
10分でできる!Figma + Lottielabでアニメーションの作成
nocoでデザイナーをやっている辻です。
Lottieって知ってますか?
知っている方はご存知だと思いますが、MP4やGIFより軽く、ベクターデータを扱ってアニメーションを再生できるファイルフォーマットです。
(弊社コーポレートサイトでも利用してます!)
このLottieを使って、SVGアニメーション作りたいな〜と思って諸々調べていった結果、Lottielabでの作成が簡単だったので、その学習記録とLottielabの紹介をします。
前提:わたしのスキル
Figmaが使える
動画編集ソフトをいくつか触ったことがある
チュートリアルでさくっと感覚をつかむ
Lottielabは、Youtubeで公式がチュートリアルを公開しています。
3分で以下のことがわかるので面倒くさがらず、公式のチュートリアルをやることをオススメします。
オブジェクトの追加
オブジェクトの変形
タイムラインの操作
アニメーション追加
アニメーションのプレビュー
動画では操作ごとに区切って説明があり、動画編集ソフトでよくある操作がどこで可能なのか、イメージがつきやすく助かりました。
結果、すぐにアニメーション作成に取り掛かることができました。
作成したアニメーションの紹介
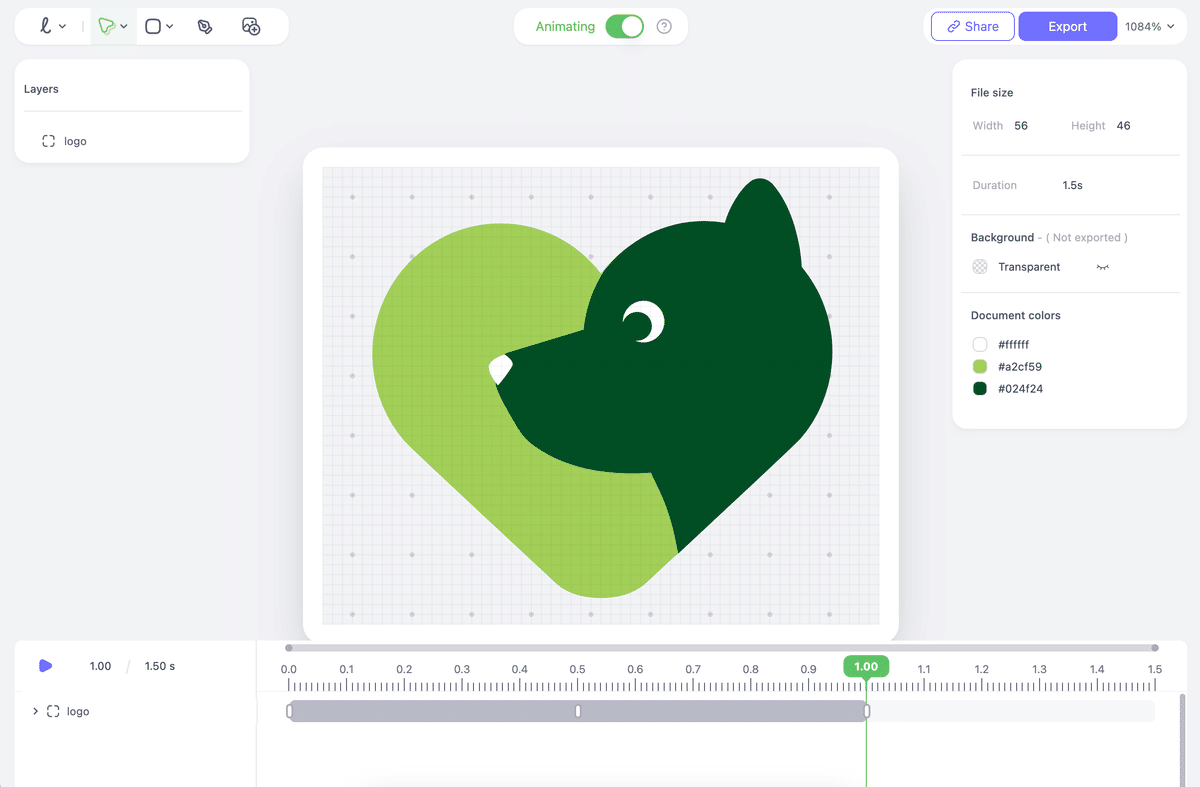
今回作成したのは、弊社サービス「ヘルプドッグ」のロゴのアニメーションです。画面にハートが現れ、その後犬のシンボルがハートから顔を出すようにしました。

