
Adobe Premiere Proでテロップ作成!!【エッセンシャルグラフィックスの使い方】
皆さん こんにちは!弟子と申します!
記事の最後でサンプルテンプレートを配布したいと思います
テロップは特にYouTube動画を作る際には必須の物です
今回はAdobe Premiere Proのエッセンシャルグラフィックスで作成する
テロップの作成方法・テンプレートの保存方法を説明していきます!
◉Adobe Premiere テロップ作成方法
エッセンシャルグラフィックス:簡単に素早く作れる
レガシータイトル:すでに廃止
今回は、エッセンシャルグラフィックスでのテロップ作成を解説します!
ここから解説ーーーーーーーーーーーーーーーーーーーーーーーーーーーー
◉テロップ挿入方法
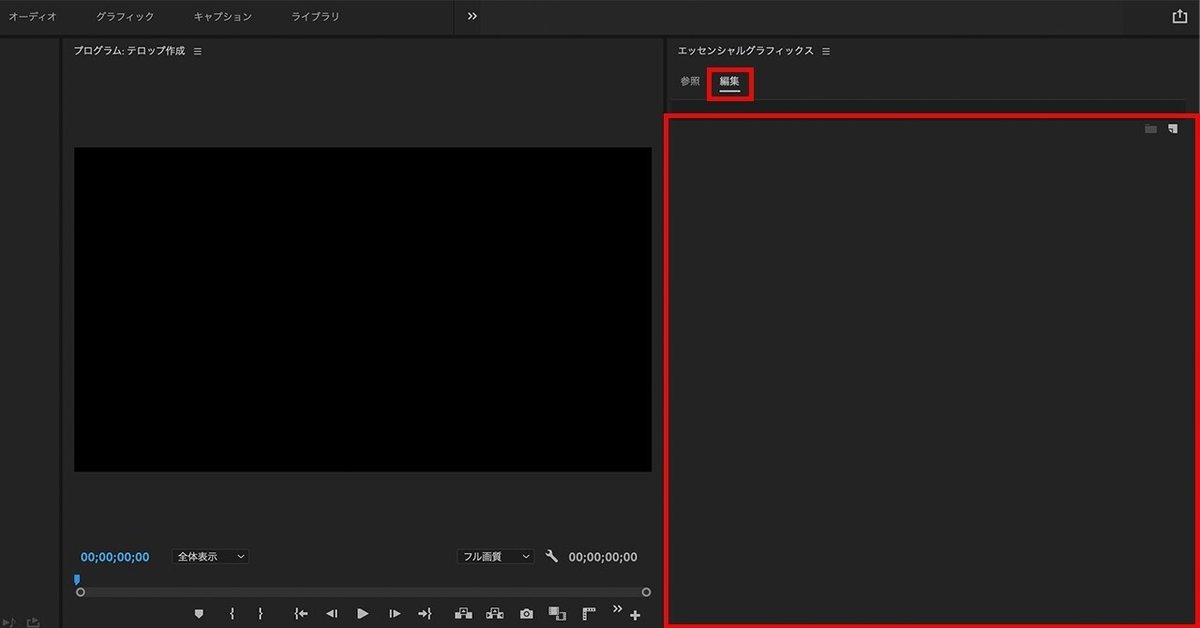
【ウィンドウ】>【エッセンシャルグラフィックス】をクリック!

