
.bubbleのレスポンシブデザイン(初級編)
こんにちは!NoCode学生会運営の岩田史門(しもん)です!
今回はレスポンシブデザイン対応の基礎知識と.bubbleでの実装方法について説明していきます!.bubbleでお仕事を受けて開発するうえでは必須の技術になるので、楽しみながら学んでいきましょう(^▽^)/
1.レスポンシブデザインの基礎知識
そもそもレスポンシブデザインとは何かご存じでしょうか?
レスポンシブデザインとは、スマホやPC、タブレット端末など、画面幅が変わるときでもページのレイアウトを崩すことなくきれいに表示するための技術です。PCだけでなく、スマホやタブレットなど様々な端末からページを見るようになった現在では、必須の技術と言えるでしょう!
2..bubbleでのレスポンシブデザイン実装 事前知識
レスポンシブデザインが何なのか少しわかったところで、このチャプターでは、.bubbleで実際に実装するための知識をインプットしていきましょう(^▽^)/
今回レスポンシブデザインを学ぶにあたり、勉強しやすいように簡易的な教材用のアプリを作成しました!エディタを公開しておくので、ぜひ学習の参考にしてみてくださいね(⌒∇⌒)
https://twitter-clone-by-shimon.bubbleapps.io/version-test?debug_mode=true
これは、ノーコードラボさんのTwitterクローンが作れればできるレベルのアプリです!
まだ読んでいないという方はとても参考になるので、こちらも是非読んでみてくださいね。下に貼っておきます(*^▽^*)
それでは、.bubbleエディタの「Design」タブを開いてください。
するといつも使っている「UI builder」タブの右側に、「Responsive」というタブがありますね!こちらをクリックして開いてみてください。
bubbleでのレスポンシブデザイン実装はこちらのページで行っていきます!文章だとよくわからないという方は下の写真を参考にしてみてくださいね。

2.1.画面幅が狭まるときのレスポンシブデザイン対応
まずは何もレスポンシブデザイン対応をしていない状態で、画面幅を狭めてみてください!すると、各要素のレイアウトが崩れていると思います。
この原因を一緒に探りながら、画面を狭めた時のレスポンシブデザイン対応について解説します(^▽^)/
2.1.1.「fixed width」
Responsiveタブを開き要素の一つをクリックし、黒い編集画面を開いてみましょう!すると、下の写真のように「fixed width」という項目にチェックが入っているはずです。この「fixed width」というのは、デフォルトのサイズを崩さないという設定です。

これにより、各エレメントのデフォルトのサイズを崩さないようにする効果が働いたため、レイアウトが崩れてしまったということです!
2.1.2.「current minimum width」
それでは、「fixed width」のチェックを外してから、先ほど同様、画面幅を狭めてみましょう!今回もあまりきれいに動いてくれませんよね、、、。
今回はエレメントは画面幅が狭まるにつれサイズが縮小したけれど、それによりエレメント自体のデザインがかなり崩れてしまったはずです。
エレメントをクリックし編集画面を開いてください。
今回の問題は、下の写真の「current minimum width」という項目の設定によるものです。「current minimum width」とは画面幅を狭めた時のエレメントの最小のサイズを設定するものです。設定は比率(%)となっていますが、これは「UI builder」タブにおいて、デフォルトで設定しているサイズに対する比率となります。

2.1.3.「Collapse margins when container width ≤」
画面幅を狭めた時、エレメント横の余白がいらないな~と感じるときがあるかもしれません。
そんな時は、「Collapse margins when container width ≤」という設定を使うことで、例えばスマホで表示するときなど、いらなくなった余白を削除し、エレメントの幅を画面いっぱいにして表示することができるようになります!下に写真も添付しておくのでぜひ参考にしてみてください(⌒∇⌒)

