
GIFでもJSONでもダメ…それならAPNGとwebPで綺麗なアニメーションを実装しよう!
UIデザイナーのNOEです。
先日、お仕事でアプリのローディングアニメーションを作成したのですが、
当初予定していた 、
GIFの書き出しを、するとグラデーションがきれいに表現できず…😂
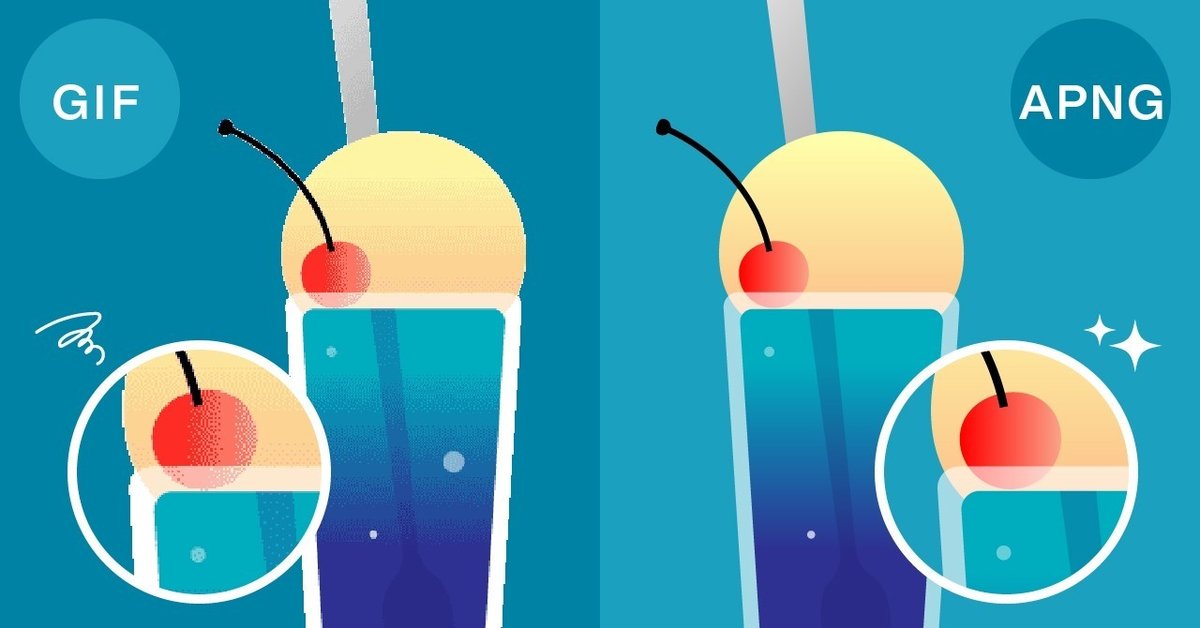
(※サムネイルはイメージです!)
悩んでいたところ、
ふと APNGというPNGの連番ファイル形式の存在 を思い出し、
エンジニアさんに協力いただいて、
なんとか理想通りのアニメーションの実装が可能になりました!✨
今回はそんな、
・GIFだと汚くなってしまう
・JSONで表現できないデザインになってしまった
という時に、アニメーションを
✨APNGとwebPで綺麗なアニメーションを実装しよう!✨
ということで、フローを一通りご紹介しようと思います!
01.【解説】APNGとwebPって?
簡単に言うと、APNGとWebPとは、
それぞれ
・🍎Mac/iOS ▶︎ APNG
・💻Windous/Android ▶︎ webP に対応した
GIFと同様にアニメーション画像形式です!
