
【bubble】 小技テクニック集2!!!
こんにちは!NoCode学生会のほうた(@Houta_NoCode)です!
今回は、Bubbleの小技テクニックについてさらに紹介したいと思います!これを活用すれば色々な場面でショートカットできます!なのでしっかりマスターしてください!
テキストスタイルを作ろう!
Webサイトなどを作ろうとしたときにわざわざフォントやサイズなどを毎回毎回設定し直すのって面倒ですよね...
そんな時のために、.bubbleでは「テキストスタイル」というものを作れます!これはページのタイトルのような、どのページでも同じ設定のテキストを使い回す際に使用します!
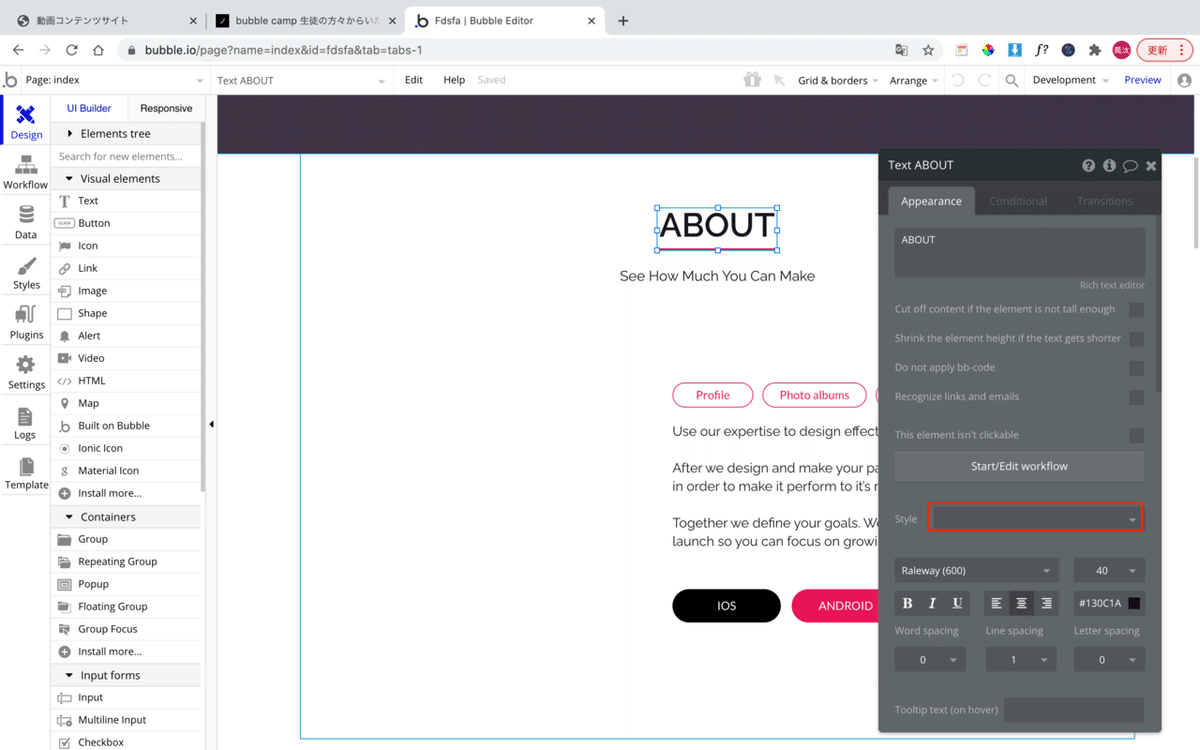
まず赤枠の「Style」の部分を選択します。

