
GoogleSpreadSheetからSlackへメッセージと飛ばしてみよう
はじめまして、noinoiメンバーのあるでぃです(@aldy_verymaccho)です。
現在大学3年目を休学して、スタートアップ企業でサーバーサイドエンジニアをしています。
僕がインターンで最初に行ったタスクは、社内サービスを作ることでした。他の企業でも同じかなと思って、今回は、エンジニアインターンデビューした方にぴったりなGoogleSpreadSheetからSlackへの通知をしてみるというところを書いていきたいと思います!
僕が働いている会社では、この方法でその日に勤務する人のシフトや日報を通知したり、データベース整理のトリガーつかったりもしています。めちゃくちゃいろんなことに使えるので今回で基本をマスターしてしまいましょう!
流れとしては
・GASとは
・Slackにあいさつをしてみよう
・ スプレッドシートの情報を通知しよう
・トリガーを設定しよう
・まとめ
こんな感じで行きます!!
GASとは
GASとは、Google App Scriptの略で、JavaScriptに似た言語です。スプレッドシートにあるスクリプトエディタというエディタ上で使うことができます。
ここではGASを使って、シートの情報を取得したり、WEBページにリクエストを送ったりしてきます。
JavaScriptができないと厳しいですが、とりあえず、例として紹介しているもの写経してみて、限界を感じたらProgateに行きましょう!とりあえず、見よう見まねでやってみましょう!!
Slackにあいさつをしてみよう
1. webhookを取得する
Slackでは、webhookと言われるURLにリクエストを飛ばしてあげることで、通知することができます。まず最初に以下のURLからwebhookを取得しましょう
webhook取得URL
https://slack.com/services/new/incoming-webhook
通知したいチャンネルを選択して、「着信webフックインテグレーションの追加」のボタンを押しましょう。リダイレクトしたページでwebhookを取得できます。

2. コードを書く
スプレッドシートページを開いて、ツールバーから[ツール→スクリプトエディタ]の順にクリックして、スクリプトエディタを開きましょう。

開くとこんな感じになります。

それでは、myFunctionの中におはようと通知するコードを書いて行きますヨ!
コードの概要はこんな感じです。
・連想配列のtextパラメータに送りたい文字列、usernameパラメータにボットの名前を入れる
・連想配列をjsonにエンコードして、payloadパラメータの値として詰める
・webhookにリクエストを飛ばす
function myFunction() {
var webhook = "YOUR_WEBHOOK";
var message = "おはよう";
var jsonData =
{
"username" : "noinoi", // ボットの名前
"text" : message //実際に送る内容
};
var payload = JSON.stringify(jsonData);
var options =
{
"method" : "post",
"contentType" : "application/json",
"payload" : payload
};
// リクエストを飛ばすメソッド
UrlFetchApp.fetch(webhook, options);
}3. 実行する
ツールバーの三角のところが実行ボタンです

こんな感じでslackに通知されていれば成功です

スプレッドシートの情報を通知しよう
ここまでで通知の仕方がわかったと思うので、あとはスプレッドシートから情報を受け取ることができれば、いろんなことができますね
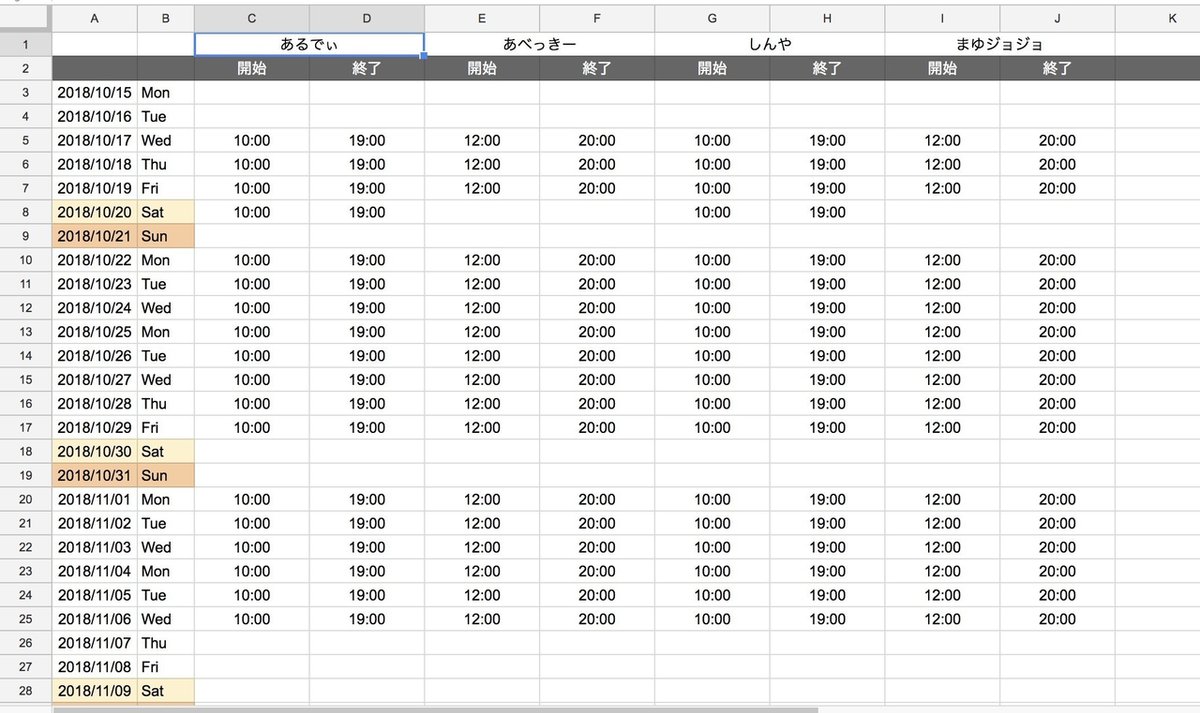
今回は例として、シフト情報を通知するシステムを作って行きますヨ!!
こんな感じの形式でシフトを管理してたとします

