
ノーコードツール「STUDIO」を使ってLP作ってみました
こんにちは。webデザイナーしてますnoguchiです。
最近ノーコードやらローコードという言葉、よく耳にしますよね。
ちなみに、
「ノーコード(NoCode)」とは、技術者ではない人でもコード、プログラミング言語を書くことなく、Webサービスやアプリケーションを構築することができるソフトウェア開発プラットフォームです。
ノーコードツールを使い、機能ごとのパーツをドラック&ドロップで配置していくだけで、アプリケーションを構築することが可能になります。
「ローコード(LowCode)」とは、最低限のプログラムを書きながらも、比較的シンプルな手順が可能な開発システムです。
ノーコードのように完全なIT知識なしでできるわけではなく、一部でプログラム書く必要があります。
ただ、ノーコードのように用意してあるパーツをドラッグ&ドロップなどで動かせる点は似ています。
今回は、ノーコードの「STUDIO」を使って実際にLP製作を行ってみました。製作の際、悩んだとこ・気付いたとこを中心に書いていきたいと思います。
「STUDIO」については、katoさんが詳しく書いてるので、こちらを参照にしてください〜。
製作の際、悩んだとこ
・h1タグはテキストの場合のみ

ロゴなどの画像をh1タグで囲って作る場合もあると思いますが、STUDIOの場合、画像をh1タグで囲うことができません。
今回は、ロゴ以外でh1を使いました。
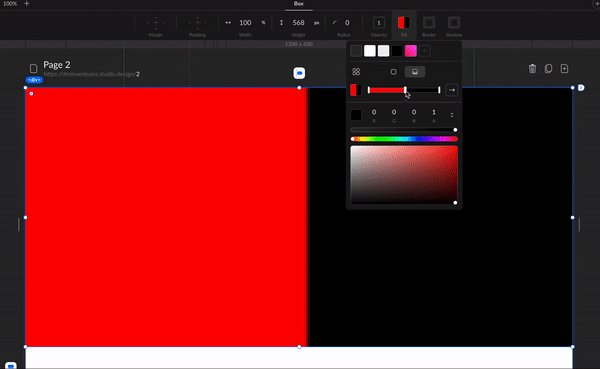
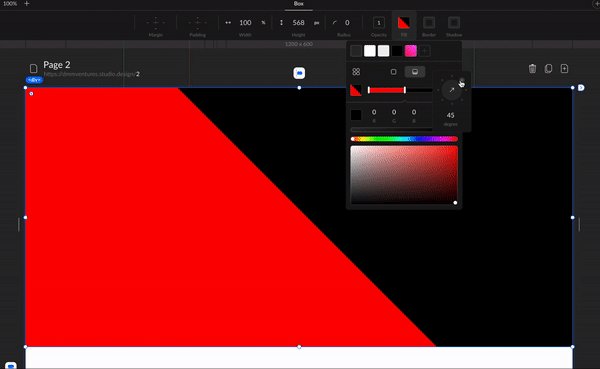
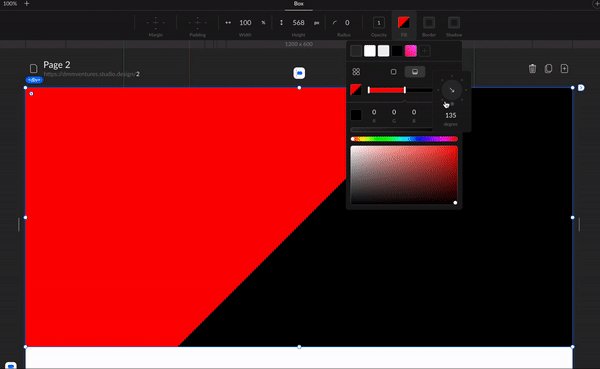
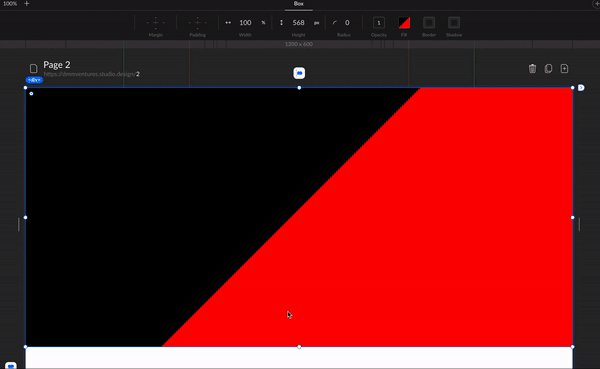
・斜め背景をSTUDIOで実現は可能。だが…

