
【bubble】 小技テクニック集3!!!
こんにちは!NoCode学生会のほうた(@Houta_NoCode)です!
今回は、小技テクニック集3!!!ということでさらに小技テクニックを伝授していきます!これらをマスターすればショートカットや便利な機能を、しっかり扱えるようになります!なので是非最後まで見てみてください!
Reveal in element treeを使おう!
特定のエレメントの親子関係を把握したいけどelement treeをいちいち開いて把握していくのめんどくさいなって思ってませんか?
でも実はその悩み、Reveal in element treeを使えば簡単に解決できます!
使い方は簡単で、特定のエレメントを選択して右クリックから「Reveal in element tree」を選択するだけです!

またReveal in element tree以外にも右クリックでは便利な機能がたくさんあります!
以下の記事では主要な右クリックの機能について動画で実演して説明しているので是非見てみてください!
Select parent/child を使おう!
こちらもエレメントを選択するときに便利な小技テクニックです!
やっぱりエレメントを選択するときってElement treeから探してたら少し時間がかかってしまうんですよね。でもそんなときはSelect parent/childを使えばすぐに解決します!
Select parent/childは選択したエレメントの親、もしくは子供のエレメントを簡単に選択できるようにしてくれる機能です。
使い方は、まずエレメントを選択します。そしてプロパティエディターから「Select parent/child」を選択します。

すると、薄い白の枠線の上には「親エレメント」が、薄い白の枠線の下には「子エレメント」が表示されるのでそこから選択したいエレメントを選択することができます。
地味に便利なので是非使ってみてください!

Input エレメントを計算に使う方法
.bubbleで計算を行うとき皆さんはどのようにしていますか?
実は簡単な計算であればInputエレメントを応用することによって使うことができます!
やり方はまず、Inputエレメントを設置して、This element is visible on page loadのチェックを外します。

そしてContent formatをIntegerなどのnumber型に変えます(テキスト型にすると計算ができなくなります)。
そしてInitial contentに計算式を入れます。

これだけです!これによって簡単な計算であればワークフローやコードを使わずに計算を行うことができます!
めちゃくちゃ使うので絶対に覚えておいてください!
また、この方法を使って実際に計算アプリを作ってみたので以下の動画から見てみてください!
Add a breakpoint in debug modeを使おう!
ワークフローが多いと、デバッガーを使う際にステップが多すぎてめちゃくちゃめんどくさくないですか?特定の部分の動作だけを確かめたいのにいちいちStep-by-stepでやっていくのも時間がかかるし、、、でもこれはAdd a breakpoint in debug modeを使えば余裕で解決できます!
使用方法は簡単で、ワークフローのアクションのプロパティエディタの1番下にある「Add a breakpoint in debug mode」にチェックを入れればいいだけです!

