
【UIデザイナー向け】Lottieってなんだ?illusutratorからlottieまで全行程メイキング
はじめに
はじめまして!私は現在株式会社ゆめみという会社でUIデザイナーをしています藤川と申します✨
6月から入社をしたのですが、入社してすぐ『lottieやってみて』って言われまして、『lottieってそもそもなんだ。』状態だったんですが、死に物狂いで調べて一通りできるようになったので簡単にnoteにまとめてみました!
そもそも私はlottieを触る前に右も左もわかりませんでした・・・・。
調べるときいろんな記事を見たところ、
lottieとは
①"JSON"という形式のファイルを確認や共有の為にアップするアニメーションライブラリ
②webやアプリにアニメーションを入れたい時、デザイナーが作った平面画像をエンジニアに動かしてもらうには工数がかかる...が、しかしデザイナーがAftereffectでアニメーションをつくり、"JSON"というファイルでうまく書き出しが成功すれば、そのファイルをエンジニアが組み込むだけでアニメションができる!
③lottieとは、そんなJSONファイルの再生がうまくできているか確認ができ、エンジニアにも共有できる便利なライブラリツール!
JSONとは
・データ(いわゆる数値やコードが並んだもの)
がわかったのですが、
JSONは!!!"データ"!!!ということもあって、
データで表現できる問題のないアニメーションデザインを
JSONファイルに書き出すまでが難しい!!!!😭
なので作りながらずっと"全行程でメイキングを知りたい〜"と思いながらやっていました。そして、いざ達成したのでいっそ自分でまとめてみました〜〜!
こんな人にオススメ
・lottieをためしてみたいが、何からしたらいいかわからない
・イラストレーターをある程度使える!
・アニメーションのつけ方を多少知っている!
記事の目的としては"lottieの一通りの工程を理解する" なので高度なことはしていないです。ところどころ乱雑ですが、これ通りにやればほぼ問題なく一通りできると思いますので是非試してみてください!
その① イラストレータでパスを用意しよう!
まずAdobeillustratorを開き、なにかしら動かせるような絵を用意します。
(動かす練習なので素材を使用。)
注意点
・この時"パスデータ以外"は絶対に入れないようにしましょう!
・アートボードのサイズは割と何でもOK(500〜1000くらいかな)
・できたデータはからなずアートボード上におきましょう
(はみ出ると後々編集できなくなるよ!)

その② パスデータを動かしたいもの別にレイヤー分け保存
注意点
・レイヤーです!グループではないですよ
・しっかり名前をつけておきましょう
保存は普通にaiデータで保存すればOKです!
その③AfterEffectを開き、先ほどのイラレデータを読み込み
ファイルの開き方
・"新規プロジェクト"を開き、左のタブの"プロジェクト"の青枠を右クリック
・読み込み>ファイルを選択
【超重要】開きたいファイルを選択したら、下記設定にします▼▼
・コンポジション-レイヤーサイズを維持
(作成したイラレファイルサイズでひらいてくれる)
・コンポジションを作成にチェック
注意点
※選択項目でフッテージにすると、パス情報が失われます・・・・
その④AEで開いたイラレデータを、最適な設定に
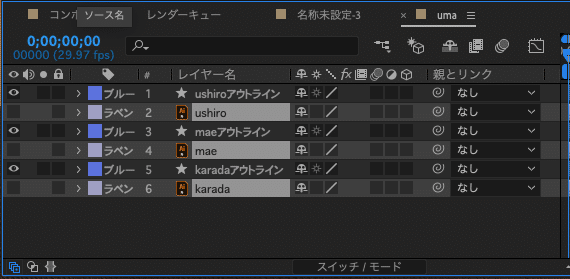
先ほど開いたuma.aiのデータが左のタブに追加されたのでダブルクリック!
するとファイルが開き、下の方にもレイヤーがあるぞ・・・?イラレをあげれた〜!と思うのですが実はまだこの状態だと、パスデータではないんです・・・。

なので、下の3つのレイヤーを選択し、
メニュー>レイヤー>作成>ベクトルレイヤーからシェイプを作成 を選択
すると、シェイプパスのレイヤーがそれぞれ作成されるので、元のイラレアイコンのデータは削除します。
その⑤アニメーションをつけてみる
今回はアニメーションを多少知ってる方向けなので、
アニメーションのつけ方は割愛します(何故・・・・)
今回は簡単に足が動くだけのキーを打ってみました!

その⑥JSONに書き出すための拡張機能をダウンロード&設定!
環境設定で、スクリプトによるファイルへの書き込みとネットワークへのアクセスを許可します。

次に
BodymovinとZXPというファイルをダウンロードしてAE用のプラグインを追加しましょう!
①Bodymovin(https://github.com/airbnb/lottie-web)からダウンロードし、zipを解凍!「bodymovin.zxp」 が必要ファイルです。
②ZXPインストーラー(https://aescripts.com/learn/zxp-installer/)
でインストーラーをダウンロード。(自分のosのものをダウンロード)
③ZXPインストーラーでbodymovin.zxpを開くと、プラグインがインストールできます。
④ウィンドウ>拡張機能でbodymovinが出てればOK
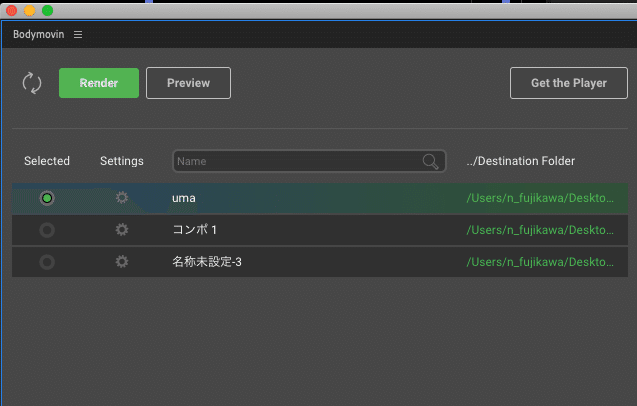
開くと、ダイアログが出ます。書き出したいファイルを選択し、保存場所を右のアドレス部分で選択したらいよいよRender!
JSONファイルが書き出し完了!lottie(https://lottiefiles.com)のwebサイトを開きます!
その⑦lottieを開いて動作を確認
lottieのトップページから
GO TO DASH BORD>
PREVIEW A LOTTIE ANIMATION
を押すとダイアログがひらくので、さっきのJSONファイルをドラッグアンドドロップしよう!
アニメーションが動いているのが確認できます!
確認完了後、問題がなく想定通りな動きや表示ができていれば、エンジニアさんにJSONファイルを共有して終了です。
注意点
ちなみに、AE編集中に画像データが入ってしまったり、他にも様々な要因でエラーになり表示できないことがあります。
※他記事参照
=======================================================
どうでしょう、最後までできましたでしょうか?
最後までご覧くださりありがとうございます!今回簡単に一通りの手順をご紹介してみました!
lottieやJSONにはAfterEffectでつかえるアニメーションの表現が全て活用できるわけではなく、表現したいことがもしかしたらできないことがあるので、今後色々試してみてやりたい表現が出来るようツールを使いこなす必要がありますね。私も色々出来るようになったら少し深掘りしてnote書いてみたいと思いますのでよろしくお願いします!