そしてさらに、
アニメーションGIFに取って代わる次世代の新しい画像形式
とも呼ばれています。
従来はアニメーションGIFが主流でしたが、アニメーションGIFは色数の制限や輪郭のジャギーなど品質面の制限が多いファイルフォーマットです。
その制限を払拭してくれると期待されるのがAPNGやWebP形式です。
記事のサムネイルでも簡単にイメージを作成しています。
見比べてもらうと、

このように、GIF:APNG(webP)で圧倒的な差があります。APNG・webPでアニメーションを書き出すことによって、要素の周りにジャギーも入ることなく影も思い通りの透明度などの表現が可能になるのです。
それでは、制作方法や実装までについて詳しくご紹介していきます✨
02.アニメーションをAPNGとWebPに変換する方法
ここでは、デザイナーが実際に作ったアニメーションを下に、書き出しを行うフローを簡単にご紹介します。
主にやることとしては
アニメーション作成▶︎書き出し▶︎変換アプリで変換▶︎APNGとWebP完成
という簡単流れになります。
①Aftereffectなどでアニメーションを制作
▼
②PNG で書き出し
するとPNGの連番で書き出しができます!
③そしたら下記にて、APNGやwebPに変換できるアプリケーションを
ダウンロードします✨
(名前がなんだか怪しいですが、大丈夫です笑)
④アプリを開き、下記の画面に設定し、連番のPNGをアップ

⑤アニメ画像を保存すると、
APNG、HTML、WebPそれぞれの書き出しが完了します!
03.APNGとWebPの実装をエンジニアさんに相談しよう
書き出しまで出来ることが完了したら、
エンジニアさんに実装可能か相談しましょう。
実際に実装するには、iOS、Android共々ライブラリが必要になります。
ライブラリについては下記サイトがわかりやすいです。▼
🍎iOS用ライブラリKit
💻Android用WebPライブラリKit
04.APNG、lottie、GIFを比較・実用性・振り返ってみて
実際、APNGで書き出しができた時、思い通りのアニメーションが再現できてとても感動しました!GIFは確かに便利で一般的ですが、色数が少なく、調整するのも難しいので、今回エンジニアさんに協力いただいてありつけたのはとてもうれしかったです。
そういえばつい半年前、lottieでアニメーション制作をやってみて、すご〜い!こんなことができるんだ!と思ったものの、意外とやりたいことが表現できないのでは?という疑問がありました。
過去の記事▼
どのアニメーションも、実装するにあたっていいこと悪いことはあります・・・!
最後に、個人的な感覚ですがそれぞれのデザイナー目線としての
メリットとデメリットをまとめてみようかなと思います。
1.Lottie
⭕️lottie使ったJSONアニメーションのメリット
・めちゃくちゃ軽い
・60fpsでもヌルヌル動く
・ライブラリサイトで色変更が行える
❌lottie使ったJSONアニメーションのデメリット
・制作時の自由度が低すぎる
┗グラデ、マスク、入れ子、画像が使えない、repeatできない(実装指定)とか・・・・
・手順がかなりめんどくさい
💡これらを躊躇してlottieを導入するシーンは
・全体的なUIデザインがシンプルと決まった時
・他のライブラリを併用しない時
・シンプルなインタラクションを大量に必要とする時
2.GIF
⭕️ GIFアニメーションのメリット
・軽い
・書き出しが簡単
❌GIFアニメーションのデメリット
・色数が少ない
・枚数が増えると挙動が遅くなる
💡これらを躊躇してGIFアニメーションを導入するシーンは
・フラットで色数が少ないデザインの時
3.APNGとWebP
⭕️ APNGとWebPアニメーションのメリット
・書き出しの際、デザインの再現率が非常に高い
❌APNGとWebPのデメリット
・他に比べデータが重い
・枚数が増えると挙動が遅くなる
💡これらを躊躇してGIFアニメーションを導入するシーンは
・派手、またはデザインがリッチな時
デザイナー目線ですとといった感じでしょうか!
実装するとなった場合、それぞれライブラリの導入が必要かと思いますので、エンジニアさんと密に相談する必要があります。
ともあれ、アニメーションを実装する場合、
作るアニメーションがどの実装方法に向いてるか吟味する必要性を強く感じました🐱
個人的には、再現したいデザインを再現するためには、
APNGとWebPはとてもデザイナーに優しい形式だなと思いました✨
ここまで読んでいただきありがとうございます。
是非皆さんも試してみてください〜!
ここまで読んでいただきありがとうございます。
是非皆さんも試してみてください〜!