【編集】を選択すると、アクティブな画面が表示される。

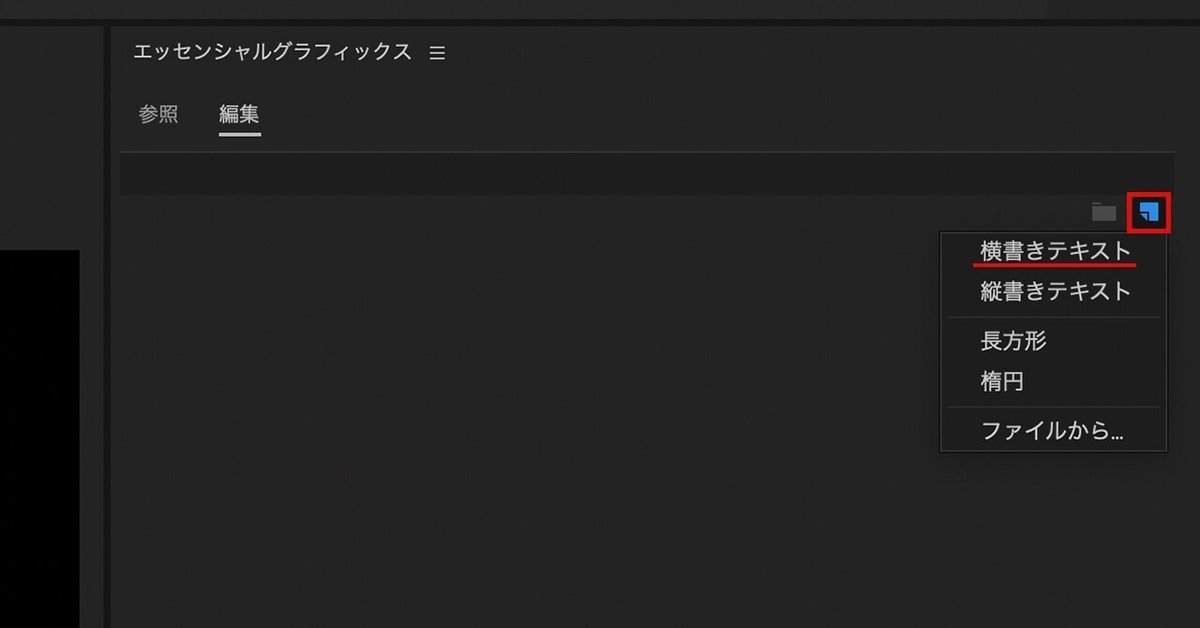
【新規レイヤー】をクリックすると「横書きテキスト・縦書きテキスト・長方形・楕円」を選択できます。今回は【横書きテキスト】をクリック!

