
ダウンロード素材のデータ形式
グラフィックやWebデザインの素材をダウンロードする時
のおすすめのデータ形式
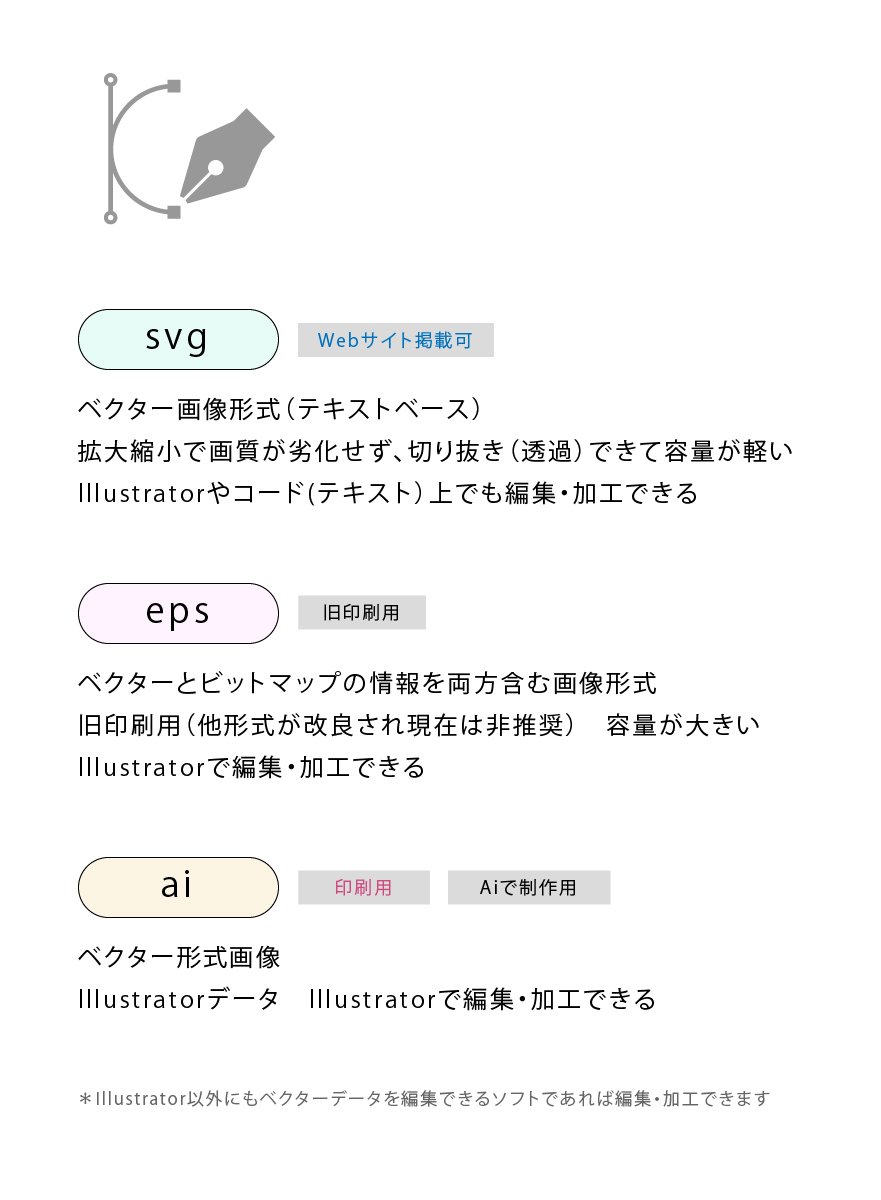
■ イラスト・ロゴ・ピクト画像 等
svg ・ eps ・ ai
< メリット >
ベクターデータなのでダウンロード後に編集・加工(色を変えたり、線を動かしたり)できる
svgデータはWebサイトにそのままでも使用できる
データ容量が軽い
< デメリット >
写真や画像等のピクセルデータにはむかない
または写真や画像等のピクセルデータはこの形式は無い

