
画像フォーマットのWebPって何?
こんにちは。webデザイナーしてますnoguchiです。
普段、サイトを作ったり、ページを作る上で画像を使いますよね。
よく使う画像フォーマットは、jpg、png、gif、svgあたりかと思いますが、次世代フォーマットと呼ばれている「WebP」というものがあるのを皆さんご存知ですか?
(そういう私も知らなかったので…)今回は、「WebP」についてまとめていきたいと思います。
WebPって何?
「WebP」とは何でしょうか?
WebPは、Googleが新しく作った画像フォーマットで、「ウェッピー」と読みます。
なんか可愛らしいですね(人*´∀`)
WebPは、米Googleが開発しているオープンな静止画像フォーマット。ファイルの拡張子は「.webp」。
Wikipediaより
WebPは、「JPG・PNG・GIF」などと替わって通信量削減や表示速度向上を図るために開発されました。
ちなみにWebPの他の次世代フォーマットはJPEG2000とJPEG XRがあります。
JPEG 2000は、静止画圧縮技術及び同技術を用いた画像フォーマットのことである。
Wikipediaより
現在、JPEG2000のフォーマットは、safariしか対応してません(´;Д;`)。。

JPEG XRとは、デジタルカメラやPC上などで画像情報を扱うための標準フォーマットの1つである。”JPEG“は”Joint Photographic Experts Group”を意味しており、”XR“は”eXtended Range”の略である。2009年6月19日に、「ISO/IECの最終国際規格案(FDIS)投票」を通過し、「国際規格 ISO/IEC 29199-2:2009」として最終承認された。
Wikipediaより
現在、JPEG XRは、IEとEdge(Edge18以前のバージョン)には対応してますが、その他のブラウザには対応してません。・゚・(*ノД`*)・゚・。。

JPEG 2000もJPEG XRもWebPに比べると対応ブラウザが少ないんです。
WebPの歴史
WebPは、次世代フォーマットと呼ばれていますが、意外なことに2010年から存在していました。
2010年:Google社によりWebPが策定される。
2011年:Google社がGoogle Chrome 9.0とAndroid 4.0をリリースし、WebPに対応。
2013年:Opera Software社がChromiumベースに変更したOpera 15をリリースし、APNG非対応/WebP対応となる。
WebPの歴史は意外と古く、だんだんと対応ブラウザを広げてきています。
しかし、最近になってWebPが注目されるようになったのは何故でしょうか?
それは、Googleが2020年に発表したUX指標のCore Web Vitalsを、2021年にはGoogle検索のランキング要因に組み込まれることが予定されています。
このCore Web Vitalsの指標の中に、ページが表示されるまでのスピードが関係してるので、画像軽量化で表示速度が早くなるWebPが注目されています。

WebPのメリット
ファイルサイズの軽量化
容量の大きな画像ファイルをユーザーに読み込ませることになると、離脱の原因にも繋がる可能性があります。
そのため、画像のファイルサイズが削減されることで、表示速度の向上に繋がり、離脱を避けられるかもしれません。
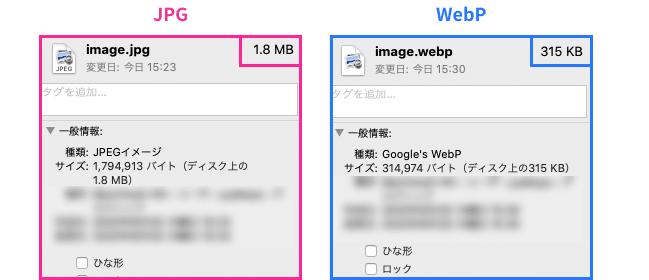
JPEGと比較して25〜34%ほど小さくなると言われています。
実際に同じ画像を使って比較したら、大きく軽量化されてました!

ファイルサイズは小さくなりましたが、画質はどうでしょう?
JPEG画像とWebPの画像を横に並べてJPEGで書き出したものになります。

このサイズだとあまり差はないようです。

もう少し拡大してみると、若干…WebPの方、本や松ぼっくりがボケているような気も…?
あんまり大きい差はないかと思います!
WebPのデメリット

WebPは、すべてのブラウザが対応しておらず、現時点(2020/09)でIEは対応しておらず、safari14以前のものは対応してません。
IEのシェアは現状減少傾向なので、IEを切り捨てて考えるのもひとつの手ですが、対応していないブラウザ用にjpgやpngなどを表示して出し分けるのも手かと思います。
ちなみに、現在時点での世界ブラウザシェア率↓↓↓

まとめ
未対応ブラウザがありますが、圧縮されファイルサイズが軽量化されるのは魅力的ですよね。
画像たくさん使っているサイトなどサイトスピードの効果がより現れるのではないかと思います。
画像の軽量化は、ユーザビリティにも直結しますので、軽量化しておくのは良いことだと思います。
\ Wizは一緒に活躍できる人を募集しています! /
UIUXデザイナーの募集
WEBデザイナーの募集

/assets/images/4905076/original/97b3c296-e8a1-4034-8b37-a3d7f9bc21a1?1593568777)
/assets/images/4533420/original/393e3408-cb02-4819-a25c-09ea4a69de61?1580382440)