Lottielabの魅力
・ UIがわかりやすい

操作画面には必要最低限の要素しかなく、操作するエリアも広いので、自分が何を操作しているかがわかりやすいです。
動画編集ソフトをいくつか触ったことがありますが、かなりシンプルなUIになっているので直感的に操作ができます。
・ アニメーション設定が簡単
アニメーションの種類が選べるおかげで、細かい設定をしなくても簡易な動きを実現できます。
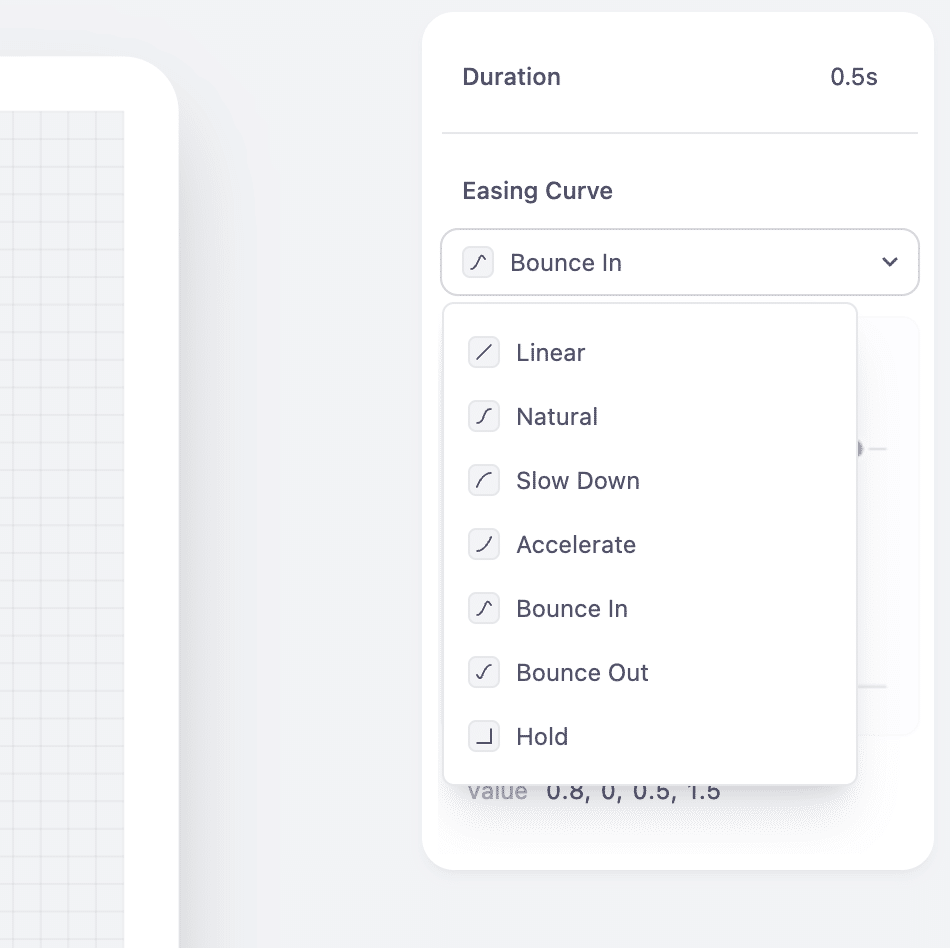
具体的にLottielabでは、「Easing Curve」の項目を操作します。
「Easing Curve」は、アニメーションの動きの加減速を表しており、7種類の動きから選ぶことができます。
ヘルプドッグロゴのアニメーションは、すべて 「Bounce In」で表現しています。

