
【 Atomic Design】に基づくCompormentsの整理の仕方
「YUMEMI Design Advent Calendar 2022」の24日目担当のNOEです!(1日遅れてしまいました…)
Atomic Design ~堅牢で使いやすいUIを効率良く設計する 五藤 佑典https://www.amazon.co.jp/dp/477419705X/ref=cm_sw_r_tw_dp_U_x_RsrMEbSZG6NDT @amazonJP
先日こちらの書籍を元にLTを行ったのでその内容をNOTEにも上げさせていただきます。
本書においては、
1章 UI設計における現状の問題を振り返る
2章 コンポーネント・ベースのUI
3章 Atomic Designによるコンポーネント設計
6章 現場におけるコンポーネント・ベースの開発ポイント
が特にUIデザイナーに関わる部分になります。
(※4章、5章は実装・テストに関わる内容がメインになります。)この書籍のターゲットは【UI開発を効率的に行いたいwebフロント・エンジニア】とありますが、パーツ・コンポーネント単位で定義していく UI デザイン手法としても実用性が高いのがアトミックデザインです。
この手法は開発側の理解も進み、デザイナーにとって知見になる部分が多くあります。
Atomic Designとは
まず、AtomicDesignとは何なのか?
パーツ・コンポーネント単位で定義していく UI デザイン手法
引用:Atomic Design を分かったつもりになる
と書かれています。さらに噛み砕くと、
部品(コンポーネント)を原子単位で定義していく手法
になります。
それらの単位として
・Atomos【原子】
・Molecules【分子】
・Organisms【有機体】
・Templates【テンプレート】
・Pages【Pages】
の5つで構成されています。LTでは少し分かりやすいよう歯車と車を用いて説明させていただきました。

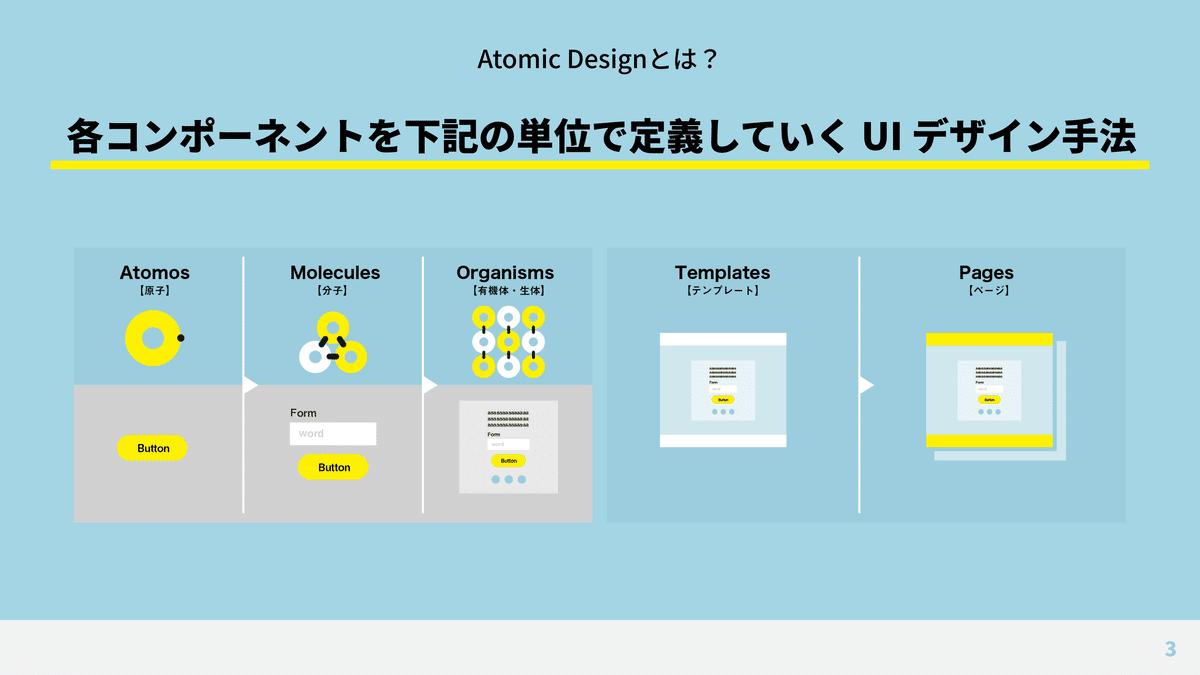
実際にAtomosから図にするとこんな感じです。
(勝手にトンマナ揃えて図を作成してみました▼)