【新規レイヤー】をダブルクリック または ツールパネルにある
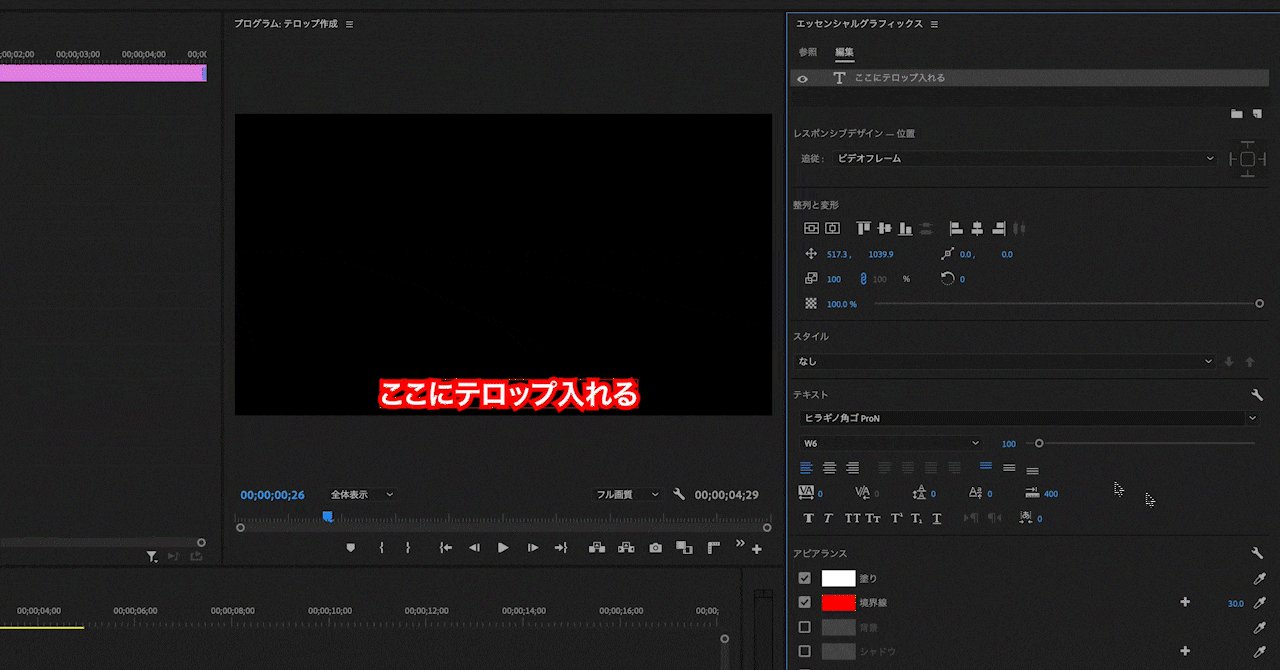
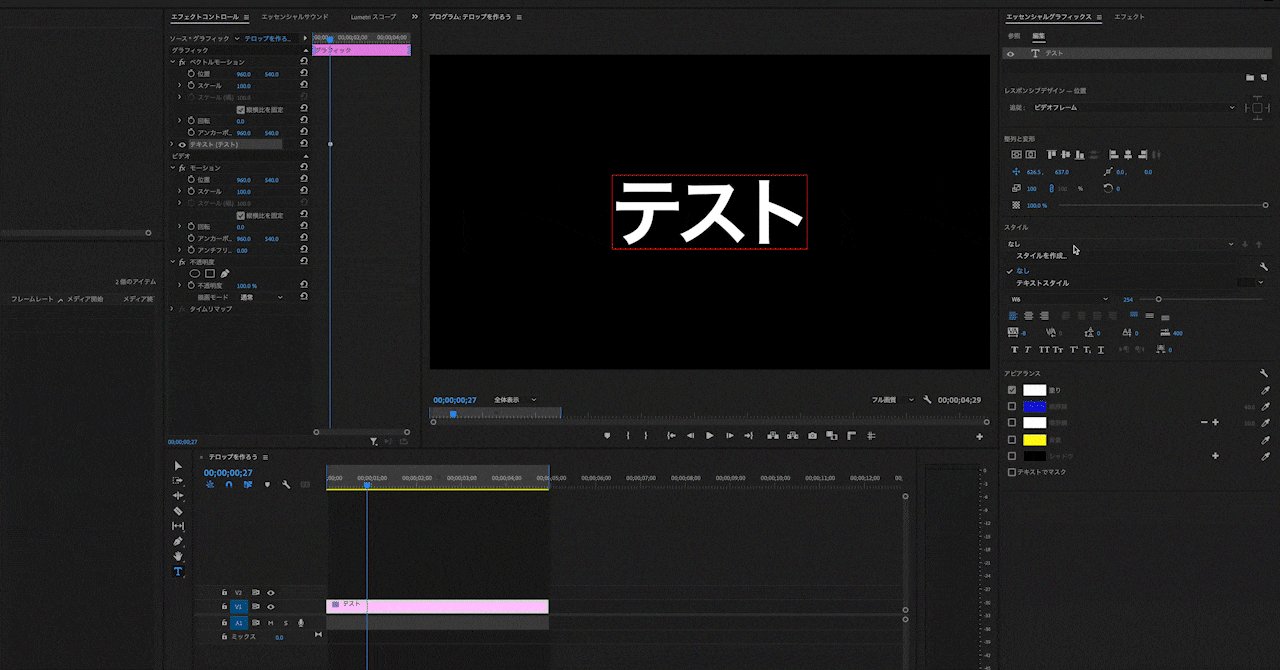
【T】を選択し文章を打ち込み変更することができます。