動きのバリエーションを探る際には時間がかかりますが、動きに目処が付いていれば、アニメーションは10分程度で完成できました。
・ Figmaファイルが使える
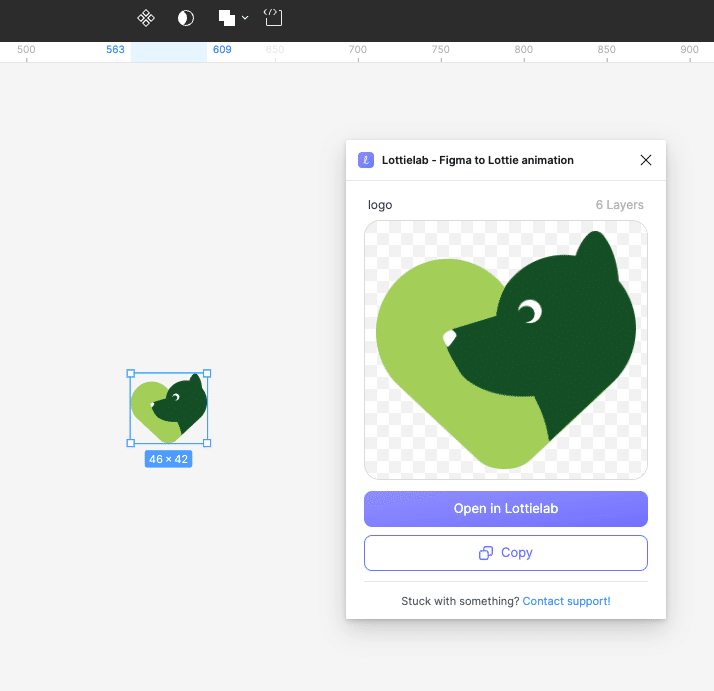
プラグイン「Lottielab - Figma to Lottie animation」を使うことで、簡単にFigmaのデータをアニメーションさせることができます。
Figmaで作成したイラストや、モックアップUIをそのまま素材にできるのはとても嬉しいポイント!

プラグイン起動後の操作もとてもかんたんで、以下の3手順を踏むだけです。
Figma上でLottielabに表示したい要素を選択
FigmaのLottielabプラグインで「Copy」ボタンを押す
Lottielab上でペースト
(「Open in Lottielab」をクリックした場合は、Lottielab内で新規ファイルが作成されます。)