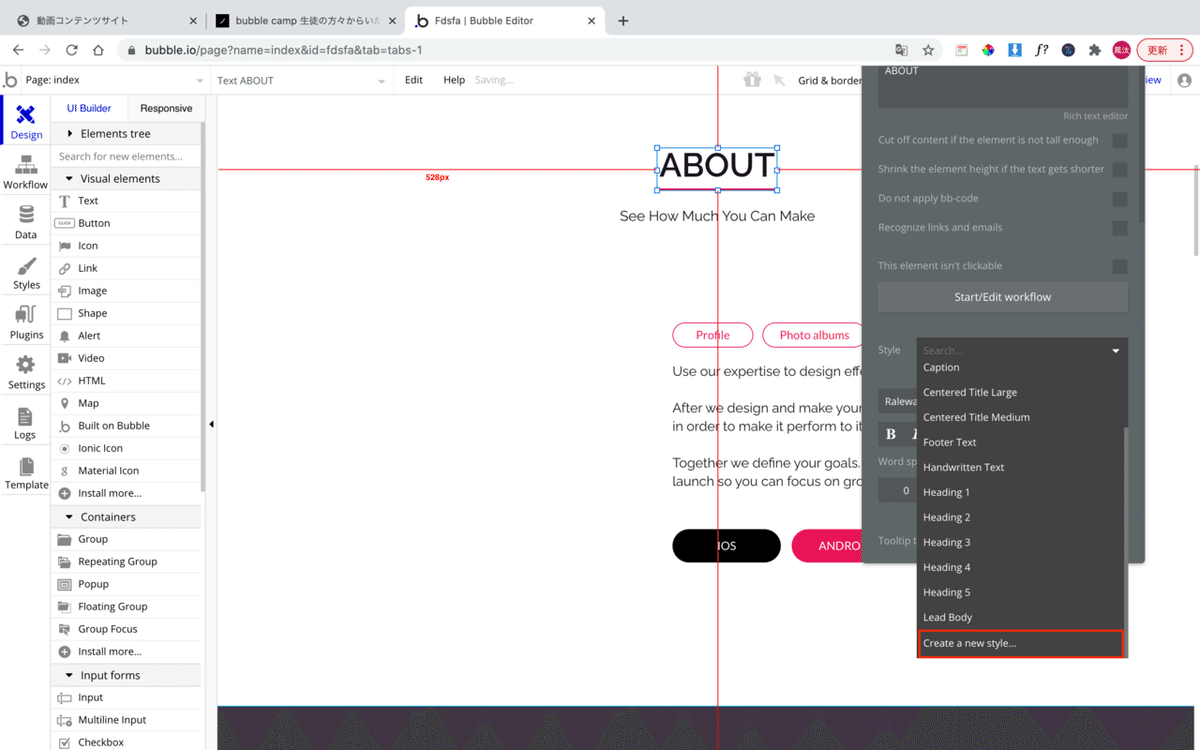
そして一番下の「create a new style」を選択します。

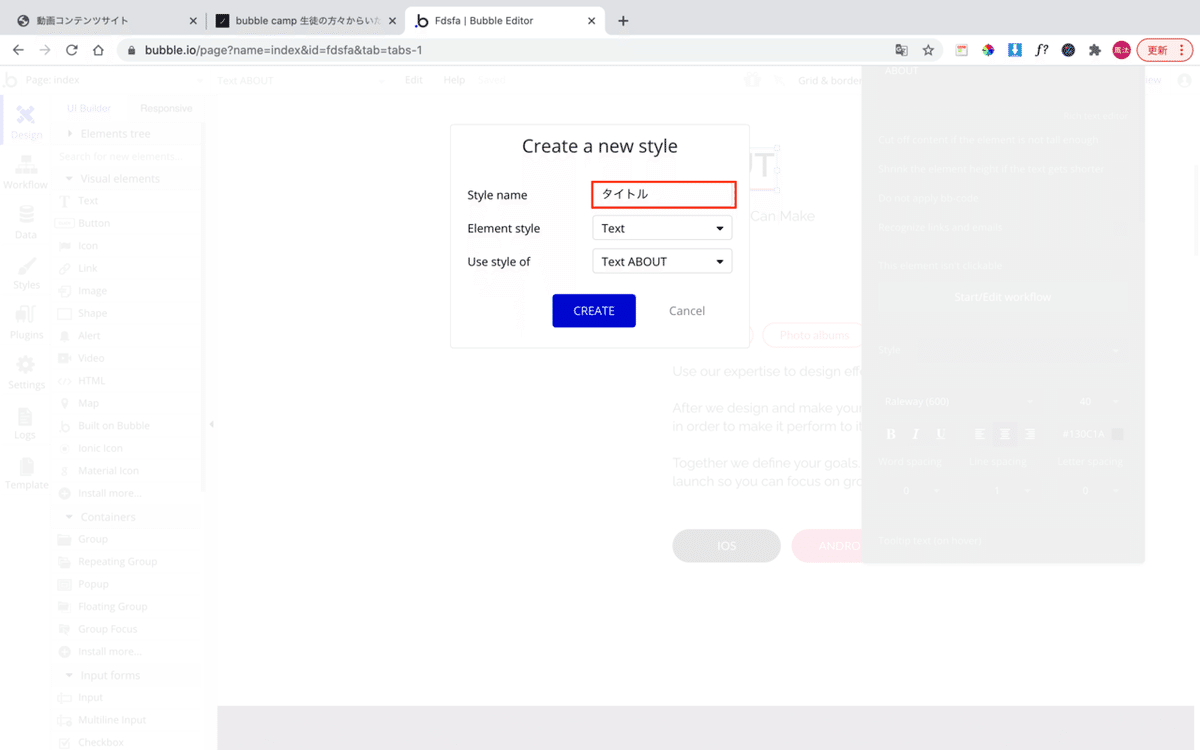
すると以下の画面になるので、好きな名前を決めましょう。例の場合、各ベージのタイトルに使うので、名前を「タイトル」にしています。