スプレッドシートの情報受け取って、処理できる形(配列)に落とし込むのができれば、あとは簡単ですね
var spread_sheet = SpreadsheetApp.openByUrl('YOUR_SPREAD_SHEET_URL');
var target_sheet = spread_sheet.getSheets()[0];
var data_arrays = target_sheet.getDataRange().getValues();データを処理するところ含めて、全体だとこんな感じです
function myFunction() {
var webhook = "YOUR_WEBHOOK";
var today = new Date();
var spread_sheet = SpreadsheetApp.openByUrl('YOUR_SPREAD_SHEET_URL');
var target_sheet = spread_sheet.getSheets()[0];
var data_arrays = target_sheet.getDataRange().getValues();
var message = "";
var names = [];
// 名前の配列を生成
for (var i = 1; i<= 4; i++) {
names.push(data_arrays[0][2*i]);
}
data_arrays.forEach(function( data_array ){
// セルの0列目からセルの日付を取得
cell_date = new Date(data_array[0]);
if(cell_date.getMonth() == today.getMonth() && cell_date.getDate() == today.getDate()){
for (var i = 1; i <= 4; i++) {
start_time = data_array[2*i];
if(start_time != ""){
end_time = data_array[2*i + 1];
// Date型を文字列に変換
time_text = start_time + "~" + end_time;
message += names[i-1] + " " + time_text +"\n";
}
}
return false;
}
});
var jsonData = {"username": "noinoi", "text": message};
var payload = JSON.stringify(jsonData);
var options =
{
"method" : "post",
"contentType" : "application/json",
"payload" : payload
};
UrlFetchApp.fetch(webhook, options);
}
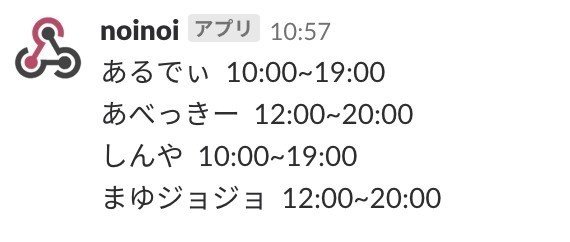
こんな感じで通知されたら成功です。

トリガーを設定しよう
データ取得と通知ができたので、あとはその通知が決まった時間に自動でやってくれたら嬉しいですね
ツールバーの「編集」から「すべてのトリガー」を選択

「新しいトリガーを追加」を押したあと、
左から、myFunction 時間主導型 日タイマー に設置して、最後は通知したい時間帯を設定しましょう。

以上で設定した時間に毎日通知されるようになりました!
明日の朝に確認してみましょう
お疲れ様でした!!
まとめ
いかがだったでしょうか。以上のように、GoogleSpreadSheetはGASが書けるのでかなり拡張性があり、JavaScriptが書ける人であればとても簡単にSlackと連携することができます。
皆さんもSpreadSheet × Slackで社内サービスを充実させてみましょう!
#startup #slack #noinoi #スタートアップ #駆け出しエンジニア #学生エンジニア