【テキスト】では、次の2つを編集する事ができます。
●フォントの大きさの変更 ●フォントの種類の変更

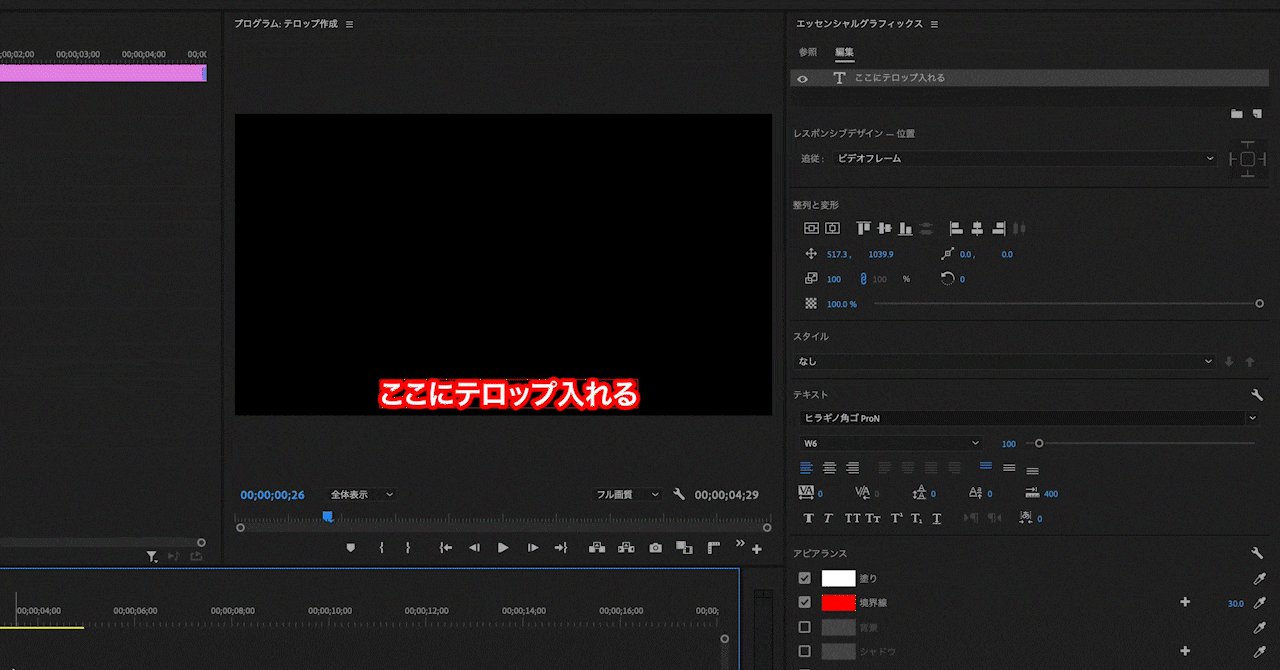
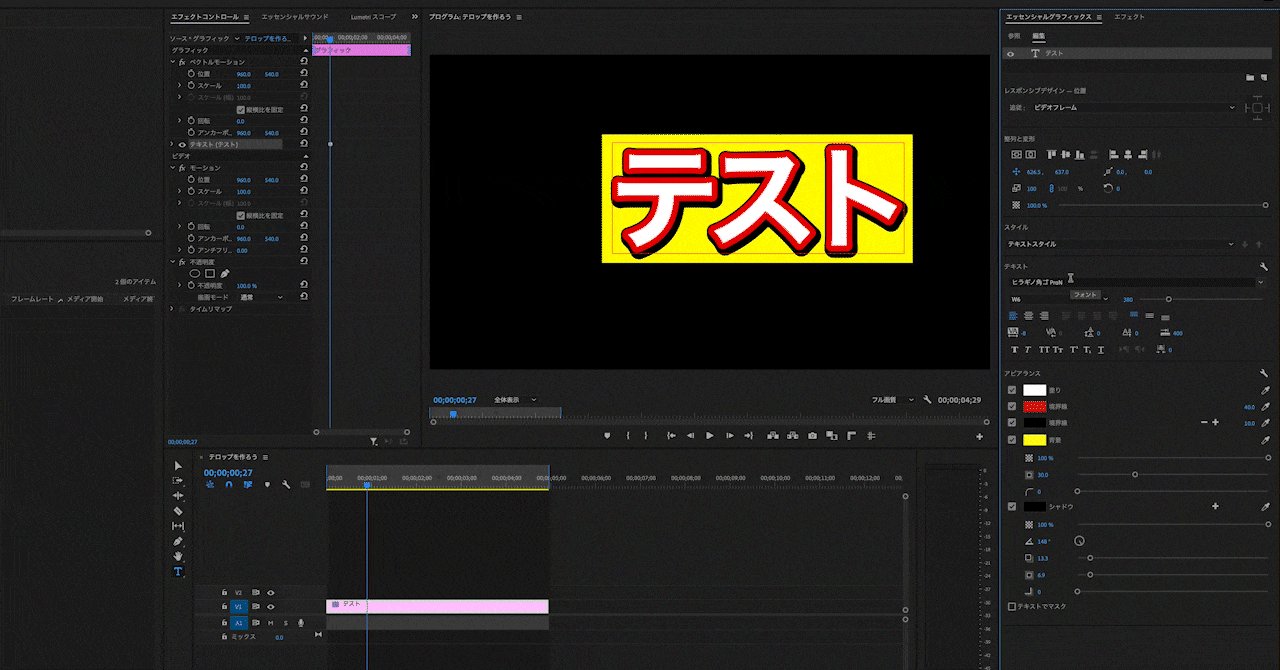
【アビアランス】からテロップをカスタマイズできます
●塗り=文字の色 ●境界線=文字の外枠に色を付ける
●背景=文字の後ろに色付きの背景
●シャドウ=光彩・影を不透明度の調整で付ける

分かりやすく画像で解説!