これでテキストスタイル完成です!もう一度「Style」を確認すると、自分が作ったテキストスタイルが確認できると思います。実はこれはconditionalにも設定することができます。
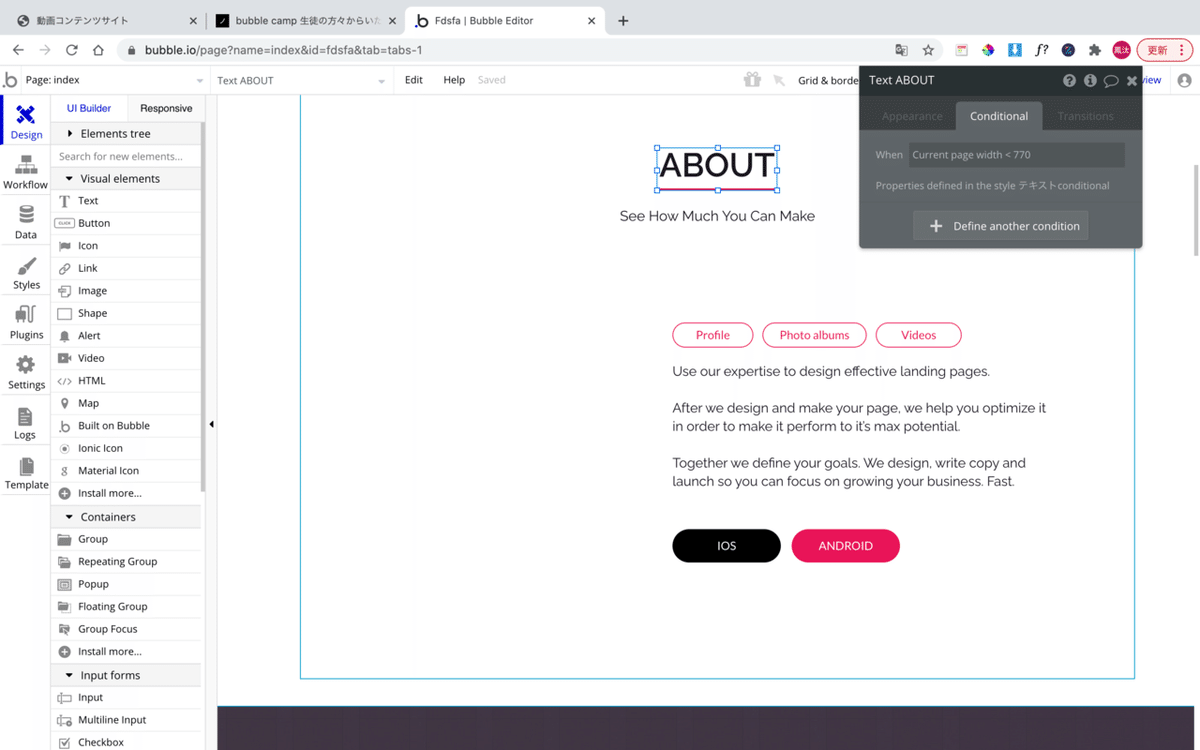
例えば、conditionalに「ページの幅が770pixel未満の時にフォントサイズが小さくなる」という設定をした後に、テキストスタイルを設定します。

すると、作成したテキストスタイルの時は、conditionalが固定されるようになります。

また、この機能はテキストスタイルだけでなく、以下の画像のドロップダウンに出てくるエレメント全てで使うことができるので是非使ってみてください!これを覚えておくだけで超ショートカットできます!

文字を高さの中心に配置する方法
.bubbleでテキストを扱う場合は、以下の画像のようにテキストの枠の一番上に表示されますが、これを枠の中心に配置することができます。
まず「Remove style」をクリックします。

そして「center the text vertically」をクリックします。すると、テキストの枠の真ん中に表示されるようになります。

ワークフローの色を変えて見やすくしよう!
ワークフローって多くなればなるほどどんどん分かりにくくなりますよね。そんな時は色を変えて見やすくしましょう!
ワークフローの赤枠の部分を変えてみてください!はい、色変更完了!分かりやすい!

動作ごとに分けたりするとより分かりやすくなります!ワークフローが多くなってきたら使ってみてください!