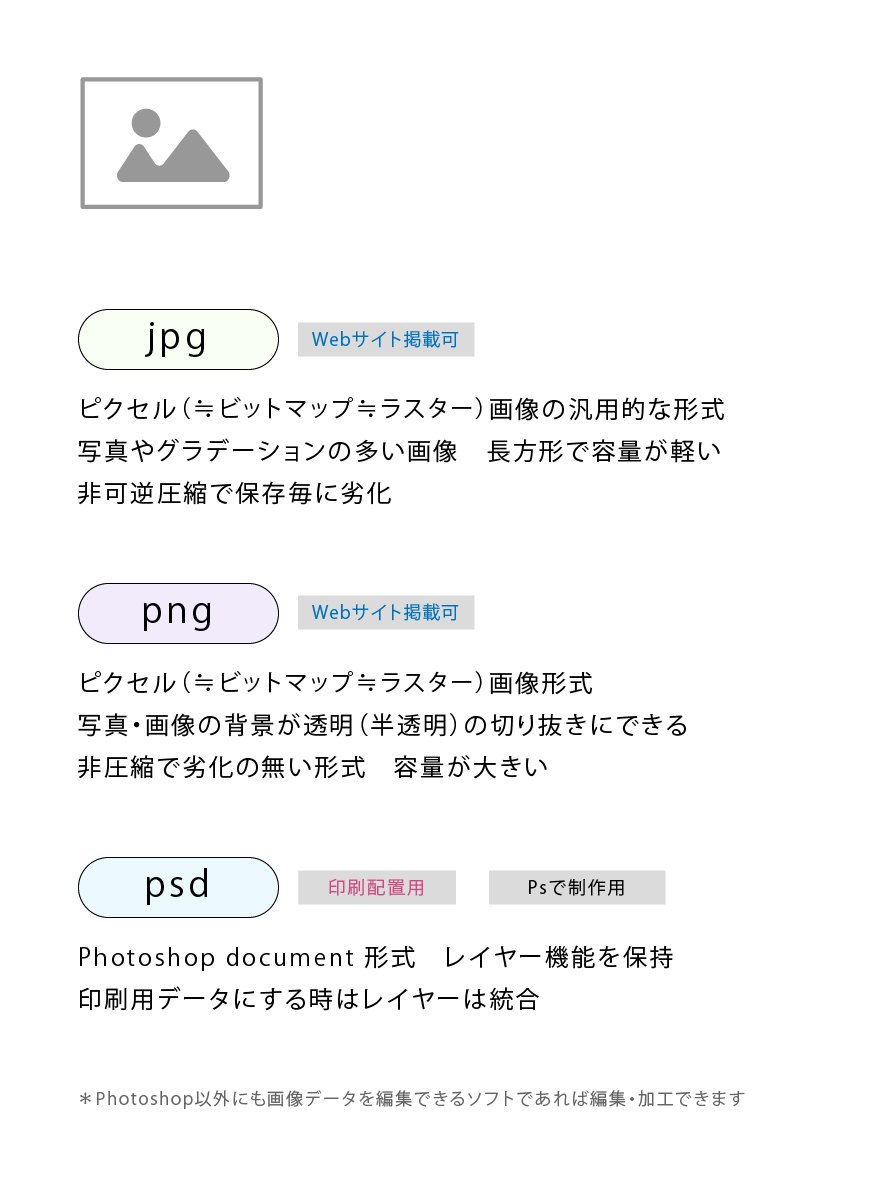
■ 写真・画像
jpg ・ png ・ psd
< メリット >
画像データなのでダウンロード後に色調補正・加工する
jpg・pngデータはWebサイトにそのままでも使用できる
psdデータは書き出し(Web掲載用データに保存しなおす)
< デメリット >
ピクセルデータなのでサイズ確認が必要(S・M・L等 ダウンロードサイズが選べる場合がある)ピクセル解像度が小さいと画像が荒くなる

いいなと思ったら応援しよう!