ここまでの内容をまとめると、画面幅を狭めた時は、
fixed widthのチェックを外す。
current minimum width を調節する。
Collapse margins when container width ≤を設定する。
この3点を行うことで、エレメントのデザインやページのレイアウトを崩さない設定にできるようになります!
2.2.画面幅が広がるときのレスポンシブデザイン対応
次に、画面幅を広げた時のレスポンシブデザイン対応について解説していきます!
それでは、レスポンシブデザイン対応を何もしていない段階で、画面幅を広げてみてください!!ページが広がるにつれてエレメントもどんどん広がっていますよね!いまは、画面幅を広げた時、レイアウトが崩れてしまいます。
この原因を一緒に探りながら、画面を狭めた時のレスポンシブデザイン対応について解説します(^▽^)/
2.2.1.「Apply a max width」
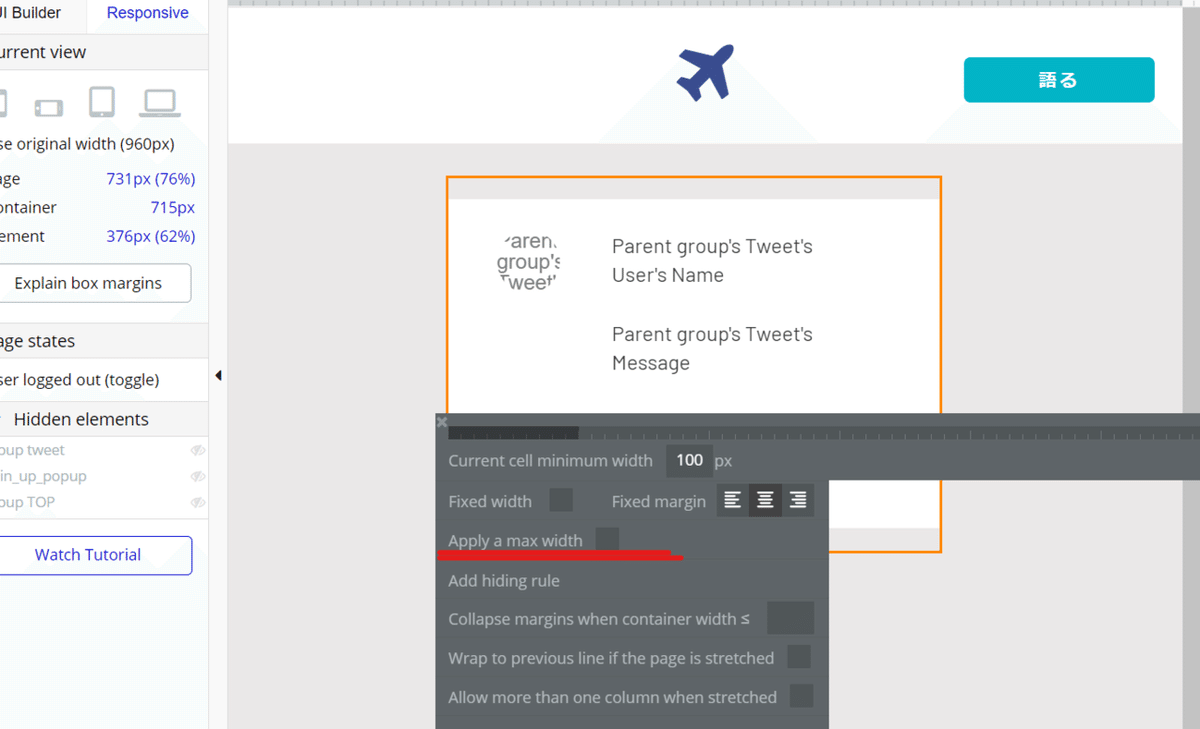
今回解説するのが、「Apply a max width」という設定です。これを設定することで、エレメントの最大幅をあらかじめ決めておくことができます!設定の場所は下の写真を参考にしてくださいね!

「Apply a max width」を設定することで、画面幅を広げてもエレメントの最大幅が固定されレイアウトが崩れなくなります!!
3.レスポンシブデザイン対応を実装してみよう!!
それでは実際に手を動かしながらレスポンシブデザイン対応を実装してみましょう!!
レスポンシブデザイン対応の教材として「Twitter風SNSアプリ」のエディタを公開しているので、参考にして同じようなアプリを作ってみても構いませんし、ご自身の適当なアプリでも構いません!
今回大事なのは、
自分の.bubbleのエディタで、自分の手を動かしてやってみる!!
ということです!わからなければslackですぐに質問しちゃってください!優しいメンバー(仲間)が答えます!!!
「知識を暗記する」という意識ではなく、「とりあえず手を動かしながらやってみる」という意識で取り組んでみましょう!!
3.1.レスポンシブデザイン対応の事前確認
まず今回は、公開している「Twitter風SNSアプリ」をベースにレスポンシブデザイン対応を実装していきます。
まず前提の確認として「Twitter風SNSアプリ」には、
・タイムラインページ
・プロフィール設定ページ
・ログイン、ログアウト、新規登録ポップアップ
の大まかに3つのページが存在します!
その中でレスポンシブデザイン対応実装が必要なページは
・タイムラインページ
・プロフィール設定ページ
の2つです!!
今回はタイムラインページのレスポンシブデザイン対応実装を実際に個の教材にて説明します!(プロフィール設定ページは各自、自分でチャレンジしてみましょう(^▽^)/)
3.2.レスポンシブデザイン対応の設計
それでは設計を考えていきましょう!!!
設計なんて言葉を使うと、難しく聞こえますが、要するにどんなふうになればきれいかな。。。って考えるだけなので肩の力を抜いて楽しみながらやっていきましょう(^▽^)/
チャプター2で確認したように現状は、
・狭めるとエレメントのレイアウトが崩れてしまう
・ヘッダーのツイートボタンがアプリのマークにかぶってしまう
この2点が問題だと考えられます。
そこで、設計としては
・画面幅がスマホサイズの時にはツイートボタンを小さなアイコンとして表示するよう変更する
・画面幅が狭まってもツイート(投稿)のレイアウトが崩れないようにする
この2つを定義して実装していきます!
3.3レスポンシブデザイン対応実装!!
ではまずツイートのレイアウトの方からやっていきましょう!