ワークフローでフォルダ分けをしよう!
ワークフローはフォルダ分けをすることができます!
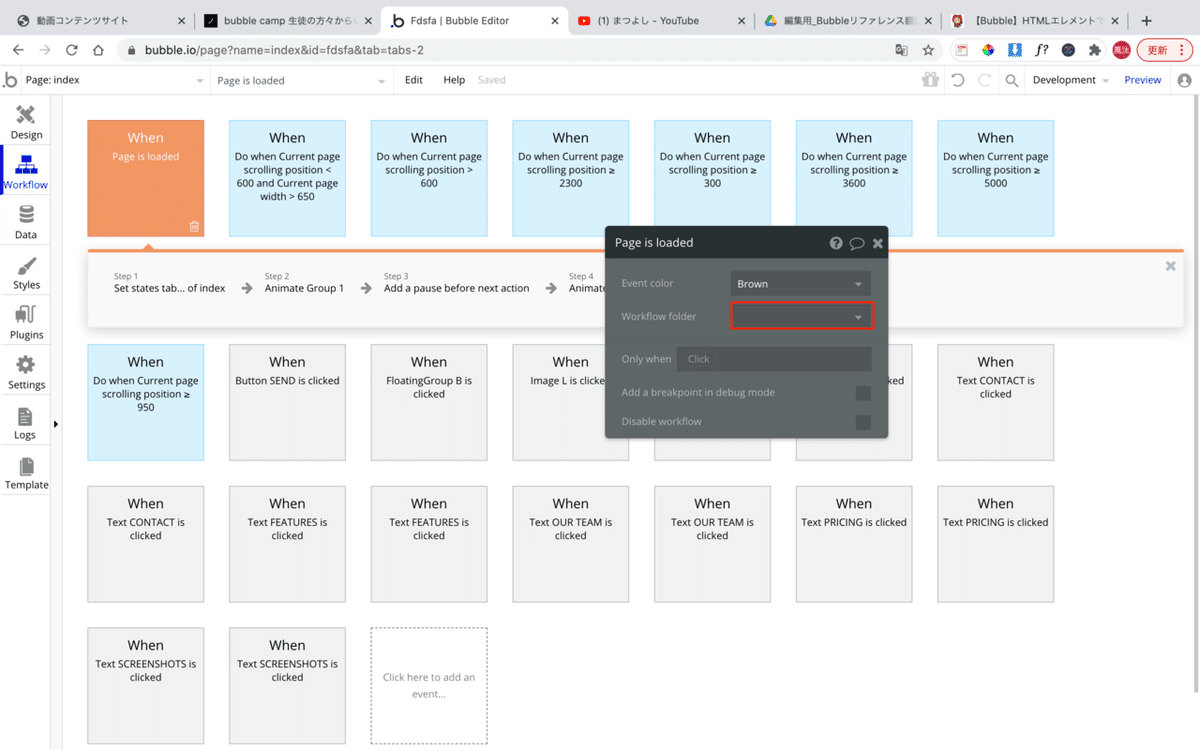
手順としては、ワークフローの赤枠の部分を選択します。そして「Create a new folder」を選択します。

