-weight-regular: 400;
--font-weight-bold: 700;
--font-set-ja: "Noto Sans JP", "Helvetica Neue", "Helvetica", "Hiragino Sans", "Hiragino Kaku Gothic ProN", "Arial", "Yu Gothic", "Meiryo", sans-serif;
--font-set-en: "Madimi One", "Helvetica Neue", "Helvetica", "Hiragino Sans", "Hiragino Kaku Gothic ProN", "Arial", "Yu Gothic", "Meiryo", sans-serif;
--font-set-en-lead: "Poppins", "Helvetica Neue", "Helvetica", "Hiragino Sans", "Hiragino Kaku Gothic ProN", "Arial", "Yu Gothic", "Meiryo", sans-serif;
--font-set-en-tag: "Dancing Script", cursive;
}
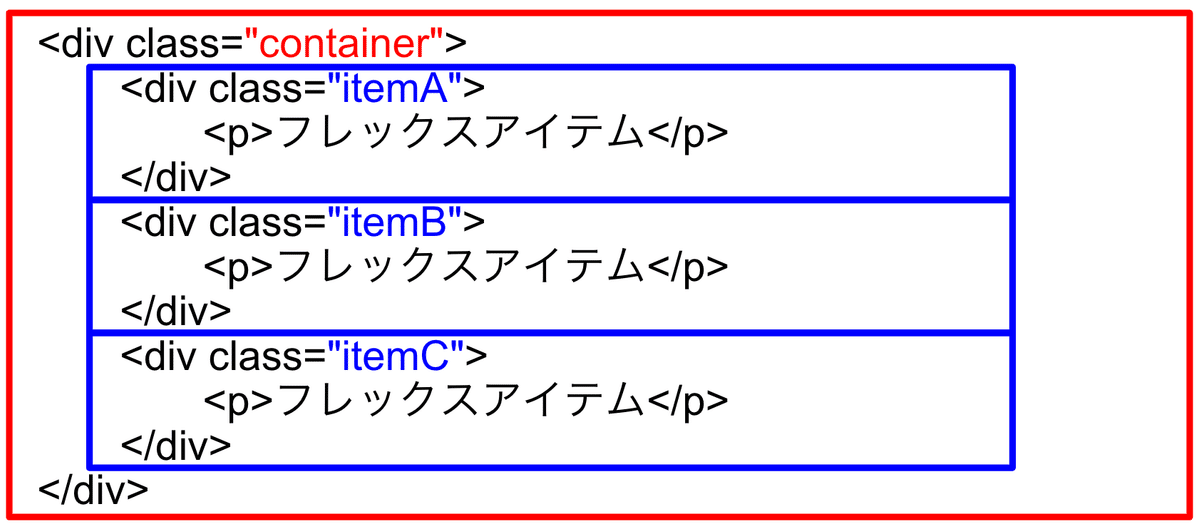
フレックスボックス
フレックスボックス(Flexible Box Layout Module)とは?
要素を横並びに配置する時に使用するCSSのレイアウト手法です。
横幅や高さを柔軟にコントロール可能で、細かい箇所は自動調整されます。
フレックスコンテナ:フレックスボックスのレイアウトを適用する親要素
フレックスアイテム:フレックスコンテナ内の各要素

飾り付けの作成(レイアウト 配置)
フレックスコンテナを設定 どこの {display: flex;}
フレックスアイテムの配置方向 どこの {flex-direction: どうする;}
フレックスアイテムの折り返し どこの {flex-wrap: wrap;}
フレックスアイテムの垂直位置や間隔 どこの {align-content: どうする;}
フレックスアイテムの水平位置や間隔 どこの {justify-content: どうする;}
フレックスアイテムの垂直方向の配置 どこの {align-items: どうする;}
/*--------------------------------
全体
--------------------------------*/
body {
font-family: var(--font-set-ja);
}
/* レイアウト(Mix) */
.flex {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
}
/* ロゴ */
.logo {
font-weight: var(--font-weight-bold);
font-size: 2rem;
font-family: var(--font-set-en-lead);
text-decoration: none;
}
.logo__overlay {
color: var(--main-color);
font-family: var(--font-set-en);
}
/* セクション */
.section__title {
position: relative;
margin: 100px 0 50px;
color: var(--main-color);
font-weight: var(--font-weight-bold);
font-size: 3rem;
font-family: var(--font-set-en-lead);
text-align: center;
}
.section__lead {
display: block;
font-size: 1.5rem;
}
.section__tag {
position: absolute;
top: 0;
right: 0;
z-index: -1;
color: rgba(var(--main-color-rgb), 0.1);
font-weight: var(--font-weight-bold);
font-size: 6rem;
font-family: var(--font-set-en-tag);
}
/*--------------------------------
ヘッダー
--------------------------------*/
.header {
position: fixed;/* 要素をレイアウトから除外、ビューポートに対して相対配置 */
top: 0;/* 上辺からの距離を0に設定 */
z-index: 10;
width: 100%;/* 親要素に対して100%に設定 */
padding: 25px 50px;
}
.nav__item {
margin-left: 40px;
list-style: none;
}
.nav__link {
font-size: 1.2rem;
font-family: var(--font-set-en-lead);
text-decoration: none;
}
/*--------------------------------
メイン
--------------------------------*/
.main {
position: relative;
width: 90%;
max-width: var(--max-width);
margin: 20px auto;
}