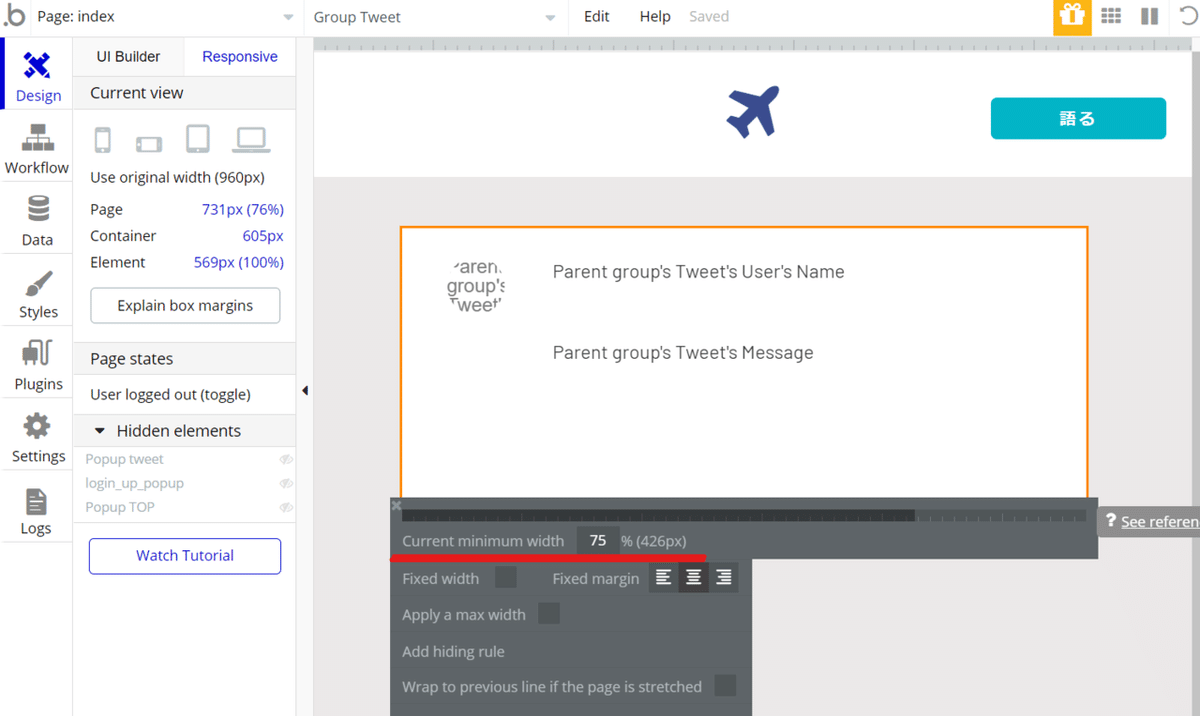
写真のように投稿内容が入っているグループ「RepeatingGroup Tweet」をクリックし黒い編集画面を開きます!
次に写真の赤線のように、「Current minimum width」の部分を65%(375px)で設定してください!
これは何をしたかというと、投稿のグループの最小のサイズを375px、つまりスマホの画面幅に設定しました!その結果、画面が縮まっても、投稿の内容がそれ以上につぶれてしまい、レイアウトが崩れてしまうということを防ぐことができます!
次に、ヘッダーのツイートボタンのレスポンシブデザイン対応の実装を行います!
今回は
・PCサイズの時はツイートボタン
・スマホサイズの時はツイートアイコン
というように画面幅で表示の方法を変えていきます!
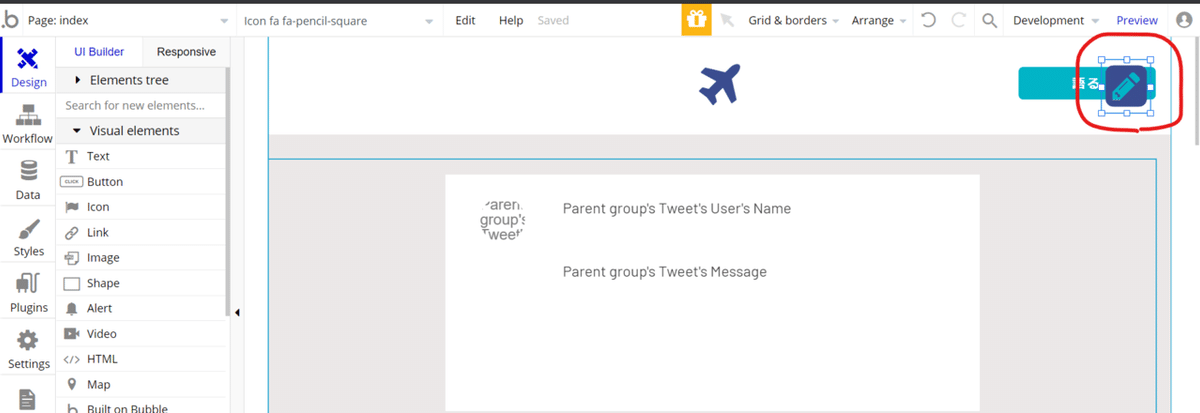
それではまずは、スマホ幅の時に表示されるアイコンを設置していきます!「UI builder」タブに移動し、ツイートボタンが入っているグループの中にアイコンを写真のように重ねて設置しましょう!