そして好きな名前を入れます。僕の場合は、チームで作業しているときに誰がどのワークフローを設定したかを明確にするために使うので、人の名前を入れます。

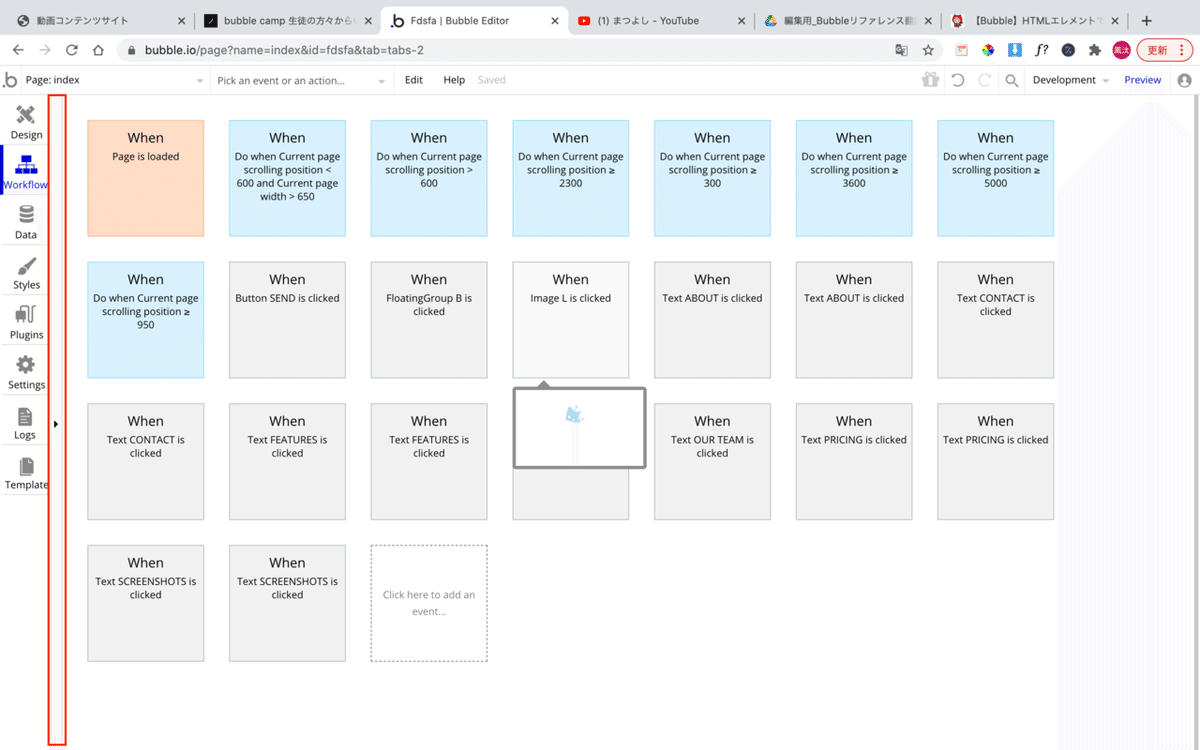
そして以下の赤枠の部分を開きましょう。

そして作ったフォルダをクリックすると、フォルダに保管されたワークフローだけを表示することができます。

大規模なチーム開発では大変重宝する機能だと思うので、使う機会があれば使ってみてくださいね!
ページのフォルダ分けをしよう!
実はワークフローだけでなくページもフォルダ分けできます!
手順としては、まずページ左上の赤枠の部分を選択します。

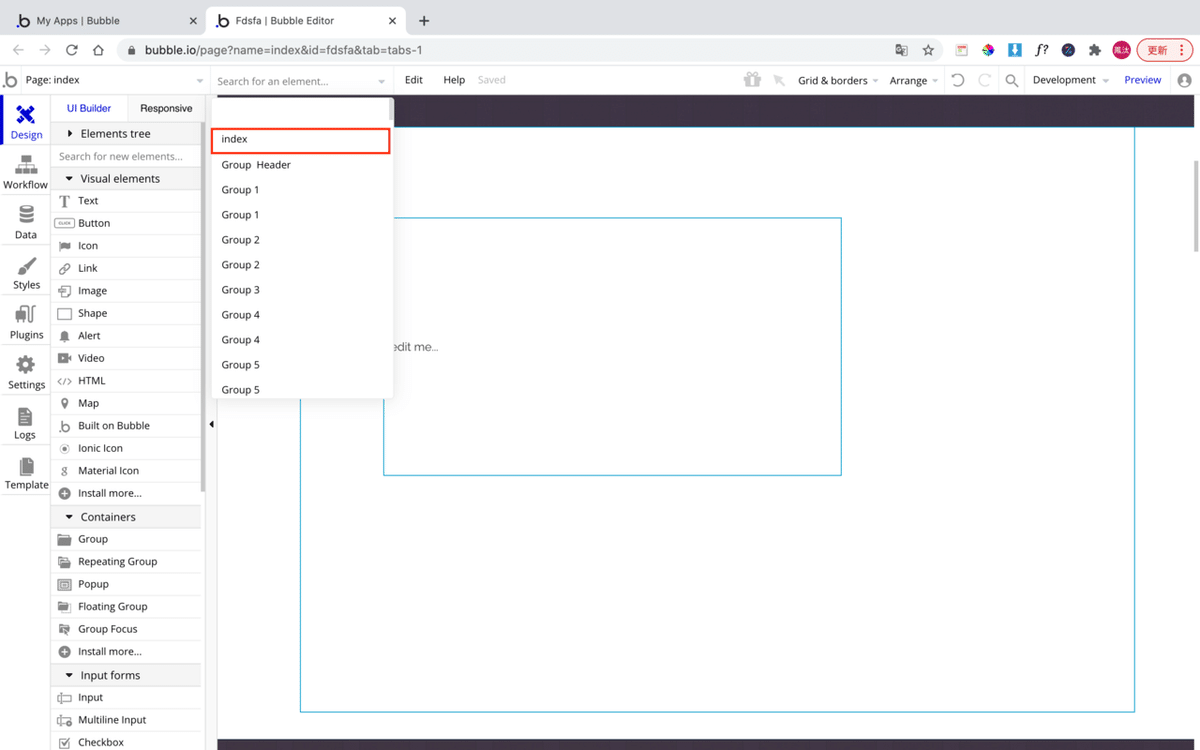
そしてそのページの名前の部分をクリックします(ここではindexにしています)。