/* キービジュアル */
.hero {
overflow: hidden;
height: 540px;
margin-top: 100px;
border-radius: 30px;
background-image: url(https://user0514.cdnw.net/shared/img/thumb/aig-ai23717038-xl_TP_V.jpg);
background-position: center;
background-size: cover;
}
.hero__inner {
width: 100%;
color: var(--text-color);
text-align: center;
}
.hero__lead {
font-size: 2rem;
font-family: var(--font-set-en-lead);
}
.hero__title {
font-size: 3rem;
}
/* コンセプト */
.concept {
display: flex;
align-items: center;
column-gap: 40px;
}
.concept__img {
overflow: hidden;
width: 50%;
height: 270px;
border-radius: 30px;
object-fit: cover;
}
.concept__text {
width: 80%;
font-size: 1.2rem;
}
/* ストーリー */
.story__inner {
display: flex;
align-items: center;
margin-left: 40px;
column-gap: 40px;
}
.story__inner:nth-child(2n) {
flex-direction: row-reverse;
margin-right: 40px;
margin-left: 0;
}
.story__title {
font-size: 2rem;
font-family: var(--font-set-en);
}
.story__text {
width: 60%;
font-size: 1.2rem;
}
.story__img {
overflow: hidden;
width: 40%;
height: 270px;
border-radius: 30px;
object-fit: cover;
}
/* アバウト */
.about {
max-width: 50%;
margin: 0 auto 100px;
}
.about__item {
width: 60%;
padding: 48px 0;
border-bottom: solid 1px var(--main-color);
}
.about__item:first-of-type {
border-top: solid 1px var(--main-color);
}
.about__text {
width: 40%;
padding: 48px 0;
border-bottom: solid 1px var(--main-color);
font-weight: var(--font-weight-bold);
}
.about__text:first-of-type {
border-top: solid 1px var(--main-color);
}
/*--------------------------------
フッター
--------------------------------*/
.footer {
padding: 20px 0;
background-color: rgba(var(--main-color-rgb), 0.1);
text-align: center;
}
.footer__copyright {
display: block;
font-size: 1rem;
font-family: var(--font-set-en-lead);
}
フレックスボックスの適用
HTMLファイルに以下を入力しましょう!
CSSが反映されない時は?
ブラウザには一度見たWebページの情報を一時保存して、次見る時に素早く表示するための「キャッシュ」という機能があります。
このブラウザのキャッシュを無視して、Webサーバーからファイルを強制再読み込み(スーパーリロード)します。
(Mac:Command + Shift + R、Windows:Ctrl + Shift + R)
<body>
<header class="header flex"><!-- 追加 -->
<!-- ・・・ -->
<nav class="nav">
<ul class="nav__list flex"><!-- 追加 -->
<!-- ・・・ -->
</header>
<main class="main">
<section class="hero flex"><!-- 追加 -->
<!-- ・・・ -->
</h2>
<dl class="about flex"><!-- 追加 -->
<!-- ・・・ -->
</main>
<!-- ・・・ -->
</body>
まとめ
今回は、【HTML・CSSの実践】を解説しました。
これまでのインプットを基に、アウトプットとして「実践的なWebページ」を制作しました!
これからも、インプットとアウトプットを繰り返して、一緒にレベルアップしていきましょう!
少しでも良かったなと思った方は、チャンネル登録よろしくお願いします!
第4回は【コピペで作ろう!】を配信します。それでは、また次回〜!🖐️