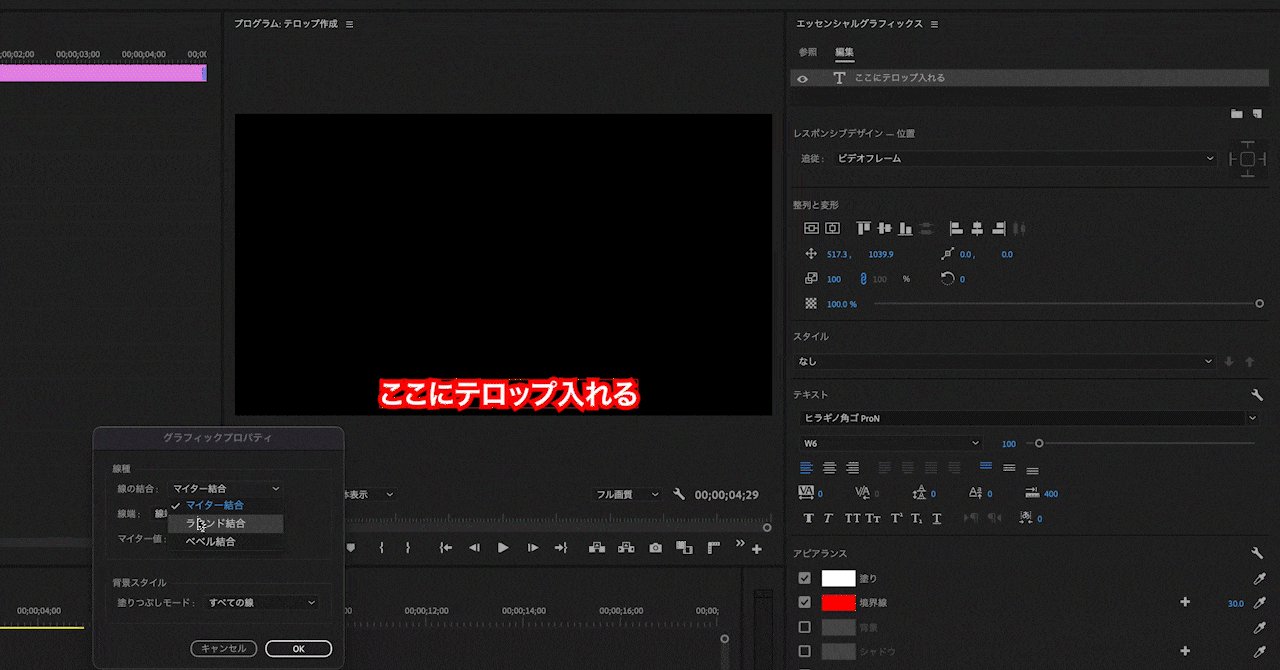
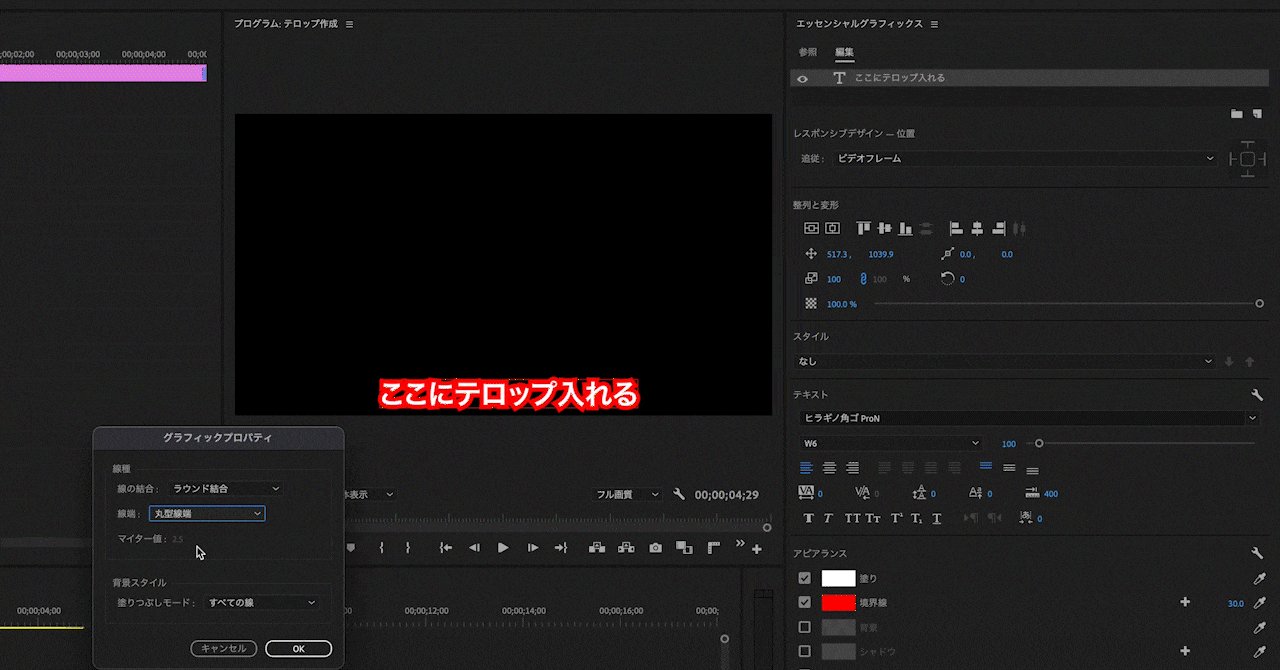
【アビアランス】の設定に注意しましょう!
デフォルトでは、マイター結合(線端なし)になっている事が多いですが
違和感のないテロップにするには、ラウンド結合(丸型線端)がオススメ!