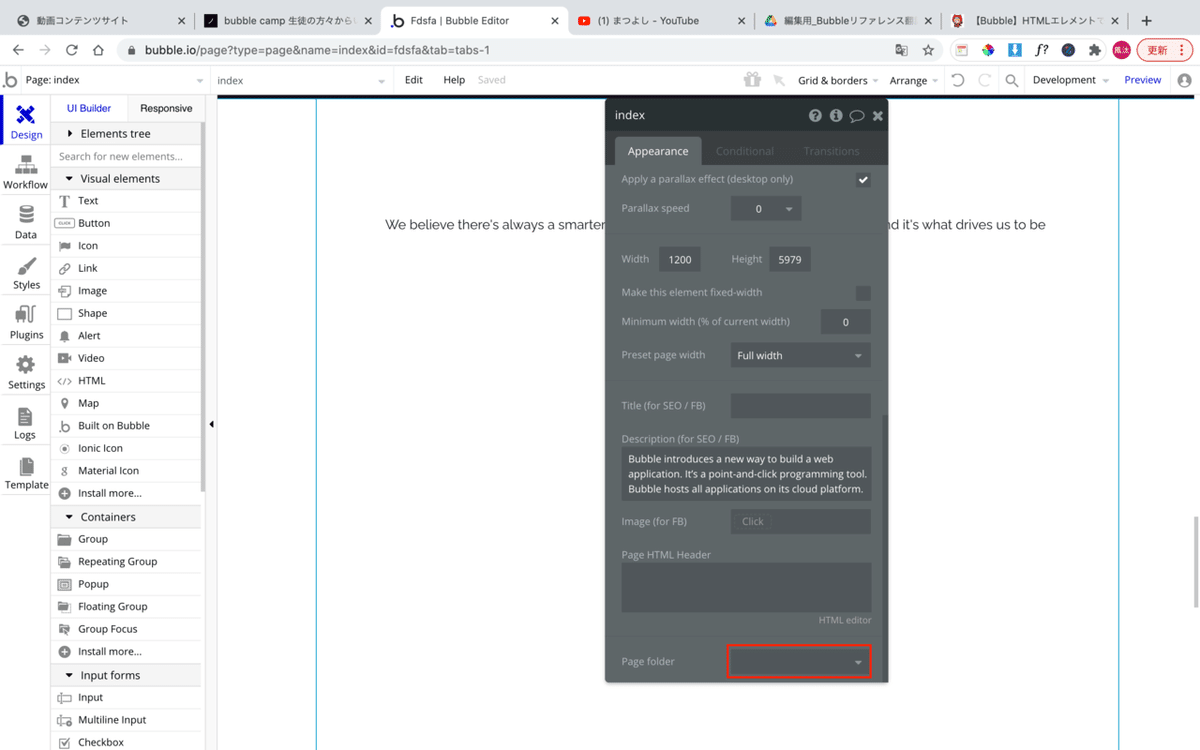
そしてプロパティから「Page folder」を選択します。

そして好きな名前をつけます(ここでもページの担当を明確にするために使うと想定して、人の名前にしておきます)。

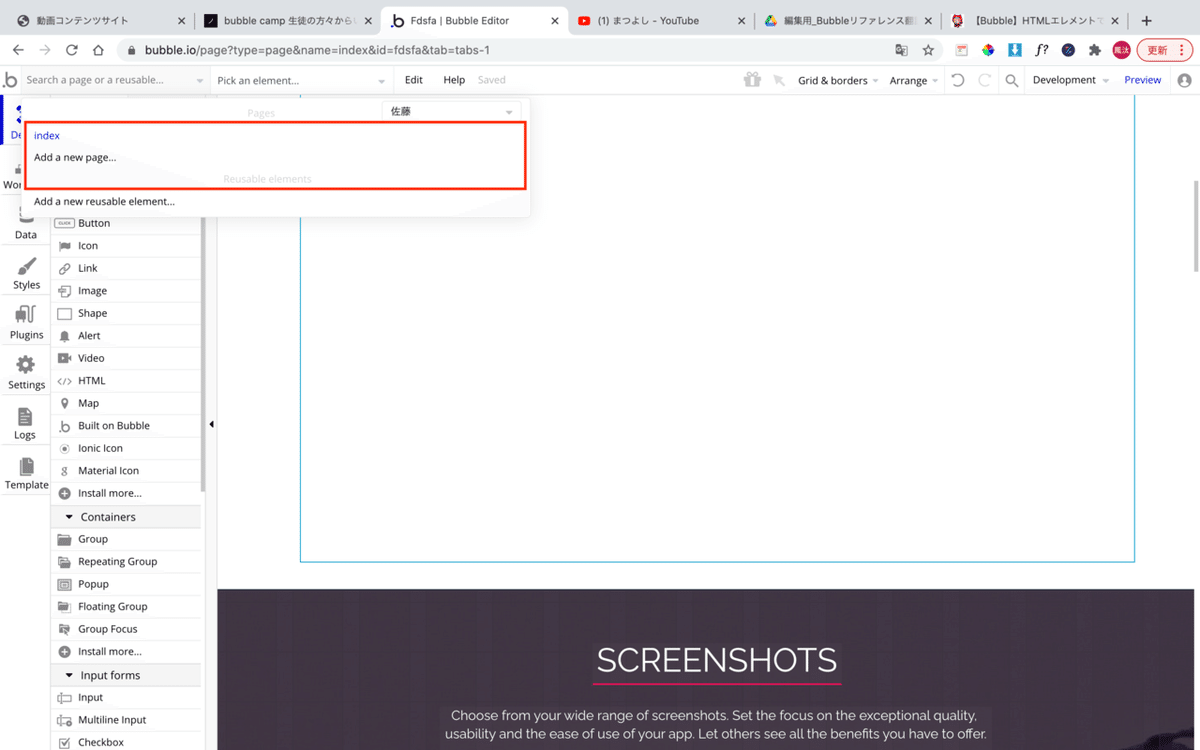
そしてページ選択画面の右上の赤枠の部分を選択します。

そこで作ったフォルダーの名前を選択すると、フォルダーに入っているページのみが表示されます。

この機能はチーム開発だけでなく、管理者が扱う画面とユーザーが使う画面を分ける際にも使うことができるので覚えておいてくださいね!
.bubbleの検索機能を使おう!
.bubbleにも実は検索機能があります!
以下の画像の赤枠の部分をクリックしてみてください!