次に、表示・非表示の設定を行います!
今回はスマホを横向きにした時の画面幅(667px)を基準として設計します!
表示非表示には「hiding rule」という設定を使用します!
設定は、
・画面幅が667pxより大きい時⇒アイコンを隠す
・画面幅が667px以下の時⇒ボタンを隠す
このように設定します!下の写真を参考に設定してみましょう!
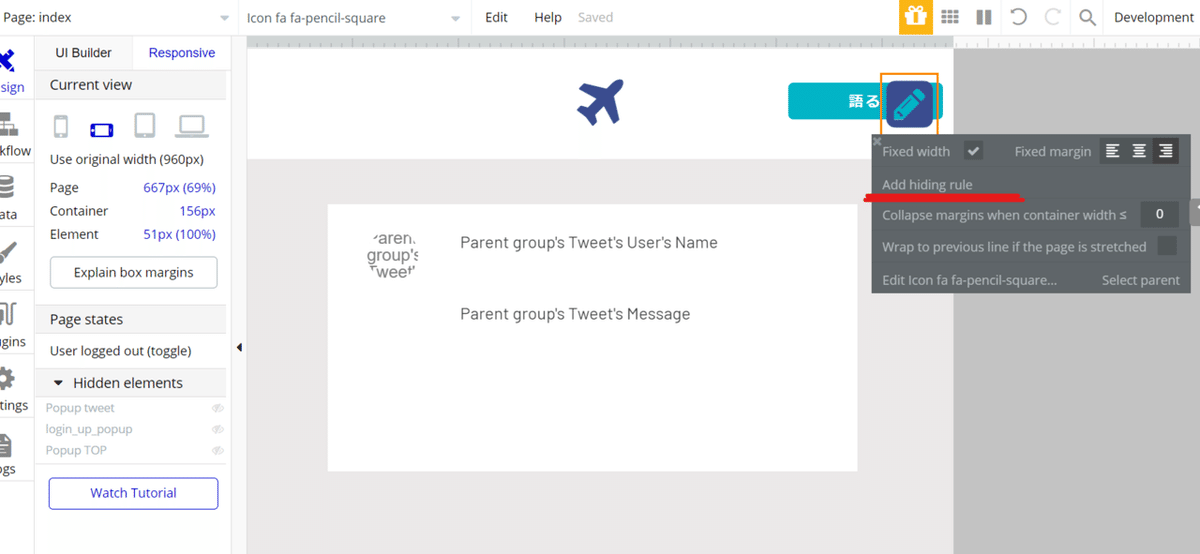
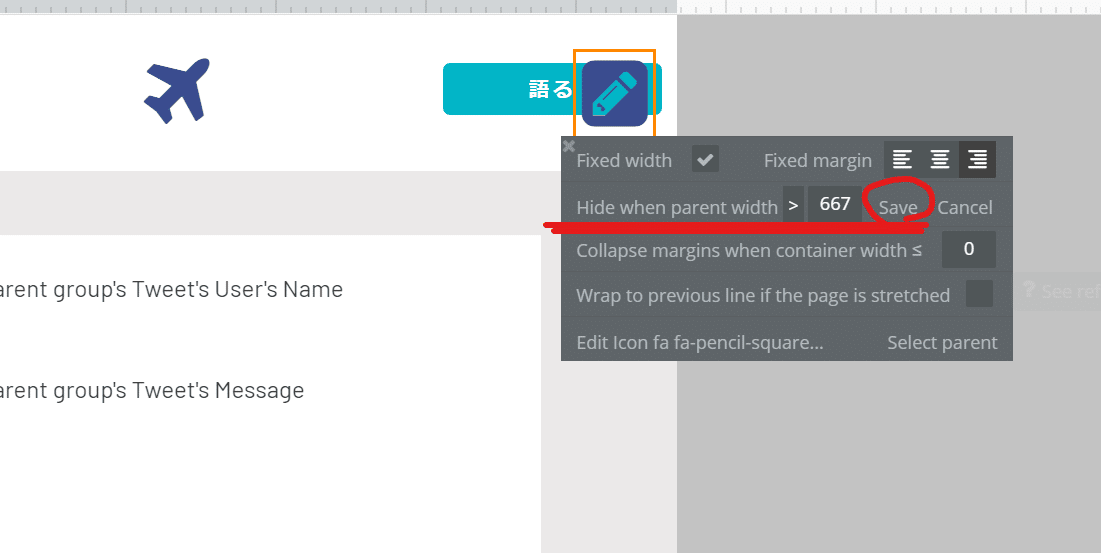
まず、アイコンをクリックし編集画面の「Add hiding rule」というボタンを押しましょう!