これをするだけで、デバッガーを「Run」状態で作動させても設定したアクションのところで必ず止まるようになります!
上手く使えばめっちゃショートカットできるので是非やってみてください!
Custom eventを使おう!
皆さん、ワークフローでCustom eventを使ったことはありますか?
Custom eventは、一つのイベントの中で他のイベントを使いたい際に使うイベントです!って言っても意味がわからないですよね(笑) なので使い方を説明していきます!
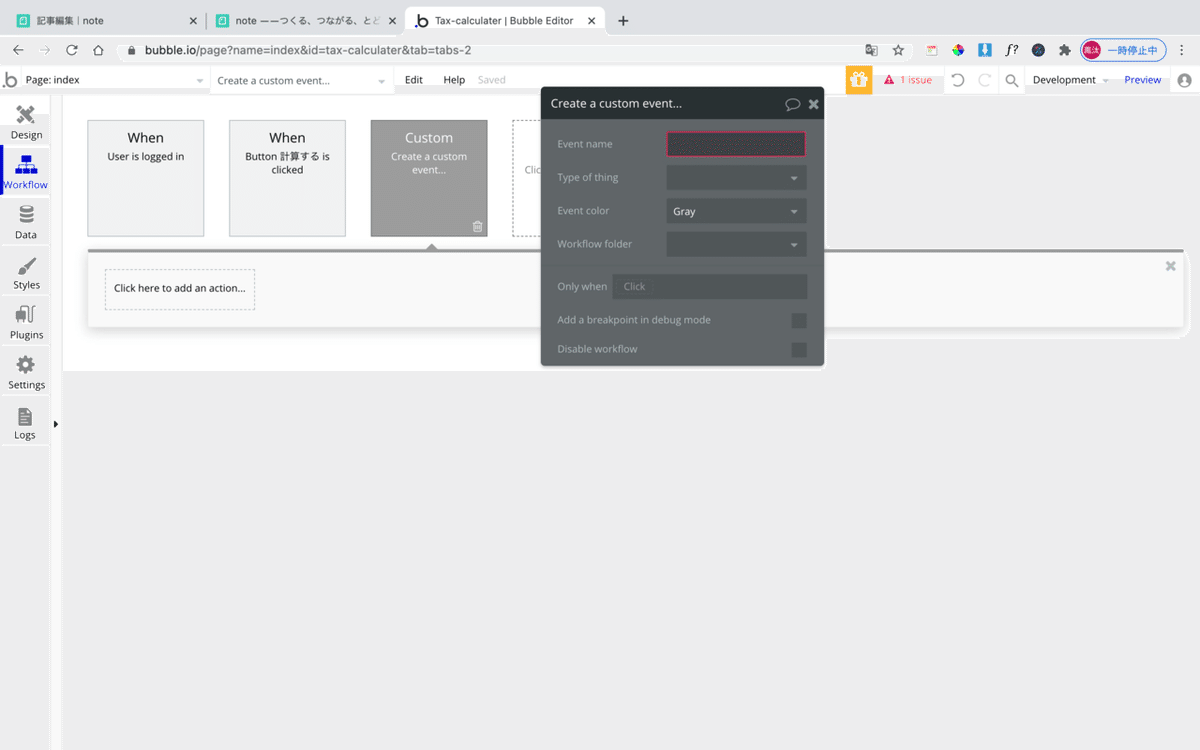
まず「Click here to add an event」から「Custom」を選択します。そして、「Create a custom event」を選択します。

そして適当に名前をつけましょう。次に、そのエベントで起こしたいアクションを選択します(なんでも大丈夫です)。

そして、適当なイベントを作ります。
次に、以下の画像の赤枠の部分(Trigger a custom event)を選択します。

そうすれば初めに設定したCustom eventを他のエベントで呼び出すことができます。これは何回も使うような動作を設定する際に扱えれば大幅なショートカットを実現することができるので是非マスターしてください!
エレメントインスペクターを上手く使いこなそう!
プロパティエディタ(編集する黒いやつ)の右上にあるiのマーク(エレメントインスペクター)を皆さんは使いこなせていますか?
実はこれを上手く使いこなせばめっちゃ便利に働いてくれます!
その実例として、白鼠さんが以下のようなツイートをしてくれていました!これを見ればエレメントに紐づいたworkflowをガチで最速で見つけられるので絶対に見てマスターしてください!
【エレメントに紐付いたworkflowを最速で見つける方法】
— 白鼠@ノーコード開発のPM🐁 (@Nocoder3) January 22, 2021
when input's value changesをトリガーにしているワークフローとかって、探すの大変ですよね?
探したいinputを選んで、右上のiマークから、エレメントに紐付いたイベント等を速攻で探せます。#NoCode #ノーコード #bubbleTips #bubble pic.twitter.com/pyV1AONJZe
最後に
今回の内容はいかがでしたでしょうか??
これらを身につけることで本当に作業時間をショートカットできるので実践してみてくださいね!
これからもどんどん小技テクニックを更新していくのでお楽しみに!
最後に「この記事良かった!」と思ったらいいね!をお願いします☆
それでは今後もNoCode学生会をよろしくお願いします(^▽^)/
最後まで読んでくれてありがとうございました!!
