
【illustor】Android5/6でバグらないSVGを書き出すバッチ作成方法
Androidバージョン5/6では、一定のパス数を超えた時にパスが歪んでしまうバグが発生してしまいます。(私は最近知りました:)
以降のバージョンでは特に問題ないもので、そういった現象が発生してしまいます。その場合該当するSVGを修正しないとなりません。
しかし、以降のバージョンで問題ないので、具体的な修正箇所が不明な場合、チェックなどで大幅に時間がかかってしまいます。
さらに、Sketch/figma/XDなどのUIツールで作成したアイコンなどをSVGは保存方法を変更することができないため、
保存方法が原因の可能性もこれらのツールで確認することができません。
そんな中、SVGをAdobeillustorで開き、細かい設定を変更して保存し直すことで、この方法でパスで作られたSVGであればこれらの問題を解決することができました。
今回はそんな業務で大量にSVGを変換する必要がある場合、Adobeの機能であるアクションバッチを作成し、効率的にその問題に対処する方法をご紹介します。
1.デスクトップに2つフォルダを作成する
まず、illustotorでのバッチとは、illustorで手動で行うことができる操作をいわゆる録画し、それぞ自動で実行するための処理のことをさします。
その処理を実行するために、まずデスクトップ上に、
変換前のフォルダと、変換後のフォルダを用意します。
名前は自分で前と後わかるようであればなんでもOKです。


2.illustratorでバッチを作成する。
バッチの手順としては

録画するアクションとしては、
特定のSVGファイルを開き、
・変換後フォルダへ別名保存する
・閉じる
のみです。
主な手順としては、
1.illustratorで適当に新規ファイルを開き、アクションを録画開始します。命名はなんでもOKです。
2.次に、そのファイルをSVGで別名保存します。
その時の設定方法は下記です。

3.そしてファイルを閉じます。アクション録画を終了します
これでバッチ作成は完了です。
これでファイルがいくつあっても、このアクションを使えば手を動かさなくてもSVGを変換できるようになります!
3.バッチを実行する
バッチを実行します。
まず、デスクトップに作成した変換前フォルダに、変換したいSVGを保存します。

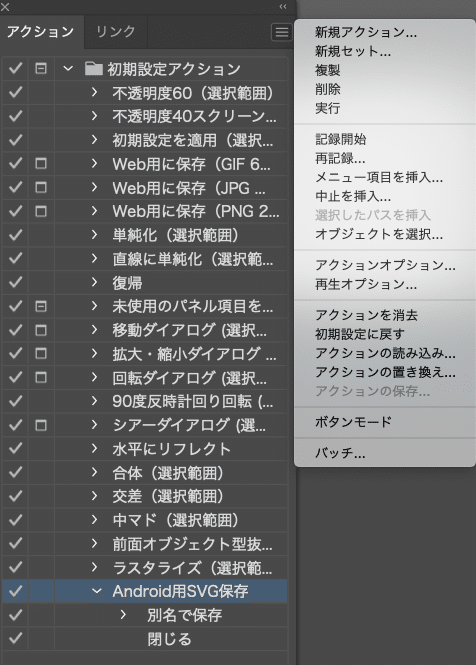
保存が完了したら、illstratorのアクションのうち、作成したバッチを選択、ハンバーガーメニューから一番下のバッチを選択します。

そして、下記のように
ソースへ変換前、保存先へ変換後のフォルダを指定します。

OKを押すと、バッチ処理が開始されます。
直接のアクションがillustrorで実行されるので、その間は画面を触らないことをお勧めします。
終了したら、変換後フォルダにSVGが保存されています。
これで完了になります。
4.まとめ
実際に、この方法で問題なくAndroid5/6でも表示できるSVGを組み込むことができました。
ただ、現段階では、android5/6でバグが発生するSVGの対処がこれしか見つかっていないので、他にもいい方法があるかも知れません。確実な方法とし参照いただければと思います。
(本当はできればZeplinやuiツール上でバグなくダウンロードできるようになったらいいなと思います・・・)
ちなみにこの方法でも、たとえばSVG内に画像がくみこまれていたり、特殊なパス変形などをしている場合などはそのもそもがその原因だったりするので、正しいSVGを作る必要があります。
正しく作った場合、パス数の関係などで5/6で表示できない場合はこの方法を試してみてください。