このように、最小単位であるAtomosで作られたコンポーネントを徐々に合流させて大きい単位にしていくことで1つの画面であるTemplateができ、さらにそれらを流用して各画面であるPagesへと展開が可能になります。
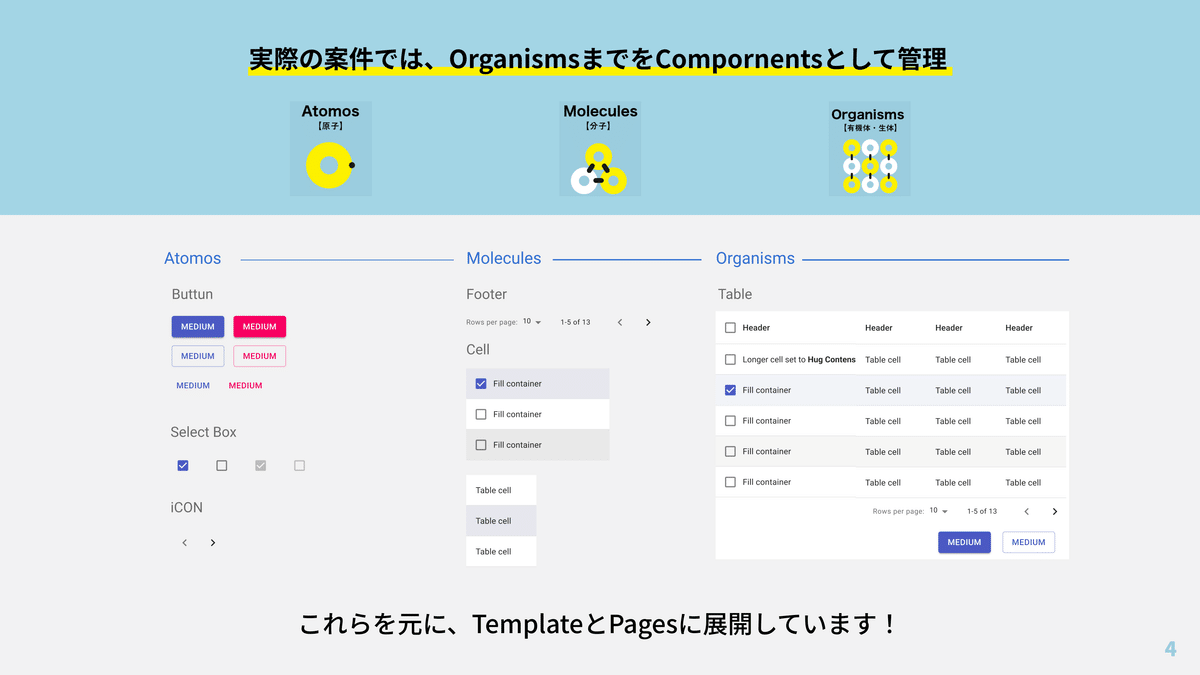
実際にMaterialDesignのコンポーネントを分類すると下記のような形になります。

実際に導入してみて
プロジェクトでこの手法は普段から利用しているのですが、新規コンポーネントを作成した場合や既存を編集する場合も分類がわかりやすく、効率的だなと感じます。
特に後者の際に、階層が分かれていることで手戻りなどが少なく、Atomicデザインの粒度に合わせて展開ができるので流用性も高いです。
課題感としては個々人によって単位の認識が異なっていたりするのでその辺りは都度コミュニケーションが必要です。
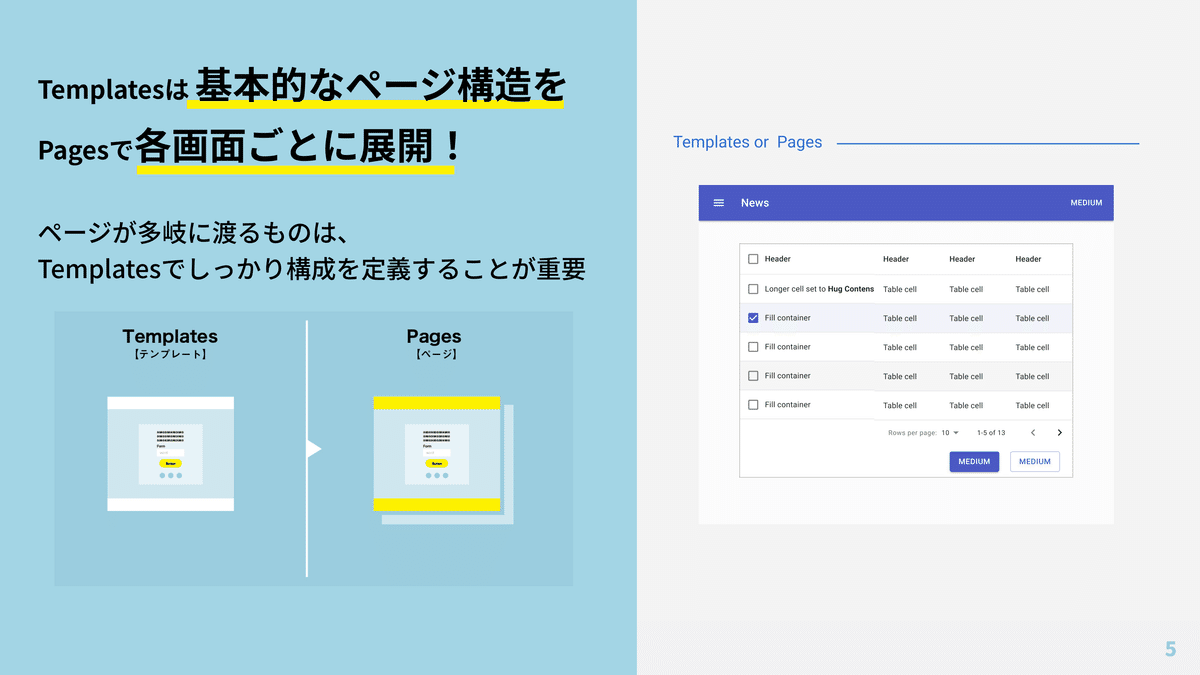
また、ページが多岐に渡るものはTemlatesでしっかりとこうせいの定義を行い、Pagesに展開することが重要ですね。

ぜひ皆さんもAtomicDesignの手法をプロジェクトに取り入れてみてください〜!