詳しく見てみましょう!

左のラウンド結合(丸型線端)の方が、違和感が無く仕上がります!
流行りのYouTubeの切り抜き動画など、マイター結合(線端なし)が多く見られるので、設定を見直してみましょう!
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
塗り・境界線・背景・シャドウの設定を一から作るのはシンドイ…
そんなアナタに朗報!全て保存出来るのです!!!
◉テロップスタイルの保存方法
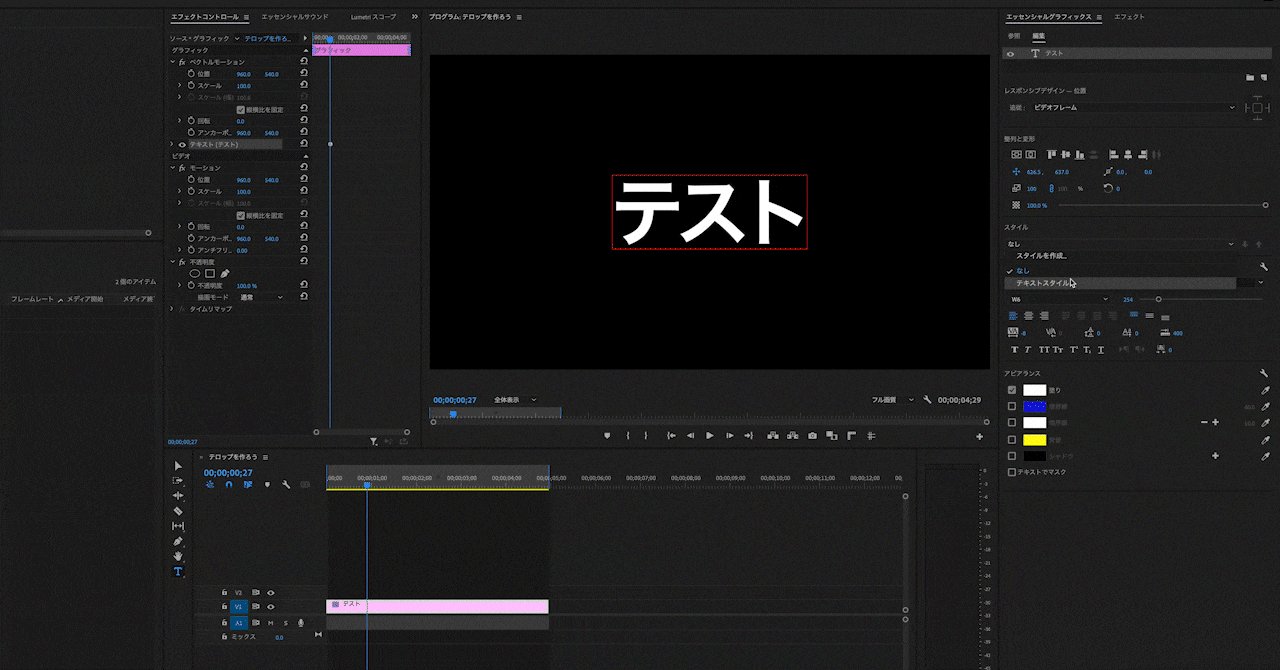
【エッセンシャルグラフィックス】>【スタイル作成】をクリック!