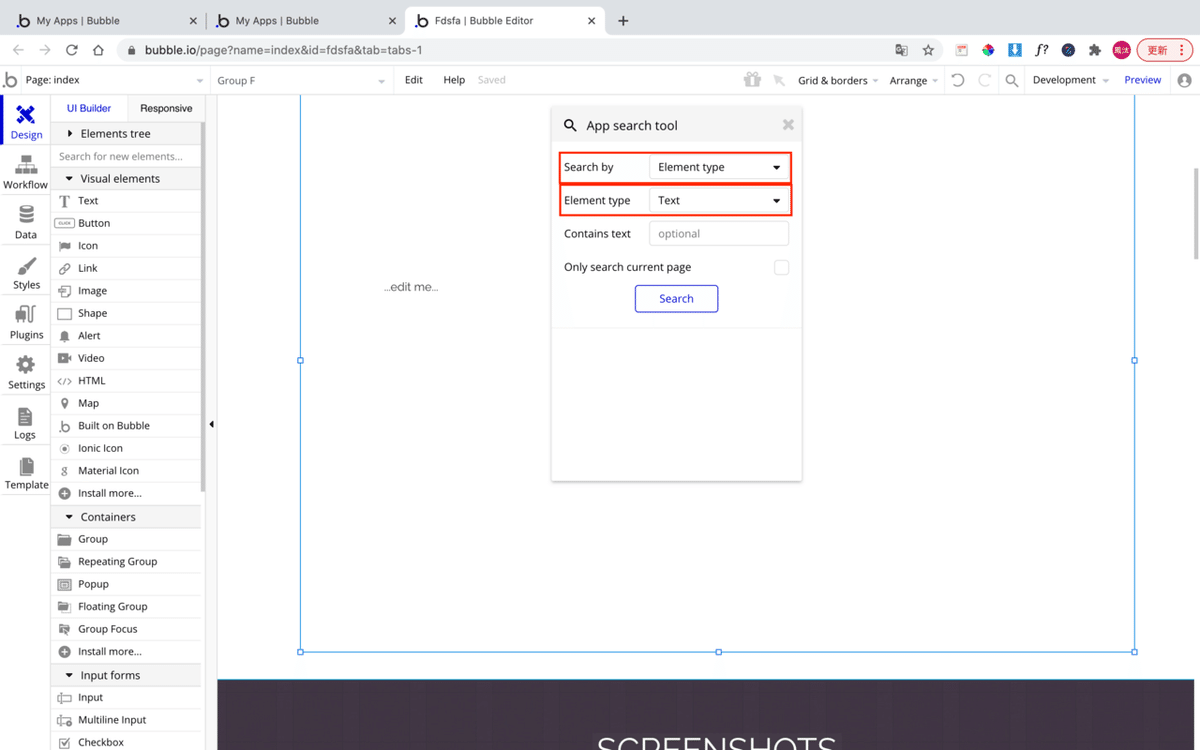
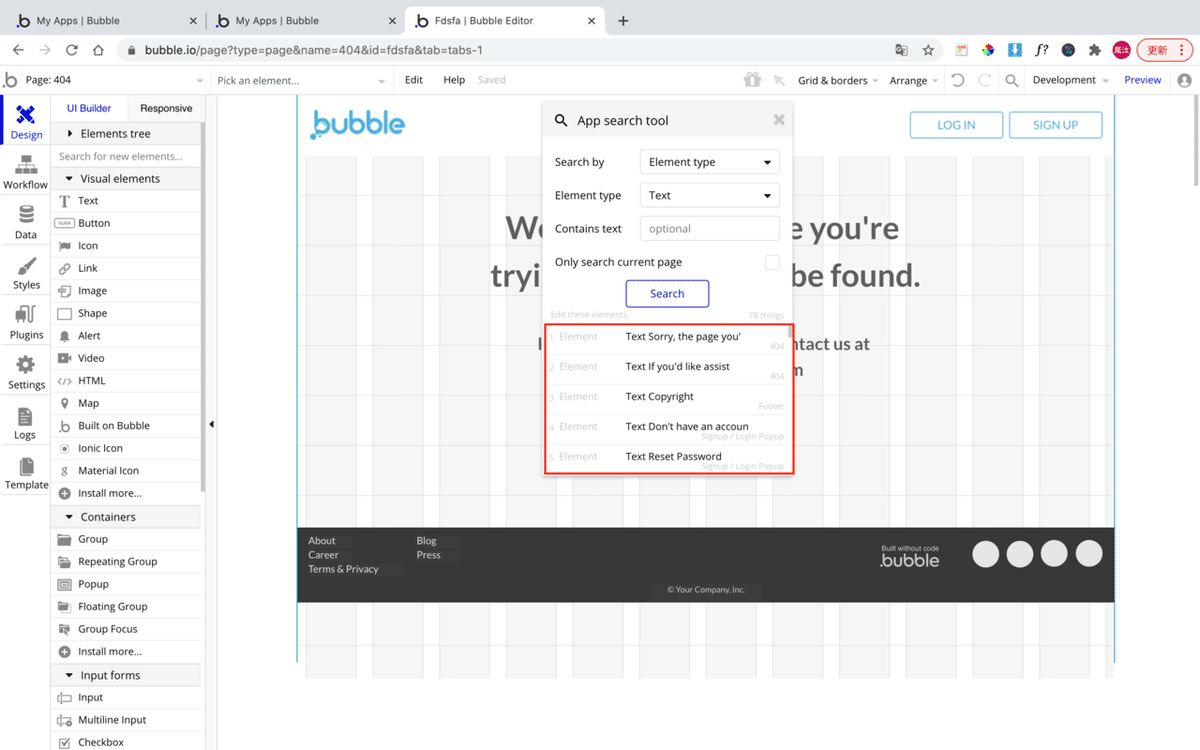
すると以下の画面になるので、「Search by」には調べるタイプを選択し、「Element type」でさらに絞り込みます。「Contains text」を記入することでワード検索で絞り込むこともできます。「Only search current page」をチェックすることでそのページないからでのみ絞り込みます(赤枠で囲んだ部分は必須項目です)。

そして「Search」ボタンを押すと検索結果が出ます。

この検索は様々な場面で使うことができるので実際に試してみてください!これだけで探す時間をショートカットできるので超便利です!
個人的にはワークフローの確認の際に使ったり、テンプレートを使って勉強する際に使っています!
最後に
今回の内容はいかがでしたでしょうか??
これらの機能はめっちゃ便利なので是非使ってみてくださいね!
意外と.bubbleを長く勉強している人でも、意外と知らなかったりするのでその時は自慢げに教えてあげましょう(笑)
最後に「この記事良かった!」と思ったらいいね!をお願いします☆
それでは今後もNoCode学生会をよろしくお願いします(^▽^)/
最後まで読んでくれてありがとうございました!!