すると、「hide when parent width」という項目があるので、「>667」と設定し、「save」をクリックし、設定しましょう!

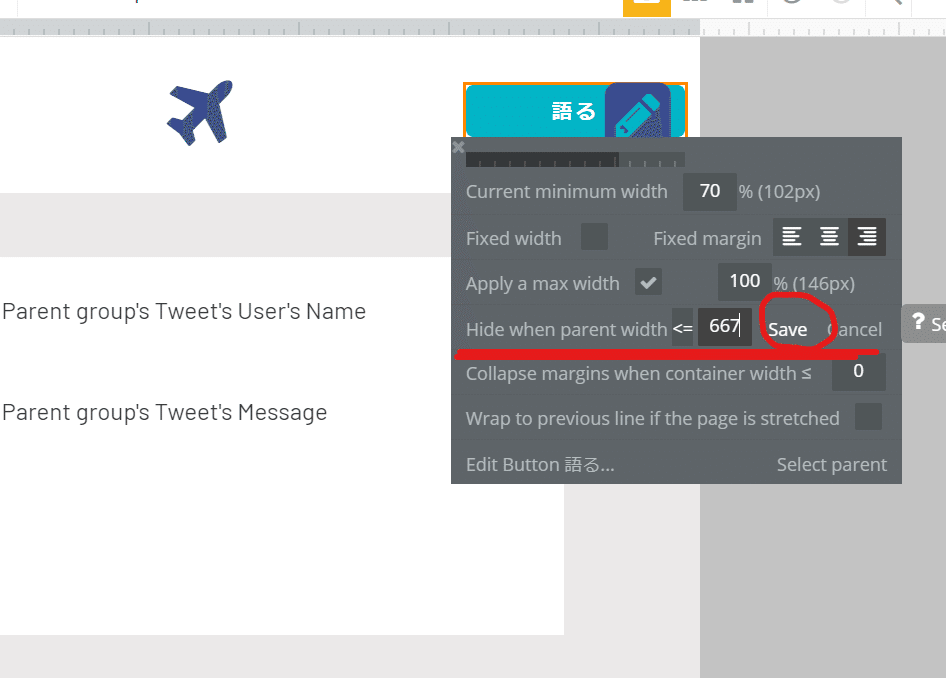
同様に、ボタンアイコンにも「hiding rule」を設定していきます!
設定は同じ流れで下の写真を参考にしてみてください!

これでアイコンとボタンの非表示設定が完了しました!
無事レスポンシブデザイン対応実装完了です!!おつかれさまでした!!
4.さいごに
今回の内容はいかがでしたでしょうか??
なかなか濃い内容だったので疲れたと思います(/ω\)
ですが、レスポンシブデザイン対応の技術はどの案件にも必要と言っても過言ではないので、ぜひしっかりと身につけてもらえると嬉しいです(^▽^)/
最後に「この記事良かった!」と思ったらいいね!をお願いします☆
それでは今後もNoCode学生会をよろしくお願いします(^▽^)/
最後まで読んでくれてありがとうございました!!
