
【UIデザイン】iOSで配置する画像サイズ、Aspectfitを意識してみる🖼
去年末ごろ、会社で携わった案件にてとある6画面の画像運用ルールをエンジニアさんや各所と連携し、仕様を定める取り組みをしたので備忘録としてnoteにまとめてみました。
iOSで画像をレイアウトする際に【Aspect Fit】や【Aspect Fill】という機能があるのですが、それを意識しながらデザイン上でレイアウトすることで各端末ごとのレイアウトルールを明確に定めることができます。後々の端末別のレイアウト問題や認識の齟齬をなるべく抑えることができて非常に連携しやすかったです。
1.Aspect Fitとは
Aspect Fitとは、Xcodeでアスペクト比やサイズを指定して表示方法を変えることができる機能です。
2.Aspect Fitをどこで使うか
それは
ファーズとビューに情報を収めるために、同じサイズの1枚の画像で運用できるレイアウトを探る
ためです!
実際はエンジニアさんがデザインカンプを実現するために最適な方法を選ぶようになると思いますが、デザイナーとしてはファーストビューに情報をおさめるという要件が出てきた時に、各端末ごとに必ずそれを実施するために、同じサイズの1枚の画像 で運用するためにAspect Fitをデザインの時点で意識して画面仕様を決める必要があります。
同じサイズの1枚の画像で運用することができれば、運用でも実装でも非常にwinwinですね!
3.画像サイズを決めていく
画像サイズを決める際は、一番小さい端末で最大限表示できる画像サイズをpt単位で比率を決めます。
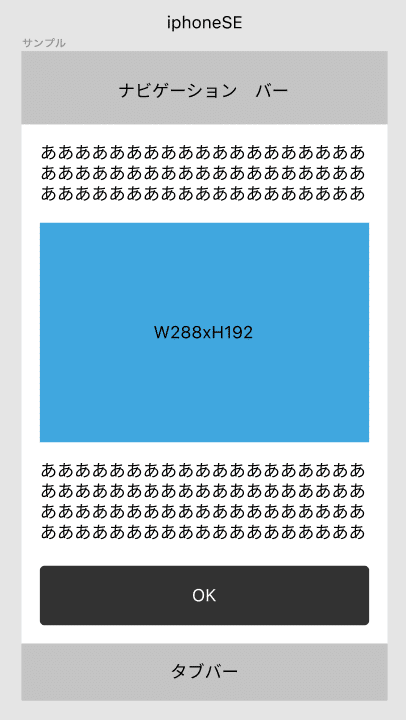
サンプルでiphoneSE第1世代のサイズで、画像サイズをとってみました。

それぞれのマージンは仮で16ptとした場合、画像部分は
W288xH192
になります。
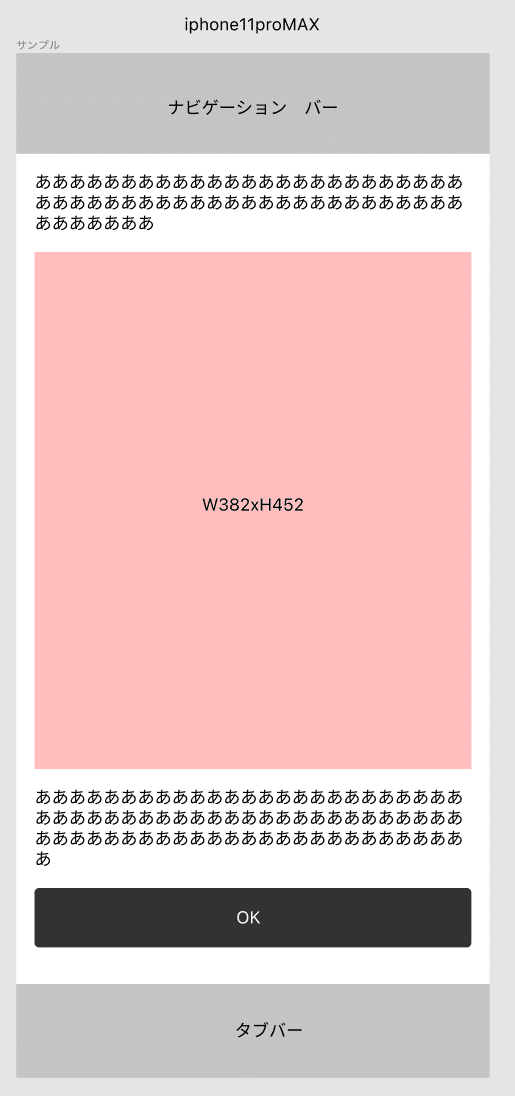
その後サポートの一番大きい端末、今回はiphone11proMAXでのAspectFitのデザインを定めていきます。

W382xH452
になります。こここから、最小でも最大でもどちらでも担保できる画像サイズを決めていきます。メインサポートの端末にも判断できるところですが、今回は両方を意識してみます。
iphone11proMAXだと縦長すぎるので、iphoneSEでは画像が小さくなってしまいます。しかし、逆にiphoneSEのサイズにあわせると、iphone11proMAXだと画像が小さくなってしまいます。
・画像に掲載する内容
・上下左右の余白
を意識して画像サイズの比率をきめていきます。

今回は正方形に近い長方形にしてみました。
さらに、テキストも
上下の余白を保ったまま行指定
などを指定するとさらにレイアウトのバランスが良くなります。

4.書き出しは3倍で
書き出しサイズは@x3の端末での解像度を担保できるように、一番大きい端末での画像x3で書き出します。
今回で言うと最終的に
iphone11proMAXでの配置(W382xH333)の3倍の解像度
になります。
5.まとめ
どんどん端末の種類が増えてくる昨今、デザインや実装だけでなく運用面でも効率化できるよう、今後もデザインを作っていけるよう意識していきたいです!