スタイルを作成すると、名前を付けて保存出来ます。
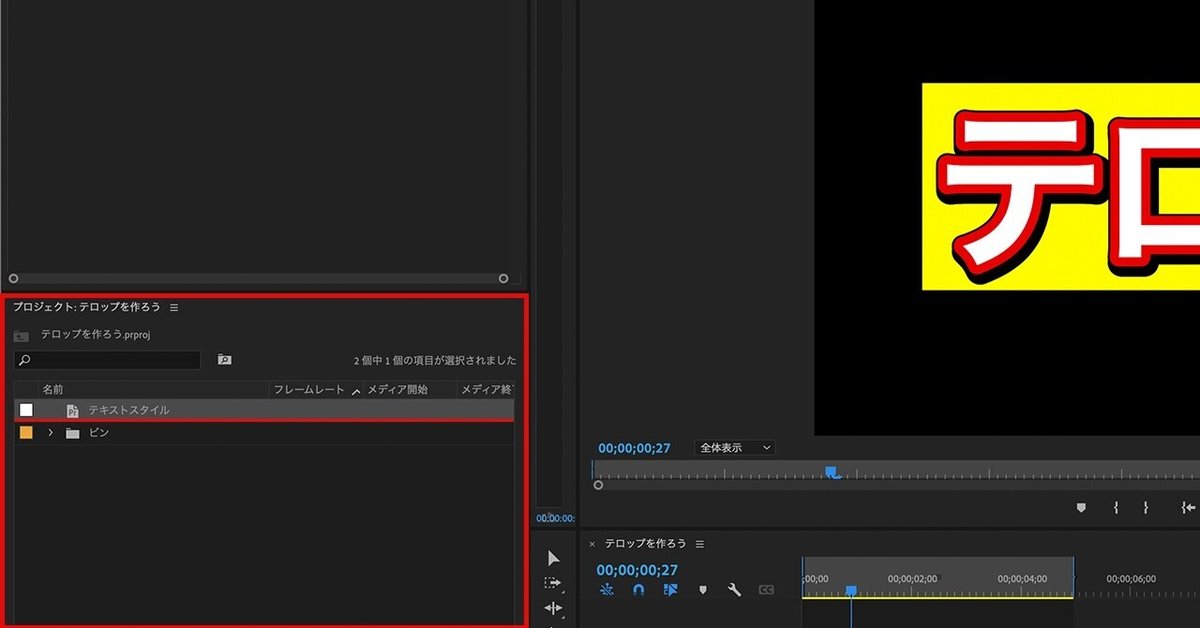
すると【プロジェクト】にスタイルが生成されるので確認しましょう!

◉テロップスタイルの使用方法
保存したテキストスタイルを反映させる方法は2つあります
①【プロジェクト】から作成したテロップにドラッグ&ドロップ

②【エッセンシャルグラフィックス】>【スタイル】から保存したスタイルを選択して変更できる

多数保存したテロップスタイルから簡単に変更できるので便利ですね!
◉別のプロジェクトでも保存したスタイルを使い回す
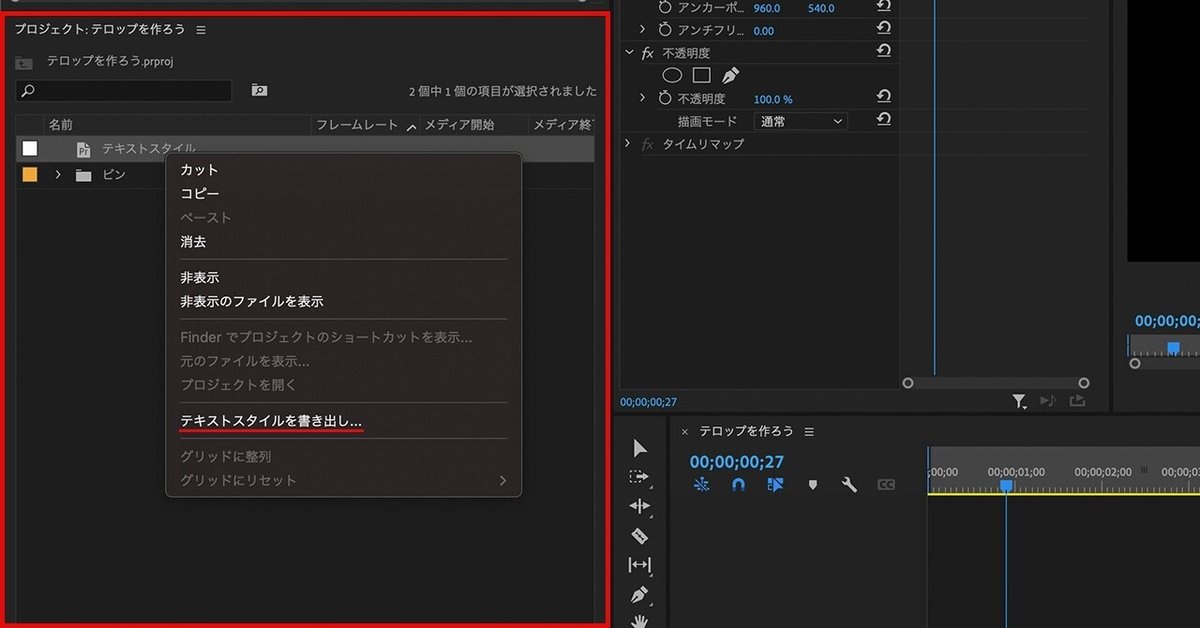
まずはテロップスタイルを外部に書き出しましょう!
【プロジェクト】のテロップスタイルを右クリックで書き出し
PRSTYLファイルが生成され保存されます

