
色の基礎知識
■色の三属性
色相・彩度・明度について

■色が見える仕組み RGBとCMYK
主にスクリーンデバイス(モニター端末)で扱うデータはRGB、印刷物はCMYKで色を指定

カラーモード
RGB・CMYK 等の色の表現方法のこと 制作物により適切なモードを選択
写真・画像データは加工・修正後にモード変換

■カラーコード 16進数(HEX)
Webページ上で色を指定(記述)などに使われる色指定方法
「#」と6桁の16進数(0~9, a〜f)256段階で、R・G・Bを2桁ずつで表す
0→9, a→fの順で明るい色になる #000000は黒 #ffffffは白
webデザインの色指定は基本的にカラーコードで指定する事が多い
色の名前の英語表記(redやpinkなど)や、RGB「rgb」や、RGBに不透明度を足した「rgba」で指定する事もできる

■色の組み合わせ カラーリング
色相・色味で組み合わせを考える [Hue]

彩度で組み合わせを考える [Saturation]
■彩度の高い色同士の組み合わせの特徴
インパクト・コントラストの強い・目立つ・派手 etc…
■彩度の低い色同士の組み合わせの特徴
落ち着いた・シック・上品・高級感・地味 etc…
明度で組み合わせを考える [Brightness]
■明度差が大きい
コントラストが強くはっきりくっきりした印象
■明度差が少ない
コントラストが少なく境界の違いが分かりにくい
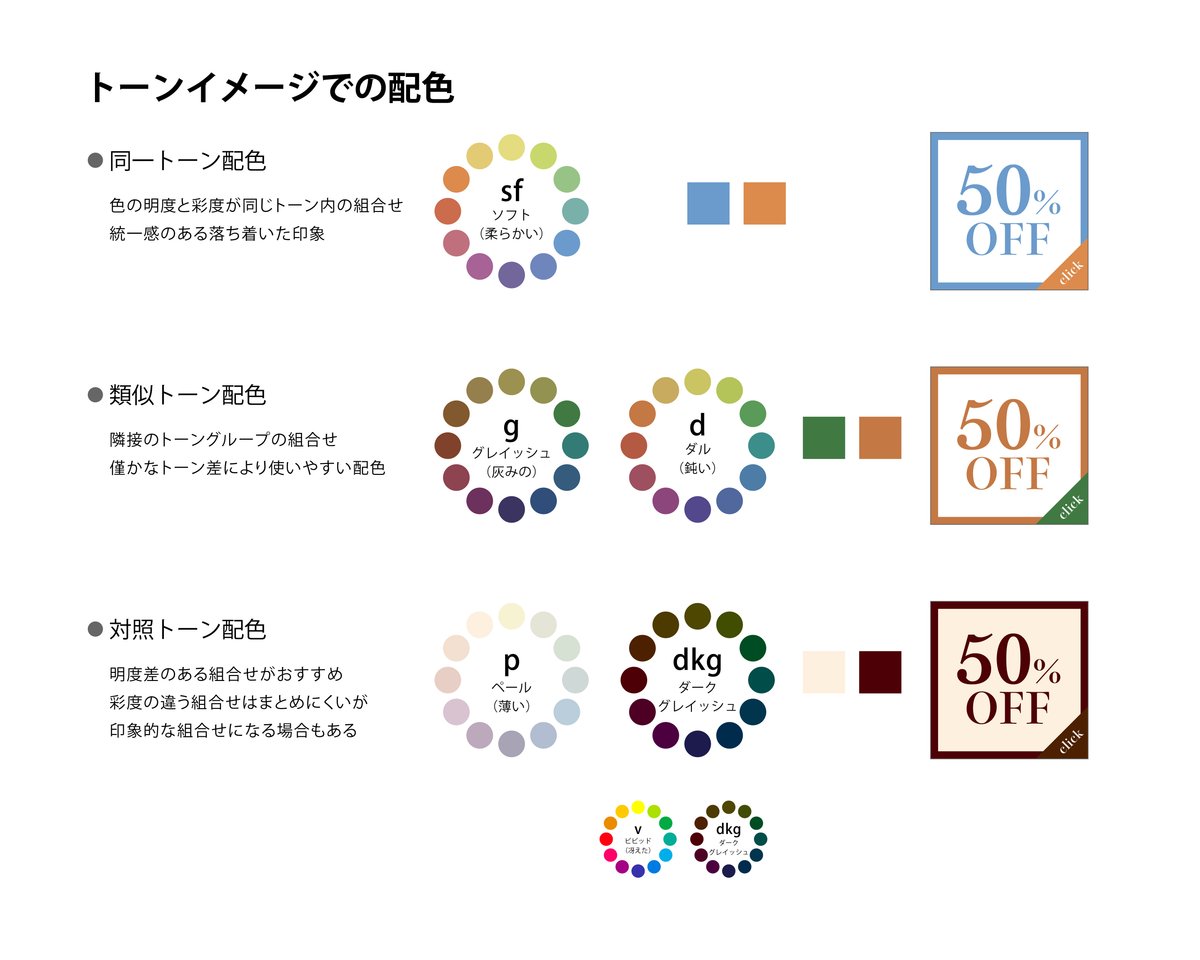
トーンマップで色彩の調和を考える
明度と彩度が同じ色相グループを体系化したトーンマップ


色のイメージ参考:https://321web.link/color-psychology/
おすすめの配色ツール
● Adobe color
HSB(色相環の三属性)を元に配色を考えるツール
●Color Hunt
他のデザイナーやブランドが作ったカラーパレットを参考にしている
●Palette List
2色選ぶとその色を含めた4色を提案してくれる「>」を押して新提案
●PaletteMaker
選んだパレットでイラストやダミーがシミュレーションされる
●Happy Hues
ダミーサイトでシミュレーションを見ることができるツール
●お道具箱 for Web
配色・素材・フォント・ツール・参考等 様々なおすすめのまとめサイト
いいなと思ったら応援しよう!