↑STUDIOでの斜め背景の作り方
STUDIOで斜め背景が可能なら、今回作ったデザインも可能かなとやってみたら、あれ?ちょっと違う…( ̄◇ ̄;)

cssでコード書くとしたら、例えば、こんな感じ。

とはいえ、コードは書けないので、三角形の部分のみ画像で切り出して、背景色をつけた四角形と繋げました。

・アコーディオンは現状非対応
アコーディオンは今のとこ対応していないそうです。
そのため、FAQ部分、開いた状態で作成しました。
・フワッと出すアニメーション
アニメーションを実装させようとコーディングする場合、css・jsを使うことになりますが、STUDIOでもモーション(アニメーション)が可能なので、簡単に実装できます。
コンテンツの一部分を"ふわっと"出すアニメーションがいいと要望をお伺いしてたので、"ふわっと"出すアニメーションをどうやればいいのか模索しました。
(ふわっと出るやつの例)
トランジションは、デフォルトで「ease」のトランジションカーブ、時間「300」、遅延「0」が適用されており、0.3秒かけて自然な緩急がつくようになってます。
トランジションパネルは開くと、11パターンもあります。
カーブが水平に近い部分ほど緩やかに、垂直に近い部分ほど早いスピードでスタイル変化が再生されるとのことなので、今回は緩やかめなカーブのものを選択。

その次に、コンディションの&appearを選択したあと、透明度0から1000ミリ秒かけて透明度1にするようにしてみました。
今回4つ並べてるので、遅延の長さを調整して時間差で"ぽつぽつ"と出てくる感じにしてます。

・別窓で開く(target=_blank)はできない
リンクは別窓設定が今のとこできないので、そのままリンク設定させるようにしてます。

・テキストの出しわけ
PCの時とスマホの時のテキストの改行位置を変えたい場合、同じテキストで改行位置を変更すると全部(PC、タブレット、スマホ)に影響が出るので、今回はPC・タブレットの時のテキストとスマホの時だけ改行位置を変更させたテキストを用意し、それぞれ表示を切り替えることにしました。
実際に作って公開したもの
今回実際作ったものがこちらです。
ちなみにデジタル販売員にご興味がある方はサイト上のフォームからお問い合わせください( ´ ▽ ` )
まとめ
STUDIOを触って思ったこと--メリット--
・簡単かつ、公開までがスピーディに済む
・jsの知識なくともアニメーションが実装できる
STUDIOを触って思ったこと--デメリット--
・コードは直接さわれない←ノーコードだから当たり前
・作成したコードをエクスポートできないので、別サイト内にお引越しなどはできない
・formがあまり自由にカスタマイズできない
(チェックボックス・バリデーション(エラーメッセージ等)が実装できない。ただし、セレクトボックスはできるようになったそうです)
今回がっつりSTUDIOを触ってみました。
確かに便利で早いというのが率直な感想です。
ただ、まだ0からコーディングした時と比べると制限があるので、作る前に実現可能か不可能かどうかの確認をしておく必要があります。
(デザイン作った後に実装できなかったから、デザイン変更しなきゃいけないのは手間なので…)
ノーコードツールは、棲み分けして使っていくと良いかなと思いました。
\ Wizは一緒に活躍できる人を募集しています! /
UIUXデザイナーの募集
WEBデザイナーの募集

/assets/images/4905076/original/97b3c296-e8a1-4034-8b37-a3d7f9bc21a1?1593568777)
/assets/images/4533420/original/393e3408-cb02-4819-a25c-09ea4a69de61?1580382440)