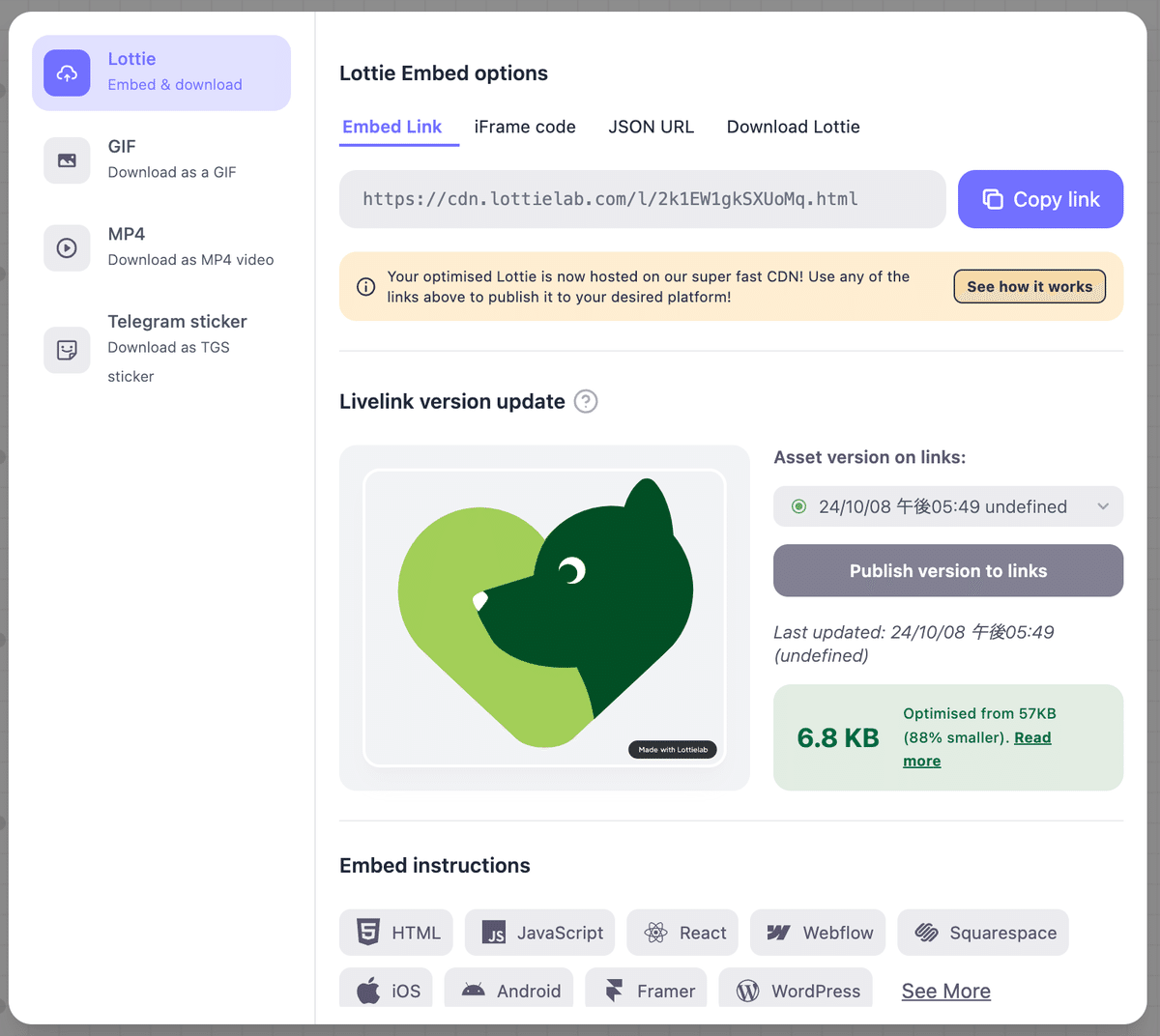
・ Web上への書き出し
Lottielabで作ったアニメーションは、4つの形式(Lottie, GIF,MP4,Telegram)で書き出すことができます。

触ってみて感動したのは、Lottie タブで利用できる「Embed Link」です。
「Copy link」を押してリンクをコピーしたら、iframe埋め込み対応ドキュメントに貼り付けるだけで、作成したアニメーションを再生できます。
アニメーションを高速表示する特殊な埋め込みリンクになっているのが特徴で、別ファイルで800KBあったアニメーションが、66KBまで軽量化されているのを確認することができました。
また、Embed Linkに特殊なURLパラメーターを付与することで、どのように再生するかの制御もできます。
カスタマイズできる種類と値
背景色 `background`
ループの制御 `loop`
再生速度 `speed`
表示サイズ `width`および`height`
詳しくは、公式のドキュメントを参考ください。
今回はGIFでダウンロードして、Slackのスタンプとして使うことにしました。

LottieCreaterとの違い
Figmaのデータを用いてアニメーションを作成するサービスには、LottieCreaterがあります。
プラグインを使って、LottieCreaterへFigmaデータを表示して全く同じようにアニメーションをつけることが可能です。
LottieCreaterはLottielabよりも扱える操作が多く、複雑になっています。
個人的には、Lottielabで練習した後で、LottieCreaterでアニメーションを再現する方が、LottieCreaterの学習ハードルが低そうだと思いました。
Lottielabに慣れて、より複雑にアニメーションを作りたくなったらLottieCreaterも学んでみると良いと思います!
まとめ
国外では、アニメーション付きのプロダクト画像を使ったサービスサイトをよく見かけますね。
Lottielabを使って、同様に一部にリッチな表現を取り入れることができないかというのが、今回の私の野望でした。ある程度叶ったように思います。
シンプルなアニメーション付けを簡単にやるなら、Lottielabをおすすめします。