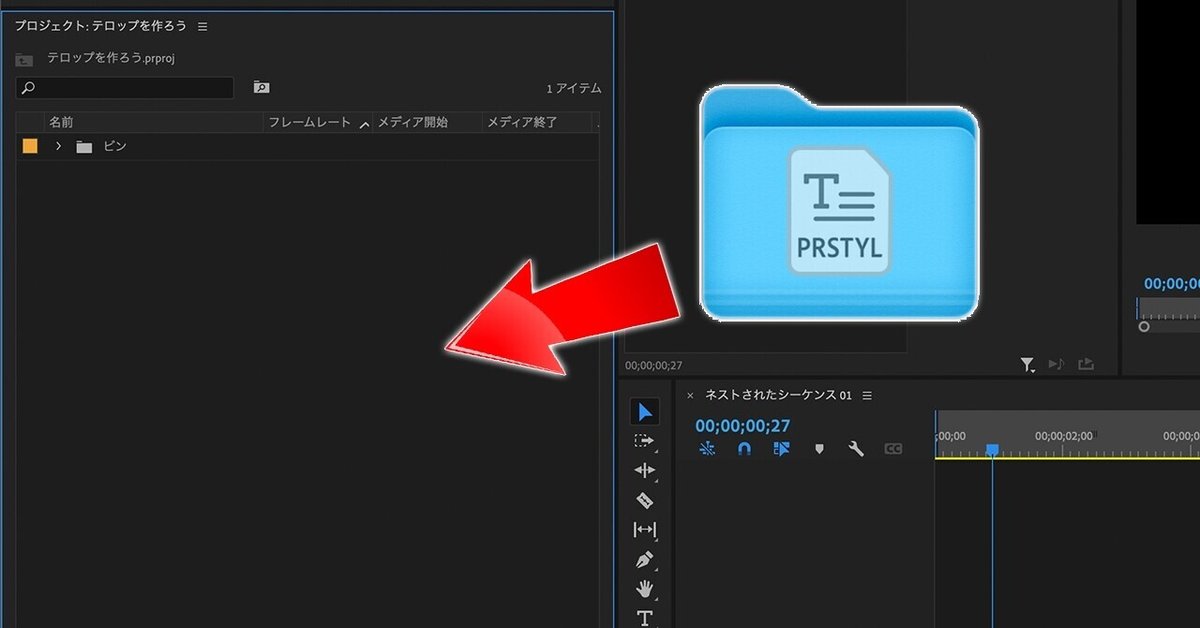
別のプロジェクトの【プロジェクト】に書き出したPRSTYLファイルを
ドラッグ&ドロップすれば、保存したテロップスタイルがいつでも使える!

ここまでが一通りのエッセンシャルグラフィックスの使用・保存方法でした
コツコツとテロップスタイルを自分流テロップ集を増やしていきましょう!
「コツコツ作るのが面倒くさい…」
「初心者だからテロップ色の組み合わせが分からない…」
という方にはこちらがオススメです!!!
◉時短【エッセンシャルグラフィックス】テンプレート

https://u-u-u-u-u.booth.pm/items/3504153
YouTubeを始めたい初心者の方も超オススメの大収録テンプレートです!
収録されているスタイルの確認:https://youtu.be/hV8Q_IejwyU

https://u-u-u-u-u.booth.pm/items/4596221
収録されているスタイルの確認:https://youtu.be/wXWJ23IxOLo
テレビ番組・YouTubeで見るテロップ表現だったり
【アビアランス】工夫の仕方も学べるお得なパックだと思います!
◉お試しのサンプルを配布
少しでも気になった方はチェックしてみてください!
最後まで記事を見て頂き、ありがとうございました!
